在上文中(点击回顾>>),我们主要介绍了DevExpress WinForms Scheduler组件的日历视图、议程和时间表视图、出色的高DPI渲染等,本文将继续介绍该组件的UI自定义等功能。
PS:DevExpress WinForm拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress技术交流群8:523159565 欢迎一起进群讨论
UI自定义
易于使用和高度的可自定义
DevExpress WinForms的Scheduler控件包括数十个UI/UX选项,旨在帮助开发者为最终用户提供更直观的用户体验,自定义选项/特性适用于以下UI元素:
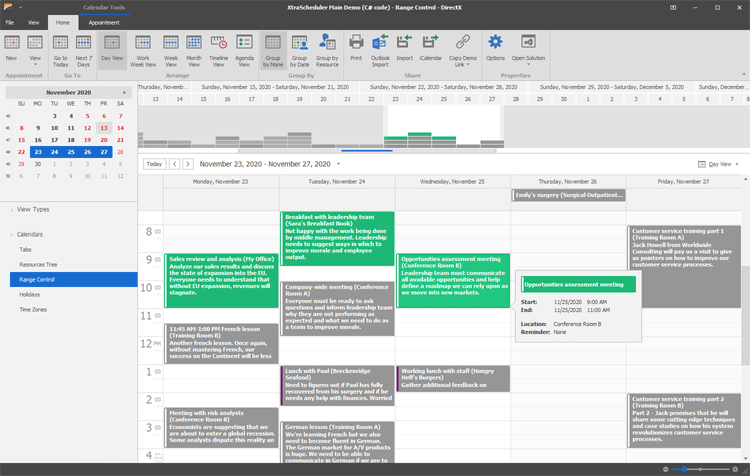
- Ribbon UI
- Range Control and Date Navigation(范围控制和日期导航)
- Resources Tree / Resource Tabs(资源树/资源选项卡)
- Time Zones(时区)
- Sorting / Grouping / Filtering(排序/分组/过滤)
- Custom Work Time(自定义工作时间)
- Custom Menus and Tooltips(自定义菜单和工具提示)
- Custom Appointment Display(自定义约会显示)
- Animated Drag and Drop / Smooth Scrolling(动画拖放/平滑滚动)

资源和事件分组
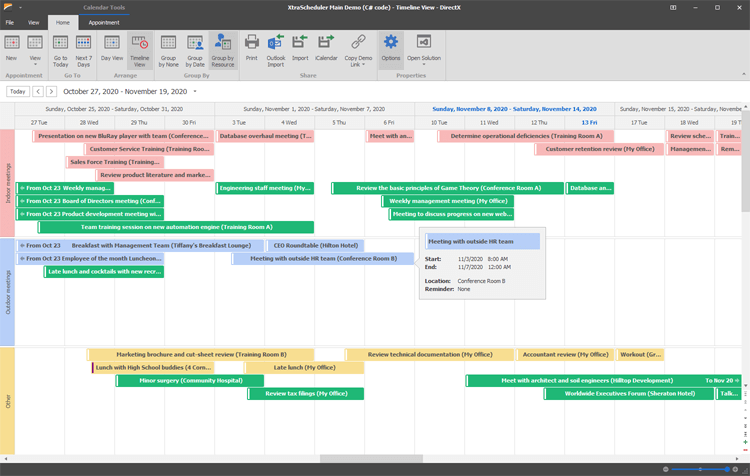
同时显示多个时间表
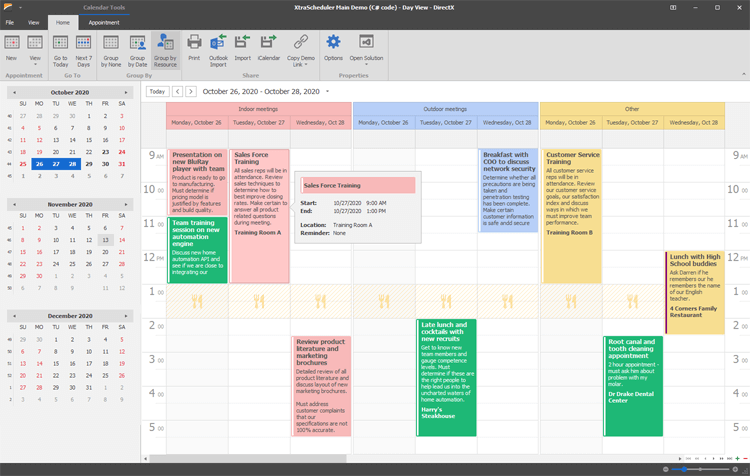
Schedule Resources(调度程序资源)允许最终用户同时浏览多个日历(针对任何实体,如个人或办公地点等)。一旦创建了资源,Schedule将显示多个并行时间线,资源头部可以显示图像,并且可以根据需要将相同的事件分配给多个资源。
开发者和最终用户都可以轻松地按资源对事件/约会进行分组,就像按资源分组一样,事件/约会也可以按日期分组。

