iOS distribution发布证书过期或者被手动revoke了app会被下架吗?
在距离distribution 证书过期一个月(或被手动revoke了)的时候会受到apple的邮件

![]() 编辑
编辑
虽然distribution过期(或者被手动revoke)了,如果你的开发者账号是company(公司)类型或个人类型的,只要你的每年99$的开发者membership没有过期,就不会对已上架的app产生影响,只是你下次发布或者更新app就要重新生成一个distribution证书了。如果你的开发者账号是enterprise类型(企业级)的,证书过期或被revoke了之后,那么安装过该证书打包的app的用户将无法打开该app了,这就需要开发人员重新生成证书再打包一个app了。
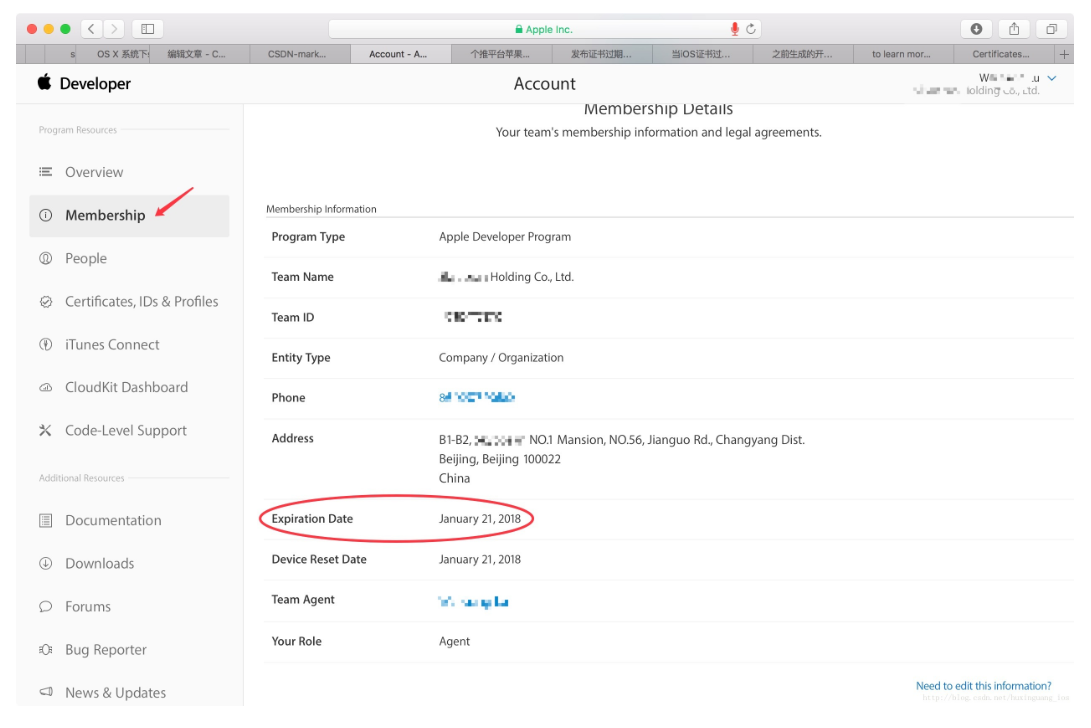
如何查看开发者membership是否过期:

![]() 编辑
编辑
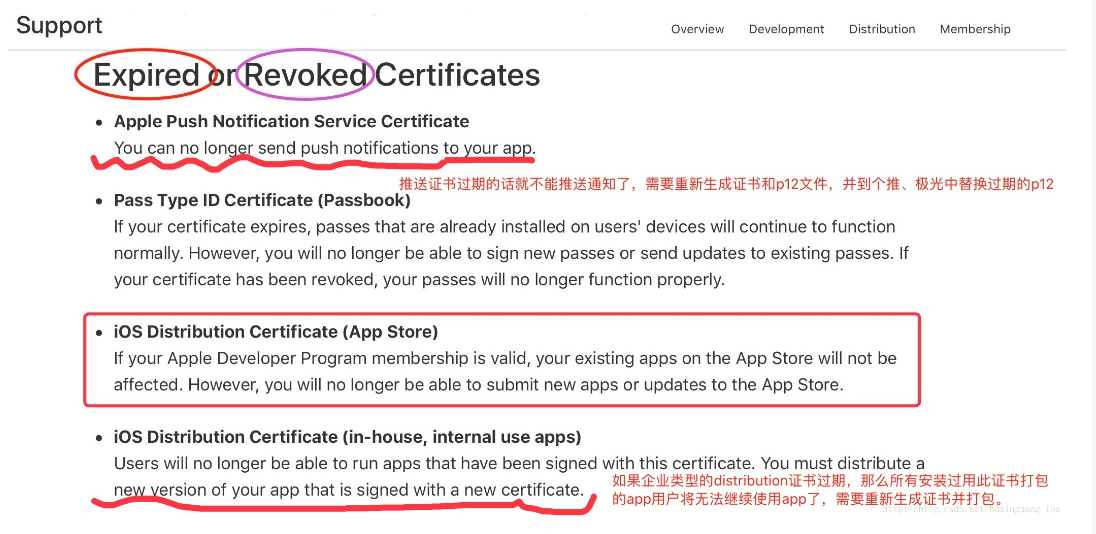
顺便贴一下Apple关于证书过期说明的截图和链接吧

![]() 编辑
编辑
我们都知道上架如果APP证书过期也会导致失败,这边我们就推荐一个好用的工具-appuploder。
如何使用appuploader制作apple证书
一.证书管理
点击首页的证书管理
二.新建证书
点击“添加”,新建一个证书文件
免费账号制作证书只有7天有效期,没有推送消息功能,推送证书是用来配置
在网站上推送的。不是用来打包编译app的。
并且免费账号只能创建开发证书,无法提交上传发布,无法使用apple登录,
支付,推送等功能。画红圈的部分就是开发证书(development),后面的distribution是发布证
书,managed是管理证书,这两个也都是支付了99美金给apple才能使用的。
三.使用appuploader服务同步证书
如果勾选“使用appuploader服务同步证书”此项,我们将可以在不同电脑上下
载和使用此证书,将ipa文件上传到App Store给苹果审核,不需要Mac电脑,也不需要xcode,非常
简单方便。
新建证书完成后另存文件保存下来,证书就已经制作好了,点击另存到想要保存的位置就好了。
制作好的证书就是.p12格式的,无需转换。
标签:revoke,证书,过期,app,iOS,编辑,下架,distribution,App From: https://www.cnblogs.com/gddg/p/17517453.html



