什么是React?什么是VUE?
维基百科上的概念解释,Vue.js是一个用于创建用户界面的开源MVVM前端JavaScript框架,也是一个创建单页应用的Web应用框架。Vue.js由尤雨溪(Evan You)创建,由他和其他活跃的核心团队成员维护。
2016年一项针对JavaScript框架的调查表明,Vue有着89%的开发者满意度。在GitHub上,该项目平均每天能收获95颗星,为GitHub有史以来星标数第3多的项目。
React Native 是由 Facebook (已改名:Meta) 创建的一种实现跨端的技术。与VUE,Cordora这种在Webview中嵌套网页App的跨端技术不同。React Native 最终提供给用户的视图是原生视图,这让用户能体验到原生应用的感觉。

React与VUE有其各自的优缺点
首先,都是跨端框架,那么跨端开发的属性是必不可少的, 此为共性。React Native允许开发者使用相同的代码库在多个平台(iOS和Android)上构建应用程序,大大减少了开发成本和时间。Vue.js并不像React Native那样专注于跨平台移动应用开发,虽然可以使用Vue.js开发Web应用和移动Web应用,但对于原生应用开发,需要使用其他解决方案。在这点上,我给React +1分。
同时,React Native的热更新技术也是加分项。React允许在应用程序运行时进行热更新,而无需重新发布应用程序,这大大简化了应用程序的更新流程。社区规模方面,背靠Meta的React,拥有庞大的开发者社区,提供了大量的第三方库、组件和工具,方便开发者快速构建功能丰富的应用。尽管VUE的社区有很高的活跃度,但社区规模还是比不上React,一些特殊场景的技术实例可能会支持受限。
感觉上面说的都是RN的优势,那VUE呢?当然也有其优点:渐进式框架使得Vue.js易于学习和使用;Vue.js的文件大小较小,加载速度快,而且具有良好的性能,尤其适用于移动端和低带宽环境;支持双向数据绑定,使得数据与视图之间的同步更加方便和高效。
这里做个小结,跨端框架的应用,只有相对合适,没有绝对合适。如果你期望使用相同的代码库构建跨平台移动应用,尤其是对性能和原生接近程度有较高要求的项目,那么用React Native。而Vue.js适用于那些希望使用一个简单、轻量级的框架构建Web应用,并且灵活性较高的开发项目。
前瞻:创新性的跨端框架
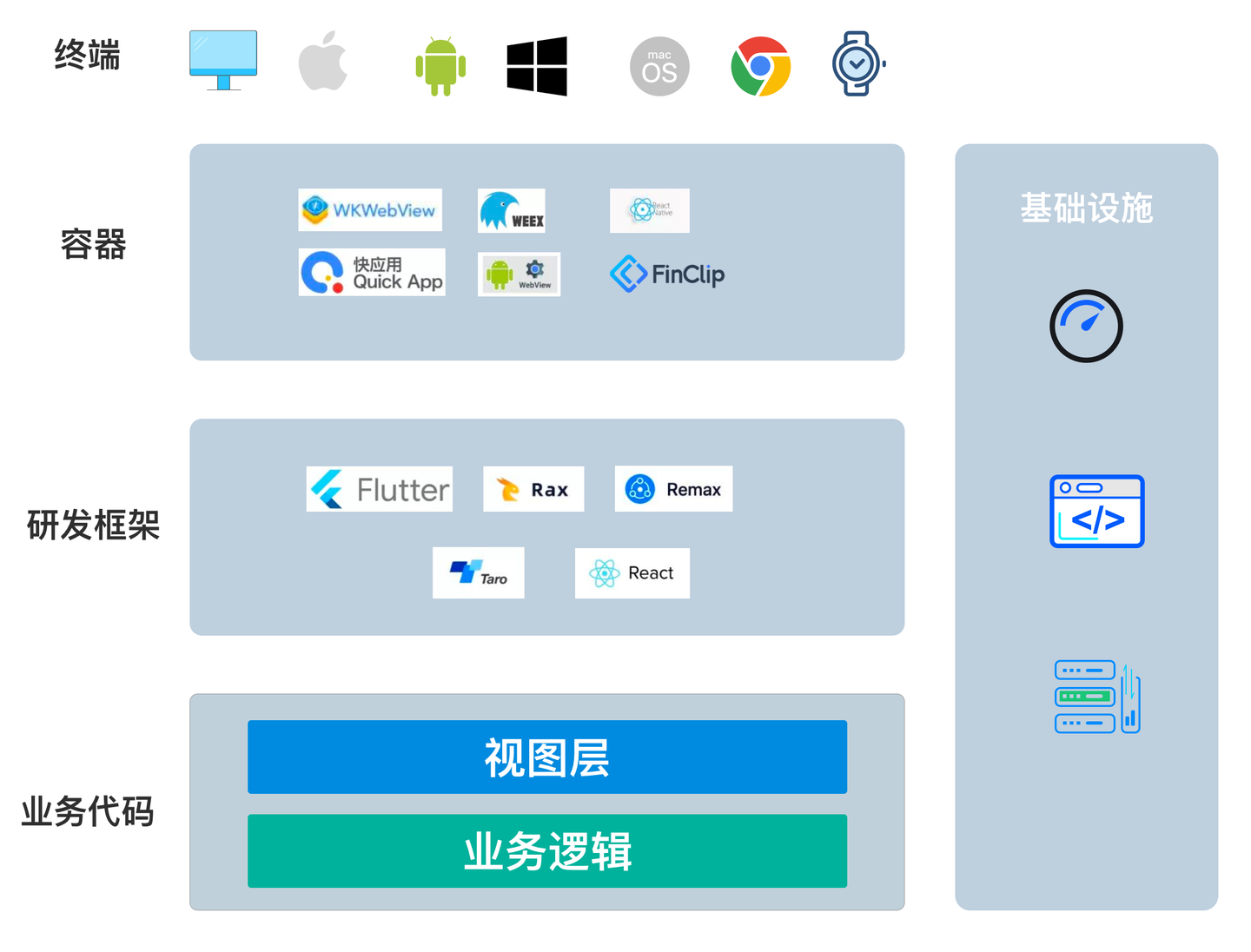
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
小程序容器作为微信生态系统的一部分,为开发者提供了一个稳定、高效的运行环境,让开发者可以更专注于应用程序的功能和用户体验。微信生态系统的庞大用户基础和丰富的开发者社区,为开发者和企业提供了广阔的商机和合作伙伴。通过跨端开发、小程序容器和微信生态的结合,开发者可以快速迭代、高效开发和部署应用程序,提供更好的用户体验,同时获得更广泛的市场覆盖和商业机会。
React与VUE有其各自的优缺点
首先,都是跨端框架,那么跨端开发的属性是必不可少的, 此为共性。React Native允许开发者使用相同的代码库在多个平台(iOS和Android)上构建应用程序,大大减少了开发成本和时间。Vue.js并不像React Native那样专注于跨平台移动应用开发,虽然可以使用Vue.js开发Web应用和移动Web应用,但对于原生应用开发,需要使用其他解决方案。在这点上,我给React +1分。
同时,React Native的热更新技术也是加分项。React允许在应用程序运行时进行热更新,而无需重新发布应用程序,这大大简化了应用程序的更新流程。社区规模方面,背靠Meta的React,拥有庞大的开发者社区,提供了大量的第三方库、组件和工具,方便开发者快速构建功能丰富的应用。尽管VUE的社区有很高的活跃度,但社区规模还是比不上React,一些特殊场景的技术实例可能会支持受限。
