标签:Vue 下划线 自定义 tabs value 标题 key
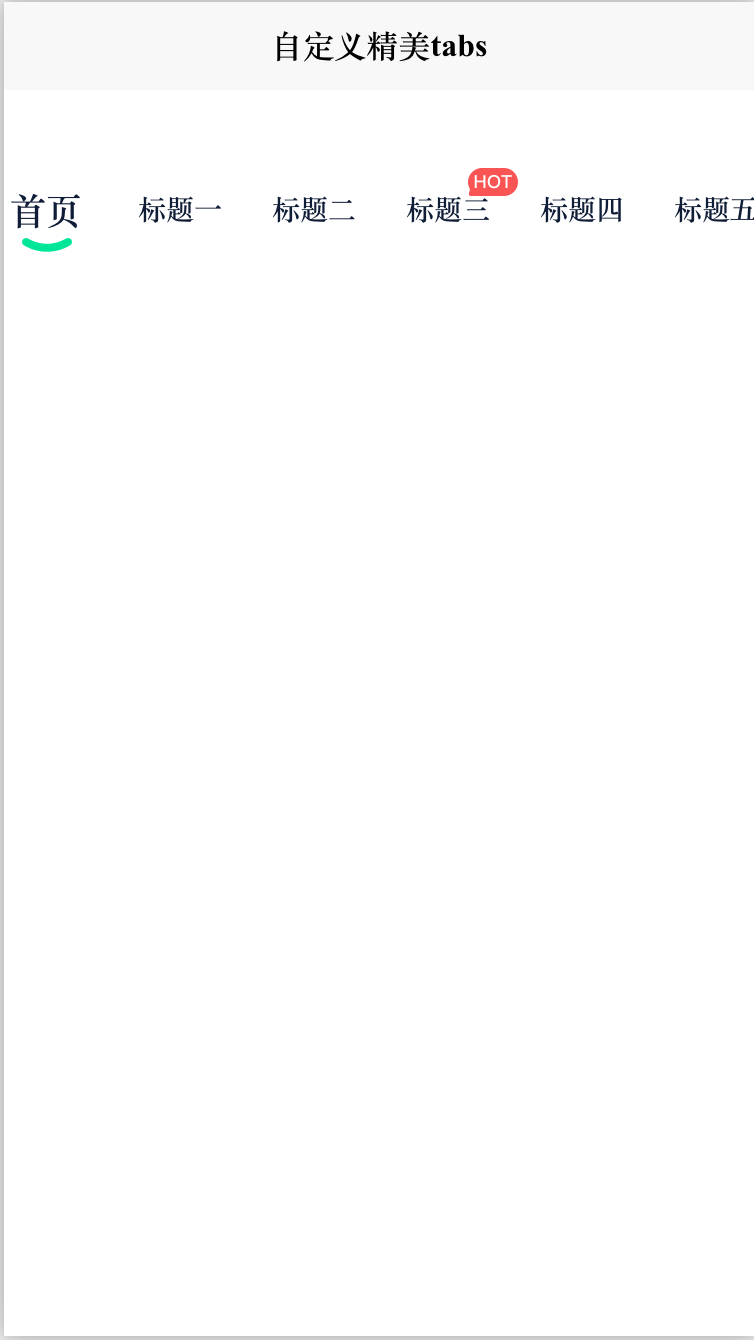
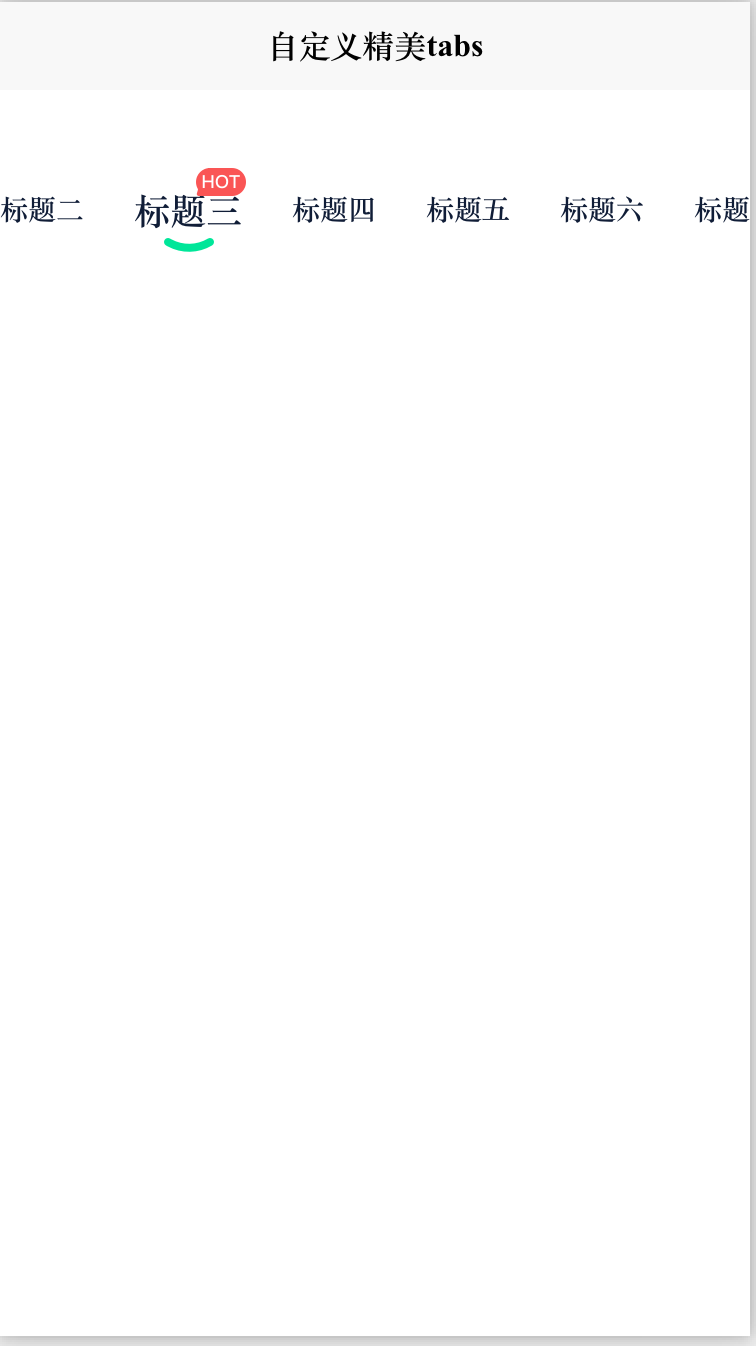
效果图如下:


cc-beautyTabs
使用方法
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabList"></cc-beautyTabs>
HTML代码实现部分
<template>
<view class="content">
<!-- tabchange: tab选择事件 tabList:tab数据-->
<cc-beautyTabs @tabChange="tabChange" :tabList="tabList"></cc-beautyTabs>
</view>
</template>
<script>
export default {
data() {
return {
tabList: [{
key: '1',
value: '推荐'
},
{
key: '2',
value: '标题一'
},
{
key: '3',
value: '标题二'
},
{
key: '4',
value: '标题三'
},
{
key: '5',
value: '标题四'
},
],
}
},
onLoad() {
},
methods: {
tabChange: function(t) {
console.log("tab选择序列 = " + JSON.stringify(t));
},
}
}
</script>
<style>
.content {
display: flex;
padding-top: 29px;
}
</style>
标签:Vue,
下划线,
自定义,
tabs,
value,
标题,
key
From: https://www.cnblogs.com/ccVue/p/17504544.html