软件开发
网页开发
静态网页开发
HTML
HTML 超文本标记语言
浏览器
在浏览器中输入域名https://www.baidu.com/
打开了一个网页,看到了网页内容
查看网页源代码,发现里面有很多代码
浏览器的角色是翻译,将代码翻译成我们看到的内容
一、编写一个网页文件
1、在桌面新建一个文本文档
桌面就有一个文件,文件名为:新建文本文档.txt
2、将文件名修改成网页格式的
也就是将后缀改成.htm或者.html
3、通过记事本打开这个文件
4、编写hello world,运行页面
hello world的内容直接展示了
5、给浏览器下指令
语法要求指令要用<>包起来
font 标记(标签) 告诉浏览器我要下指令了
color属性
双引号中的内容是color属性的值
效果:给font标签对之间的内容添加颜色为红色。
<font color="red">hello world</font>
二、IDE集成开发环境
webstorm
hbuilder
Dreamweaver
vscode
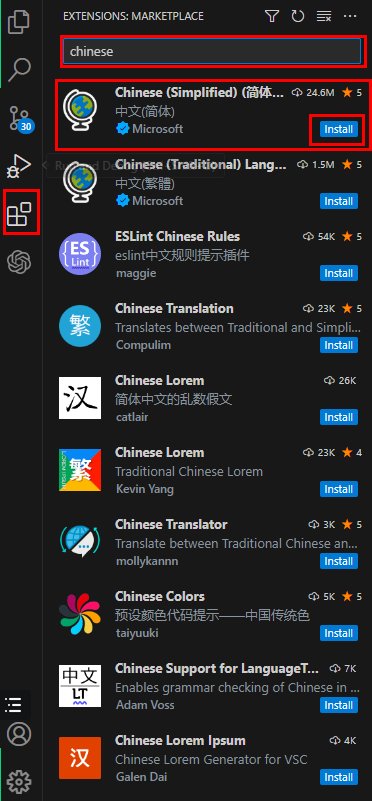
0、给vscode添加插件
\1. chinese 汉化 \2. Auto Rename Tag 自动将结尾标签更改 \3. HTML CSS Support 在HTML文档中支持CSS的提示 \4. HTML snippets 自动生成html代码,专门对html代码格式化比如输入HTML5能够生成一个HTML5文件的标准模板代码。 \5. Image preview 在代码中预览引入的图片的缩略图 \6. IntelliSense for CSS class names in HTML 可以在HTML代码中智能提示CSS代码中的class name \7. Live Server 可以将vscode作为一个服务器,让浏览器来访问(可以开启一个服务器,执行我们所写 的前端文件,并且实时更新,也就是说,以后可以无需刷新页面就可以查看效果了) \8. open in browser 可以指定浏览器打开网页 \9. stylelint编写CSS代码时,语法错误智能提示

1、vscode的使用
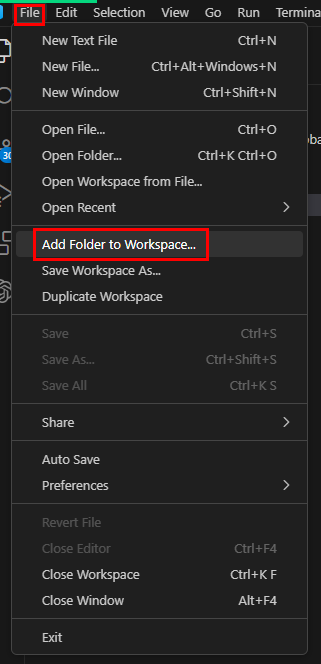
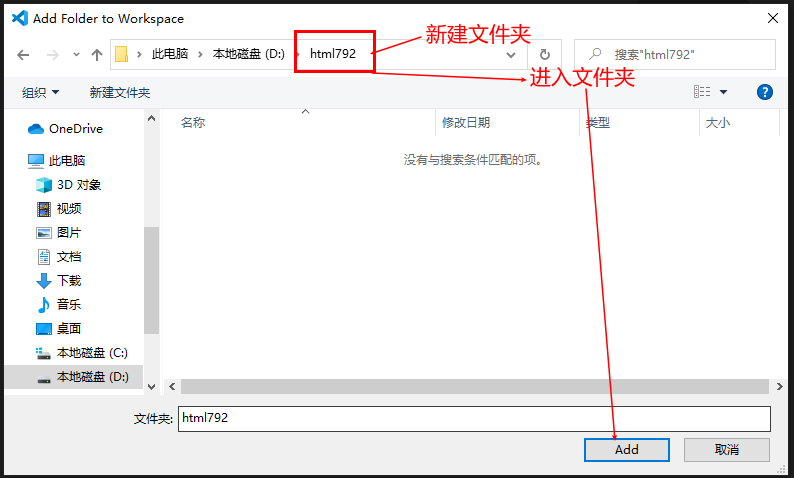
a、添加文件夹到工作区



