在Leangoo领歌敏捷工具中,标签通常用作对任务的分类,或任务的优先级区分等。这次我们发布了大家期待已久的“企业级标签组”功能,标签可以统一管理啦~
之前,Leangoo的标签功能只限于单个看板使用,需要创建一个看板编辑一次标签,各个看板的标签是相互独立的,导致无法在企业内使用统一规范的标签也无法快捷添加标签。
因此,企业级标签管理功能上线,它可以统一设置标签,统一导入标签。且原来的“看板标签”改为“自定义标签组”后功能保持不变。
那我们一起看看“企业级标签组”是如何设置使用的吧~
企业标签管理
第一步:创建企业标签组
为了便于对企业级标签进行分组管理,首先在企业内创建一个企业级标签组。
标签组创建时,可以指定标签组的名称和形状等

第二步:项目内导入标签组
在企业内创建好标签组后,可将企业中的标签组导入到项目中,以便指定项目中可用的标签组。
注:子项目不可导入标签组,默认使用父项目的标签组

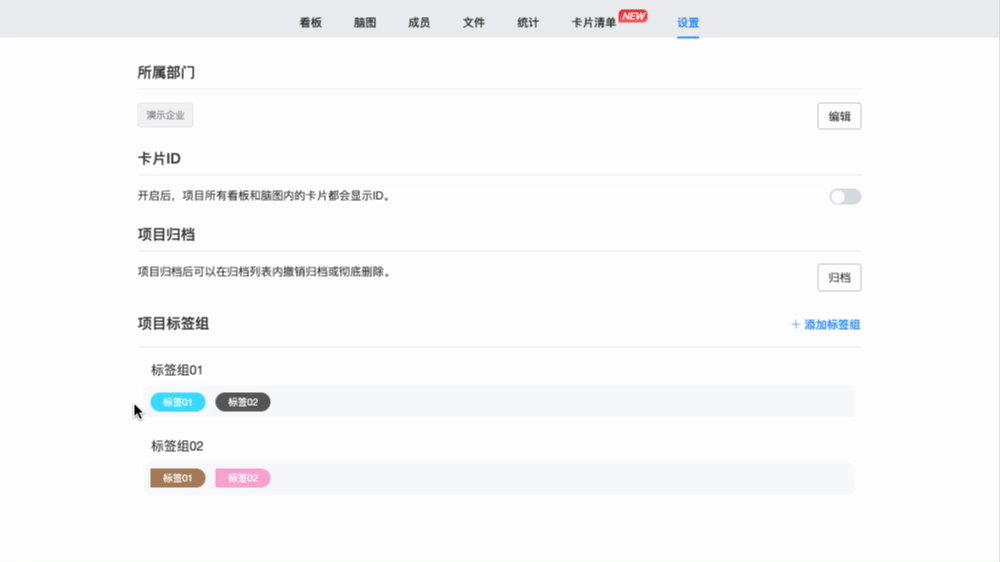
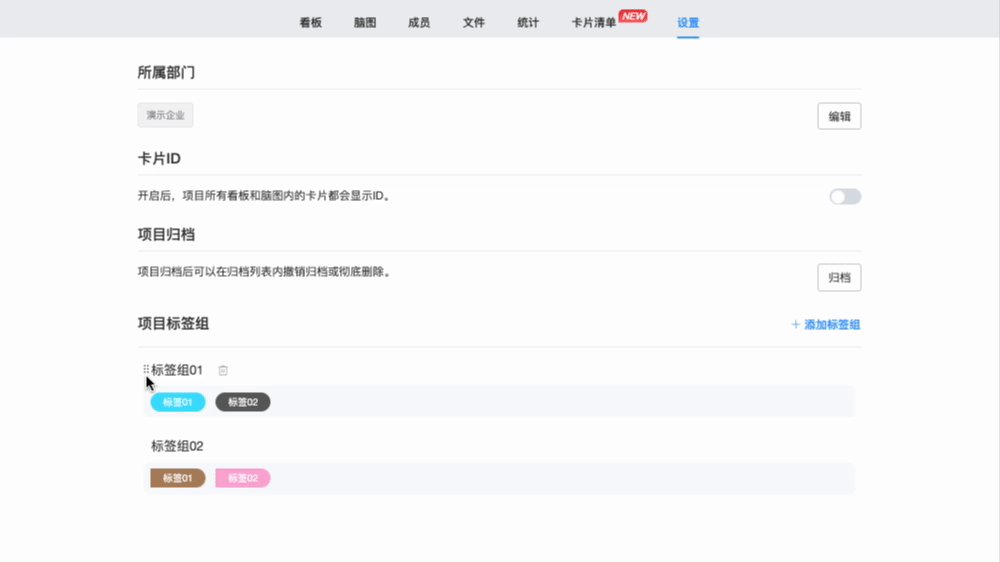
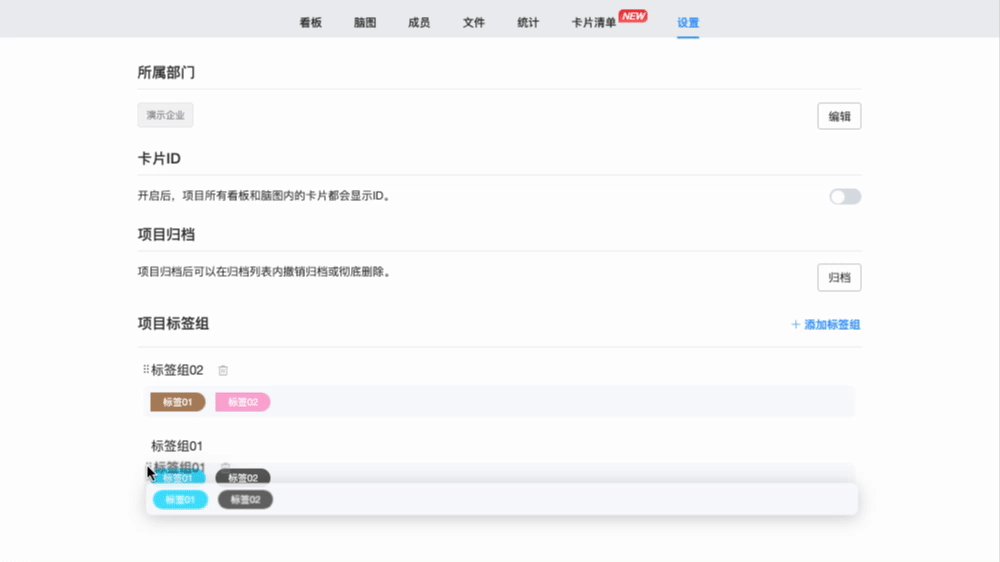
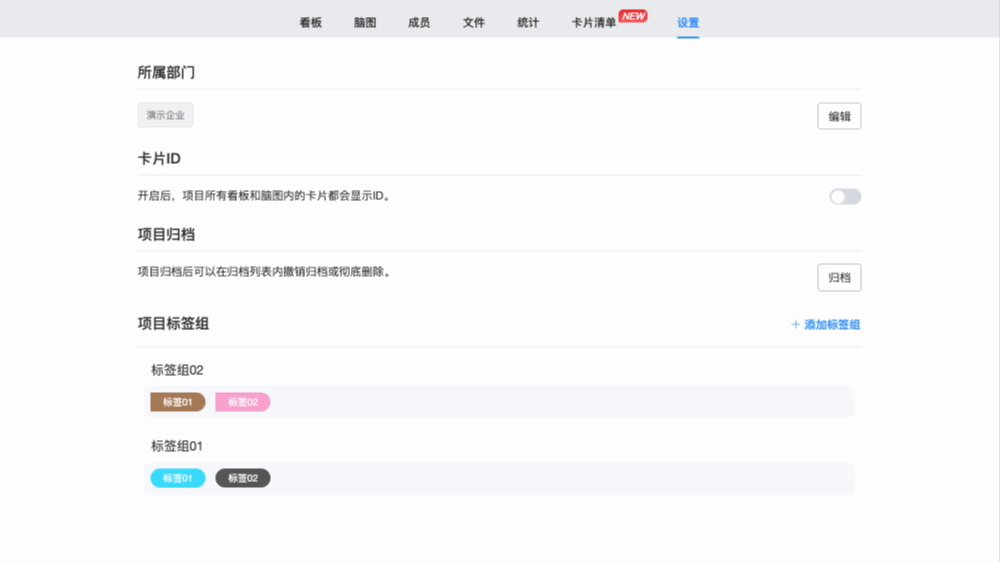
1、项目内标签组自由排序
