Hybrid App混合应用开发原理Hybrid App,即混合应用是指同时使用前端技术与原生技术开发的 App。通常由前端负责大部分界面开发和业务逻辑,原生负责封装原生功能供前端调用,二者以 WebView 作为媒介建立通信,从而既拥有 Web 开发的速度优势,又能拥有强大的原生能力。从前端开发者的角度,混合应用可以简单地理解为让前端页面跑在一个特殊的浏览器环境里,这个环境除了常规 Web API之外,还额外提供了很多可以直接调用手机原生能力的 API。Hybrid在移动领域的发展,可以说经历了大致3个阶段:
1、早期的Web App(2000年~2010年)
在智能手机还未普及的早期,移动应用主要以基于网页技术的WAP应用为主。这些应用运行在简化的浏览器中,通过HTML、CSS和JavaScript来实现功能。随着智能手机的普及,开发者开始通过WebView组件,Web App可以嵌入原生应用中,同时获得一些原生功能的访问权限。这个时间段,Hybrid技术在移动领域的应用已经具备跨平台的雏形,但性能和用户体验方面仍有限制。
2、Hybrid App的兴起(2010年代中期)
随着HTML5技术的发展,移动浏览器能够提供更多原生功能支持,如本地存储、地理位置、摄像头等。开发者开始将原生代码和Web技术结合,创建了更接近原生应用体验的混合应用。这种模式使得开发跨平台应用变得更加容易。
3、跨端开发框架的繁荣发展(2010年代末 - 2020年代初)
最初是PhoneGap(现在称为Cordova)、Ionic,随后是React Native、VUE、Flutter等,这些框架允许开发者使用Web技术创建应用,然后通过框架提供的工具将其转换为原生应用。跨端开发框架的应用,进一步提高了性能和用户体验,同时仍然保持了跨平台的优势。
近年来,混合应用技术仍在不断发展,除了各种框架和工具不断涌现,原生应用和Progressive Web App(PWA)等技术也在影响混合应用的发展方向。
“小程序化”,一种创新的 Hybird App开发模式
微信小程序自2017年推出以来,其生态系统得到了迅速的发展和壮大。作为中国最大的社交平台之一,微信拥有庞大的用户基础。微信小程序作为微信生态系统的一部分,自然而然地吸引了大量用户。据对公开资料进行统计,2021年全网小程序数量已超700万,其中微信小程序开发者突破300万,小程序DAU已超4.5亿;日均使用次数同比增长32%,活跃小程序则增长41%,小程序生态已塑造出新的增长空间。
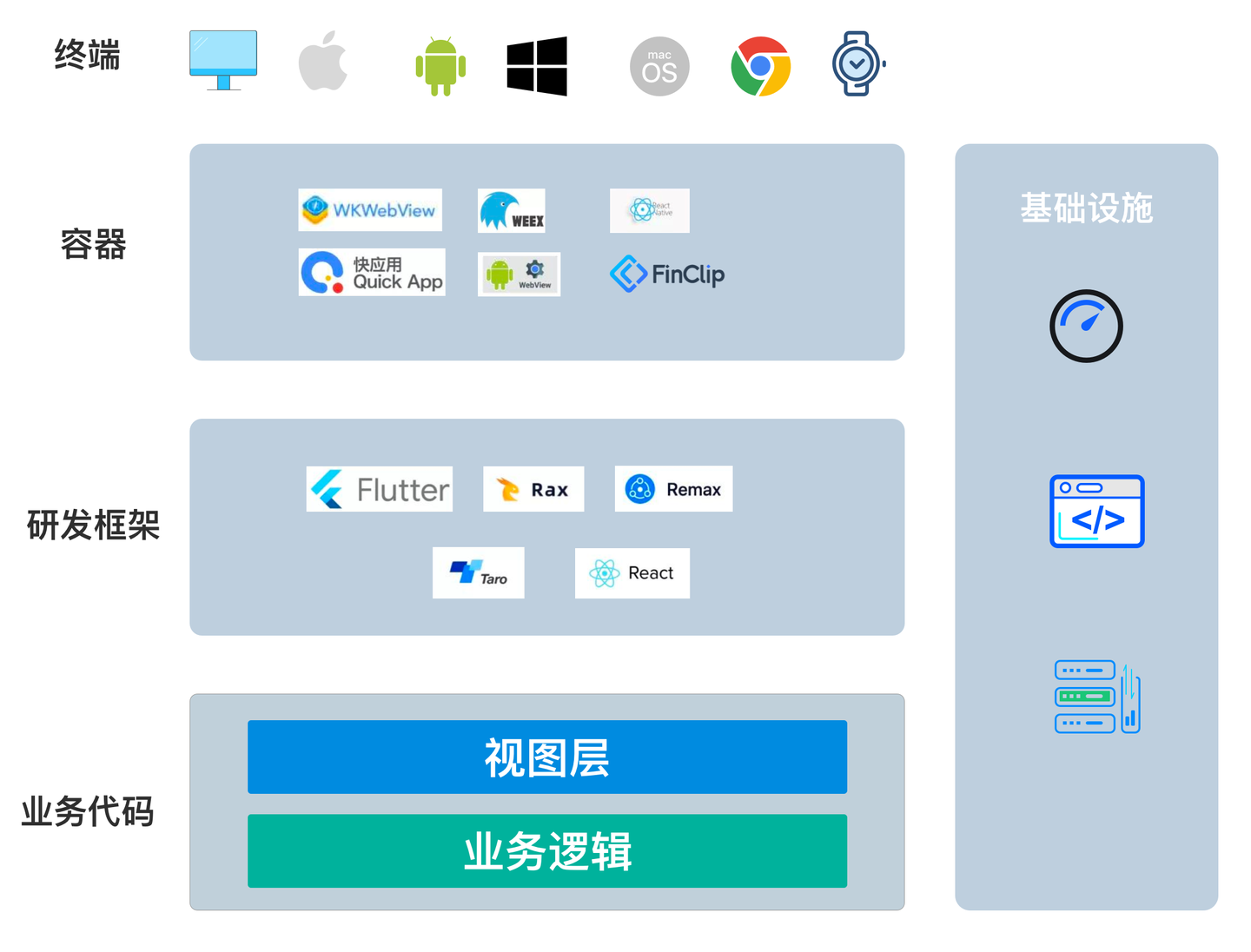
