Flutter是Google推出的一种新的移动应用开发框架,允许开发者使用一套代码库同时开发Android和iOS应用。它的设计理念、框架结构、以及对Widget的使用,都让开发者能更有效率地创建高质量的应用。
一、Flutter设计理念
Flutter的设计理念是“一切皆为Widget”。这意味着不论是按钮、字体、颜色、布局,甚至是你的整个应用程序,都是由一个个Widget组合而成。在Flutter中,Widget可以嵌套、包裹或组合在一起,形成复杂的UI组件,这给了开发者极大的灵活性和创造力。
二、Flutter框架结构

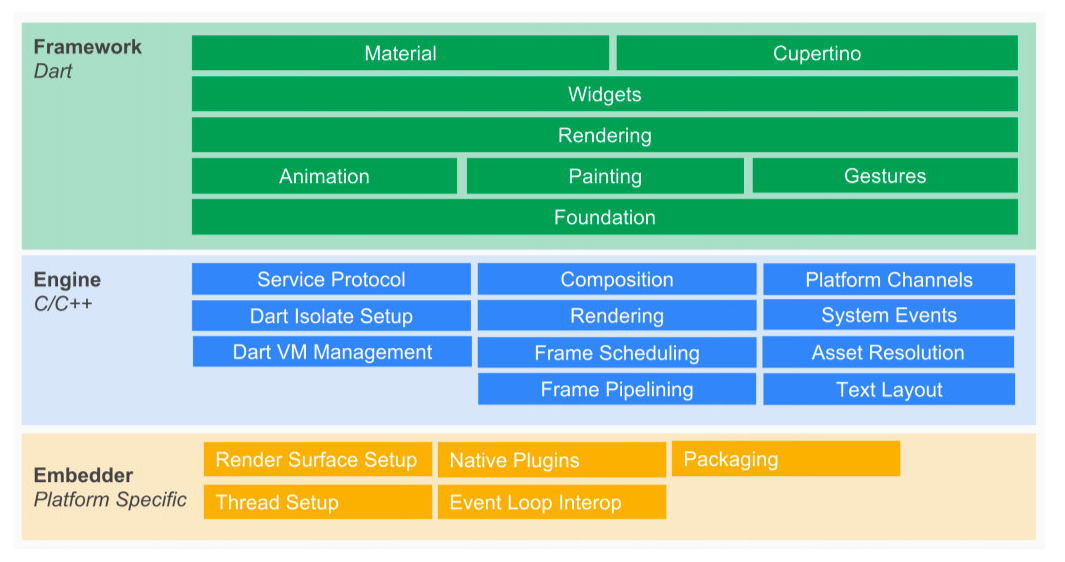
Flutter框架由一系列层次结构构成。自底向上,主要包括:
-
Dart平台:Flutter使用Dart语言编写,Dart平台包括一个能够为Flutter生成原生ARM代码的Dart JIT和AOT编译器。
-
Flutter引擎:主要用C++编写,它提供了低级渲染支持。它还负责插件系统、文本布局和类型设置、网络和文件 I/O、线程管理等。
-
Foundation库:提供了和Dart一致的基本类型和实用工具,使得其他更高级别的库可以共享相同的设计和实现。
-
Widgets:描述应用程序用户界面和交互的模块。关键概念包括Widget、StatelessWidget、StatefulWidget、State等。
三、Flutter中的Widget
Flutter中的Widget即是声明UI的视图,也是视图和界面变化的桥梁。一个Widget可以定义:
一个结构元素(如按钮或菜单)
一个样式元素(如字体或颜色模式)
甚至是布局方面的元素(如填充或对齐方式)
在Flutter中,Widget的主要任务是提供一个build()方法,用于描述在UI中所看到的内容。
四、StatelessWidget和StatefulWidget
StatelessWidget是不可变的。它们描述了在给定配置下应该如何构建UI。而StatefulWidget则可以在生命周期内改变状态。实现一个StatefulWidget至少需要两个类:1)一个StatefulWidget类;2)一个State类。
五、基础布局Widgets
在Flutter中有很多布局Widget,比如Row,Column和Stack等。Row和Column是基本布局Widget,它们都接受一列子Widget,并在水平或垂直方向上排列。Stack可以将Widget堆叠在一起,实现各种复杂的布局。
六、Flutter程序结构
一个基本的Flutter程序通常包括以下部分:
- main函数:应用的入口点。
- MyApp类:StatelessWidget,返回一个包含应用主题、路由和主页的MaterialApp Widget。
- 主页类:可为StatelessWidget或StatefulWidget,包含应用主体部分。
- 其他Widget类:你自定义的Widget,可被主页类或其他Widget类使用。
掌握了这些基础知识,你就能更好地使用Flutter框架进行应用开发,创建出精美并具有良好用户体验的应用程序。
七、Flutter的Widget
7.1. 基础Widgets
在Flutter中,所有的界面元素都是由Widget构建的。每一个Widget都描述了界面上应该看到什么。你可以把Widget看作是应用界面的一个构建块。它们包括用于显示文字、图片、图标、输入框以及行为等的元素。
7.1.1 Text:这个widget用于显示简单的样式文本,它包含一些控制文本显示样式的属性。####
Text(
'Hello, World!',
textAlign: TextAlign.center,
style: TextStyle(fontWeight: FontWeight.bold),
)
7.1.2 Image:用于显示图片的widget,支持多种方式的图片加载,例如网络、资源、文件系统等。
Image.network('https://example.com/images/sample.jpg')
7.1.3 Icon:Material Design的图标widget。
Icon(Icons.star, color: Colors.red[500])
7.2. Widget类型:StatelessWidget和StatefulWidget。
7.2.1. StatelessWidget
StatelessWidget是不可变的,它描述了在给定配置下应该如何构建UI。例如,下面的代码展示了如何创建一个自定义的StatelessWidget,它返回一个红色的星星图标:
class MyIcon extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Icon(Icons.star, color: Colors.red[500]);
}
}
7.2.2. StatefulWidget
