npm2
嵌套结构:这个版本下依赖是嵌套的,一个包的内部也会有node_modules,A依赖于B,B依赖于C,而外部可能有其他包也依赖于C,模块实例无法共享,于是会造成内存占用多、体积大的问题。而且对于C,它的路径可能会很长,windows很多程序无法处理超过260个字符的路径名。
版本控制:对于package.json中给定的版本号,同一个项目不同人装时可能出现版本不一致而产生的bug。
"5.0.3":指定5.0.3版本
"~5.0.3":安装5.0.x的最新版本
"^5.0.3":安装5.x.x的最新版本
Yarn
- 速度快:
1)并行安装:无论 npm 还是 Yarn 在执行包的安装时,都会执行一系列任务。npm 是按照队列执行每个 package,也就是说必须要等到当前 package 安装完成之后,才能继续后面的安装。而 Yarn 是同步执行所有任务,提高了性能。
2)离线模式:如果之前已经安装过一个软件包,用 Yarn 再次安装时直接从缓存中获取,就不用像 npm 那样再从网络下载了。(npm6也有缓存,但不支持离线模式)
- yarn.lock:
引入 yarn.lock 文件来管理依赖版本问题,保证每次安装都是一致的。(npm5的更新也加入了package-lock.json文件起同样效果)
- 扁平化:
解决了依赖重复下载,嵌套路径过长的问题。依赖不再是一层层嵌套,而是放在同一层。其实npm3的时候就已经设计出了扁平化的模式,但是npm3的扁平化仍有不少地方会出现嵌套,依赖同一个包的不同版本的情况,不同版本的出场顺序导致依赖结构的差异,如下图所示,vue-style-loader和webpack都依赖于json5这个包,而且外层还有个json5,只是它们的版本不同。


而使用yarn,可以避免这样的情况,json5作为一个包独立的放在了外层(虽然上例中,外层本身也有json5),vue-style-loader中不再有node_modules和json5

pnpm
pnpm是一代新的包管理工具,正被更多的人使用。它不再复制下载依赖,只在全局仓库保存一份 npm 包的内容,其他地方都使用link,软硬链接,这是操作系统提供的机制,硬连接就是同一个文件的不同引用,而软链接是新建一个文件,文件内容指向另一个路径。当然,这俩链接使用起来是差不多的。
这样不会有复制多次的磁盘空间浪费,而且也不会有路径过长的问题。因为路径过长的限制本质上是不能有太深的目录层级,现在都是各个位置的目录的 link,并不是同一个目录,所以也不会有长度限制。

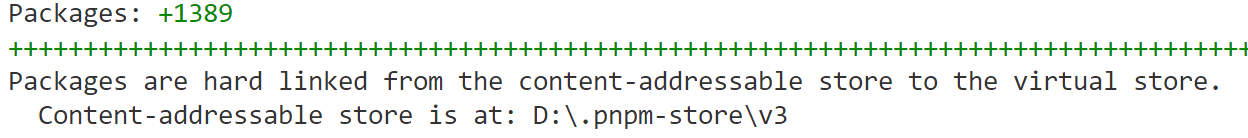
包是从全局 store 硬连接到虚拟 store 的,这里的虚拟 store 就是 node_modules/.pnpm。
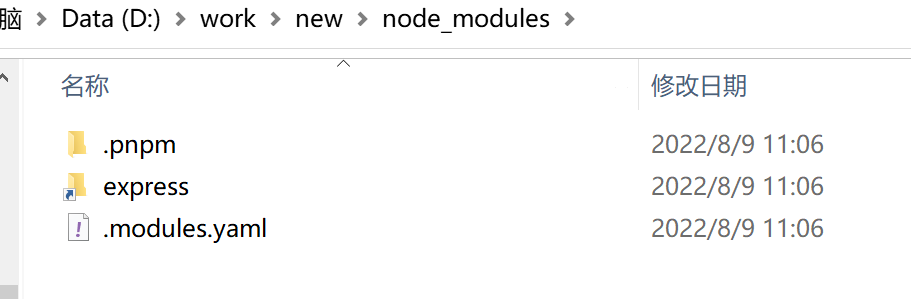
下例是一个仅安装了express的项目的node_modules结构


可以发现这里有express的硬链接文件,点进去后又是node_modules,为express项目需要的依赖,不过全是软链接文件互相依赖。
所以pnpm好就好在:1、节省磁盘空间,一个包全局就存一份,剩下的都是软硬连接。2、快,链接的方式不同于复制,会快不少。不过也有问题就在于pnpm要求node版本高,对于老项目而言会有兼容性问题。
总结:
- npm古早版本嵌套结构,又慢又占用磁盘多,还容易因路径过长导致问题。
- yarn采用扁平化结构占用少,并行下载和离线模式更快。
- pnpm使用软硬连接,更少占用且更快。但不兼容老项目。
标签:node,依赖,管理器,认识,嵌套,主流,版本,pnpm,安装 From: https://www.cnblogs.com/dirtycat/p/17508652.html