资源类别
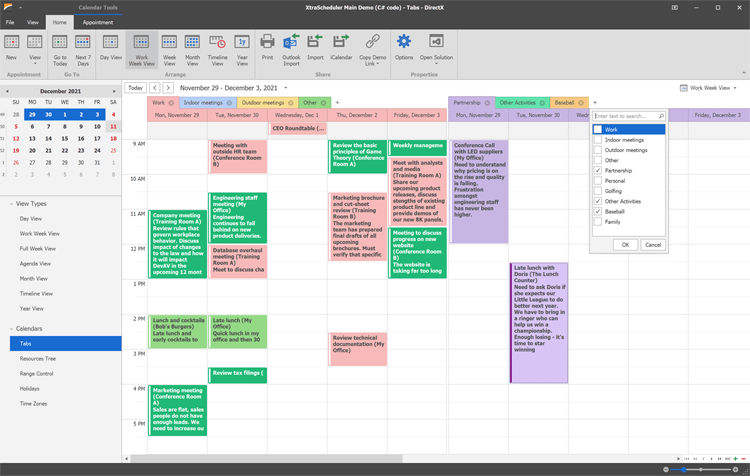
将资源显示为选项卡或彩色列
开发者可以将资源按类别进行排列,Scheduler组件可以将属于特定类别的资源显示为选项卡或显示为彩色列。有了这个很棒的选项,开发者可以轻松地重新安排资源并将密切相关的资源组合到组中,并创建更紧凑的用户界面,以便在屏幕上显示更多资源。

外观自定义
内置应用程序主题、HMTL & CSS模板
DevExpress WinForm UI库包含超过50个高度抛光的应用程序主题,开发者可以轻松地使用这些主题,无需修改或使用免费的皮肤编辑器应用程序操纵它们,并提供令人印象深刻的调度系统。
Scheduler控件支持DevExpress最新的HTML & CSS模板引擎,开发者可以使用HTML-CSS标记为调度程序约会和全天事件定义数据感知模板。该功能允许开发者抛弃基于属性和CustomDraw事件的传统自定义,而支持灵活的Web启发标记。

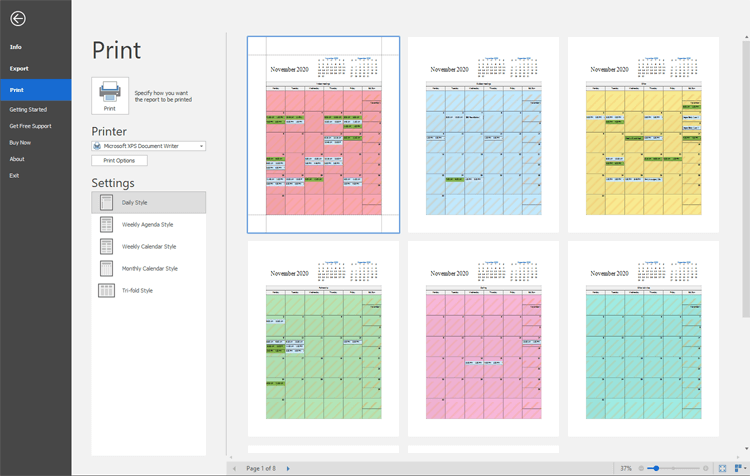
打印日历
从屏幕到印刷页
打印日历从来没有这么简单过,开发者可以使用DevExpress Reports Suite根据预定义的模板创建可打印的报告。
像所有DevExpress容器控件(如Data Grid, TreeList等)一样,Scheduler也附带了所见即所的打印支持,开发者可以将UI呈现为纸张或将数据导出为当今最流行的文件格式(PDF, HTML, Image)。

更多DevExpress线上公开课、中文教程资讯请上中文网获取
 标签:自定义,DevExpress,信息管理,WinForms,UI,开发者,Scheduler,资源
From: https://www.cnblogs.com/AABBbaby/p/17531318.html
标签:自定义,DevExpress,信息管理,WinForms,UI,开发者,Scheduler,资源
From: https://www.cnblogs.com/AABBbaby/p/17531318.html