在项目内,可以根据需要自由排序标签组

第三步:看板内导入标签组
标签组导入项目后,可从项目中选择标签组导入到看板中,以便在看板中使用该标签组内的标签。
进入看板内,看板右侧“菜单”,选择“设置标签组”,添加相应的标签组即可。

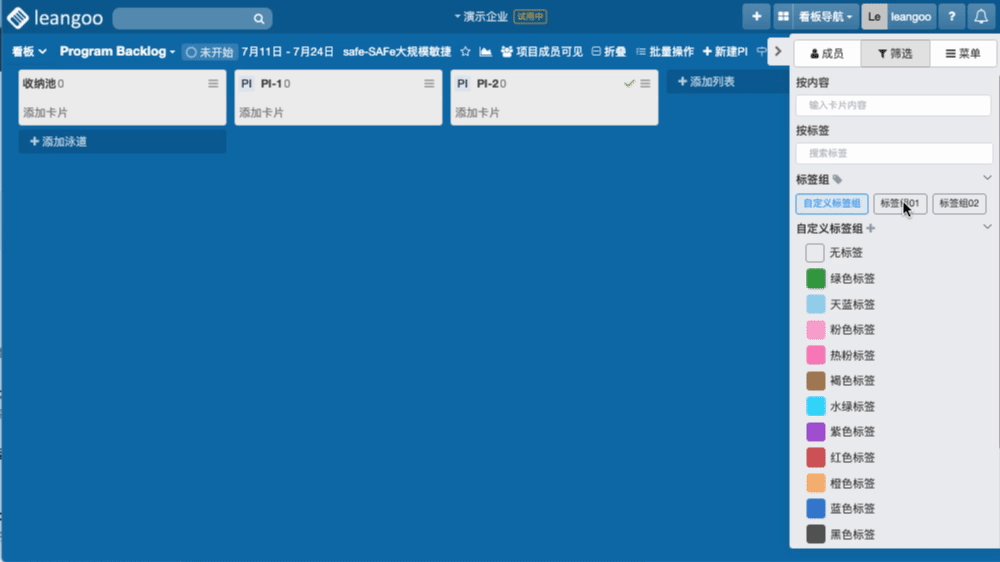
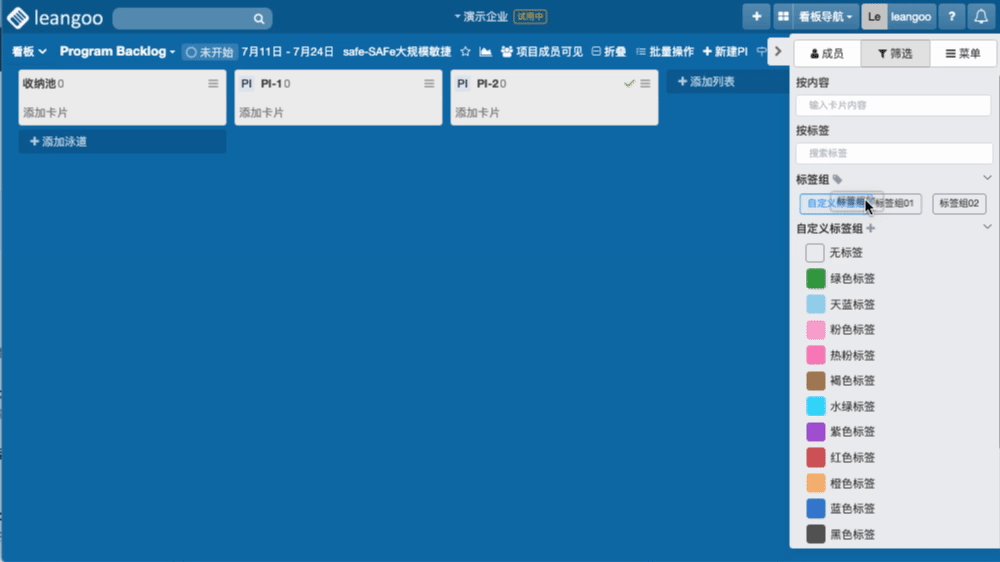
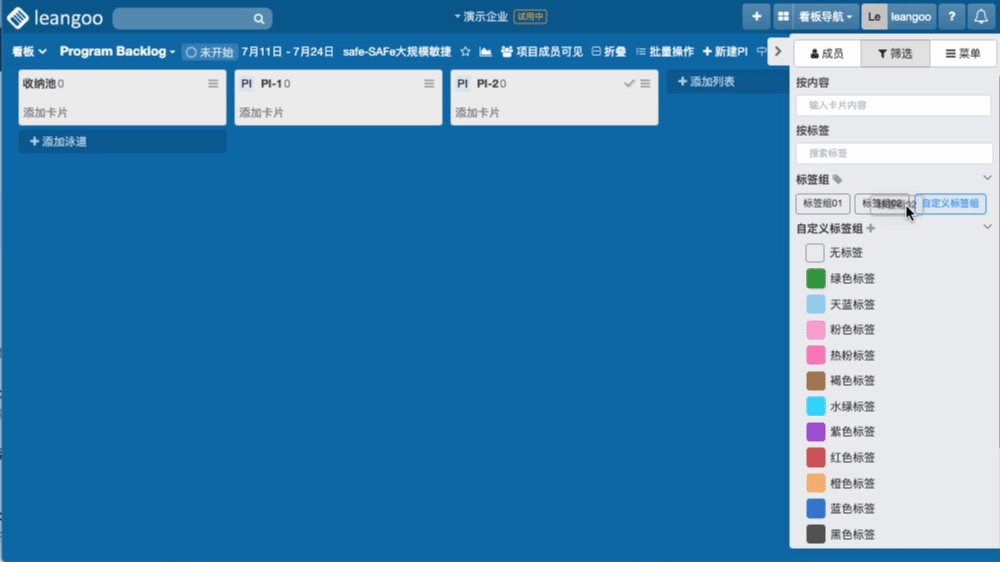
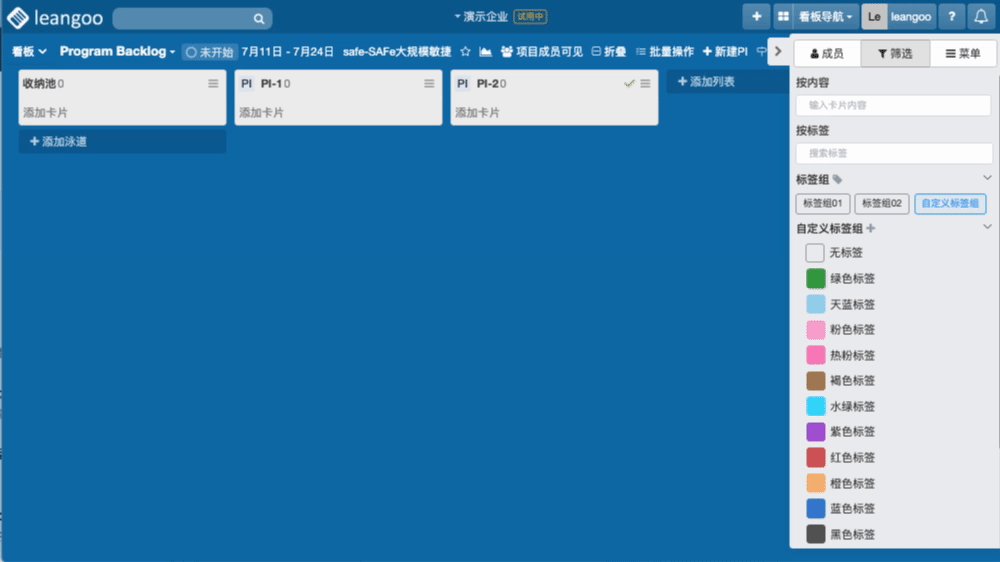
1、看板内标签组自由排序
