【关键字】
ArkTS、计时器、TextTimer
【介绍】
TextTimer是ArkTS提供的通过文本显示计时信息并控制其计时器状态的组件。今天就给大家展示一个基于TextTimer的简易计时器的实现吧。在使用之前我们要先了解它的用法:
TextTimer(options?: { isCountDown?: boolean, count?: number, controller?: TextTimerController })
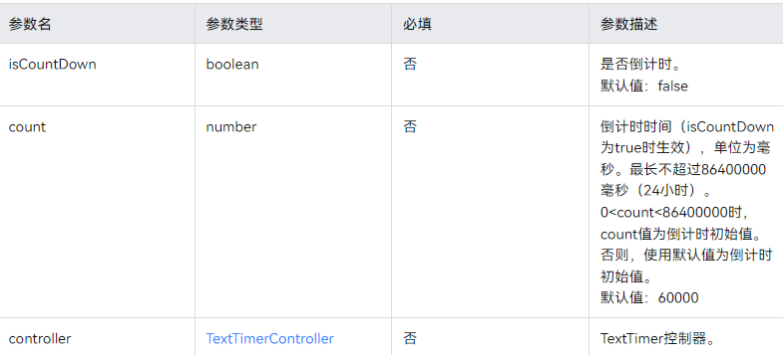
可以看出使用TextTimer我们要传入一个对象,这个对象里面包含三个参数,分别是isCountDown、count和controller,下图是关于这三个参数的说明:

TextTimer支持format属性对时间进行过滤,通过format可以把时间处理成我们想要的格式,它的默认值是:'HH:mm:ss.SS',当然我们也可以对它进行自定义,比如"HH:mm:ss"、"mm:ss.SS"等。
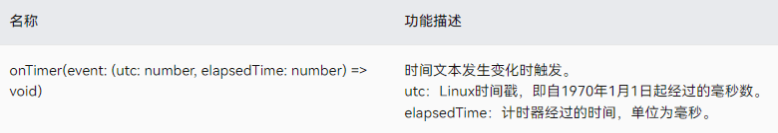
TextTimer还提供了一个事件方法来监听时间的变化:

此外,TextTimer还提供了一个控制器TextTimerController,用于控制文本计时器。这里我们要注意:一个TextTimer组件仅支持绑定一个控制器喔。TextTimerController控制器为我们提供了三种方法start、pause和reset,顾名思义,它们的作用就是开始计时、暂停计时和重置计时。
【成果展示】
下面我们来看看示例代码吧~
@Entry
@Component
struct TextTimerExample {
textTimerController: TextTimerController = new TextTimerController()
@State format: string = 'mm:ss.SS'
build() {
Column() {
TextTimer({ isCountDown: false, count: 300000, controller: this.textTimerController })
.format(this.format)
.margin({top: 250,bottom: 20,right: 200, left: 200 })
.fontColor(Color.Black)
.fontSize(50)
.onTimer((utc: number, elapsedTime: number) => {
console.info('textTimer's utc is:' + utc + ', elapsedTime is: ' + elapsedTime)
})
Column() {
Button("计时开始")
.type(ButtonType.Normal)
.margin({top: 200, bottom: 10})
.borderRadius(24)
.width(160)
.height(60)
.fontSize(24)
.onClick(() => {
this.textTimerController.start()
})
Button("暂停计时")
.type(ButtonType.Normal)
.borderRadius(24)
.margin({bottom: 10})
.width(160)
.height(60)
.fontSize(24)
.onClick(() => {
this.textTimerController.pause()
})
Button("重置")
.type(ButtonType.Normal)
.borderRadius(24)
.width(160)
.height(60)
.fontSize(24)
.onClick(() => {
this.textTimerController.reset()
})
}
}
}
}
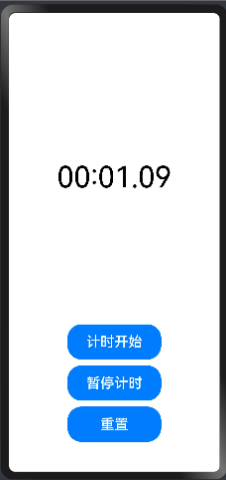
上面的代码为我们实现的是一个从零开始的计时器,效果如下:

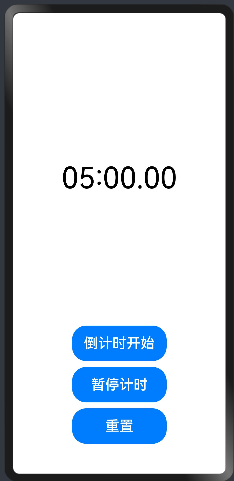
还有一点要注意的是,在isCountDown为false的情况下,count无论设置为多少都不生效哦。接下来我们把isCountDown的值改为true,把count值改为300000,来实现一个五分钟的倒计时,效果如下:

以上就是我的简易计时器分享啦!
【相关参考】
TextTimer组件的使用:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-basic-components-texttimer-0000001478181413-V3