MyEclipse 2023.1.1是之前发布的2023.1.0的一个小错误修复版本,如果您已经安装了MyEclipse 2023,只需检查产品中的更新 (Help > Check for Updates…) 就可以选择这个新版本。或者,下载我们更新的离线安装程序来安装2023.1.1。
MyEclipse v2023.1.1离线版下载MyEclipse技术交流群:742336981 欢迎一起进群讨论
Vue
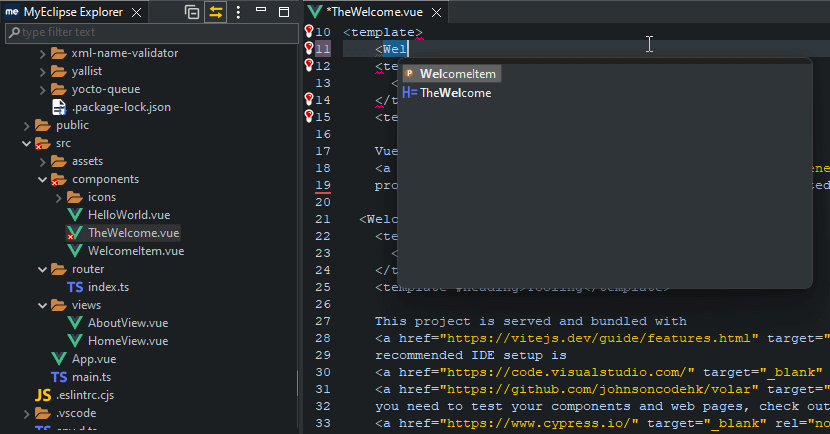
如果您已经安装了旧版本的create- Vue,新Vue 3向导可以使用旧版本的Vue、缺失的资源或不完整的元数据创建项目。现在官方将确保使用最新版本的Vue 3,并将努力在未来的版本中提供更多的控制。
Vue项目中TypeScript源不正确或缺失验证、重复的内容辅助建议和破碎的内联引用等其他问题也得到了解决。

对遗留工具的支持
由于各种原因,从遗留工具和框架迁移通常是很困难的。有了MyEclipse,官方已努力让这些技术为您工作,即使它们被生态系统的其余部分抛弃了。
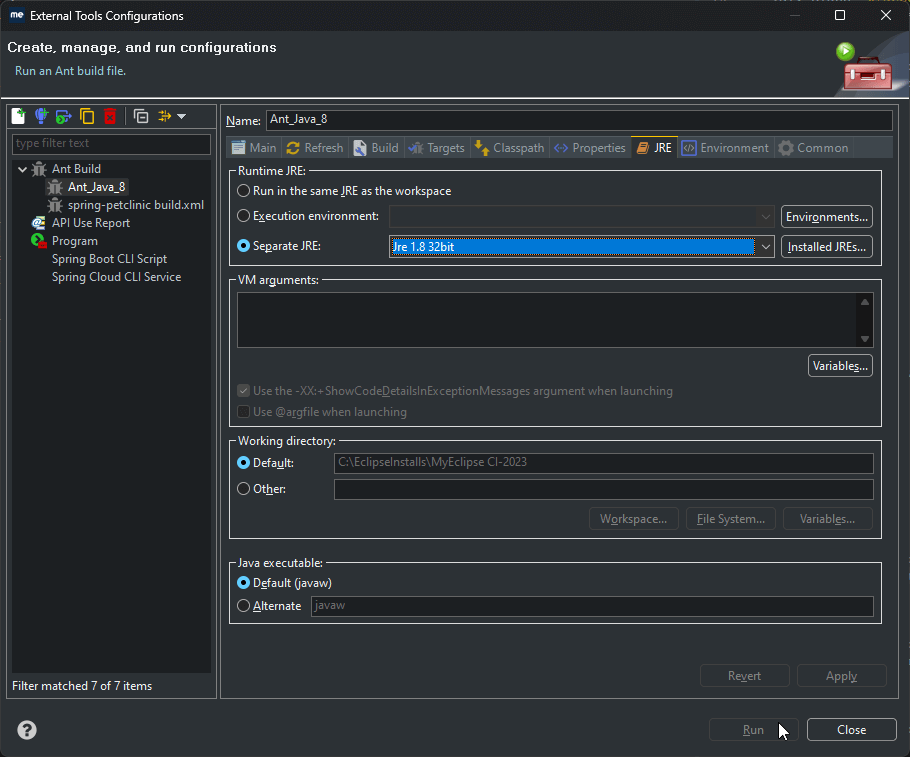
有用户反馈在2023.1.0中,无法再使用Java 8启动Ant构建。虽然官方提供了一个解决方案,但在这个版本中,您可以再一次使用Java 8启动Ant构建。

