标签:Vue 框架 区别 App 程序 支持 React
Vue 更适合小项目,React 更适合大公司大项目; Vue 的学习成本较低,很容易上手,但项目质量不能保证......
真的是这样吗?借助本篇文章,我们来从一些方面的比较来客观的去看这个问题。
论文档的丰富性
从两个方面来看这个问题:社区的支持力度及文档的完善性。
对于任何编程语言或框架,社区支持都是至关重要的。React由Facebook创建,以维持不断增长的广告活动流量。Facebook 工作人员不断更新框架,使用新的、现代化的和高级功能。因此,该平台最终在庞大的React社区中为这个库建立了强大的可靠性。
Vue虽然说缺乏顶级品牌的支持,但多年来,Vue凭借其优点在开发者的Vue社区中获得了巨大的人气和支持。不过人群的量级相比较,还是差React好几个档次。
再说到文档的完善性。两者都有丰富的文档(包括中文文档)。React的文档很好,Vue有一个精心设计的FAQ部分,试图回答开发者可能提出的大部分问题。

性能上的PK
React是一个在虚拟 DOM 上工作的前端库,它可以增强任何应用程序的性能。
Vue之所以这么多“粉丝”也不是空穴来风,它使开发过程变得非常简单。在 min+gzip 之后,最终项目重达 20kb,与所有其他框架相比,这是无与伦比的,它提高了性能并刺激了开发过程,并允许开发人员将模板分离到虚拟 DOM。
如果从开放程度和可拓展性来看,Vue是亲开发者的,但从技术组件和技术生态的支持力度来看,React由Facbook撑腰,这点是很多开源框架所无法比拟的。
小程序的支持及拓展
小程序原生开发还是有一定技术门槛的,因此通常需要借助框架封装,代码转换。常见的有Taro、wepy等框架,Taro使用的是React技术栈,wepy使用的是Vue技术栈。
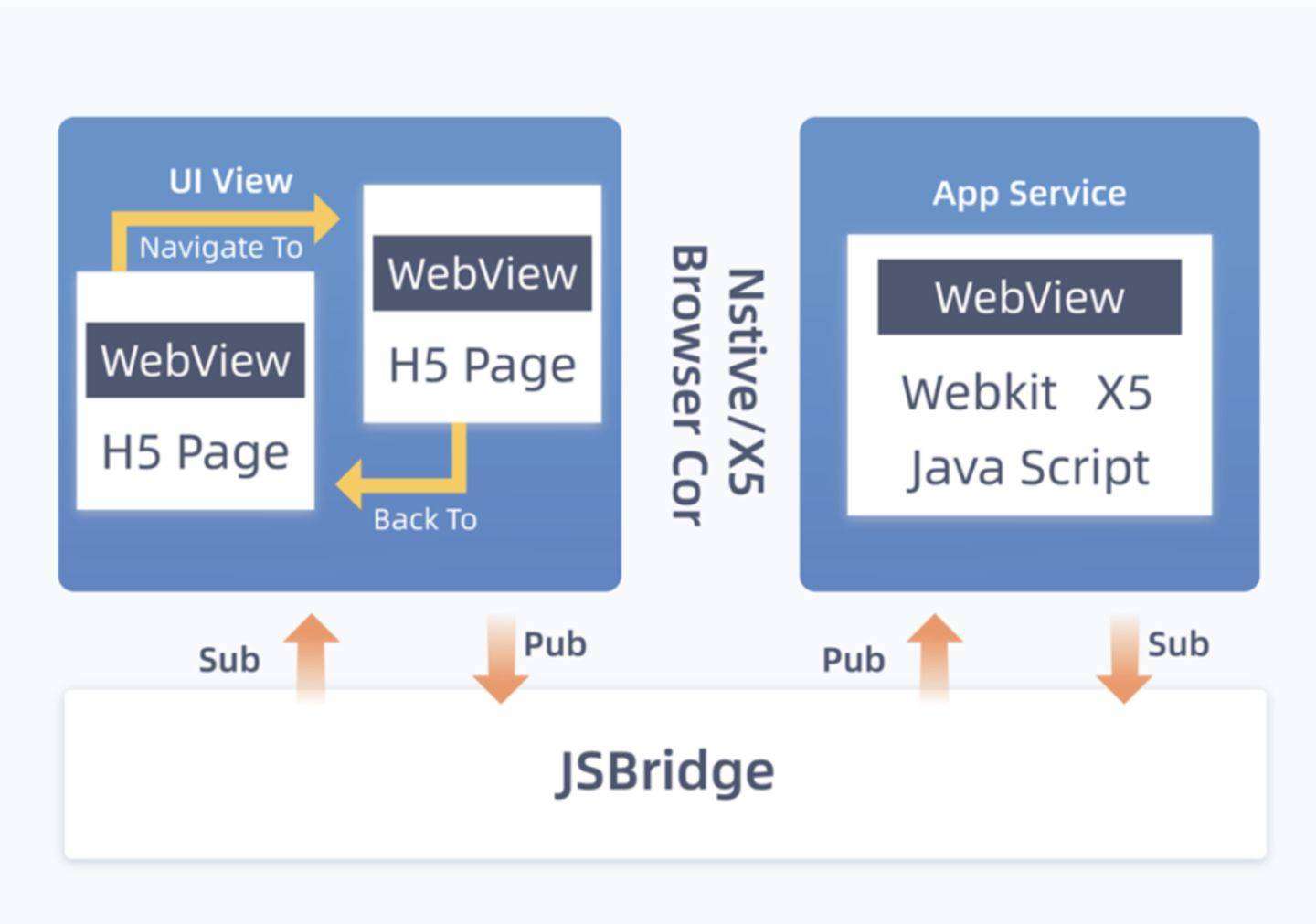
小程序容器技术的出现,能够让企业的App能具备运行小程序的能力,形成「Native+小程序」的创新App开发模式。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:
FinClip、mPaaS等产品。据了解,
FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的智能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。其优势也是非常明显的:
-
具备跨平台的能力:一套小程序代码可以在 iOS 与 Android 两个端(甚至在手机以外的多种终端,包括 Linux、Windows、MacOS、麒麟等操作系统上运行);
-
远超 H5 的体验(支持本地缓存,Webview,有丰富的组件与支持库);
-
能获取更多系统权限,完成更加丰富的产品设计;
-
可以避免 DOM 泄露;
-
包尺寸有效减少,节省流量和存储
-
支持热更新,让服务不再受发版所限制
借助微信小程序的生态加持,小程序容器技术作为一种跨端连接技术,得到广泛的应用和认可。与此同时,React和Vue框架对于小程序封装和转换支持的便利性,是的混合App的开发生态得到了大大的扩充。

简单的小结
React和Vue都是创建web应用程序的绝佳选择。React得到了科技巨头和庞大的开源社区的支持,代码库可以很大程度地扩展,允许你创建企业级web应用程序。React拥有大量合格甚至优秀的开发人员粉丝,可以解决你在开发阶段可能遇到的任何问题。
毫无疑问,React是创建跨平台解决方案的最佳框架。Vue在前端开发者的战队里还是个新手,它以易于学习和实现而闻名。开发项目只有最合适的选择,而没有绝对最好的框架。每个项目都有自己的独特需求、团队背景和时间限制,因此,在选择合适的框架时需要仔细权衡各种因素。
标签:Vue,
框架,
区别,
App,
程序,
支持,
React
From: https://www.cnblogs.com/speedoooo/p/17629443.html