一、初识中继器
中继器是 Axure 中一个比较高阶的应用,它可以让我们在纯静态网页中模拟出类似带有后台数据交互的增删改查的效果,虽然它没有真正意义上帮我们存储任何的数据,但是当我们在一次项目体验过程中,它却可以给我们带来更加真实的交互效果,我们可以把中继器理解为是一个临时的数据库表,在我们退出当前预览之前,它都可以帮我们存储所需的数据。
如果你有学过数据库的话,对于中继器的掌握是很容易的,但如果你完全没有接触过数据库,也不清楚数据库原理,那么本篇文章应该会适合你。
接下里,我们先在 Axure 中拖入一个【中继器】:

这是 Axure 默认的中继器效果,我们双击打开看一下:

打开之后,我们发现里面只有一个矩形,那么问题就来了:
- 里面只有一个矩形,但是为什么我们在外面看到的是3个?
- 里面的矩形是没有内容的,但是为什么外面看到的矩形却有数字?
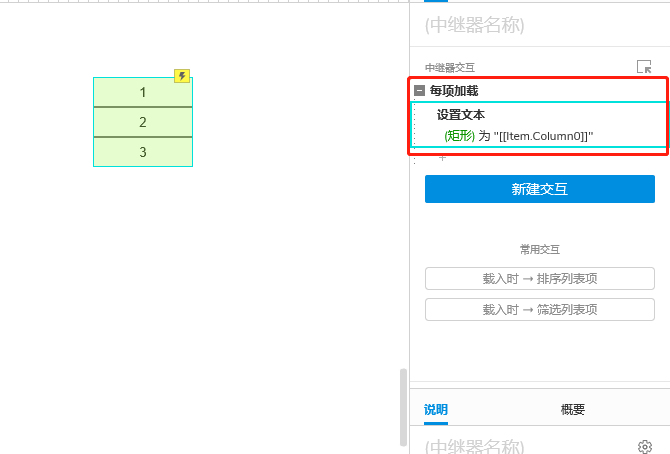
我们再返回中继器的外层,发现这个中继器有一个事件,就是【每项加载】的时候,给矩形【设置文本】,这下我们就知道了,原来矩形的文字是在这里设置的,但是这里的参数是什么意思?而且现在依然没有解决为什么有3个矩形的问题。

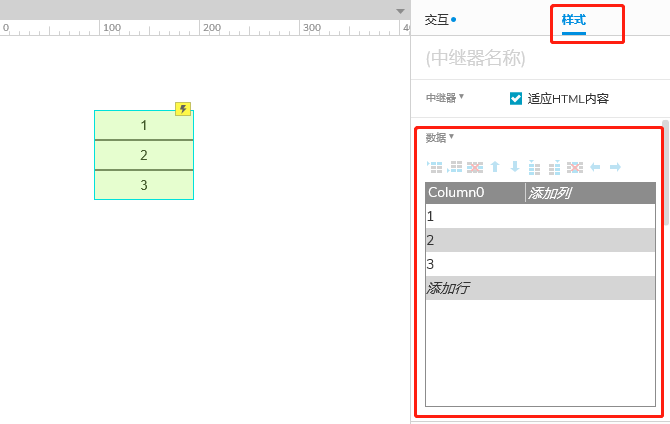
别急,我们点一下这个中继器的【样式】看一下:

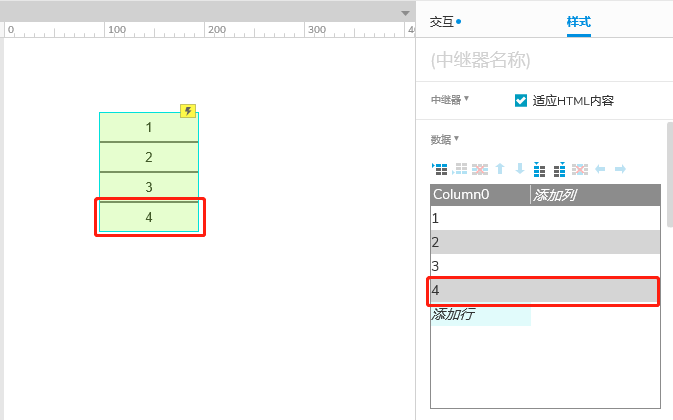
我们发现,在【样式】里面有一个【数据】表格,里面有一列【Column0】,数据正好是我们所看到的1、2、3,我们可以这样猜想:
矩形的数量和文字是根据中继器中的这个【数据】来动态加载的,我们只需要添加一个矩形,中继器会根据数据的条数来动态增加矩形的数量,并且可以将每一行的数据设置为矩形的文字。
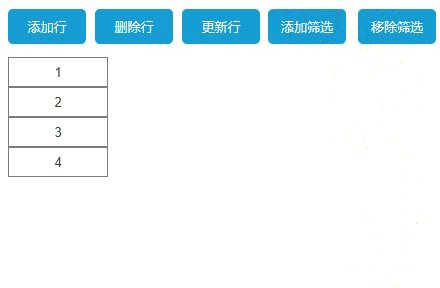
根据这个猜想,我们可以尝试在这个数据中添加一行,命名为【4】,再来看看效果:

可以发现,这个跟我们预测的效果是一样的,这样我们大概就清楚了,中继器是一个可以让我们通过动态数据来控制设计元素的一个东西,那既然是动态数据,总不能是一开始在 Axure 里面设定好的吧,我在网页上应该也要能够编辑,才叫动态,那我们就来尝试一下,对这个中继器做一个增、删、改、查。
二、增
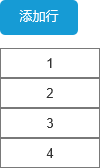
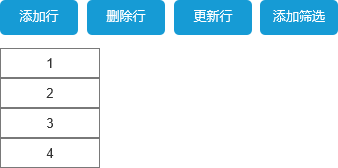
我们在中继器上方拖入一个按钮,命名为“添加行”:

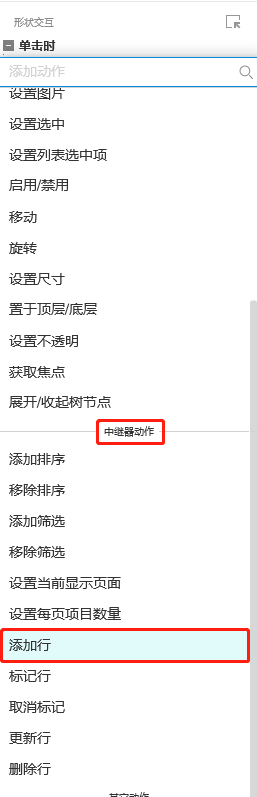
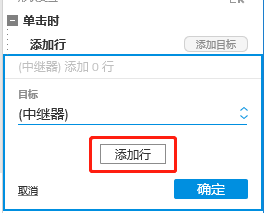
给按钮添加点击事件,发现在【中继器动作】里面有很多的操作可以选,后面我们会一一讲到,我们选择这里的【添加行】:

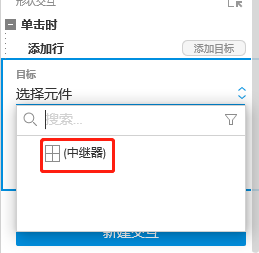
然后选择我们要操作的中继器:

选择后点击【添加行】:

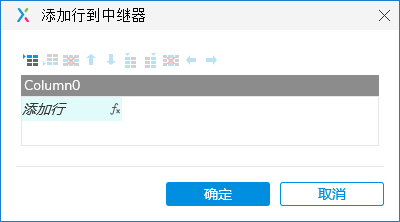
弹出【添加行到中继器】窗口:

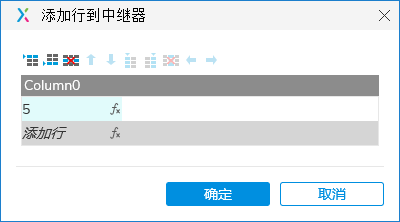
我们发现,这里添加行除了可以指定一个数值,也可以是一个【函数表达式】,我们先指定一个固定值,比如【5】:

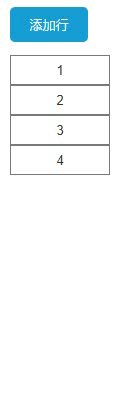
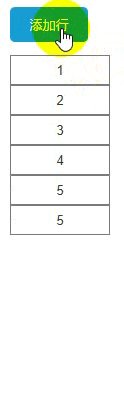
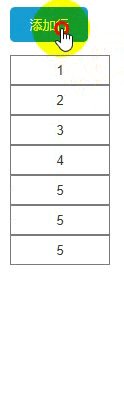
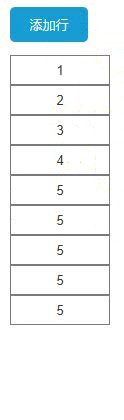
保存后我们来看看在浏览器中的效果:

可以看到,我们每点击一下,就会动态增加一个矩形,不过因为我们是指定的固定值的原因,所以增加的矩形的文字都是【5】,这样,我们就做完了中继器的添加功能。
三、删
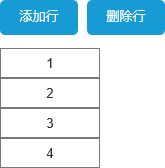
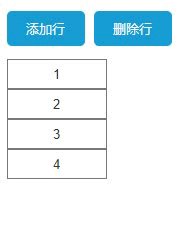
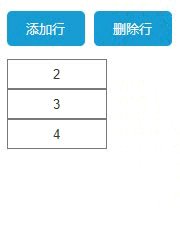
刚刚是增加,接下来我们来做删除,同样拖入一个按钮,命名为【删除行】:

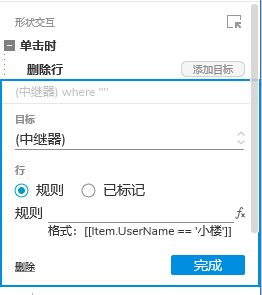
接下来我们给按钮添加【中继器动作】中的【删除行】:

可以发现,系统要求我们提供一个删除条件,要么按【规则】删除行,要么删除【已标记】的行,【标记】的功能会在“进阶篇”中介绍,这里我们按规则来,这里讲讲为什么要有这个规则。
如果没有规则的话,在删除时就会把所有数据清空,经验告诉我们,真实业务中会把所有数据清空这种行为,除了误操作,基本不太可能出现,所以一般都会要求给定一些条件作为删除的规则。
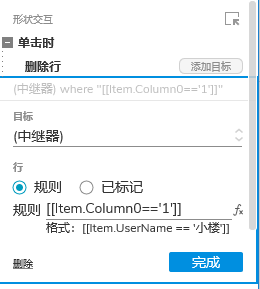
这里系统也给我们提供了一个参考,就是指定中继器的某个字段名=指定的内容时,删除对应行,我们可以照猫画虎改一下,因为我们只有一行,所以很好写,就当某一行的数据等于【1】时,我们删除掉,我们可以这样写:

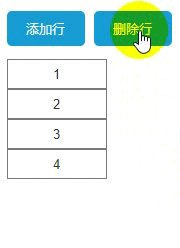
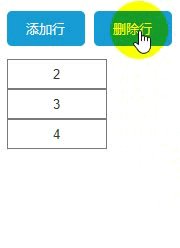
接下来看看效果:

跟预期效果是一样的,删除的功能我们也做完了。
四、改
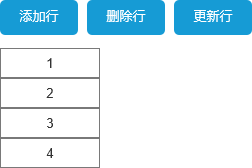
接下来我们来尝试修改某一行的数据,比如将其中的【3】改成【9】,同样拖入一个按钮,命名为【更新行】:

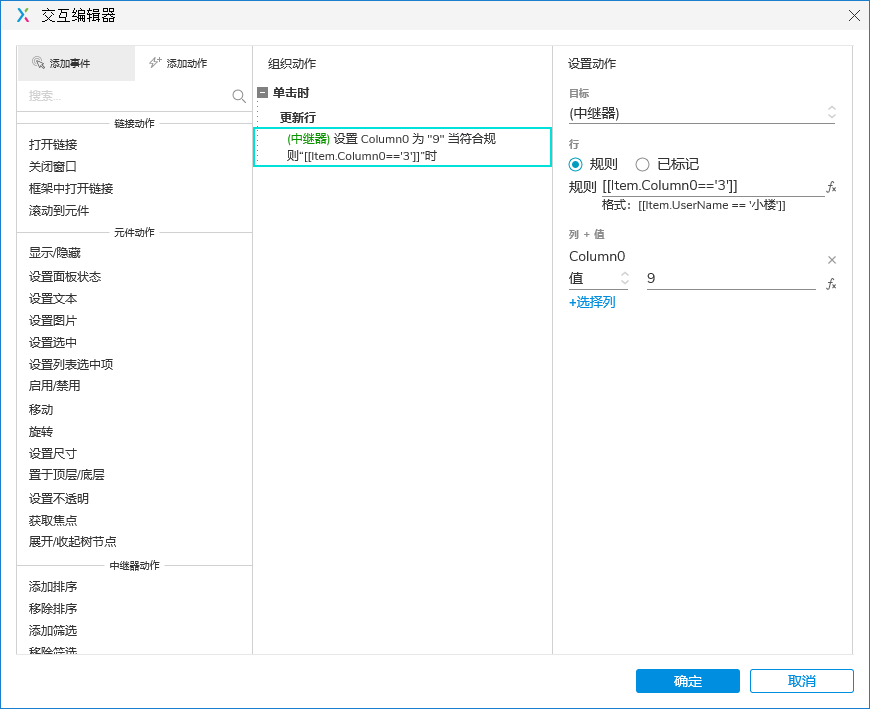
然后给按钮添加【中继器动作】中的【更新行】,同样为了避免将所有的数据改掉,系统会要求我们设定一个规则,而规则的下方则要求我们提供需要修改的列以及修改后的值,我们就按下方这样配置,因为只有一列,我们这里的意思相当于就是找到数据为【3】的那一列,并改成【9】:

保存后看看效果:

这样修改的功能我们也做完了。
五、查
最后来做查的功能,同样拖入一个按钮,命名为【添加筛选】:

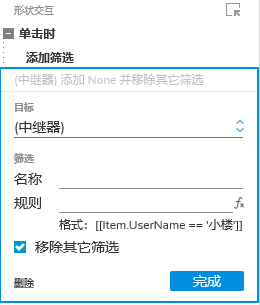
我们给它添加【中继器事件】中的【添加筛选】动作:

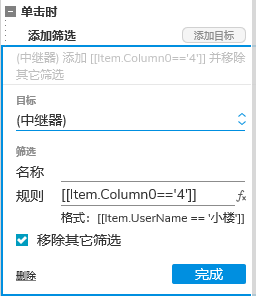
可以看到,系统要求我们给定一个筛选的条件,那我们来试一下把数据为【4】的行筛选出来,像下图这样写,我们还可以给查询条件命名,这样在【移除筛选】的时候,可以移除指定名称的筛选条件:

这里的【移除其他筛选】的意思是,如果此时有其他的筛选条件,则清空掉,按当前的筛选条件来筛选,如果不勾选,则是在已有筛选条件的基础上进行筛选,我们保存一下来看效果:

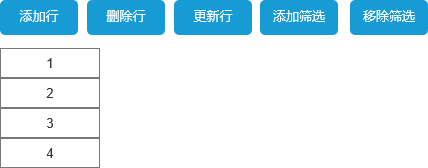
我们发现,点击之后,只剩数据为【4】的这条数据,其他数据呢,都被删除了吗?其实没有,只是被隐藏起来而已,我们可以添加一个新的按钮来【移除筛选】:

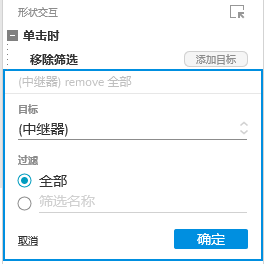
移除筛选的时候,可以移除全部筛选条件,也可以按名称移除指定名称的筛选条件:

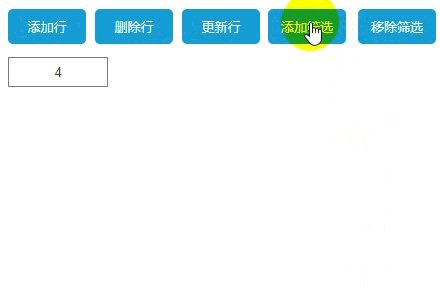
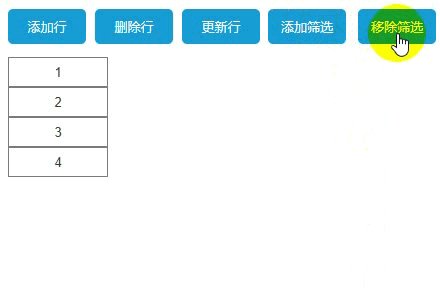
保存后我们来看看效果,当我们点击【添加筛选】时,数据只剩下【4】,但点击【移除筛选】,所有数据又出来了:

这样中继器增删改查的功能就做完了,但是你可能会说,实际业务中不可能是这样操作的,比如我要更新或删除某条数据,肯定是直接找到某一行进行修改和删除,不可能事先设定好条件,这个就涉及到怎么在中继器中标记行的问题了。
接下来我将在“进阶篇”的教程中分享如何在中继器中删除或修改指定行的数据,敬请关注!
标签:教程,删除,中继器,我们,添加,Axure,矩形,筛选 From: https://www.cnblogs.com/Rui6/p/17482436.html