需求分析
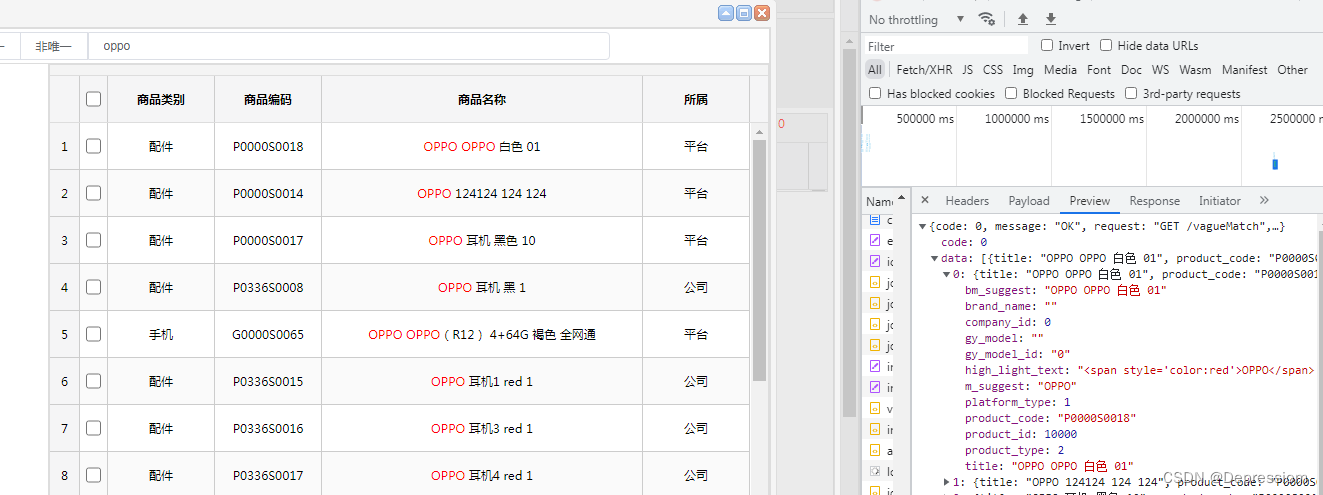
后台返回的数据是 这样式的 需要讲html 标签替换
high_light_text: "<span style='color:red'>OPPO</span> <span style='color:red'>OPPO</span> 白色 01"

使用正则表达式
function stripHTMLTags(htmlString) {
return htmlString.replace(/<[^>]+>/g, '');
}
var htmlString = "<span style='color:red'>OPPO</span> <span style='color:red'>OPPO</span> 白色 01";
var plainText = stripHTMLTags(htmlString);
console.log(plainText);
在上述代码中,stripHTMLTags 函数使用正则表达式 /<[^>]+>/g 来匹配所有的 HTML 标签,并使用空字符串进行替换,从而将 HTML 标签移除。
标签:htmlString,正则表达式,标签,HTML,移除,OPPO From: https://www.cnblogs.com/depressiom/p/17603061.html最后,返回移除 HTML 标签后的字符串。