今天,正运动小助手给大家分享一下EtherCAT运动控制卡的自定义运动曲线,主要介绍一下如何通过在线命令封装自己想使用的Basic指令到上位机接口中供上位机调用。
一、ECI2828运动控制卡的硬件介绍
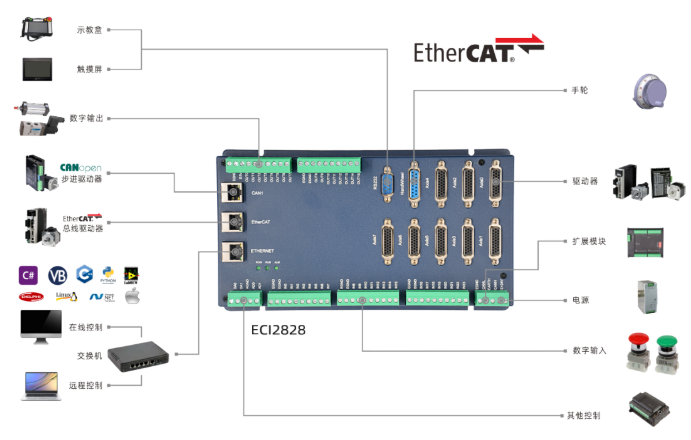
ECI2828系列控制卡支持最多达16轴直线插补、任意圆弧插补、空间圆弧、螺旋插补、电子凸轮、电子齿轮、同步跟随、虚拟轴、机械手指令等。采用优化的网络通讯协议可以实现实时的运动控制。
ECI2828系列运动控制卡支持以太网,232通讯接口和电脑相连,接收电脑的指令运行,可以通过EtherCAT总线和CAN总线去连接各个扩展模块,从而扩展输入输出点数或运动轴。
ECI2828系列运动控制卡的应用程序可以使用 VC、VB、VS、C++、C#等多种高级语言来开发,程序运行时需要动态库zmotion.dll。调试时可以把ZDevelop软件同时连接到控制器,从而方便调试、方便观察。

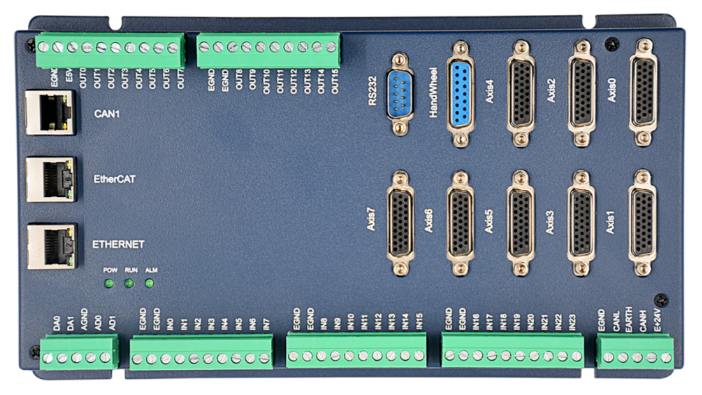
ECI2828控制卡本身的硬件接口也十分丰富。具有8个本地脉冲轴,每个轴带独立编码器,最多16个虚拟轴。板上自带24个通用输入口(其中4路是高速输入口可以作为高速锁存使用),16个通用输出口(其中4路是高速输出口可以实现4路的PSO),2路AD和DA。
自带1个 RS232串口,1个以太网接口。带一个CAN总线接口,支持通过ZCAN协议来连接扩展模块。带一个CANOPEN接口(功能需要软件版本支持)。带一个EtherCAT总线接口可扩展数字模拟IO以及脉冲定位模块等,带一个手轮接口。