在看板内,可以根据需要自由排序标签组

2、为卡片添加标签
在看板内,我们可以通过拖拽的方式将标签组内的标签拖拽至卡片上,添加成功后,卡片上会出现标签的样式

3、卡片弹框中添加/移除卡片标签
我们也可以在卡片弹窗中添加/移除卡片的标签

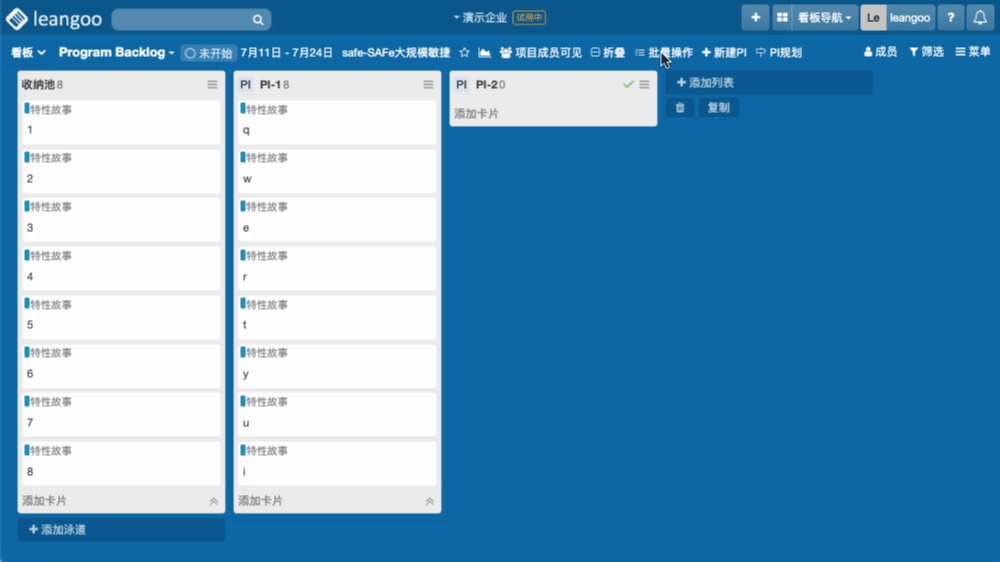
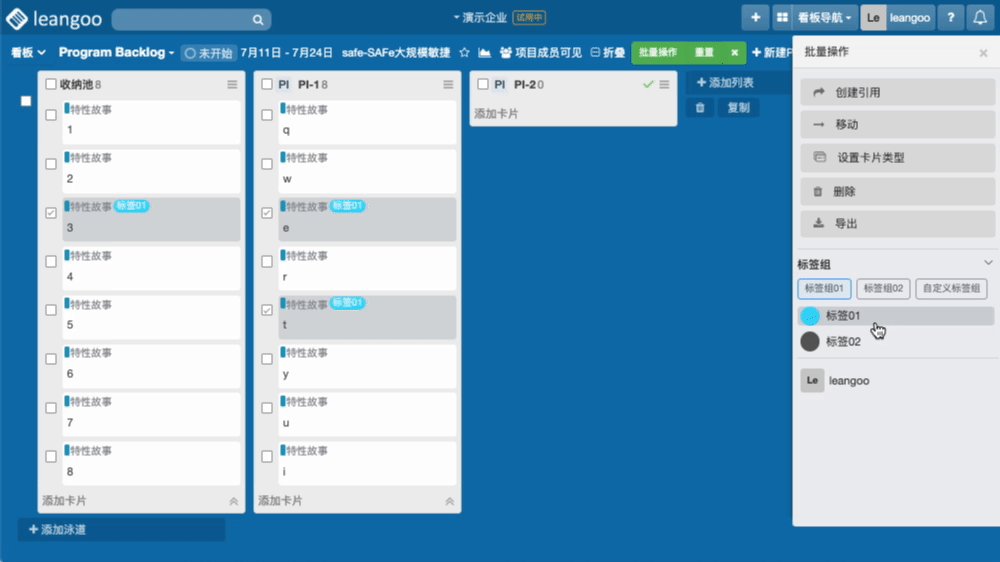
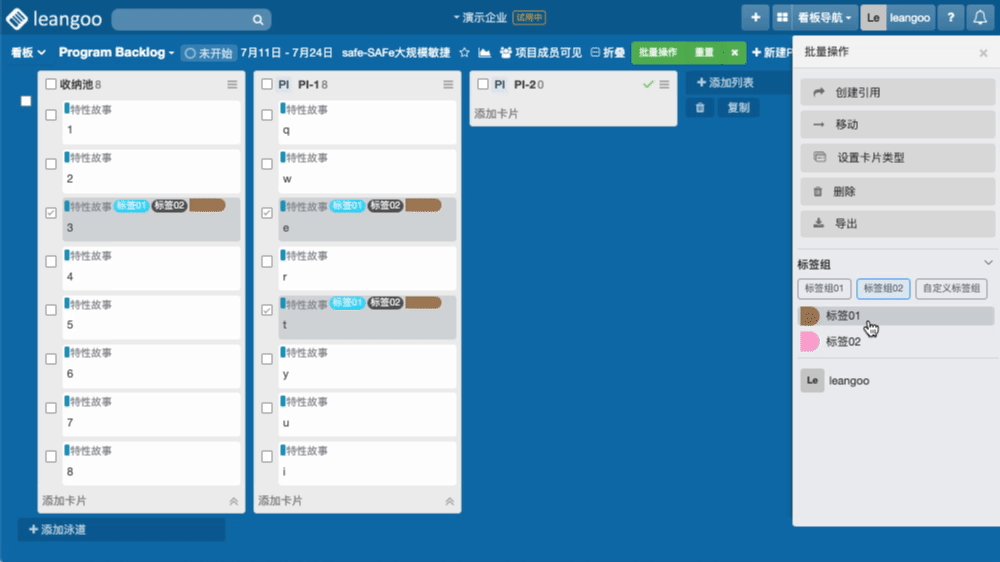
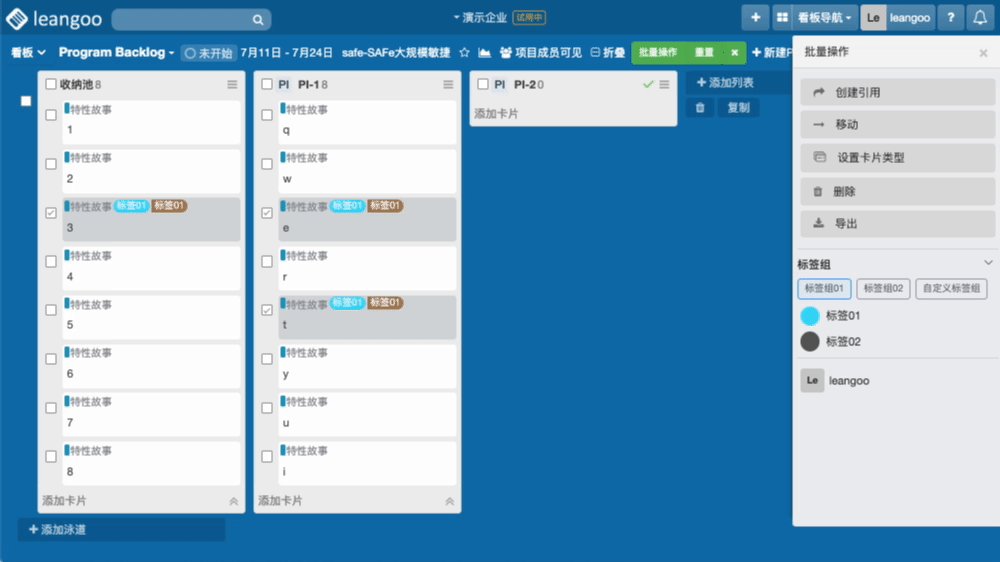
4、批量添加/移除卡片标签
