虽然DevExtreme刚刚发布了v23.1,但今天我们仍然要继续总结一下之前的主要更新(v22.2)中发布的一些与DevExtreme PivotGrid(透视网格)组件相关的重要特性。
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群8:523159565 欢迎一起进群讨论
字段选择器 - 编码HTML
有时用户可能会发现有必要在Field Chooser元素中呈现自定义HTML标记(例如将值显示为链接),在DevExtreme v22.2中,您可以配置如何在PivotGridFieldChooser组件的头部过滤器中解析解析HTML标记,这个功能是通过新的encodeHtml Boolean属性实现的。默认情况下启用此属性(以防止潜在的安全漏洞,例如XSS攻击),在禁用状态下,所有标记都转换为标记。如果禁用此属性,请确保HTML内容是安全的。
下面的代码片段演示了此属性的使用:
<dx-pivot-grid-field-chooser ... [encodeHtml]=“true” > </dx-pivot-grid-field-chooser>
导出字段面板标题
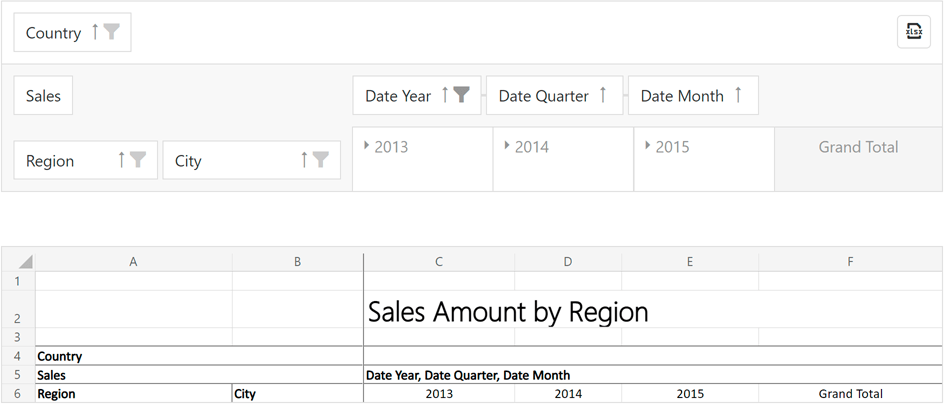
DevExtreme v22.2允许您导出PivotGrid(透视网格)数据和字段面板标题到Excel,在之前这种组合需要变通。在v22.2中,您可以使用exportPivotGrid方法中的属性来选择要导出的字段面板标题。
下面的代码片段演示了这些属性的使用:
await exportPivotGrid({
// ...
exportDataFieldHeaders: true,
exportRowFieldHeaders: true,
exportColumnFieldHeaders: true,
exportFilterFieldHeaders: true,
})

更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:控件,v22.2,DevExtreme,HTML,PivotGrid,true,属性 From: https://www.cnblogs.com/AABBbaby/p/17561932.html