二、运动控制卡的Qt开发流程
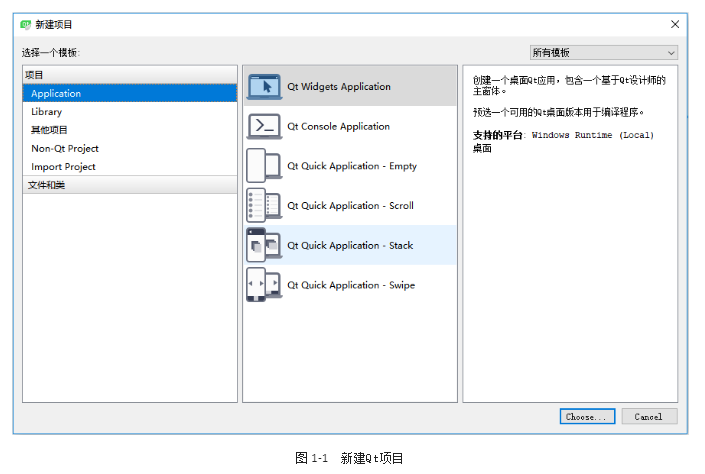
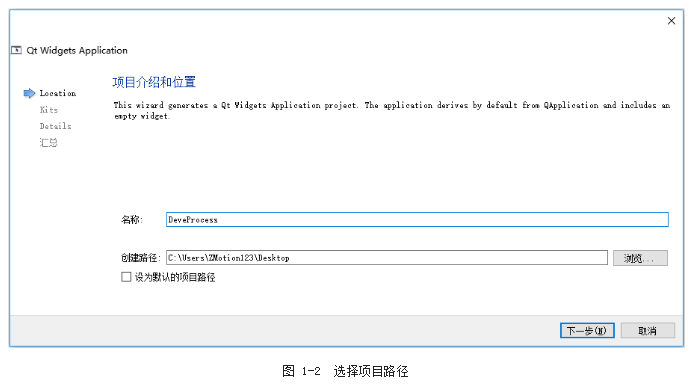
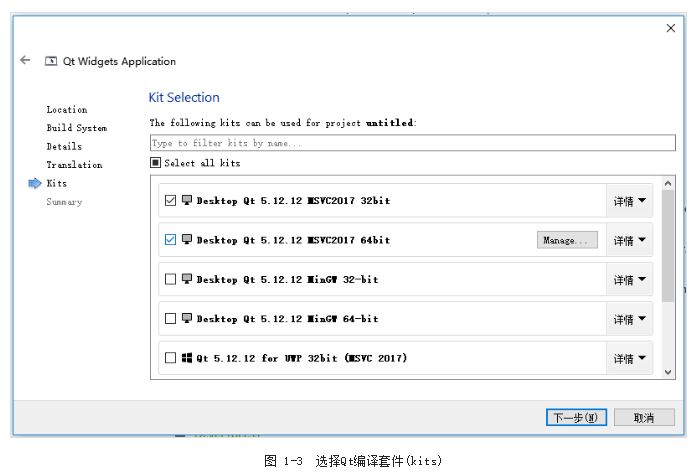
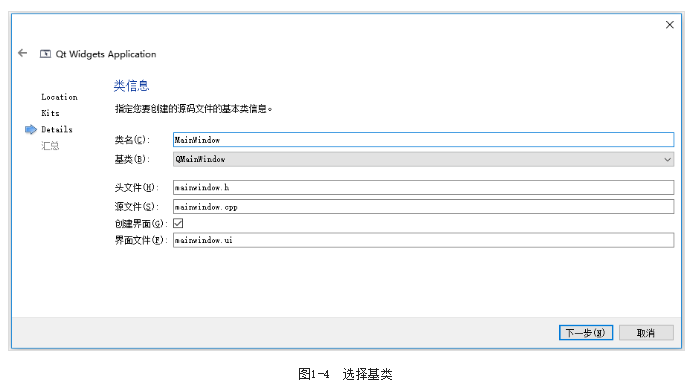
1.新建Qt 项目




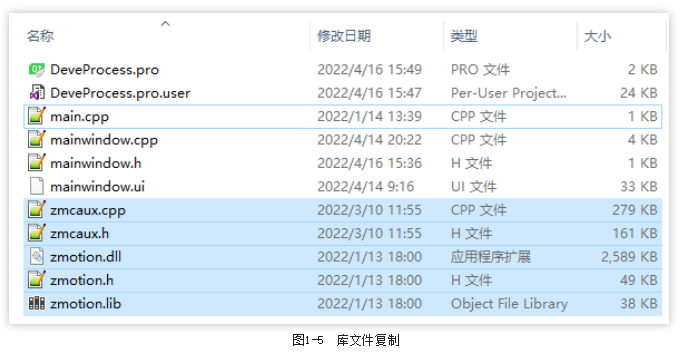
(1)将函数库相关的文件复制到新建的项目中。

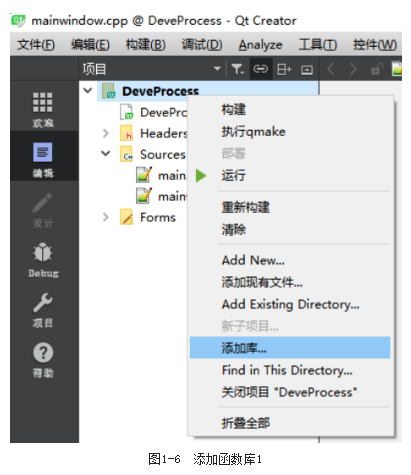
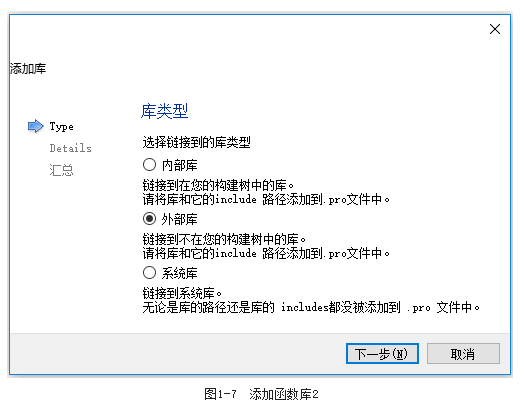
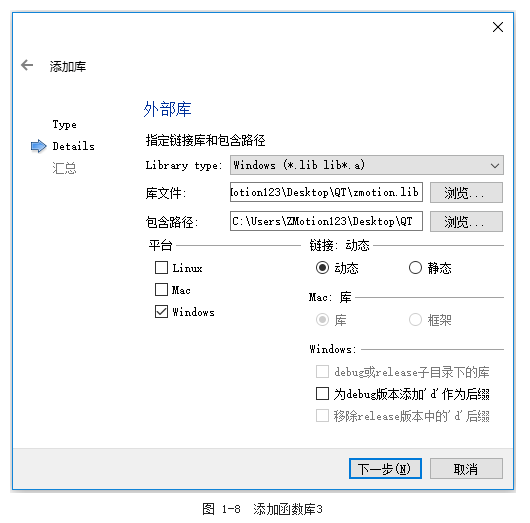
(2)向新建的项目里面添加函数库的静态库。(zmotion.lib)



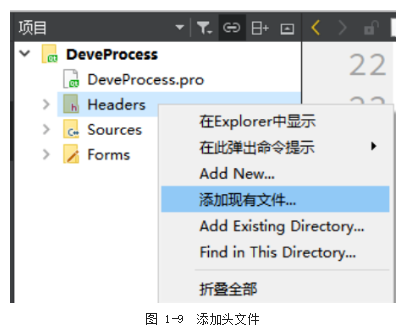
(3)添加函数库相关的头文件到项目中(zmcaux.cpp、zmcaux.h、Zmotion.h)。

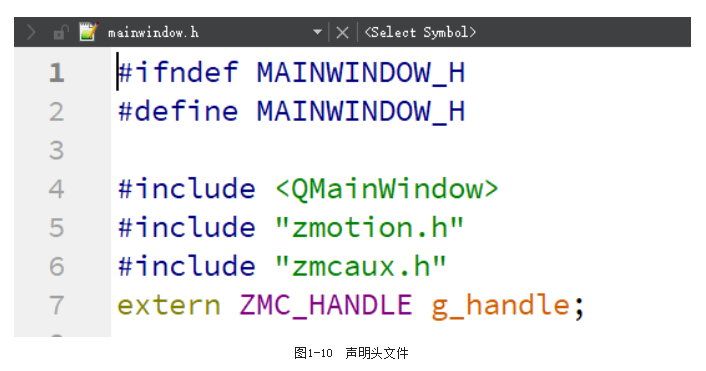
(4)声明相关头文件,并定义连接句柄。

2.PC函数介绍
(1)PC函数手册也在光盘资料里面,具体路径如下:“光盘资料\8.PC函数\函数库2.1\ZMotion函数库编程手册V2.1.pdf”。

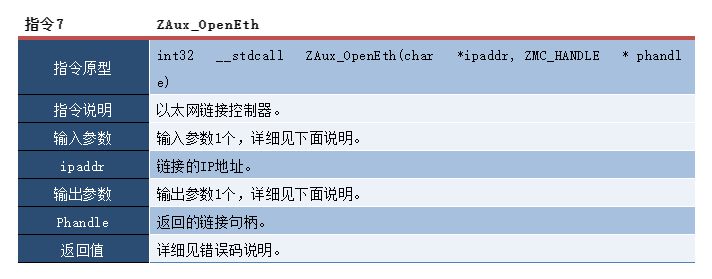
(2)PC编程一般需要建立上位机和控制器之间的链接。和控制卡的连接一般习惯使用网口方式进行链接,具体接口说明如下。
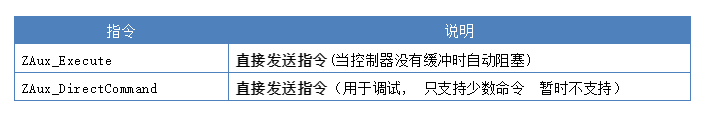
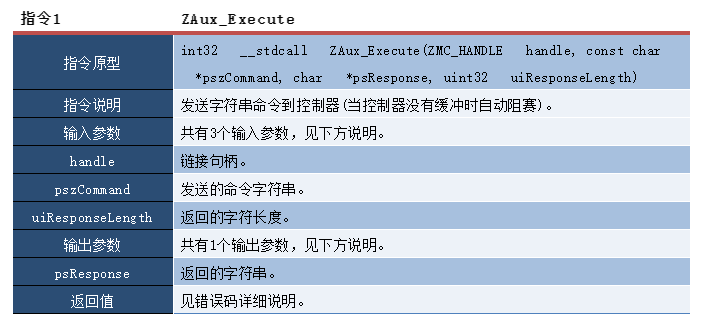
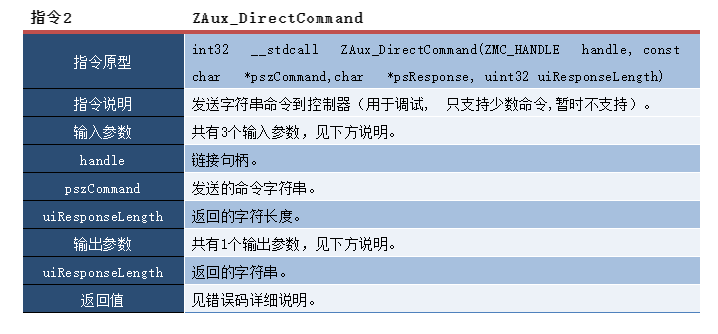
(3)如果想将Basic指令封装成上位机可以直接调用的接口就必须使用在线命令这个接口进行函数封装,在线命令接口说明如下。