我们可以通过“批量操作”功能快速给多个卡片同时添加/移除标签

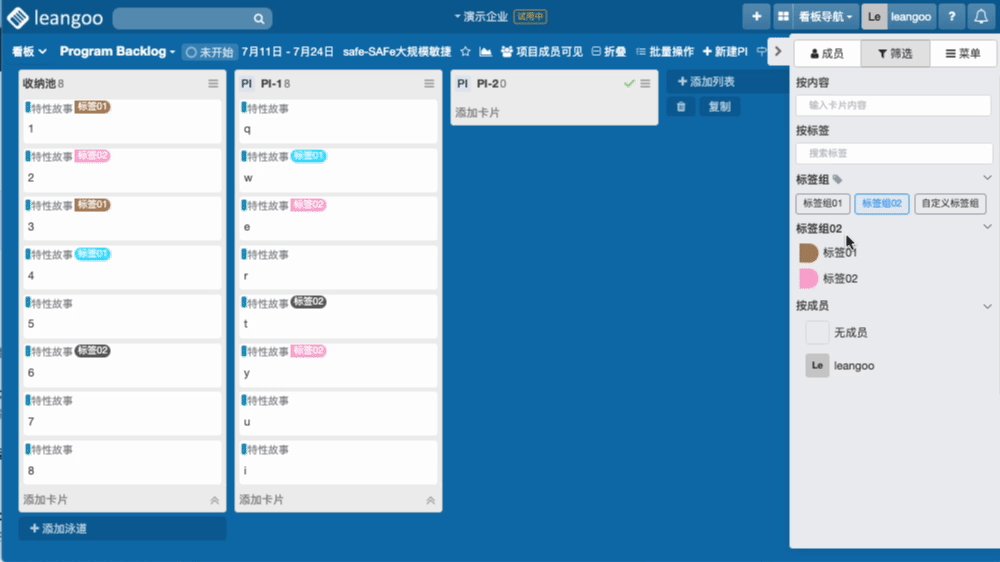
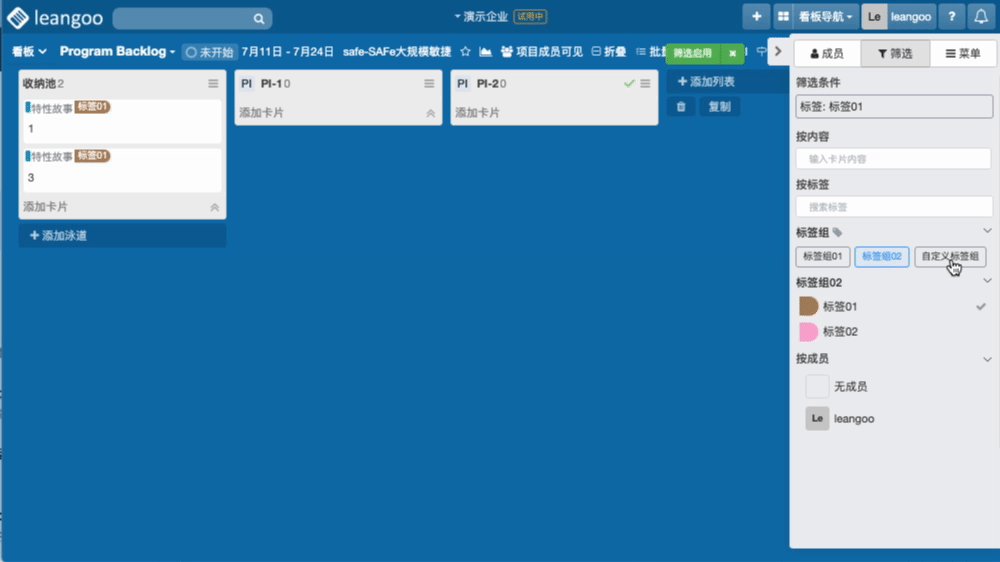
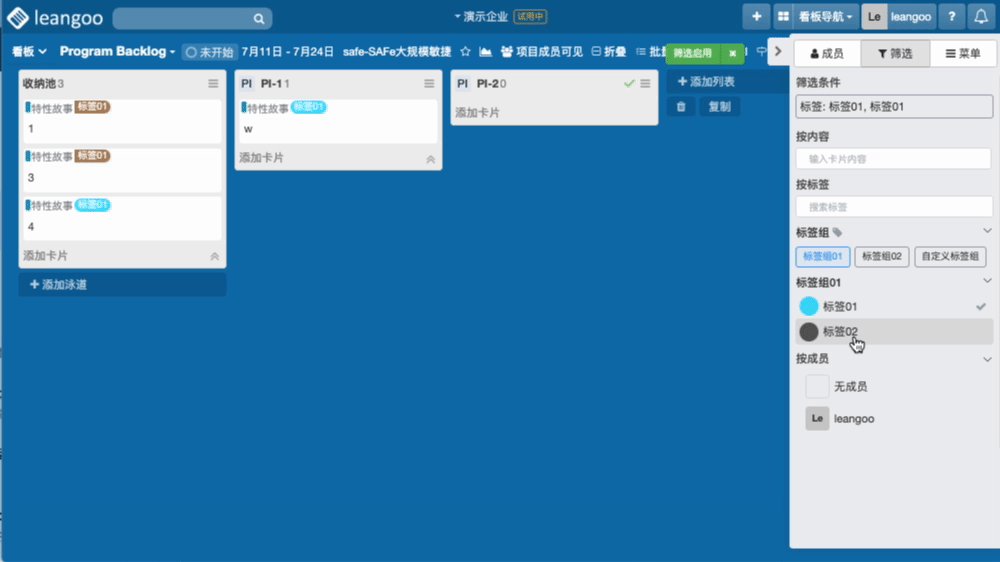
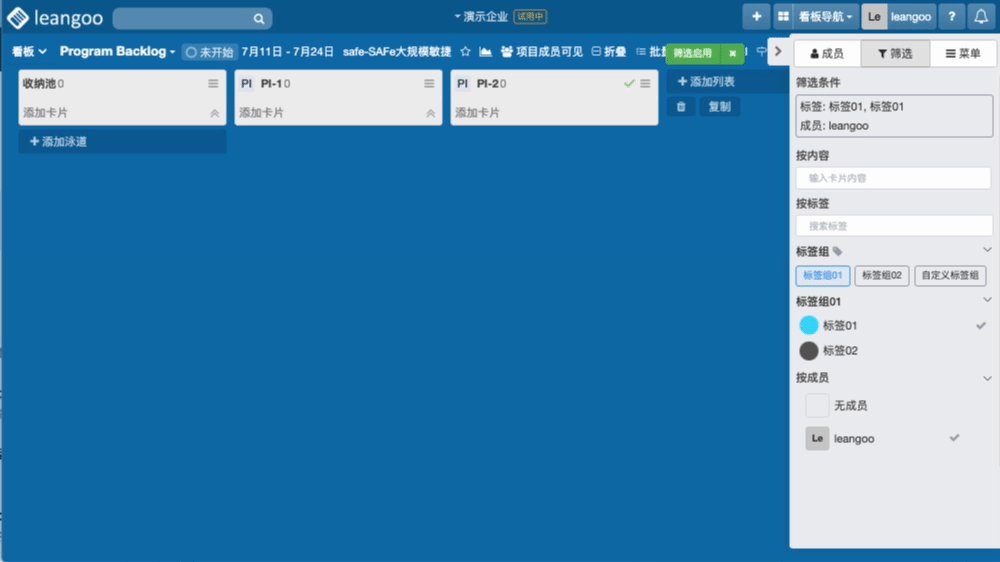
5、按标签筛选看板卡片
在看板内,可以通过标签筛选卡片,方便快速找到被标记的卡片。
Leangoo支持通过多个标签组组合筛选,可以通过成员和标签一起筛选,也可以通过内容筛选等多种筛选方式。