另一些MyEclipse用户反馈,有些CVS操作无法正常工作。官方也修复了这个问题,现在您可以像以前一样继续与CVS存储库交互。
其他修复
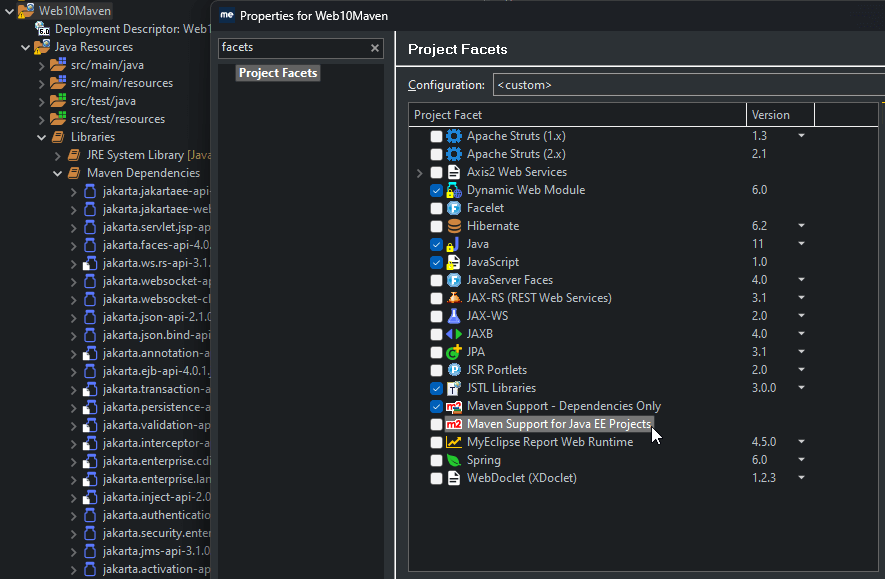
在2023.1.0的回归中,仅依赖项的Maven facet不会导致Maven依赖项被实际添加到项目中——这个功能现在已经恢复。另外还进行了几个Maven修复,包括一个防止依赖项解析过于频繁的修复。

最新的版本对Quarkus / Qute工具进行了一些修复,以确保只在适当的时候提供相应的语言支持。
默认的Open Type热键被错误地绑定到Open Symbol操作上,即使在编辑Java文件时也是如此,默认绑定现在已经恢复。
在Linux上,修复了MyEclipse安装程序不能与Java 17和/或Wayland显示协议一起工作的问题。
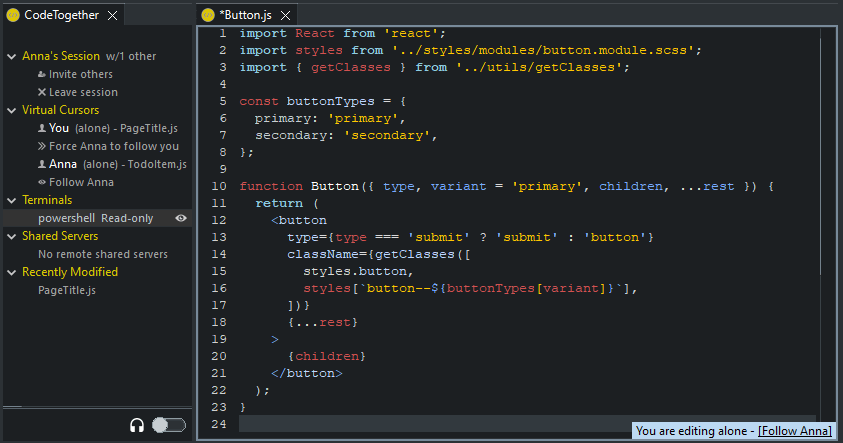
如果您从MyEclipse加入CodeTogether会话,那么显示主机文件的客户机编辑器将无法使用—现在您可以轻松地一起编写代码。

标签:Vue,Java,修复,MyEclipse,2023.1,版本 From: https://www.cnblogs.com/AABBbaby/p/17515863.html