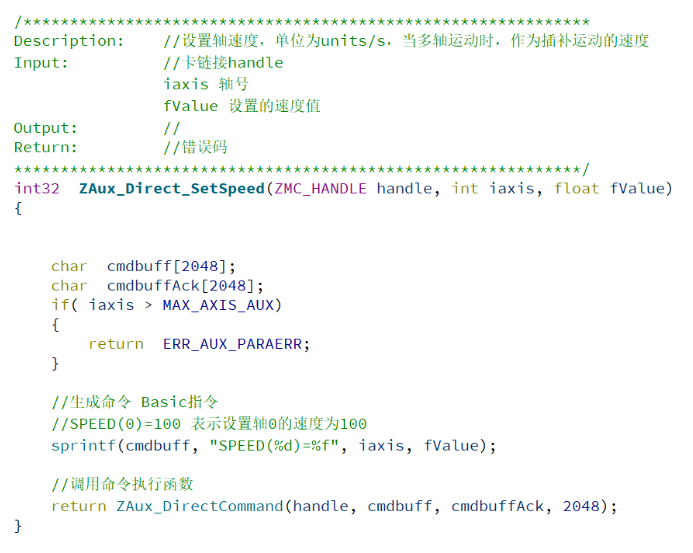
(4)Basic指令SPEED的封装示例。

3.Qt进行Move_Pt指令的封装,实现自定义曲线的运动。
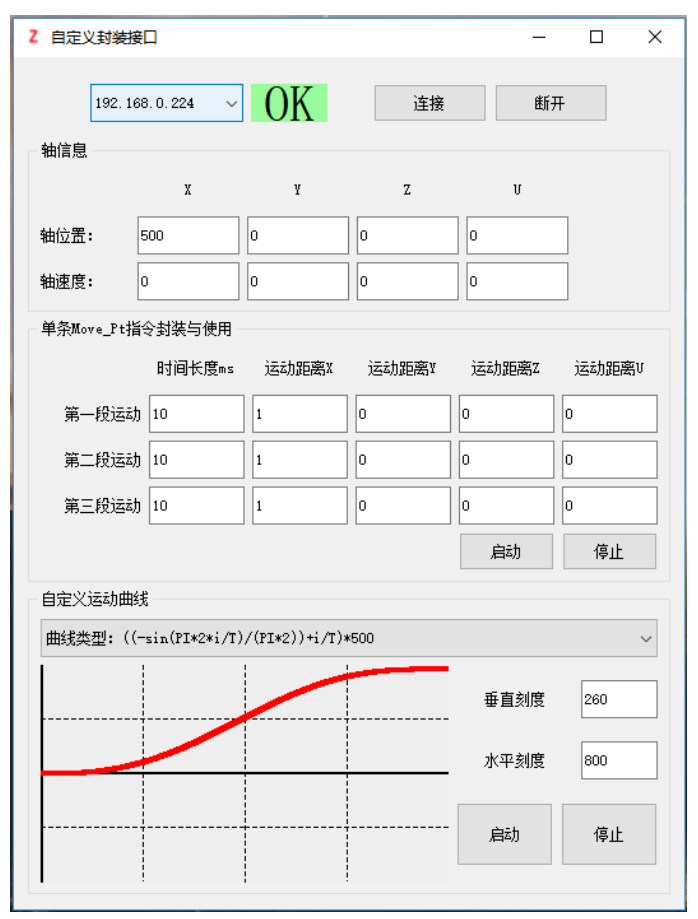
(1)自定义曲线运动例程Qt界面如下。