StatefulWidget是动态的。它们可以在生命周期内改变状态,例如响应用户的交互。一个StatefulWidget至少需要两个类:StatefulWidget类和State类。以下是一个例子:
class Counter extends StatefulWidget {
Counter({Key key, this.title}) : super(key: key);
final String title;
@override
_CounterState createState() => _CounterState();
}
class _CounterState extends State<Counter> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
Text('You have pushed the button $_counter times.'),
RaisedButton(
onPressed: _incrementCounter,
child: Text('Increment'),
),
],
);
}
}
这个例子创建了一个名为Counter的新StatefulWidget。每当用户按下"Increment"按钮时,_counter 的值就会增加,并且UI会自动更新。
八、Flutter的基本布局Widgets
在Flutter中,我们有许多预定义的布局Widget,例如Row、Column和Stack。
8.1. Row和Column
Row和Column是两个最常用的布局Widget。它们都接受一列子Widget,并在水平或垂直方向上排列。以下是一个使用Row的例子,它包含了三个红色的星星图标:
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
Icon(Icons.star, color: Colors.red[500]),
Icon(Icons.star, color: Colors.red[500]),
Icon(Icons.star, color: Colors.red[500]),
],
)
8.2. Stack
Stack是一个布局Widget,它可以将子Widget堆叠在一起。你可以使用Positioned widget来定位Stack中的子Widget。以下是一个简单的Stack示例:
Stack(
alignment: const Alignment(0.6, 0.6),
children: [
CircleAvatar(
backgroundImage: AssetImage('images/pic.jpg'),
radius: 100.0,
),
Container(
decoration: BoxDecoration(
color: Colors.black45,
),
child: Text(
'Hello World',
style: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.white,
),
),
),
],
)
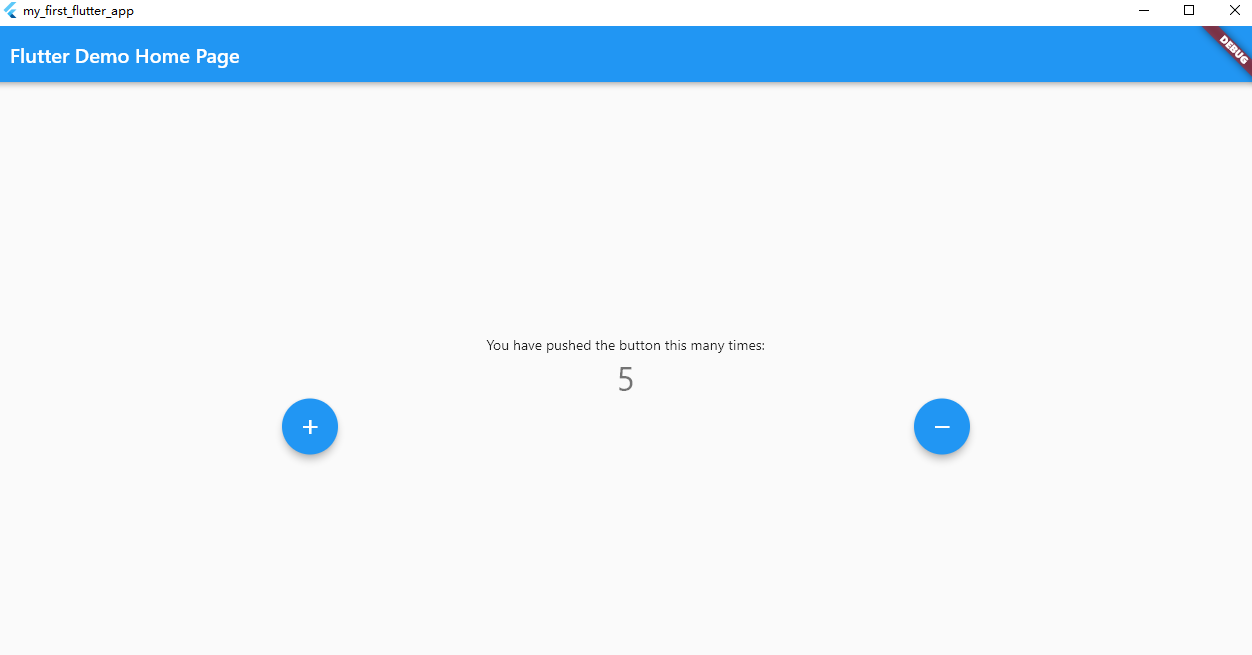
九、下面我们创建一个Flutter的示例应用,包括之前提到的一些关键概念,包括Widget,StatelessWidget,StatefulWidget,以及Row,Column和Stack布局。
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
final String title;
MyHomePage({required this.title, key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
void _decrementCounter() {
setState(() {
_counter--;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: <Widget>[
FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
FloatingActionButton(
onPressed: _decrementCounter,
tooltip: 'Decrement',
child: Icon(Icons.remove),
),
],
),
],
),
),
);
}
}

通过这篇文章,你应该对Flutter有了一个基础的理解,包括Flutter的设计理念、框架结构、Widget系统、以及如何使用不同类型的Widgets来创建界面和布局。接下来,我们会深入到更高级的主题,包括如何处理用户交互,如何创建动画,以及如何访问网络数据等等。
标签:Widget,系列,StatefulWidget,Stack,StatelessWidget,文章,Flutter,Row From: https://www.cnblogs.com/depeng8899/p/17559946.html