【关键词】
onBackPress、退出提示
【问题背景】
在学习和调试快应用的过程中,我在子页面中的onBackPress()函数中定制了退出的一个弹框提醒,将它作为组件引入父页面中,弹框却无法触发?
问题代码如下:
子页面
<template>
<!-- Only one root node is allowed in template. -->
<div class="container ">
<div class="mlr-container">
<input onclick="hasinstallShortcut" type="button" value="Check Shortcut Creation" class="btn-blue" />
</div>
<div class="mlr-container">
<input onclick="deeplink" type="button" value="Create Shortcut By Deeplink" class="btn-blue" />
</div>
<div class="mlr-container">
<input onclick="setShortcut" type="button" value="Create Shortcut" class="btn-blue" />
</div>
<div class="mlr-container">
<shortcut-button class="shortcut" add-type="5" onclick="click()"></shortcut-button>
</div>
<div class="mlr-container">
<input onclick="turnTo" type="button" value="Turn To My QuickApp" class="btn-blue" />
</div>
</div>
</template>
<style lang="sass">
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.mlr-container {
margin-top: 50px;
margin-right: 30px;
margin-left: 30px;
flex-direction: column;
}
.btn-blue {
background-color: #0faeff;
color: #ffffff;
width:600px;
height: 150px;
font-size: 50px;
border-radius:15px;
}
.shortcut {
margin-top: 40px;
background-color: #0faeff;
color: rgb(22, 203, 219);
font-size: 40px;
width: 500px;
height: 100px;
border-radius: 220px;
align-self: center;
text-align: center;
opacity: 0.4;
}
</style>
<script>
import shortcut from '@system.shortcut';
import prompt from '@system.prompt';
import router from '@system.router'
module.exports = {
onInit: function () {
this.$page.setTitleBar({
text: '创建桌面图标',
backgroundColor: '#007DFF',
backgroundOpacity: 0.5,
});
},
setShortcut() {
shortcut.install({
message: 'Adds the shortcut to the desktop for convenient use next time.',
success: function (ret) {
console.log('handling createShortCut success');
},
fail: function (erromsg, errocode) {
prompt.showToast({
message: erromsg+errocode,
duration: 2000,
gravity: 'bottom'
})
}
});
},
hasinstallShortcut() {
shortcut.hasInstalled({
success: function (ret) {
console.log('hasInstalled success ret---' + ret);
if (ret) {
// 桌面图标已创建
prompt.showToast({
message: 'has',
})
} else {
// 桌面图标未创建
prompt.showToast({
message: 'has not',
})
}
}.bind(this),
fail: function (erromsg, errocode) {
console.log('hasInstalled fail ret---' + erromsg);
}.bind(this),
complete: function () {
}
});
},
deeplink() {
router.push({
// uri: '/hello'
uri: 'hap://app/com.yzhj.yicaiyipu'
// uri: 'hwfastapp://com.yzhj.yicaiyipu'
});
},
click(event) {
console.log(event,event.eventStatusCode);
prompt.showToast({
message: event.eventMessage
});
},
turnTo() {
router.push({
uri: `/homePage?package='com.huawei.QuickAppDemo'`
// uri: 'hap://app/com.huawei.QuickAppDemo'
// uri: 'hwfastapp://com.yzhj.yicaiyipu'
});
},
onBackPress () {
console.log("back!!")
var that = this
shortcut.install({
message: '我看你很喜欢这个应用呢,加个桌面再退出吧',
success: function (ret) {
console.log('添加成功');
that.$app.exit()
},
fail: function (erromsg, errocode) {
prompt.showToast({
message: erromsg+errocode,
duration: 2000,
gravity: 'bottom'
})
}
})
return true
},
}
</script>
父页面
<import name="shortcut" src="../Demo/demo.ux"></import>
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<div>
<shortcut></shortcut>
</div>
</div>
</template>
<style>
/* .container {
flex-direction: column;
justify-content:flex-end;
align-items: center;
}
</style>
<script>
import shortcut from '@system.shortcut';
import prompt from '@system.prompt';
module.exports = {
data: {
componentData: {
message: '点击跳转快应用',
},
},
onInit() {
this.$page.setTitleBar({
text: '欢迎来到快应用',
textColor: '#ffffff',
backgroundColor: '#007DFF',
backgroundOpacity: 0.5,
menu: true
});
},
}
</script>
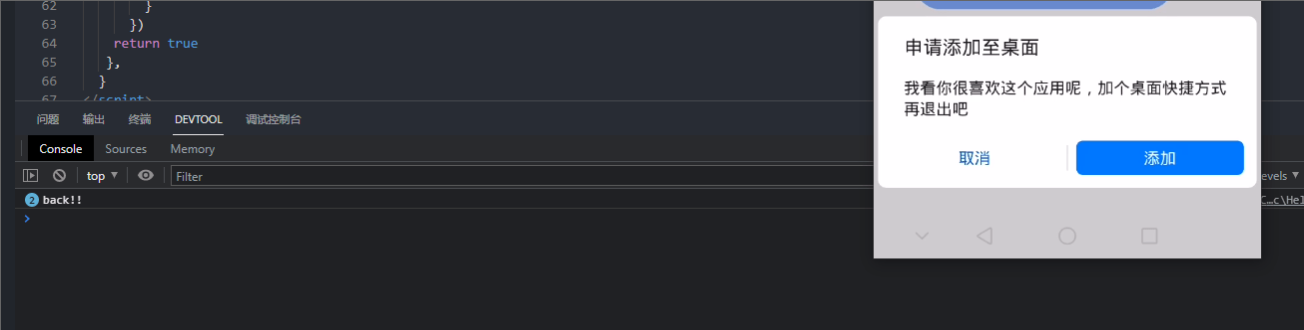
控制台输出如下:

没有打印"back!!"。
【问题分析】
这是方法调用返回值不正确或者使用位置不对导致的。根据华为开发者官网里面对快应用页面生命周期函数以及相关案例的介绍:
开发者若想重写onBackPress生命周期,在里面自定义返回逻辑,返回值必须为true,否则快应用引擎会按照false处理,页面直接退出。且作为子组件引入时,onBackPress方法不能写在子组件中,得写在父组件中才行。
【解决方法】
确保返回值为true,把子组件里面的onBackPress方法移动到父组件中来,这个问题就可以解决了。

打印内容出现,且出现弹窗。
标签:function,prompt,周期函数,shortcut,ret,应用,message,onBackPress From: https://www.cnblogs.com/mayism123/p/17534150.html