(2)通过Qt的connect将【连接按钮】的单击事件绑定一个槽函数进行链接控制器的操作。
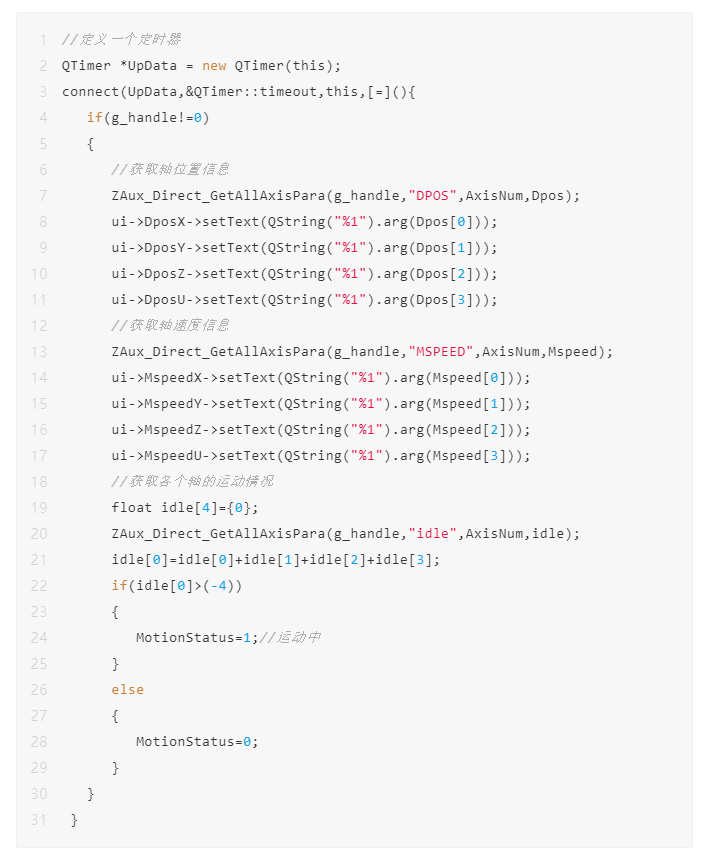
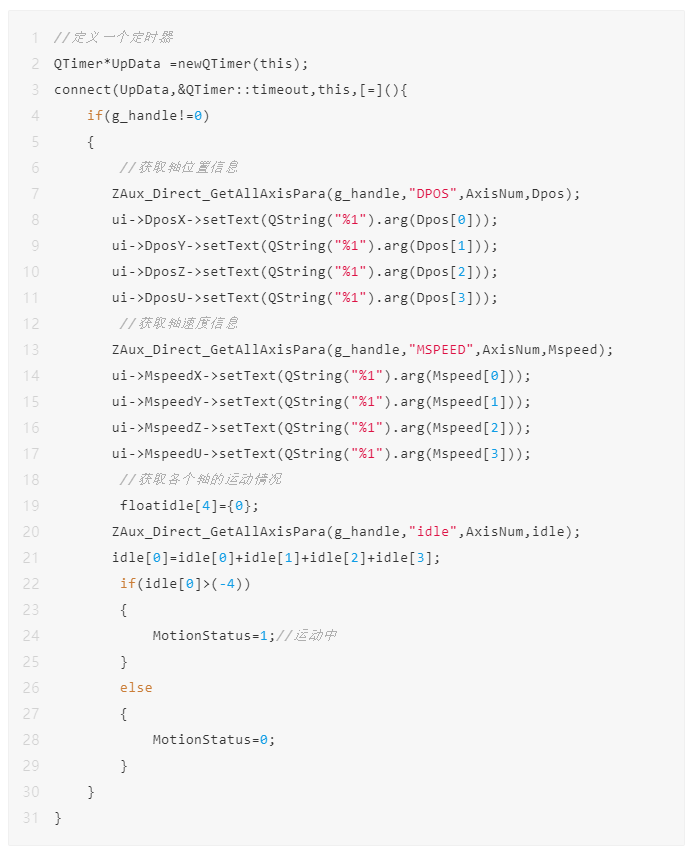
(3)通过定时器更新控制器各个轴的位置和速度信息。
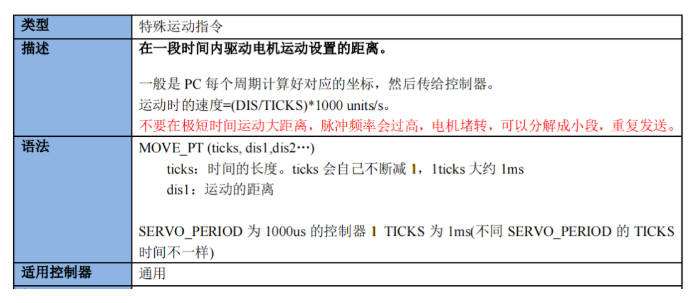
(4)Basic指令Move_Pt的介绍。

