在这个追求效率和质量的时代,Figma确实可以加快我们的设计工作,增加效率,功能越来越强大。然而,Figma从未有过中文版本。
但就使用工具而言,一次生两次并不难。设计小白经常卡在最后一步,如何用Figma导出jpg图片?
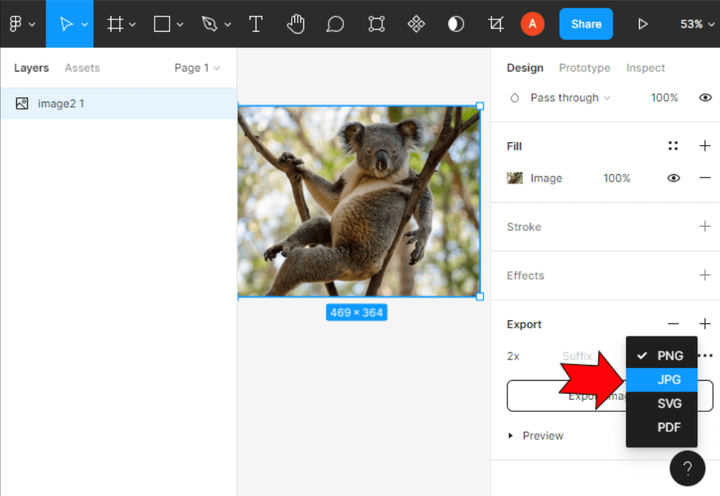
Figma导出jpg图片功能强大,可以轻松导出随机选择的元素。可以导出单独的矢量图形,复杂的形状组合图形,多个对象组合,或者整个画布。Figma右侧的属性有一个叫做的功能「export」,在完成导出对象的参数设置后,Figma可以随时随地导出jpg图片。如果您将导出对象应用于导出设置,您可以使用键盘快捷键⇧+⌘+E(Mac)或Shift+Ctrl+E(Windows)导出当前选定的图层、组或框架。

更简单的Figma导出jpg图片方法
Figma确立了在线设计工具的形式,在世界上具有不可低估的影响力,但Figma从未有过中文版本。
更简单的Figma导出jpg图片方法
Figma确立了在线设计工具的形式,在世界上具有不可低估的影响力,但Figma从未有过中文版本。
js.design/?source=bky&plan=ysbky235
Figma和即时设计都是基于云浏览器的一站式产品设计合作工具,但Figma的服务器位于海外,存在网络门槛、信息安全、信息稳定性等问题。即时设计服务器在中国,没有平台限制,用户点击浏览器随时随地开始工作,更不用说担心海外信息安全了。 即时设计兼容Figma、Sketch、AdobeXD、更多文件,如Axure、线框设计、UI/UX设计、原型交互、免切图导出、代码交付,使用即时设计工具就足够了。当我们保存Figma文件时,我们可以将其保存为本地副本(.fig格式),然后通过即时设计导入Figma文件。以下详细步骤: 1:打开即时设计,导入Figma源文件。即时设计完美地集成了大多数设计工具的直接导入,Sketch、AdobeXD、Figma格式的文件可以直接导入。
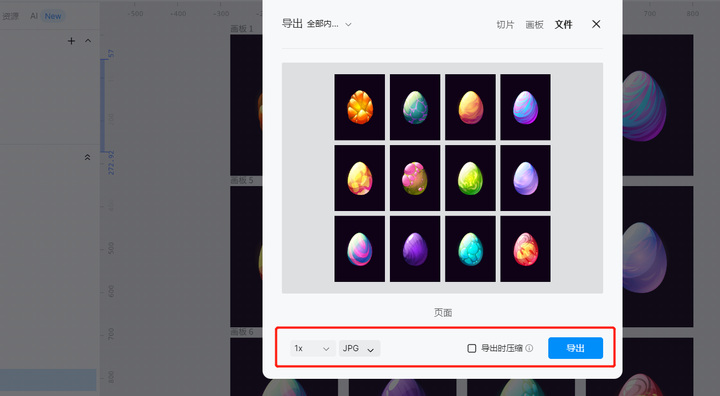
2:导出jpg图片
在文件菜单下,选择导出,再选择具体的导出格式为JPG即可。
2:导出jpg图片
在文件菜单下,选择导出,再选择具体的导出格式为JPG即可。

以上就是Figma导出jpg图片的所有方法,快速注册即时设计,体验Figma导出jpg图片的方法。
以上就是Figma导出jpg图片的所有方法,快速注册即时设计,体验Figma导出jpg图片的方法。
标签:Figma,导出,即时,jpg,JPG,设计,图片 From: https://www.cnblogs.com/haishao520/p/17585149.html