一、简介
QTabWidget 为选项卡小部件,提供一个选项卡栏(参见 QTabBar)和一个“页面区域”,用于显示与每个选项卡相关的页面。默认情况下,选项卡栏显示在页面区域的上方,但是可以使用不同的配置(请参见 TabPosition)。每个选项卡都与不同的小部件(称为页面)相关联。页面区域中只显示当前页面;其他所有页面都隐藏。用户可以通过单击其选项卡或按 Alt+ 字母快捷键(如果有)来显示不同的页面。
使用 QTabWidget 的正常方法是执行以下操作:
- 创建一个 QTabWidget。
- 为选项卡对话框中的每个页面创建一个 QWidget,但不要为它们指定父窗口小部件。
- 将子窗口小部件插入页面窗口小部件,使用布局将其定位为正常位置。
- 调用
addTab()或insertTab()将页面小部件放入选项卡小部件,为每个选项卡提供一个带有可选键盘快捷键的合适标签。
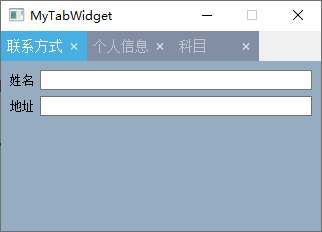
先看最下面的示例代码的执行效果图:
二、属性相关方法
// 返回选项卡栏中的选项卡数
int count() const
// 返回当前选项卡页的索引位置
int currentIndex() const
// 返回当前选项卡页的索引位置
void setCurrentIndex(int index)
// 如何省略选项卡栏中的文本
void setElideMode(Qt::TextElideMode mode)
// 设置选项卡栏中图标的大小
void setIconSize(const QSize &size)
// 设置用户是否可以在选项卡栏区域内移动选项卡
void setMovable(bool movable)
// 设置为true,则当选项卡栏包含少于2个选项卡时,它将自动隐藏
void setTabBarAutoHide(bool enabled)
// 设置选项卡在此选项卡小部件中的位置
void setTabPosition(QTabWidget::TabPosition position)
// 设置选项卡小部件中选项卡的形状
void setTabShape(QTabWidget::TabShape s)
// 设置是否将关闭按钮自动添加到每个选项卡,默认为false
void setTabsClosable(bool closeable)
// 当选项卡栏有许多选项卡时,此属性决定是否应使用按钮滚动选项卡
void setUsesScrollButtons(bool useButtons)
三、增删选项的方法
// 添加选项卡
int addTab(QWidget *page, const QString &label)
int addTab(QWidget *page, const QIcon &icon, const QString &label)
// 插入选项卡
int insertTab(int index, QWidget *page, const QString &label)
int insertTab(int index, QWidget *page, const QIcon &icon, const QString &label)
// 清空选项卡
void clear()
// 移除选项卡
void removeTab(int index)
四、选项栏和内容控件
// 获取内部的TabBar
QTabBar * tabBar() const
// 获取指向具有给定索引的页面小部件
QWidget * widget(int index) const
// 查找小部件的索引位置
int indexOf(QWidget *w) const
// 获取当前选择tab指向的子页面
QWidget * currentWidget() const
// 获取角落控件
QWidget * cornerWidget(Qt::Corner corner = Qt::TopRightCorner) const
// 设置角落控件
void setCornerWidget(QWidget *widget, Qt::Corner corner = Qt::TopRightCorner)
五、选项修改
// 设置tab使能
bool isTabEnabled(int index) const
// 是否可用
void setTabEnabled(int index, bool enable)
// 是否可见
bool isTabVisible(int index) const
// 设置可见
void setTabVisible(int index, bool visible)
// 获取tab上的图标
QIcon tabIcon(int index) const
// 设置tab上的图标
void setTabIcon(int index, const QIcon &icon)
// 获取tab的文本
QString tabText(int index) const
// 设置tab的文本
void setTabText(int index, const QString &label)
// 获取tab的ToolTip
QString tabToolTip(int index) const
// 设置tab的ToolTip
void setTabToolTip(int index, const QString &tip)
六、QTabWidget的样式表
/*************************** 选项卡界面 ***************************/
/*** 基本的设置 ***/
QTabBar::tab{
font-size: 14px;
min-width: 80;
min-height: 30;
max-width: 145;
max-height: 30;
padding-left: 6px;
}
/*** 设置 pane的样式 ***/
QTabWidget::pane{
background: rgba(14,73,122,0.4);
border:none; /*去除widget边框 如果不去除,视觉上TabBar的背景颜色会进入到窗口里,不好看*/
}
/*** 标签未选中时显示 ***/
QTabBar::tab:!selected {
background: rgba(20,45,86,0.5);
color: rgba(255,255,255,0.5);
}
/*** 标签被覆盖 ***/
QTabBar::tab:hover {
background: rgba(14,73,122,0.4);
color: rgba(255,255,255,0.7);
}
QTabBar::tab:hover {
background: rgba(14,73,122,0.5);
color: rgba(255,255,255,0.9);
}
/*** 标签被选中 ***/
QTabBar::tab:selected {
background: rgba(0,147,221,0.7);
color: rgba(255,255,255,1.0);
}
/*** 左箭头 ***/
QTabBar QToolButton::left-arrow