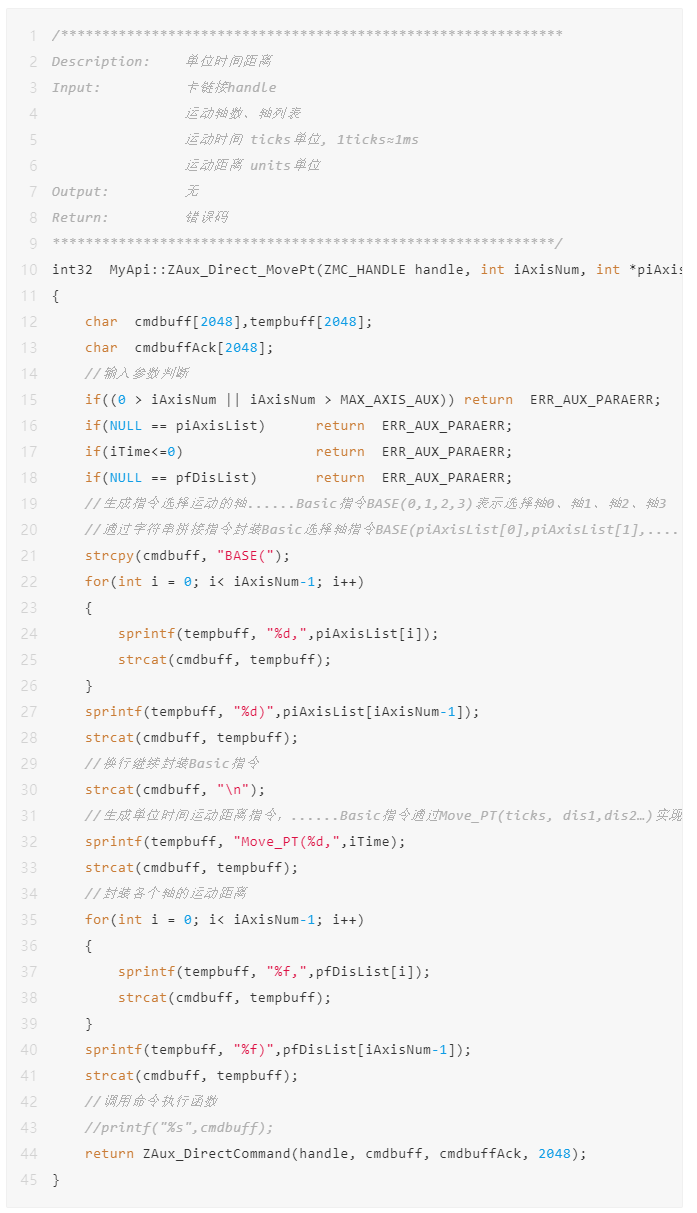
(5)Move_Pt的接口封装。
A.通过在线命令ZAux_DirectCommand()进行接口封装。
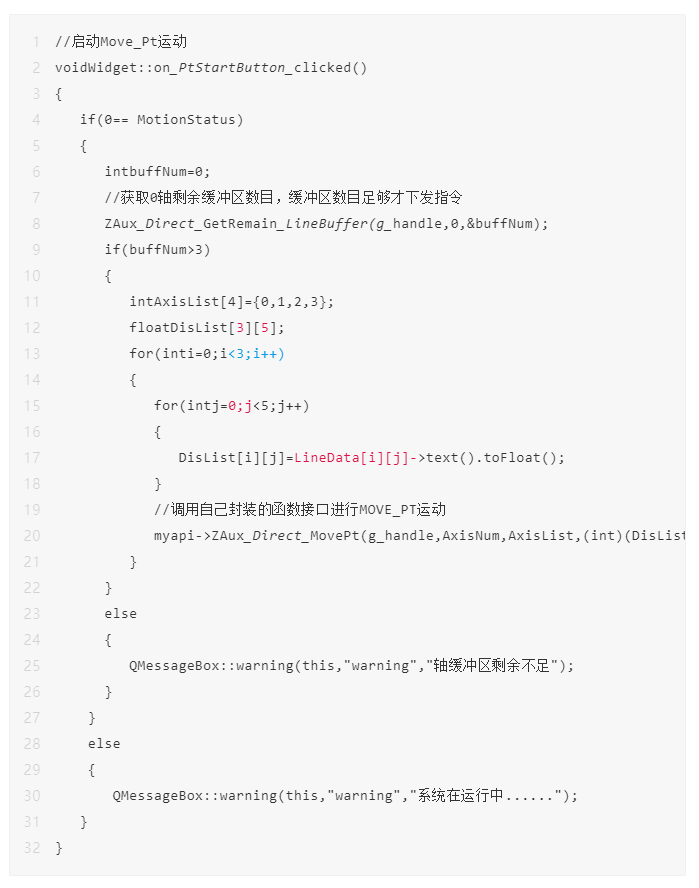
B.Qt例程调用刚刚封装的接口MyApi::ZAux_Direct_MovePt()。