通过以上几步,就可以快速使用企业标签组了。
脑图标签管理
1、项目内脑图添加标签组
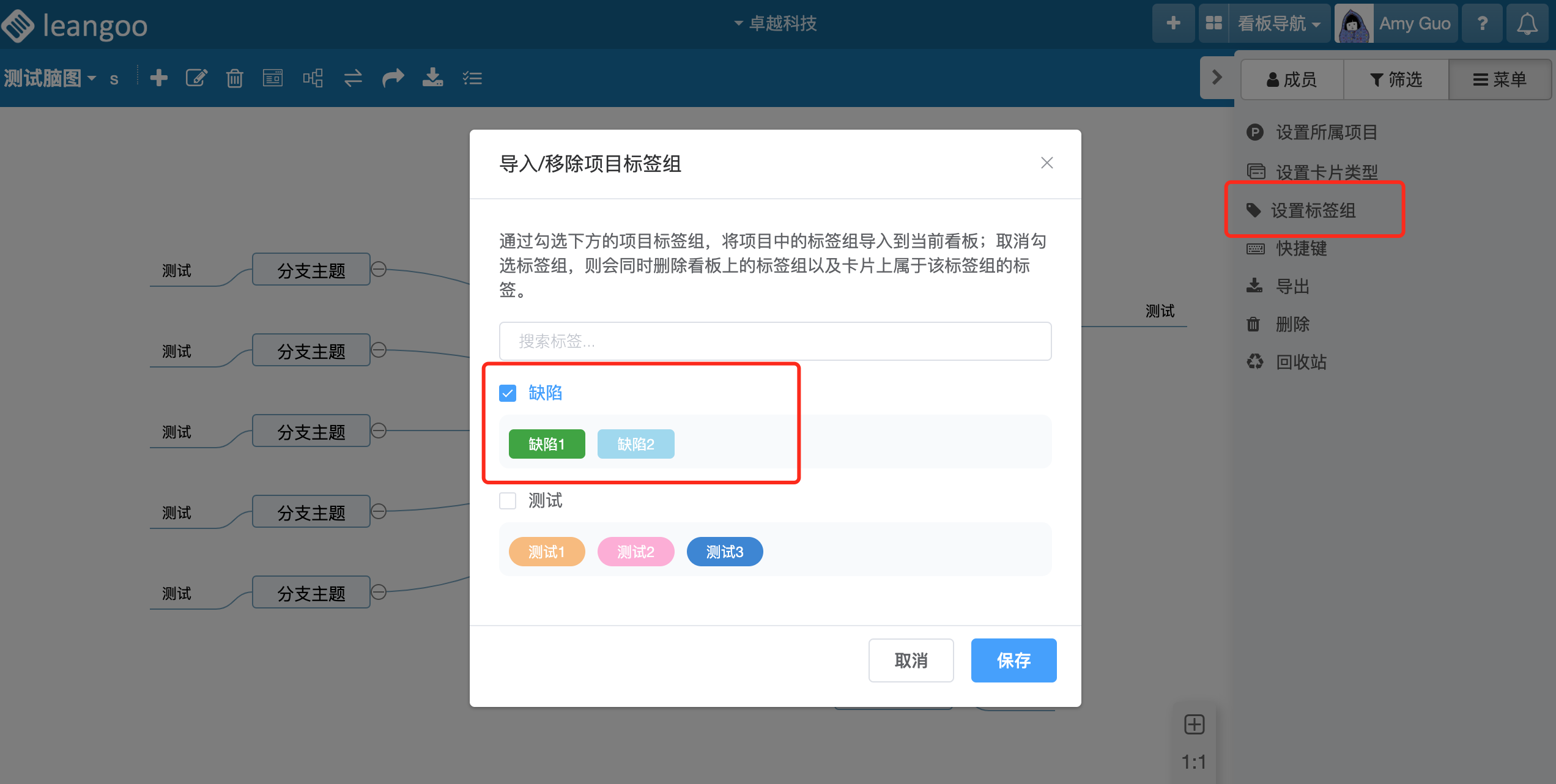
进入脑图后,点击脑图右侧“菜单”-“设置标签组”即可选择相应的标签组导入到脑图中,以便在脑图中使用企业标签。

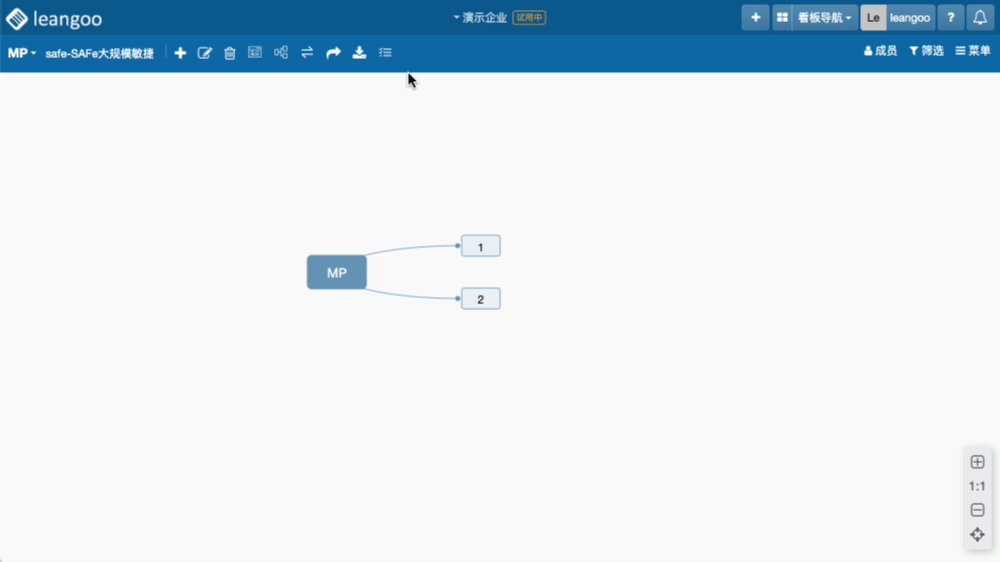
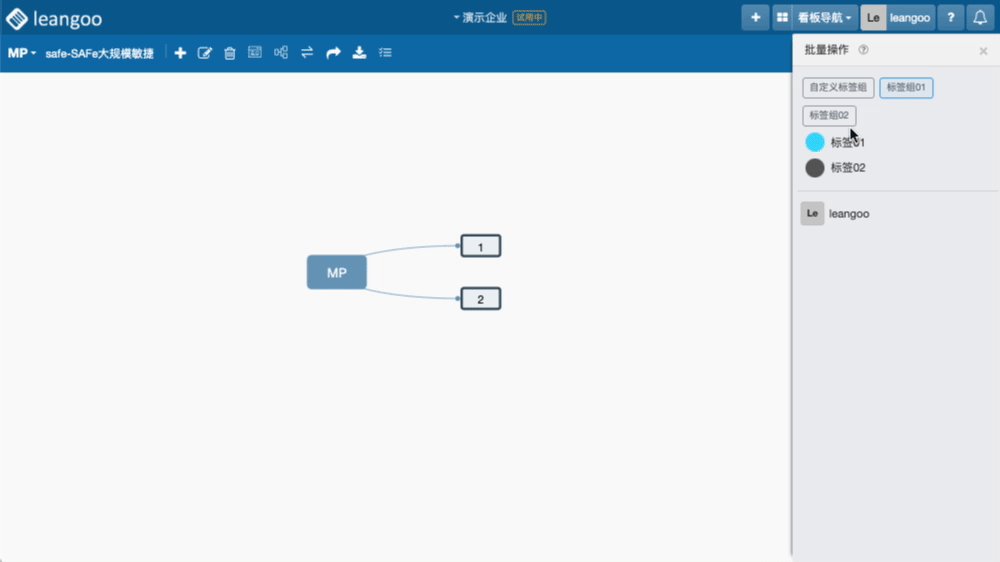
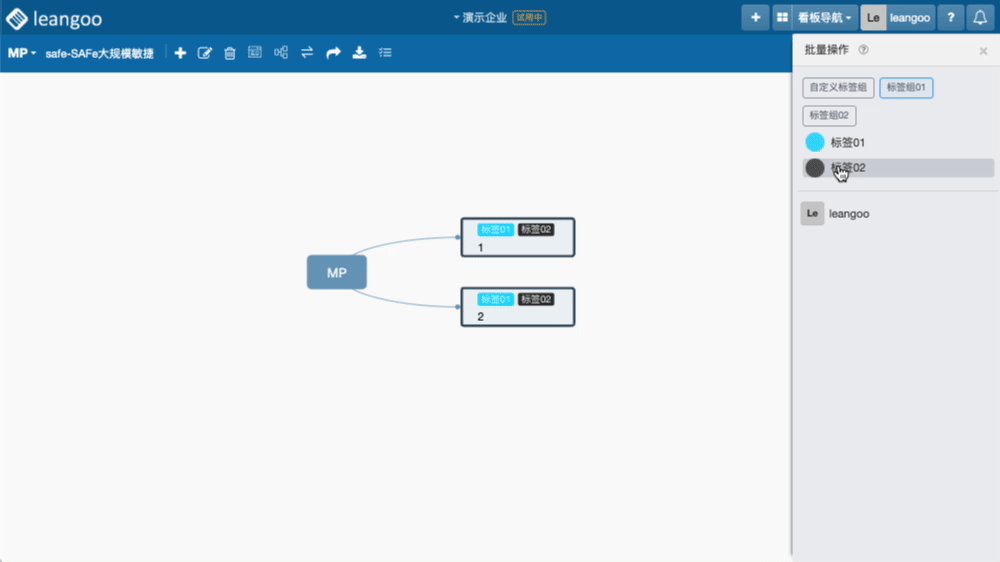
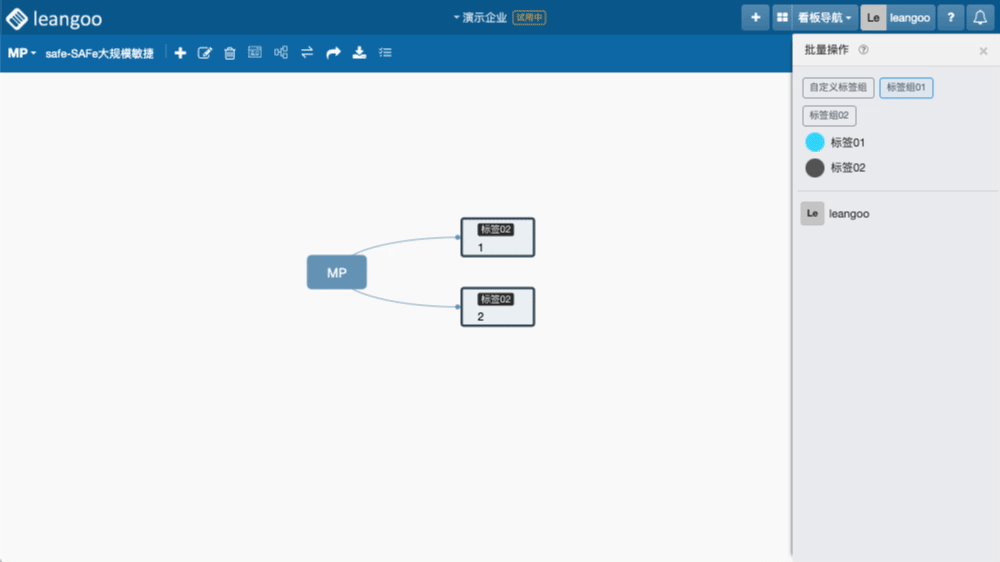
