【关键词】
地理位置、subscribe、unsubscribe
【问题背景】
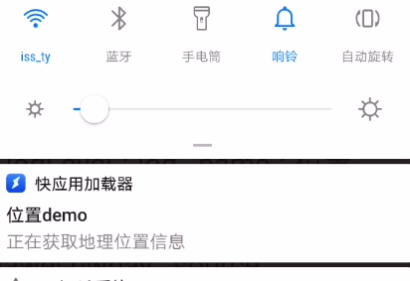
快应用中调用geolocation.subscribe接口获取地理位置,即使在定位完成后,会在通知栏一直显示某某快应用在获取地理位置,为了避免用户认为一直在获取他的位置,导致用户的反感,这里提供一种方式来去掉这种提示。

【解决方案】
geolocation.subscribe接口是监听地理位置的,每次位置信息发生变化,都会被回调。因此建议在定位完成后调用geolocation.unsubscribe()取消监听,在下次获取位置时再重新调用即可。
在定位成功触发callback回调时调用unsubscribe取消监听。
代码实现:
geolocation.subscribe({
callback: function (data) {
console.log('handling success: longitude = ' + data.longitude + ', latitude = ' + data.latitude + ', accuracy = ' + data.accuracy + ', time = ' + data.time);
setTimeout(() => {
geolocation.unsubscribe();
}, 1500);
},
fail: function (data, code) {
console.log('handling fail, code = ' + code);
}
})
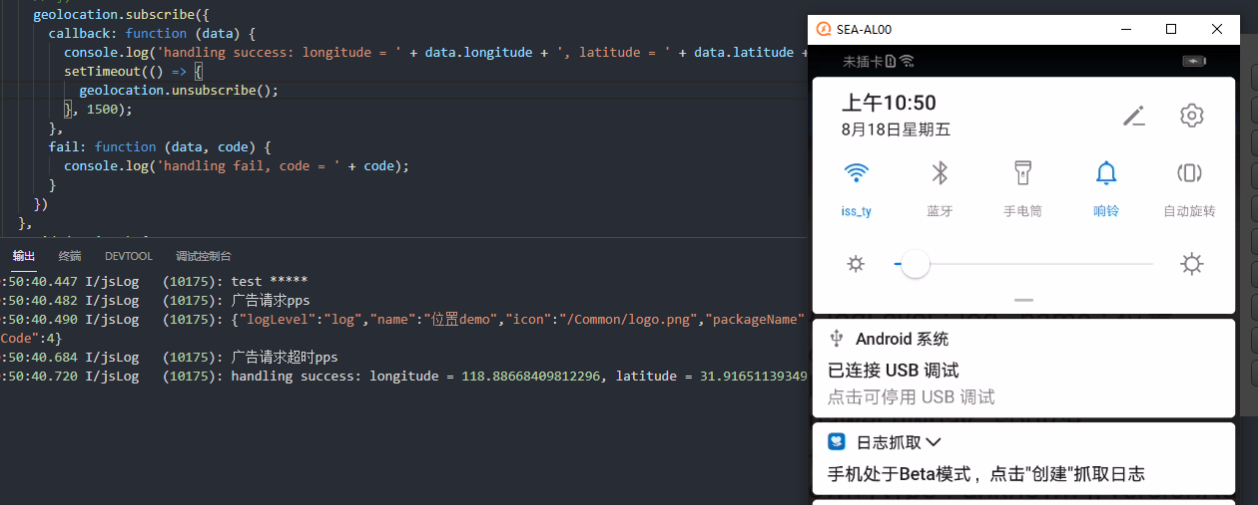
截图:
位置定位成功后,通知栏就不再显示获取地理位置了。

【衍生问题】
快应用获取地理位置时,此时如果把快应用退到后台,会发现通知栏也会一直提示获取地理位置,这种情形建议在onhide中调用unsubscibe接口取消监听,这样就不会出现了。
onHide(options) {
'// Do something initial when hide.'
geolocation.unsubscribe();
},
标签:geolocation,地理位置,subscribe,获取,unsubscribe,应用,data
From: https://www.cnblogs.com/mayism123/p/17640971.html
标签:geolocation,地理位置,subscribe,获取,unsubscribe,应用,data
From: https://www.cnblogs.com/mayism123/p/17640971.html