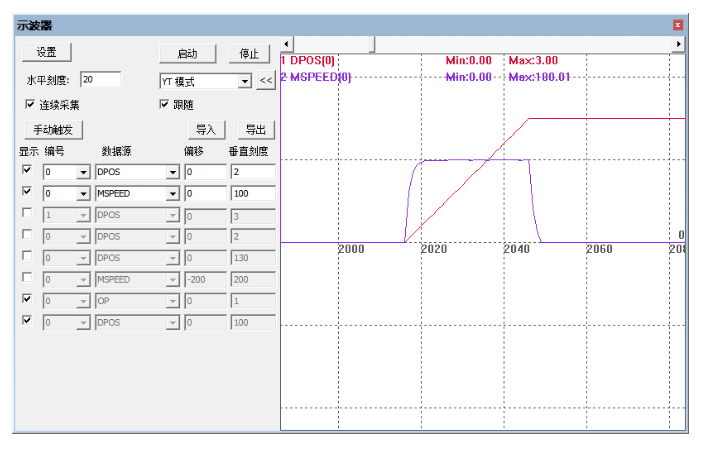
C.示波器波形抓取。

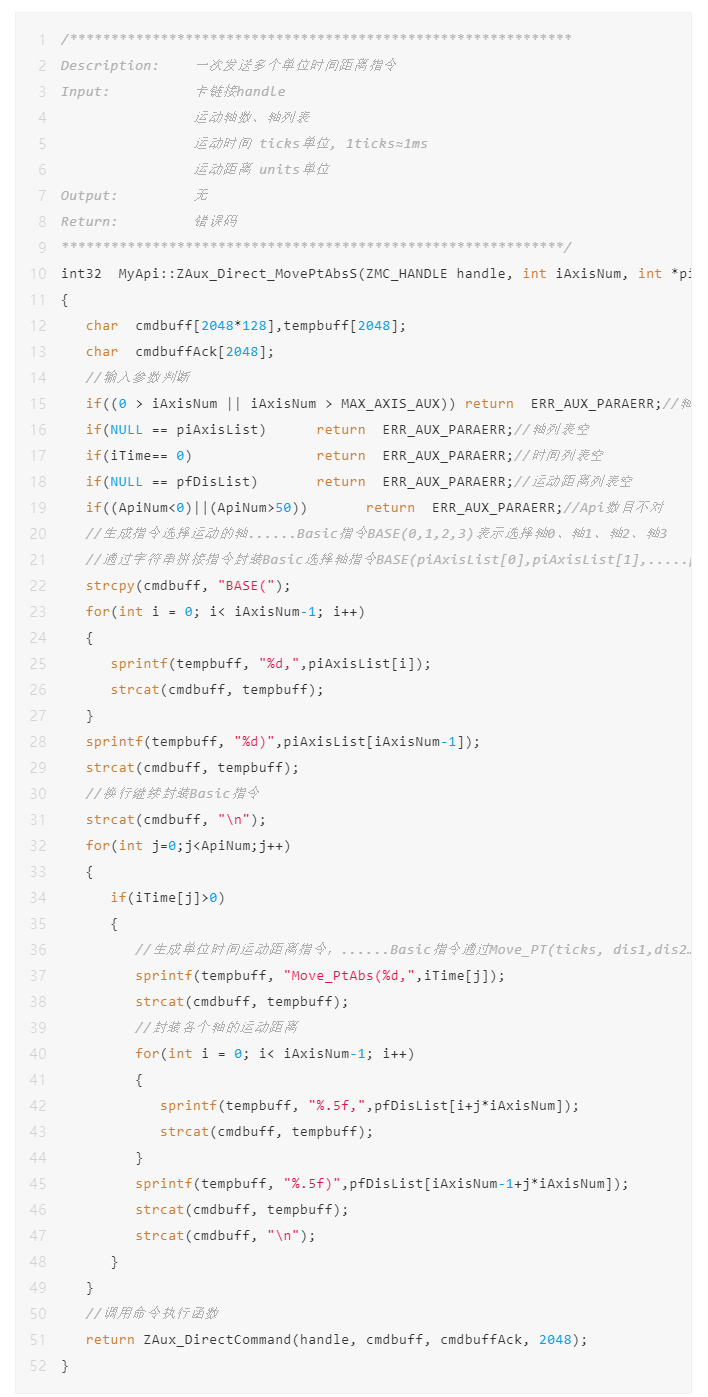
(6)封装一个API可以下发多个move_ptabs指令进行加工。A.一次下发多个move_ptabs指令的封装。
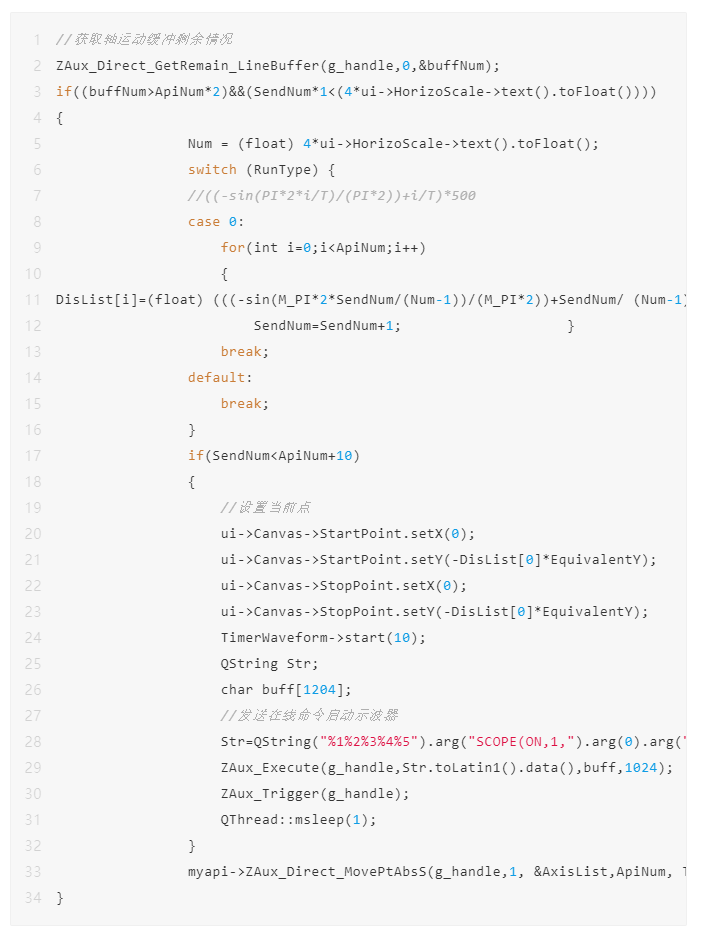
B.Qt例程调用刚封装的接口MyApi::ZAux_Direct_MovePtAbsS()。