{
background: transparent;
height: 0px;
}
/*** 右箭头 ***/
QTabBar QToolButton::right-arrow
{
background: transparent;
}
/*** 选项卡的滚动条 ***/
QTabBar::scroller {
background: transparent;
width: 0px; /* 隐藏了滚动条,就可以隐藏标签页左右按钮 */
height: 0px;
}
/*** 选项卡标签的关闭按钮 ***/
QTabBar::close-button {
border-image: url(:/Image/btn_tabClose_nor.png);
subcontrol-position: right;
}
QTabBar::close-button:hover {
border-image: url(:/Image/btn_tabClose_hov.png);
}
QTabBar::close-button:pressed {
border-image: url(:/Image/btn_tabClose_pre.png);
}
七、示例代码
Widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QRadioButton>
#include <QCheckBox>
#include <QTabWidget>
#include <QTabBar>
#include <QHBoxLayout>
#include <QFormLayout>
#include <QProxyStyle>
#include <QPainter>
// 自定义TabBar样式,以实现TabBar的文本左对齐
class CustomTabStyle : public QProxyStyle
{
public:
void drawItemText(QPainter* painter, const QRect& rectangle, int alignment,
const QPalette& palette, bool enabled, const QString& text,
QPalette::ColorRole textRole ) const
{
painter->save();
alignment = Qt::AlignLeft | Qt::AlignVCenter;
painter->translate(0, 0);
QCommonStyle::drawItemText(painter, rectangle,
alignment,
palette,
enabled,
text,
textRole );
painter->restore();
}
};
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
private:
QTabWidget *m_pTabWidget; // 选项卡界面
QPushButton *m_pBtnHideTab; // 隐藏选项卡界面按钮
QWidget *m_pWidget1; // 子界面1
QWidget *m_pWidget2; // 子界面2
QWidget *m_pWidget3; // 子界面3
};
#endif // WIDGET_H
Widget.cpp:
#include "Widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
// 界面初始化
this->setFixedSize(320, 200);
this->setFocusPolicy(Qt::StrongFocus);
this->setAttribute(Qt::WA_StyledBackground);
this->setObjectName("MeetUserList");
// 初始化选项卡界面
m_pTabWidget = new QTabWidget(this);
m_pTabWidget->setFixedSize(width(), height());
m_pTabWidget->tabBar()->setStyle(new CustomTabStyle); // 实现TabBar的文本左对齐
m_pTabWidget->setTabsClosable(true); // 将关闭按钮自动添加到每个选项卡
m_pTabWidget->setMovable(true); // 设置用户是否可以在选项卡栏区域内移动选项卡,默认为false
// 初始化子界面1
m_pWidget1 = new QWidget;
QFormLayout *pFormLayout = new QFormLayout(m_pWidget1);
pFormLayout->addRow("姓名", new QLineEdit());
pFormLayout->addRow("地址", new QLineEdit());
// 初始化子界面2
m_pWidget2 = new QWidget;
QHBoxLayout *pHBoxLayout2 = new QHBoxLayout(m_pWidget2);
pHBoxLayout2->addWidget(new QRadioButton("男"));
pHBoxLayout2->addWidget(new QRadioButton("女"));
// 初始化子界面3
m_pWidget3 = new QWidget;
QHBoxLayout *pHBoxLayout3 = new QHBoxLayout(m_pWidget3);
pHBoxLayout3->addWidget(new QCheckBox("物理"));
pHBoxLayout3->addWidget(new QCheckBox("化学"));
// 添加各子界面
m_pTabWidget->addTab(m_pWidget1, "联系方式");
m_pTabWidget->addTab(m_pWidget2, "个人信息");
m_pTabWidget->addTab(m_pWidget3, "科目");
// 当点击第参数个选项卡的关闭按钮的时候,发出信号
connect(m_pTabWidget->tabBar(), &QTabBar::tabCloseRequested, [=](int index){
if (index == -1)
return;
// 移除Tab
m_pTabWidget->removeTab(index);
});
// 当双击第参数个选项卡的时候,发出信号
connect(m_pTabWidget->tabBar(), &QTabBar::tabBarDoubleClicked, [=](int index){
if (index == -1)
return;
// 移除Tab
m_pTabWidget->removeTab(index);
});
}
标签:index,const,int,void,详解,QWidget,QTabWidget,选项卡 From: https://www.cnblogs.com/linuxAndMcu/p/16745036.html