2、批量添加/移除脑图节点标签
点击脑图中批量操作按钮,可以将脑图中的标签批量添加/移除到选择的脑图节点上,以便快速添加/移除指定节点上的标签。

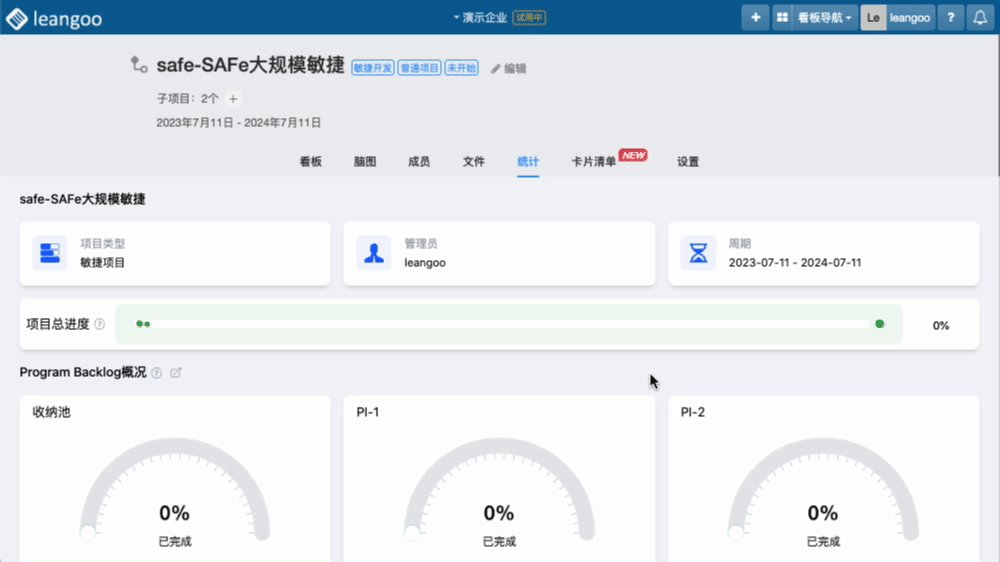
项目标签统计
1、按标签组统计
按标签组统计,每个标签组在当前项目中卡片上的使用情况(没有标签的卡片不参与统计、看板自定义标签组不参与统计)。

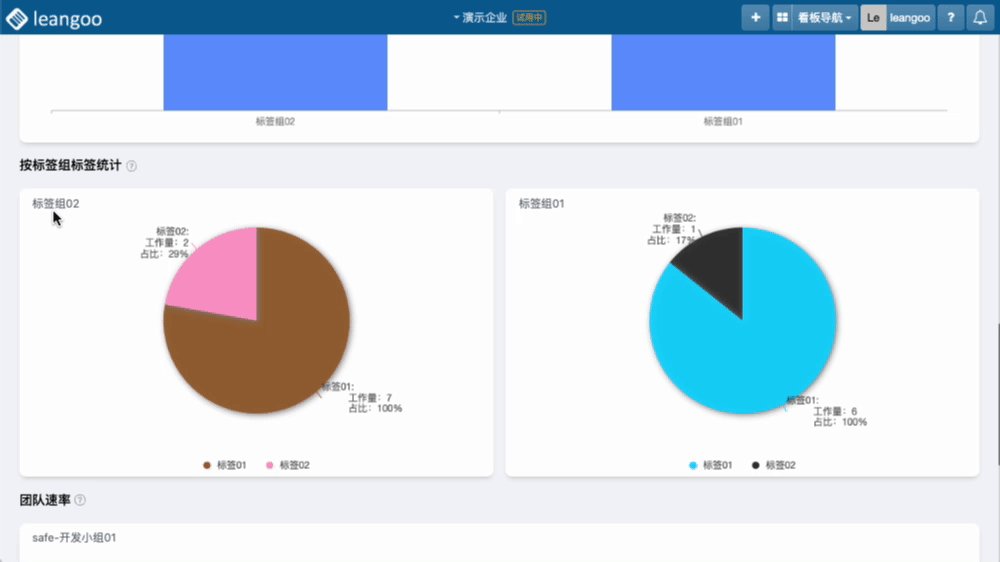
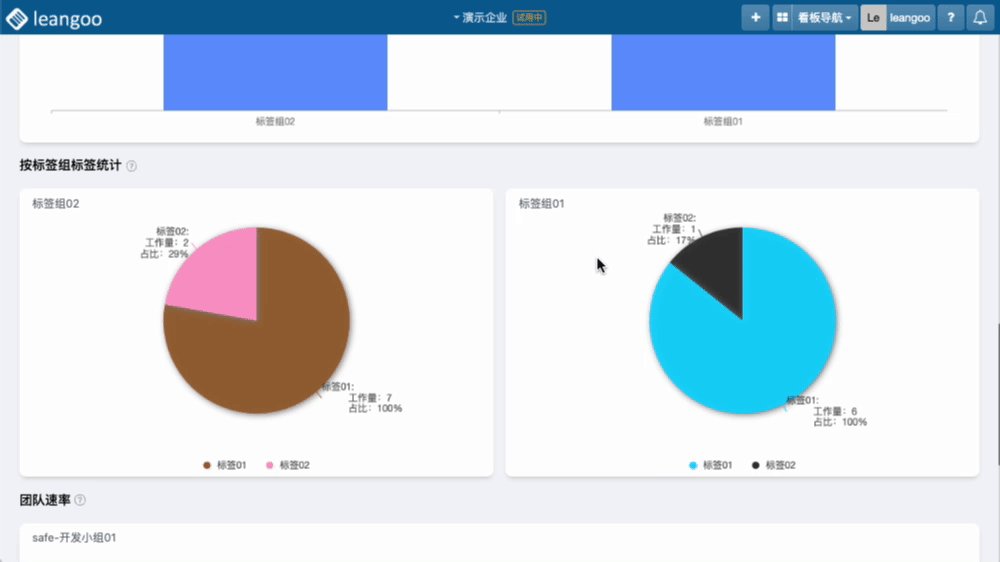
