DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForm 近日正式发布了2022年第一个重大版本——v22.1,此版本也正式升级了之前版本中发布的HTML CSS模板功能,欢迎下载最新版体验!
DevExpress v22.1官方正式版下载HTML CSS 模板
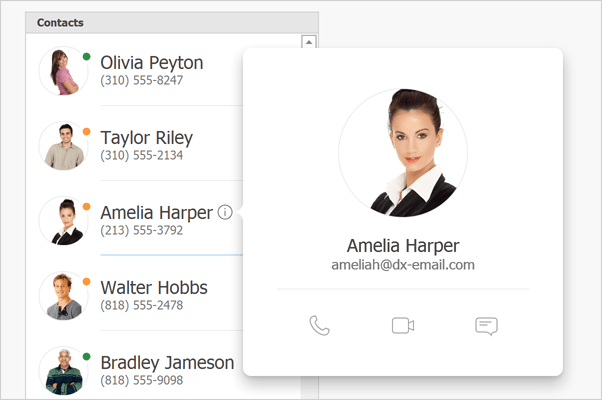
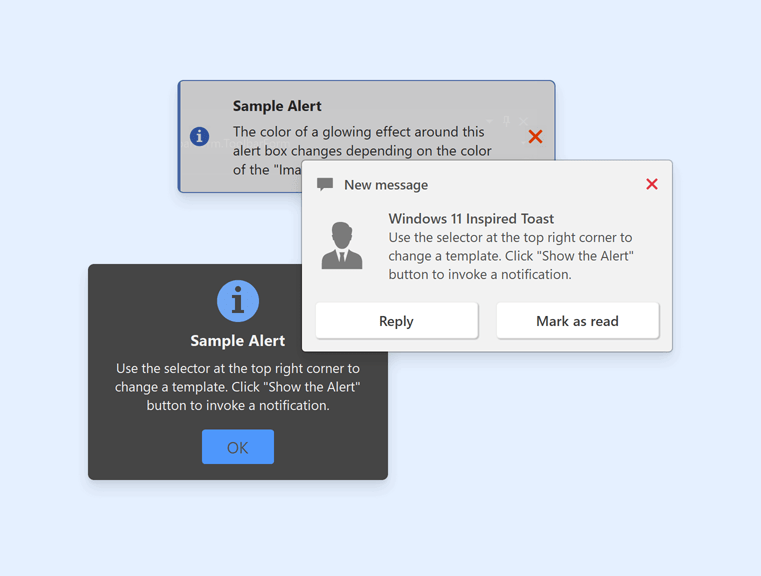
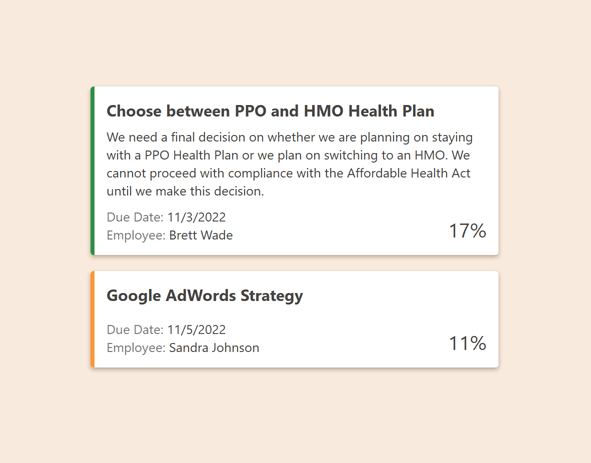
列表框、组合框、警报 - HTML和CSS标记支持
v22.1 为我们的WinForms ListBox、ComboBox和Alert控件引入了 HTML 和 CSS 标记支持,使用HtmlTemplates属性定义可应用于项目的HTML-CSS模板集合,阅读以下文章:
处理以下事件以响应针对 HTML UI 元素的鼠标操作:
- HtmlElementMouseOver
- HtmlElementMouseMove
- HtmlElementMouseOut
- HtmlElementMouseClick
- HtmlElementMouseDown
- HtmlElementMouseUp


