odoo在15及之后版本产生js引用变更,导致14及之前列表视图(Tree/List)添加自定义按钮的方式产生了变化。
目前15/16版本列表视图添加按钮有三种方式
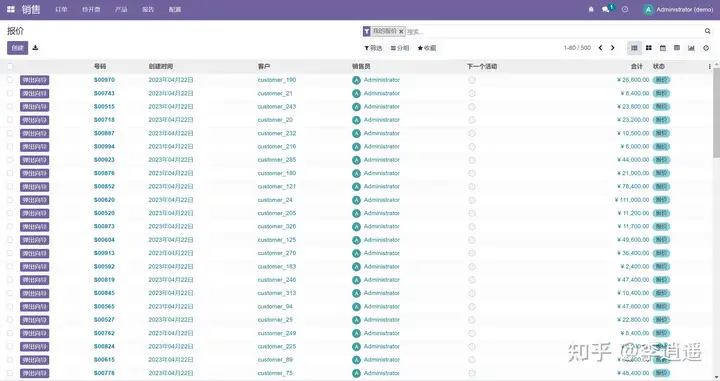
1.每个明细行上都显示按钮

此种Tree视图添加按钮仅需要定位第一个字段,添加button即可
创建xml文件(例如sale_view.xml)
写入以下内容
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<data>
<record id="sale_order_inherited_tree_view" model="ir.ui.view">
<field name="name">sale.order.view.tree.inherit</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_quotation_tree"/>
<field name="arch" type="xml">
<xpath expr="//tree/field[@name='name']" position="before">
<button name="%(action_sale_wizards)d" string="弹出向导" class="oe_highlight" type="action"/>
</xpath>
</field>
</record>
</data>
</odoo>
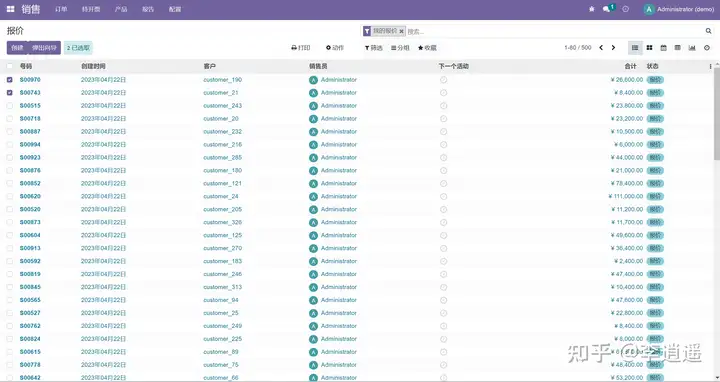
2.选中列表明细后,显示按钮,不选中按钮不显示(系统版本更新后自带机制)

此种Tree视图添加按钮可针对于选中明细行进行操作处理
创建xml文件(例如sale_view.xml)
写入以下内容
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<data>
<record id="sale_order_inherited_tree_view" model="ir.ui.view">
<field name="name">sale.order.view.tree.inherit</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_quotation_tree"/>
<field name="arch" type="xml">
<xpath expr="//tree/field[@name='name']" position="before">
<header>
<button name="%(action_sale_wizards)d" string="弹出向导" class="oe_highlight" type="action"/>
</header>
</xpath>
</field>
</record>
</data>
</odoo>
注:以上两种均需将sale_view.xml添加至__manifest__.py文件中data内
'data': [
'views/sale_view.xml',
],
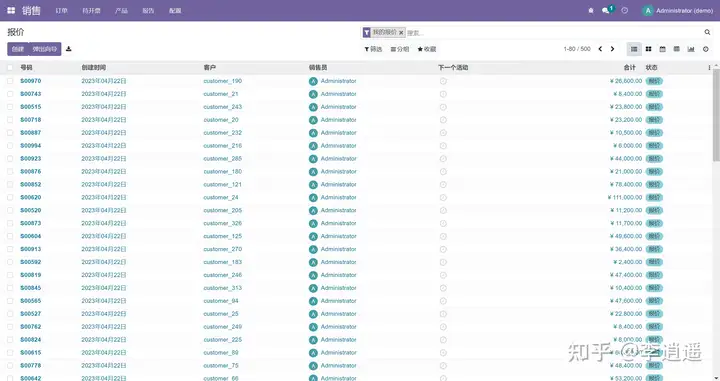
3.将按钮添加至创建按钮后面,需要写js文件来进行处理,仅通过xml无法实现
效果图如下