感觉上面说的都是RN的优势,那VUE呢?当然也有其优点:渐进式框架使得Vue.js易于学习和使用;Vue.js的文件大小较小,加载速度快,而且具有良好的性能,尤其适用于移动端和低带宽环境;支持双向数据绑定,使得数据与视图之间的同步更加方便和高效。
这里做个小结,跨端框架的应用,只有相对合适,没有绝对合适。如果你期望使用相同的代码库构建跨平台移动应用,尤其是对性能和原生接近程度有较高要求的项目,那么用React Native。而Vue.js适用于那些希望使用一个简单、轻量级的框架构建Web应用,并且灵活性较高的开发项目。
前瞻:创新性的跨端框架
相比于传统的原生应用开发技术,小程序技术具有轻量、快速开发、跨平台、无需安装、更便于用户使用等优势。小程序不需要用户下载安装即可使用,同时小程序的开发成本相对更低,开发速度更快,也更易于维护更新。小程序技术还支持跨平台运行,可以同时在多个移动设备上运行,极大地扩展了应用的覆盖范围,为企业和开发者带来更大的商业价值。市面上一些比较知名的小程序容器技术产品包括:微信、支付宝、百度、抖音小程序等,他们都是以完善大社交平台自有小程序生态的技术底座,能提供第三方进行私有化部署的有:FinClip、mPaaS等产品。据了解,FinClip自行研发的小程序容器技术,能够让企业的App能具备快速运行小程序的能力,他们家的SDK还能嵌入除App以外的职能设备终端中(如 Linux、Windows、MacOS、麒麟等操作系统上运行)。
小程序容器作为微信生态系统的一部分,为开发者提供了一个稳定、高效的运行环境,让开发者可以更专注于应用程序的功能和用户体验。微信生态系统的庞大用户基础和丰富的开发者社区,为开发者和企业提供了广阔的商机和合作伙伴。通过跨端开发、小程序容器和微信生态的结合,开发者可以快速迭代、高效开发和部署应用程序,提供更好的用户体验,同时获得更广泛的市场覆盖和商业机会。
 没有最好,只有最合适
开发项目只有最合适的选择,而没有绝对最好的框架。每个项目都有自己的独特需求、团队背景和时间限制,因此,在选择合适的框架时需要仔细权衡各种因素。 除了React Native和Vue.js,还有一些其他的跨端框架,如Flutter、Ionic、FinClip等,它们也具有各自的优势和适用场景。选择合适的框架应该综合考虑项目的需求、开发团队的技术栈和熟悉程度,以及框架的生态系统和性能表现等方面。
如果项目需要快速构建跨平台移动应用,并且已有React或React相关的技术栈,那么React Native可能是一个很好的选择。它的社区庞大,支持丰富,性能优化较好,适用于一些需要原生接近度较高的场景;如果项目主要是Web应用开发,特别是希望逐渐应用前端框架到现有项目中,Vue.js可能是更合适的选择。它的轻量级和灵活性,使得开发者可以快速上手,逐步构建复杂的前端应用。
没有最好,只有最合适
开发项目只有最合适的选择,而没有绝对最好的框架。每个项目都有自己的独特需求、团队背景和时间限制,因此,在选择合适的框架时需要仔细权衡各种因素。 除了React Native和Vue.js,还有一些其他的跨端框架,如Flutter、Ionic、FinClip等,它们也具有各自的优势和适用场景。选择合适的框架应该综合考虑项目的需求、开发团队的技术栈和熟悉程度,以及框架的生态系统和性能表现等方面。
如果项目需要快速构建跨平台移动应用,并且已有React或React相关的技术栈,那么React Native可能是一个很好的选择。它的社区庞大,支持丰富,性能优化较好,适用于一些需要原生接近度较高的场景;如果项目主要是Web应用开发,特别是希望逐渐应用前端框架到现有项目中,Vue.js可能是更合适的选择。它的轻量级和灵活性,使得开发者可以快速上手,逐步构建复杂的前端应用。