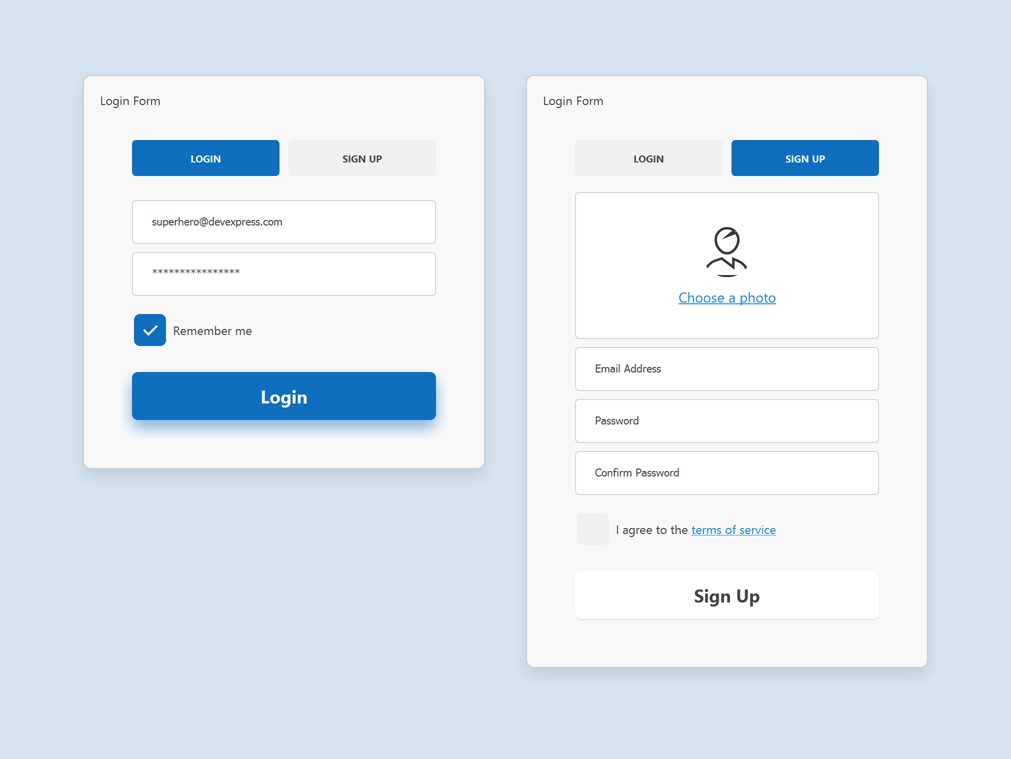
HTML Content控件 - 存储库项的输入标记
您现在可以将存储库项目包装在 <input> 标记内。

'name' 属性按名称引用存储库项,'value' 属性指定数据字段名称。
HTML
<div class='default-avatar-container' hidden='${HasPhoto}'>
<input class='default-avatar' name='pictureEdit' value='${Photo}' />
<a class='choose-photo' id='choose_Photo'>Choose a photo</a>
</div>
<div class='default-avatar-container avatar-container' hidden='${IsDefaultPhoto}'>
<input class='avatar' name='pictureEdit' value='${Photo}' />
</div>
<div class='input-box'>
<input class='input' name='emailEdit' value='${Email}'/>
</div>
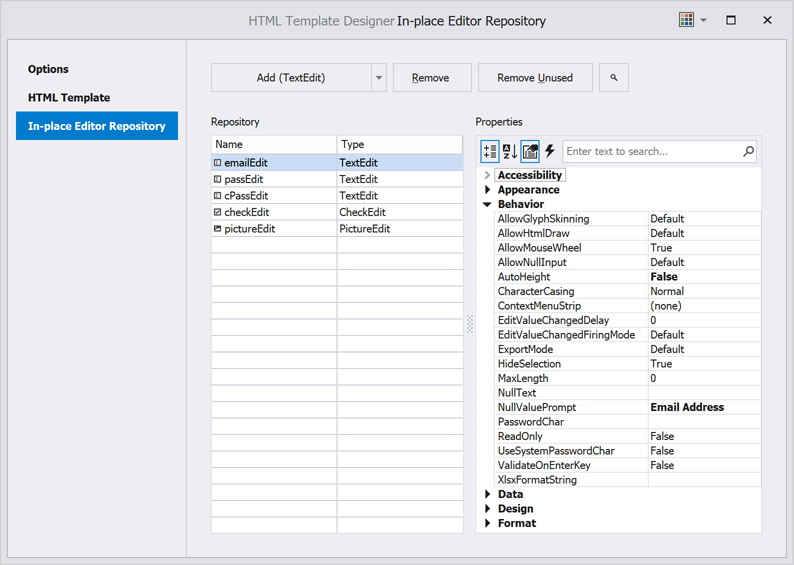
我们的Template Designer 在包括'In-place Editor Repository' 选项卡,打开此选项卡来创建要在 HTML 模板中引用的存储库项目。

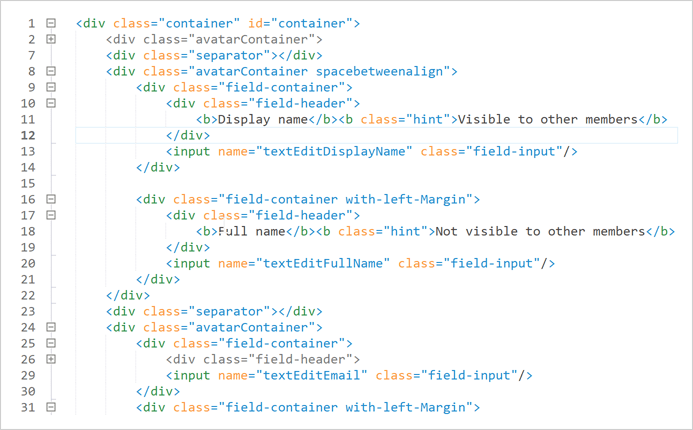
HTML模板设计器增强
HTML 模板设计器现在附带以下选项:
- 区域折叠
- 缩进指南
- 行号

TileView - 项目自动高度
我们添加了一个新的TileViewOptionsHtmlTemplate.ItemAutoHeight 选项来支持由HTML和基于CSS模板呈现的图块的自动高度模式,在自动高度模式下,磁贴会垂直拉伸以完全显示内容。

新的 CSS 属性
我们支持以下 CSS 属性:
- overflow-wrap
- white-space
- background-image
- background-position
- background-size
- background-repeat
DevExpress技术交流群6:600715373 欢迎一起进群讨论
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:DevExpress,v22.1,WinForms,HTML,CSS,模板 From: https://www.cnblogs.com/AABBbaby/p/16733663.html