用pageOffice控件实现 office 文档在线编辑Word加图片的功能
OA办公中,业务需要多人编辑word文档,需要加图片的功能。
怎么实现word文档的编辑加图片呢?
2 实现方法
通过pageOffice实现简单的在线打开编辑word时,
通过设置
关键代码:
DataRegion dataRegion= worddoc.openDataRegion("PO_开头的书签名称");
dataRegion.setValue("[image]doc/1.jpg[/image]");
就可以实现编辑word中增加图片的功能
3 实现过程
以java的springboot框架为例
1 集成pageOffice
https://www.zhuozhengsoft.com/dowm/

从pageOffice官网
下载页面,找到springboot的集成示例,按照里面的集成明说,可以集成到自己的springboot项目中。
2 在线打开编辑word

可以按照这个示例首先实现最基本的打开word的方法。
3 文档中设置数据区域方法
数据区域的技巧
https://www.kancloud.cn/pageoffice_course_group/pageoffice_course/663125
模板中如何指定位置(PageOffice中的“数据区域”)
模板中必须标记好数据要插入的位置,这样才可以实现用程序插入数据到文件的相应位置,就是说要想生成文件,数据的位置必须用某种元素来标记出来。使用PageOffice开发,常用的是Word书签来标记要插入数据的位置。
一般的开发人员使用Word比较少,可能不清楚Word书签是怎样插入的,下面简单的介绍一下插入书签的方法。
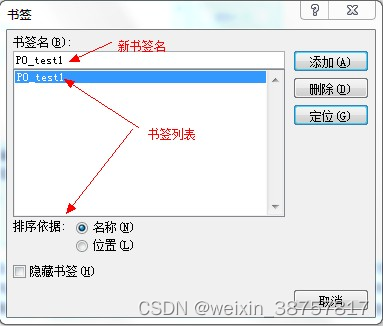
第一种方法:把光标定位到需要标记数据位置的地方,点Word菜单中的“插入”-“书签”,就会弹出一个标题为“书签”的对话框(如下图所示),输入新书签的名称,注意:书签名必须以字母、汉字、中文标点等开头,可以包含数字但中间不能有空格(用PageOffice开发的时候不推荐使用中文命名书签名)。点右侧的“添加”按钮,新的书签名将出现在下面的列表中。

第二种方法:选择几个文字、或一段文字、或者选择一段包含表格和图片的内容,为选中的内容指定书签的对象,然后执行第一种方法的同样操作,“插入”→“书签”……
注意:如果新插入位置或新对象采用的是已有的书签名,原有的书签将自动取消。
PageOffice示例代码中的模板在制作的时候,多采用第二中方法定义书签,插入书签之前会先写一个标示性的词语用中括号括起来,比如:[姓名],然后选中“[姓名]”,再插入书签。这样做的目的是便于在查看或编辑模板数据位置的时候一目了然。
4 设置数据区域 注意事项
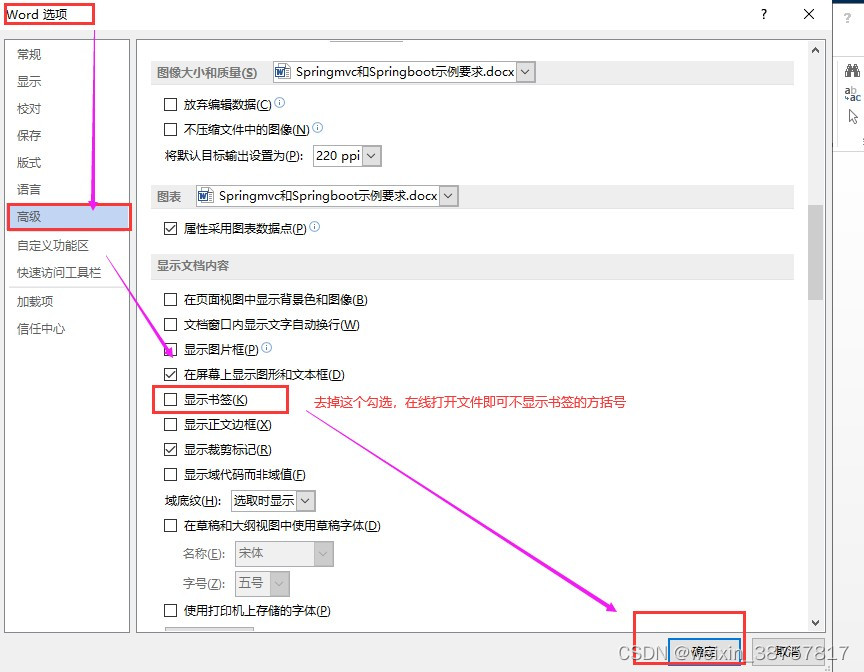
方便显示书签可以设置如下

