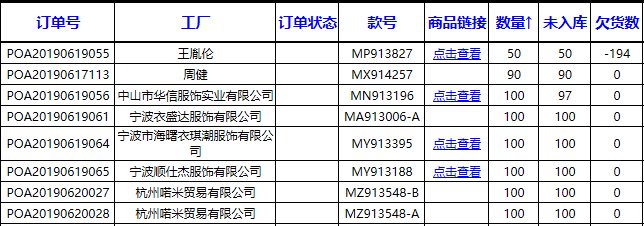
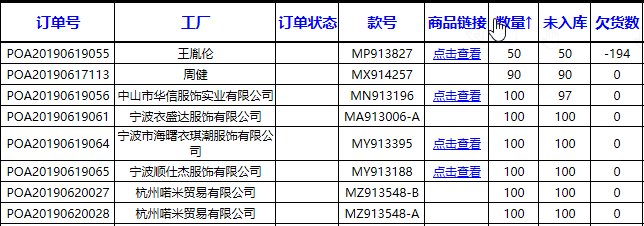
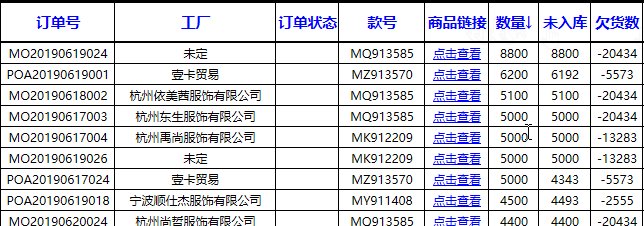
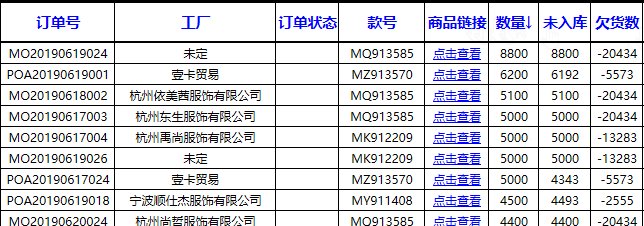
FINEREPORT实现跟EXCEL表格一样的,点击表头升降序功能,效果见下图
示例:(点击字段切换升降序)

一、创建一个数据查询,并添加数据集参数
select * from `purchase_order`order by ${columns} ${sort}
记得两个参数之间要加个空格

再添加一个参数模板,用来把箭头传进去

二、设置单元格
在标题单元格中插入公式:“订单号(你要定义的标题)” + if($columns = “purchase_no(实际数据集中的对应字段名)”, $flag, “”)

设置标题单元格属性
右击订单号单元格,选择超链接——添加动态参数

添加图中的三个参数

至此 预览一下,大功告成(撒花✿✿ヽ(°▽°)ノ✿)!
标签:排序功能,单元格,表头,点击,添加,参数,帆软 From: https://www.cnblogs.com/lgx5/p/17588860.html