b、在目录下创建文件


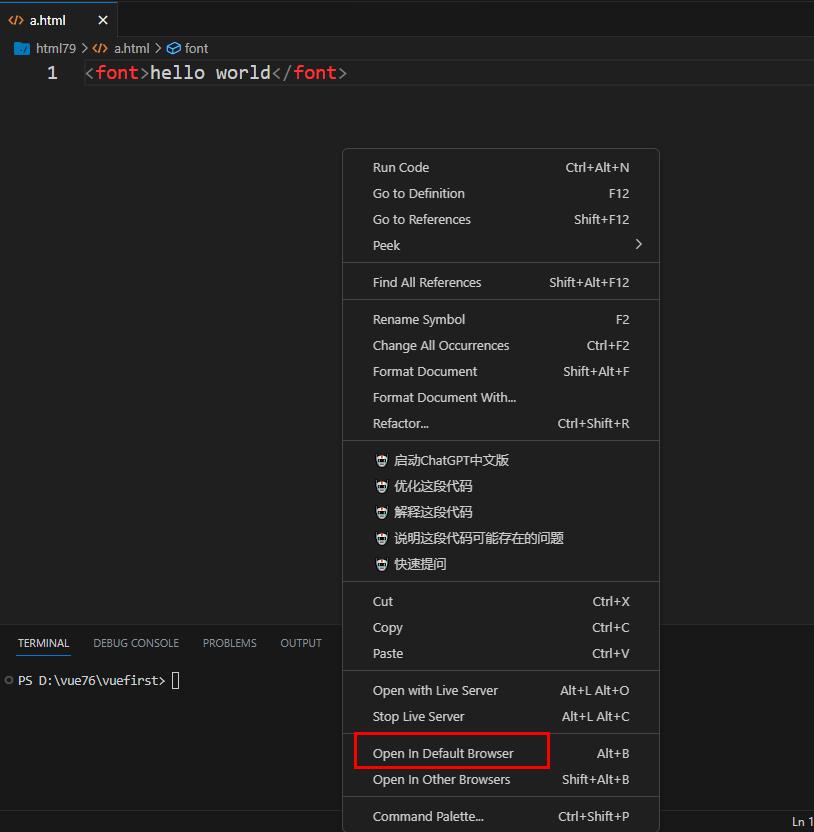
c、编写代码并运行
<font color="red">hello world</font>