在使用PageOffice开发的过程中,为了避免出现与用户自己定义的书签出现冲突,要求插入的书签名称必须以“PO_”开头。注意是字母O,不是数字0。在PageOffice的概念里提到的数据区域,本质上就是书签,但是只有“PO_”开头的书签才叫数据区域,请大家注意这点。
模板的制作方法
制作模板的过程,实际上就是插入数据区域也就是插入“po_”开头的书签,标记在生成文件的时各个数据在文件查插入的位置,但是鉴于Word书签的特点:书签可以相互包含、相邻的书签会互相干扰,插入数据区域的时候需要一些技巧和注意事项,在这里一并介绍一下。
① 插入数据区域前选择的文本内容如果不是故意要跨段的话,不要选择段落末尾的回车换行符“┙”。
② 如果说“[姓名]”就是要插入的数据区域的文本标示,那么请在“[”前和“]”后分别插入一个空格变成“ [姓名] ”,但是选择的数据区域标示的时候不要选择中括号前后的空格,只选择“[姓名]”,然后点Word菜单中的“插入”-“书签”,命名为:PO_name。
③ 插入的任意的两个数据区域不能首尾相连。不允许前面的数据区域的末尾后面紧接着就是后一个数据区域的开始,中间连空格都没有,这是不允许的。
④ 插入的数据区域不要互相包含。不推荐一个数据区域中完整的包含了另一个数据区域,这样做在程序生成文件的时候,不会出现错误,但是没意义,除了造成使用的混乱之外没有好处。
在生成文件的时候,数据区域的标示会被程序中设置的值自动替换掉。
5 通过代码写入数据
设置好模板后。如图

示例参考

java代码
@RestController @RequestMapping(value = "/WordResImage/") public class WordResImageController { @RequestMapping(value = "Word", method = RequestMethod.GET) public ModelAndView showWord(HttpServletRequest request, Map<String, Object> map) { PageOfficeCtrl poCtrl = new PageOfficeCtrl(request); poCtrl.setServerPage(request.getContextPath() + "/poserver.zz");//设置服务页面<span class="hljs-type">WordDocument</span> <span class="hljs-variable">worddoc</span> <span class="hljs-operator">=</span> <span class="hljs-keyword">new</span> <span class="hljs-title class_">WordDocument</span>(); <span class="hljs-comment">//先在要插入word文件的位置手动插入书签,书签必须以“PO_”为前缀</span> <span class="hljs-comment">//给DataRegion赋值,值的形式为:"[word]word文件路径[/word]、[excel]excel文件路径[/excel]、[image]图片路径[/image]"</span> <span class="hljs-type">DataRegion</span> <span class="hljs-variable">data1</span> <span class="hljs-operator">=</span> worddoc.openDataRegion(<span class="hljs-string">"PO_p1"</span>); data1.setValue(<span class="hljs-string">"[image]/doc/WordResImage/1.jpg[/image]"</span>); <span class="hljs-type">DataRegion</span> <span class="hljs-variable">data2</span> <span class="hljs-operator">=</span> worddoc.openDataRegion(<span class="hljs-string">"PO_p2"</span>); data2.setValue(<span class="hljs-string">"[word]/doc/WordResImage/2.doc[/word]"</span>); <span class="hljs-type">DataRegion</span> <span class="hljs-variable">data3</span> <span class="hljs-operator">=</span> worddoc.openDataRegion(<span class="hljs-string">"PO_p3"</span>); data3.setValue(<span class="hljs-string">"[word]/doc/WordResImage/3.doc[/word]"</span>); poCtrl.setWriter(worddoc); poCtrl.setCaption(<span class="hljs-string">"演示:后台编程插入图片到数据区域(企业版)"</span>); <span class="hljs-comment">//隐藏菜单栏</span> poCtrl.setMenubar(<span class="hljs-literal">false</span>); <span class="hljs-comment">//隐藏自定义工具栏</span> poCtrl.setCustomToolbar(<span class="hljs-literal">false</span>); <span class="hljs-comment">//打开Word文档</span> poCtrl.webOpen(<span class="hljs-string">"/doc/WordResImage/test.doc"</span>, OpenModeType.docNormalEdit, <span class="hljs-string">"张三"</span>); map.put(<span class="hljs-string">"pageoffice"</span>, poCtrl.getHtmlCode(<span class="hljs-string">"PageOfficeCtrl1"</span>)); <span class="hljs-type">ModelAndView</span> <span class="hljs-variable">mv</span> <span class="hljs-operator">=</span> <span class="hljs-keyword">new</span> <span class="hljs-title class_">ModelAndView</span>(<span class="hljs-string">"WordResImage/Word"</span>); <span class="hljs-keyword">return</span> mv; }}
html代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3"><head>
<title>演示:后台编程插入图片到数据区域(专业版、企业版)</title></head>
<body>
<div style="font-size: 12px; line-height: 20px; border-bottom: dotted 1px #ccc; border-top: dotted 1px #ccc;
padding: 5px;">
关键代码:<span style="background-color: Yellow;"> <br/>DataRegion dataRegion
= worddoc.openDataRegion("PO_开头的书签名称");
<br/>
dataRegion.setValue("[image]doc/1.jpg[/image]");</span><br/>
</div>
<br/>
<form id="form1" style="height: 100%;">
<div style="height: 700px; width: auto;" th:utext="${pageoffice}">
</div>
</form>
</body></html>
通过以上代码,可以实现编辑word中增加图片的功能
6效果图

文档打开后,直接显示设置的文字图片
7总结
用pageOffice控件实现 office word文档 编辑word中增加图片的功能
转载:用pageOffice控件实现 office 文档在线编辑Word加图片的功能 标签:控件,word,office,书签,插入,区域,Word,数据 From: https://www.cnblogs.com/lhl77/p/17616776.html