小程序容器技术的出现,能够让企业的App能具备运行小程序的能力,形成「Native+小程序」的创新App开发模式。其优势也是非常明显的:
-
具备跨平台的能力:一套小程序代码可以在 iOS 与 Android 两个端(甚至在手机以外的多种终端,包括 Linux、Windows、MacOS、麒麟等操作系统上运行);
-
远超 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
-
能获取更多系统权限,完成更加丰富的产品设计;
-
可以避免 DOM 泄露;
-
包尺寸有效减少,节省流量和存储
-
支持热更新,让服务不再受发版所限制
借助微信小程序的生态加持,小程序容器技术作为一种跨端连接技术,得到广泛的应用和认可。
创新性的跨端框架
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的智能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
小程序容器作为微信生态系统的一部分,为开发者提供了一个稳定、高效的运行环境,让开发者可以更专注于应用程序的功能和用户体验。微信生态系统的庞大用户基础和丰富的开发者社区,为开发者和企业提供了广阔的商机和合作伙伴。通过跨端开发、小程序容器和微信生态的结合,开发者可以快速迭代、高效开发和部署应用程序,提供更好的用户体验,同时获得更广泛的市场覆盖和商业机会。

没有最好,只有最合适
开发项目只有最合适的选择,而没有绝对最好的框架。每个项目都有自己的独特需求、团队背景和时间限制,因此,在选择合适的框架时需要仔细权衡各种因素。在移动应用开发领域,不断涌现的技术创新不仅丰富了用户体验,也为开发者提供了更多选择和灵活性。随着移动互联网的不断发展,诸如小程序容器技术、跨端框架和Hybrid App等技术正成为引领未来的重要趋势。
小程序容器技术的出现,为企业和开发者提供了一个轻量级的解决方案,使得应用能够在不同平台上进行快速部署和传播。通过借助小程序容器,用户无需下载安装即可体验应用,从而降低了用户的使用门槛,同时也减轻了开发者的维护负担。这种模式的兴起,进一步推动了跨端框架的发展。
跨端框架的出现,弥补了传统移动应用开发中跨平台难题。开发者可以使用一套代码构建适用于多个平台的应用,既能在不同设备上保持一致的用户体验,又能更高效地进行开发和维护。这种开发模式不仅提升了开发效率,还为用户提供了更加一致的应用体验。
标签:原生,框架,Hybrid,前端,程序,开发者,应用,微信,App From: https://www.cnblogs.com/Xxx1m/p/17629513.html