第一步,创建static/src/js/tree_button.js
写入以下内容
odoo.define('button_near_create.tree_button', function (require) {
"use strict";
var ListController = require('web.ListController');
var ListView = require('web.ListView');
var viewRegistry = require('web.view_registry');
var TreeButton = ListController.extend({
buttons_template: 'button_near_create.buttons',
events: _.extend({}, ListController.prototype.events, {
'click .open_wizard_action': '_OpenWizard',
}),
_OpenWizard: function () {
var self = this;
this.do_action({
type: 'ir.actions.act_window',
res_model: 'test.wizard',
name :'Open Wizard',
view_mode: 'form',
view_type: 'form',
views: [[false, 'form']],
target: 'new',
res_id: false,
});
}
});
var SaleOrderListView = ListView.extend({
config: _.extend({}, ListView.prototype.config, {
Controller: TreeButton,
}),
});
viewRegistry.add('button_in_tree', SaleOrderListView);
});
第二步,创建static/src/xml/tree_button.xml
写入以下内容
<?xml version="1.0" encoding="UTF-8"?>
<templates>
<t t-extend="ListView.buttons" t-name="button_near_create.buttons">
<t t-jquery="button.o_list_button_add" t-operation="after">
<button type="button" class="btn btn-primary open_wizard_action">
弹出向导
</button>
</t>
</t>
</templates>
第三步,也是最关键一步,15版本以前需要在views文件夹下创建assets.xml或templates.xml引用js文件,但是在15以及15以后版本不需要这样操作了。
需要在__manifest__.py文件中写入
'assets': {
'web.assets_backend': [
'button_near_create/static/src/js/tree_button.js',
],
'web.assets_qweb': [
'button_near_create/static/src/xml/tree_button.xml',
],
},
第四步,在对应的tree视图添加js属性,创建sale_view.xml
<?xml version="1.0" encoding="UTF-8"?>
<odoo>
<data>
<record id="sale_order_inherited_tree_view" model="ir.ui.view">
<field name="name">sale.order.view.tree.inherit</field>
<field name="model">sale.order</field>
<field name="inherit_id" ref="sale.view_quotation_tree"/>
<field name="arch" type="xml">
<xpath expr="//tree" position="attributes">
<attribute name="js_class">button_in_tree</attribute>
</xpath>
</field>
</record>
</data>
</odoo>
重启,升级模块 页面即可生效
看板视图添加按钮
创建static/src/xml/kanban_button.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates id="template" xml:space="preserve">
<t t-extend="KanbanView.buttons" t-name="button_near_create.button">
<t t-jquery="button" t-operation="after">
<button t-if="widget.modelName == 'sale.order'"
class="btn btn-primary open_wizard_action_kanban oe_highlight"
type="button">弹出向导</button>
</t>
</t>
</templates>
创建static/src/js/kanban_button.js
odoo.define('button_near_create.kanban_button', function(require) {
"use strict";
var KanbanController = require('web.KanbanController');
var KanbanView = require('web.KanbanView');
var viewRegistry = require('web.view_registry');
var KanbanButton = KanbanController.include({
buttons_template: 'button_near_create.button',
events: _.extend({}, KanbanController.prototype.events, {
'click .open_wizard_action_kanban': '_OpenWizardKanban',
}),
_OpenWizardKanban: function () {
var self = this;
this.do_action({
type: 'ir.actions.act_window',
res_model: 'test.wizard',
name :'弹出向导',
view_mode: 'form',
view_type: 'form',
views: [[false, 'form']],
target: 'new',
res_id: false,
});
}
});
var SaleOrderKanbanView = KanbanView.extend({
config: _.extend({}, KanbanView.prototype.config, {
Controller: KanbanButton
}),
});
viewRegistry.add('button_in_kanban', SaleOrderKanbanView);
});
在__manifest__.py文件中web.assets_qweb和web.assets_backend添加上述两个文件路径
重启,升级,生效
标签:xml,web,15,button,tree,视图,odoo,var,view From: https://www.cnblogs.com/pythonClub/p/17589087.html