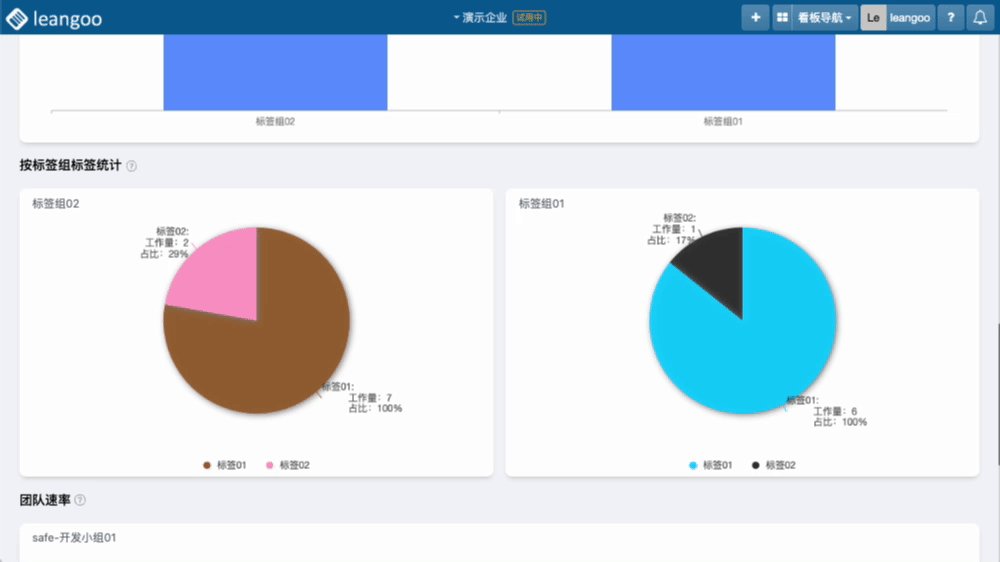
2、按标签组标签统计
按标签统计,每个标签组内的每个标签在当前项目中卡片上的使用情况(没有标签的卡片不参与统计、看板自定义标签组不参与统计)。
 标签:卡片,标签,Scrum,脑图,添加,移除,企业级,看板
From: https://www.cnblogs.com/qingtiantian/p/17548894.html
标签:卡片,标签,Scrum,脑图,添加,移除,企业级,看板
From: https://www.cnblogs.com/qingtiantian/p/17548894.html