三、网页基本结构
<html>
<head>
描述页面的信息
例如:
字符集
标题
</head>
<body></body>
</html>
通过vscode开发工具可以快捷生成代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个页面</title>
</head>
<body>
</body>
</html>
注释
<!--
注释
网页的使用者 用户 看最终的结果
浏览器 看代码
程序员 看最终的结果、 看代码、看注释
-->
四、常用的HTML标签(标记)
学习标签时,标签名、属性
1、文字处理
a、正文标题
h1-h6
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个页面</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>

b、段落
p
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>阿斯顿发起ower群文件as发送到发送到发微身份地位阿的说法是阿斯顿发起ower群文件as发送到发送到发微
身份地位阿的说法是阿斯顿发起ower群文件as发送到发送到发微身份地位阿的说法是阿斯顿发起ower群文件
as发送到发送到发微身份地位阿的说法是阿斯顿发起ower群文件as发送到发送到发微身份地位阿的说法</p>
<p>是阿斯顿发起ower群文件as发送到发送到发微身份地位阿的说法是阿斯顿发起ower群文件as发送到发送到发微
身份地位阿的说法是阿斯顿发起ower群文件as发送到发送到发微身份地位阿的说法是阿斯顿发起ower群文件
as发送到发送到发微身份地位阿的说法是阿斯顿发起ower群文件as发送到发送到发微身份地位阿的说法是</p>
</body>
</html>

问题:中文习惯在每段第一行缩进两个字的距离
用空格进行缩进
直接在第一个字的前面点击空格
结果是无效
意味着在代码中不能直接使用空格
特殊符号来描述空格
不同的字符集汉字对应的空格个数是不一样的。
c、换行
前面学习的标签都是有范围的,结束标签声明了标签效果的范围。
换行是没有范围,所以是单标签
<br> <br />
d、水平线段
<hr>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h3>咏鹅</h3>
<!--
hr 水平线段 默认水平居中
width 声明水平线段的宽度 像素值
align 水平对齐方式 left、right、center
color 线段颜色
size 粗细
-->
<hr width="100" align="left" color="red" size="50">
鹅鹅鹅,<br>
曲项向天歌。<br>
白毛浮绿水,<br>
红掌拨清波。<br>
</body>
</html>

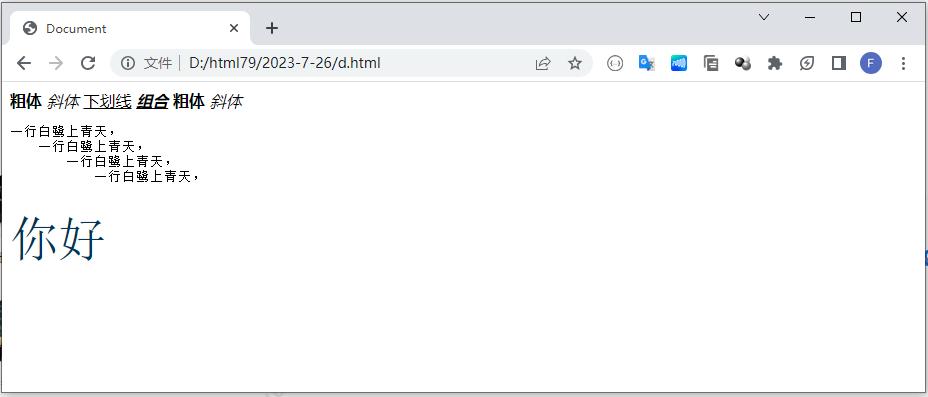
e、其他文字标签
粗体 b strong
斜体 i em
下划线 u
预格式 pre 先在代码中排版,就按照排版的格式显示
字体标签 font color size face
color属性可以使用单词,标准方式是用三原色的十六进制数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<b>粗体</b>
<i>斜体</i>
<u>下划线</u>
<!--
标签嵌套
先开始的后结束,后开始的先结束
-->
<b><i><u>组合</u></i></b>
<strong>粗体</strong>
<em>斜体</em>
<pre>
一行白鹭上青天,
一行白鹭上青天,
一行白鹭上青天,
一行白鹭上青天,
</pre>
<!--
三原色
十六进制
每两位数字是一种颜色
红占两位 12 18
绿占两位 34 52
蓝占两位 56 86
-->
<font color="#123456" size="7" face="宋体">你好</font>
</body>
</html>