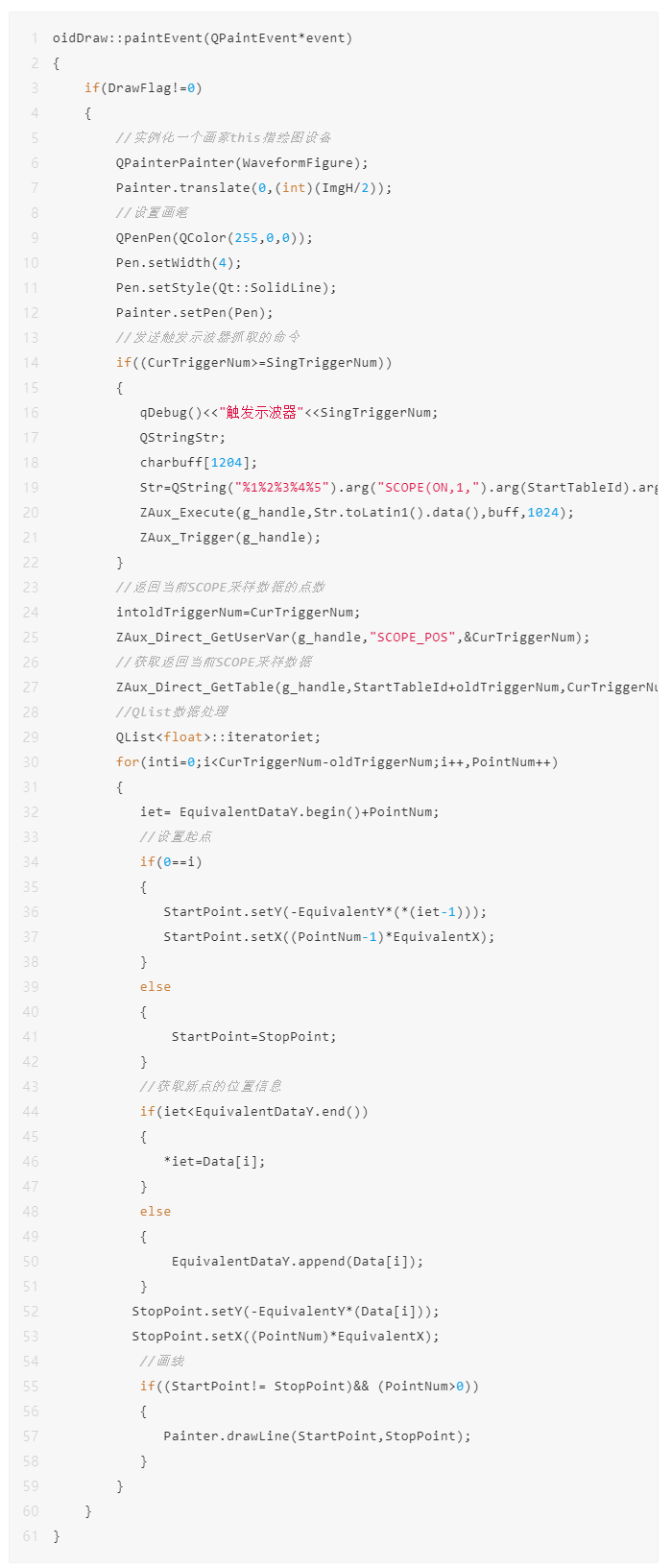
C.Qt抓取轴运动的位置数据,产生位置波形图。
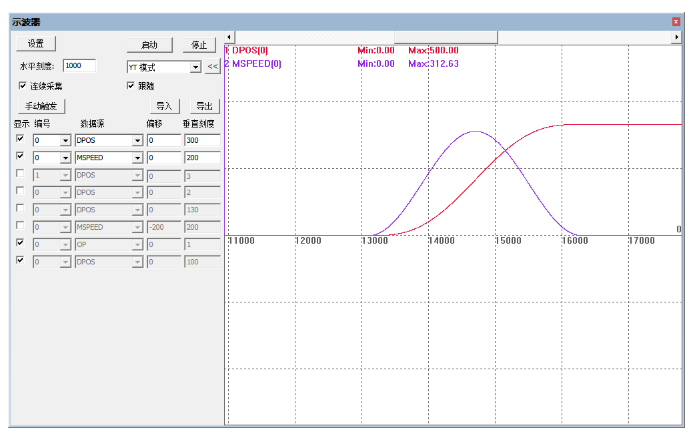
D.抓波形图查看效果。a.Y=((-sin(PI*2*i/T)/(PI*2))+i/T)*500速度和位置曲线。

b.Qt抓取Y=((-sin(PI*2*i/T)/(PI*2))+i/T)*500的位置曲线。

本次,正运动技术EtherCAT运动控制卡的自定义运动曲线,就分享到这里。