justify-content 属性
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
justify-content 语法如下:
justify-content: flex-start | flex-end | center | space-between | space-around
各个值解析:
- flex-start:
弹性项目向行头紧挨着填充。这个是默认值。第一个弹性项的main-start外边距边线被放置在该行的main-start边线,而后续弹性项依次平齐摆放。
- flex-end:
弹性项目向行尾紧挨着填充。第一个弹性项的main-end外边距边线被放置在该行的main-end边线,而后续弹性项依次平齐摆放。
- center:
弹性项目居中紧挨着填充。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
- space-between:
弹性项目平均分布在该行上。如果剩余空间为负或者只有一个弹性项,则该值等同于flex-start。否则,第1个弹性项的外边距和行的main-start边线对齐,而最后1个弹性项的外边距和行的main-end边线对齐,然后剩余的弹性项分布在该行上,相邻项目的间隔相等。
- space-around:
弹性项目平均分布在该行上,两边留有一半的间隔空间。如果剩余空间为负或者只有一个弹性项,则该值等同于center。否则,弹性项目沿该行分布,且彼此间隔相等(比如是20px),同时首尾两边和弹性容器之间留有一半的间隔(1/2*20px=10px)。
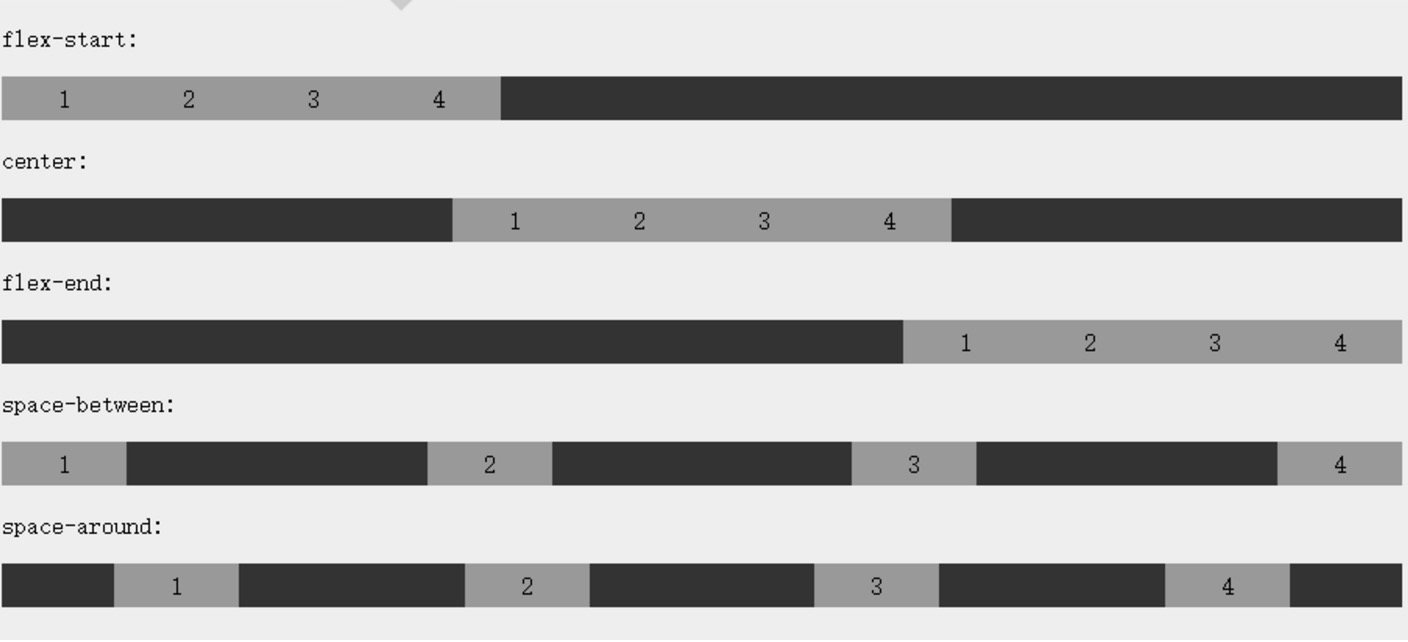
效果图展示:

以下实例演示了 flex-end 的使用:
实例
.flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: flex-end; justify-content: flex-end; width: 400px; height: 250px; margin: 0px; padding: 0px; color: gray;"> lightgrey; }尝试一下 »
以下实例演示了 center 的使用:
实例
.flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: center; justify-content: center; width: 400px; height: 250px; margin: 0px; padding: 0px; color: gray;"> lightgrey; }尝试一下 »
以下实例演示了 space-between 的使用:
实例
.flex-container { display: -webkit-flex; display: flex; -webkit-justify-content: space-between; justify-content: space-between; width: 400px; height: 250px; margin: 0px; padding: 0px; color: gray;"> lightgrey; }尝试一下 »
以下实例演示了 space-around 的使用: