【关键字】
元服务、低代码平台、端云一体化开发、连接器、拖拽式UI
【1、写在前面】
前面我们写了两篇文章分别介绍了低代码平台的基本使用和端云一体化开发中数据模型的使用,有需要的可以了解一下,文章地址贴在下面了:
低代码平台的基本使用:
https://developer.huawei.com/consumer/cn/forum/topic/0201120502584194043?fid=0101591351254000314
端云一体化开发之数据模型的使用:
https://developer.huawei.com/consumer/cn/forum/topic/0209120915868317043?fid=18
今天继续来分享另一个比较常用的功能——连接器的使用,连接器用于链接外部数据源与外部应用能力,通过连接器可以打通低代码应用与外部系统之间的交互,构建低代码应用的开放能力。
【2、实战案例】
首先连接器同样是需要开通低代码平台的,关于如何开通低代码平台,请参考上一篇介绍数据模型的文章,文章中有关于申请加入白名单及开通低代码平台的内容,下面就通过案例实操来介绍连接器的使用。
2.1、端侧UI布局
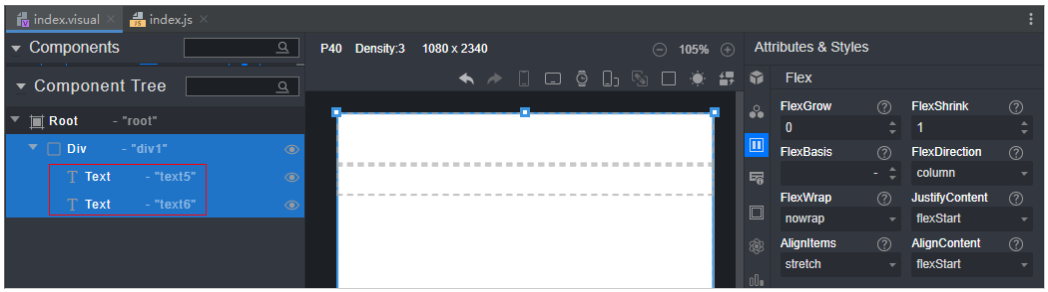
端侧通过拖拽式开发UI界面,外层是一个容器组件Div,内层是两个Text文本组件,宽度是填充100%,高度根据自己的需求进行设置,排列方式是垂直方向排列,界面如下所示:

2.2、云侧连接器
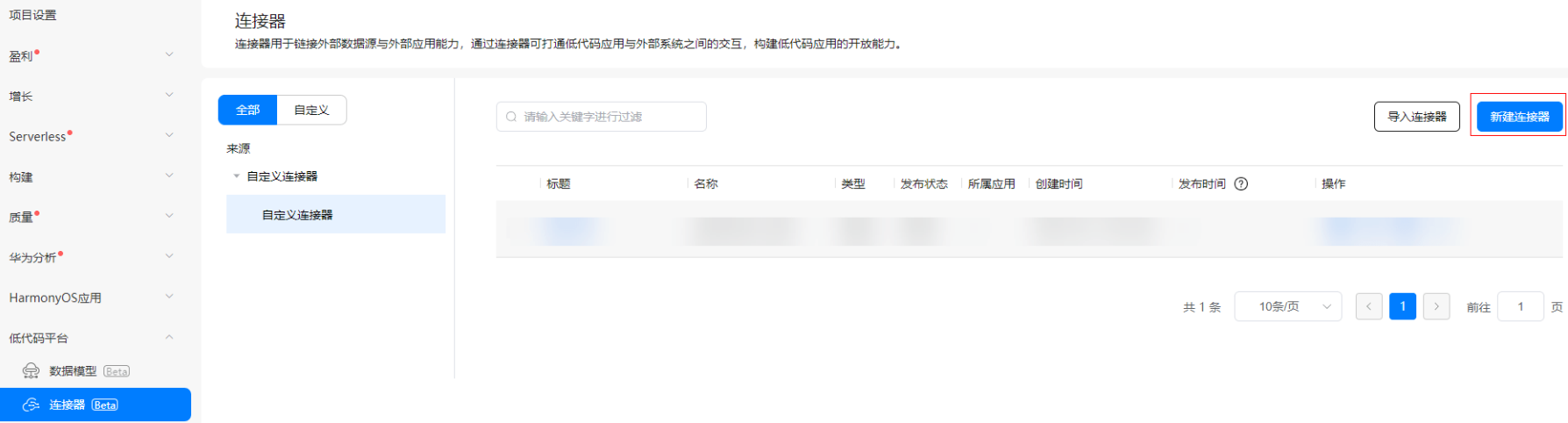
首先登录AppGallery Connect控制台,然后选择对应的项目,找到左侧导航栏中的“低代码平台”--->“连接器”,如下图所示:

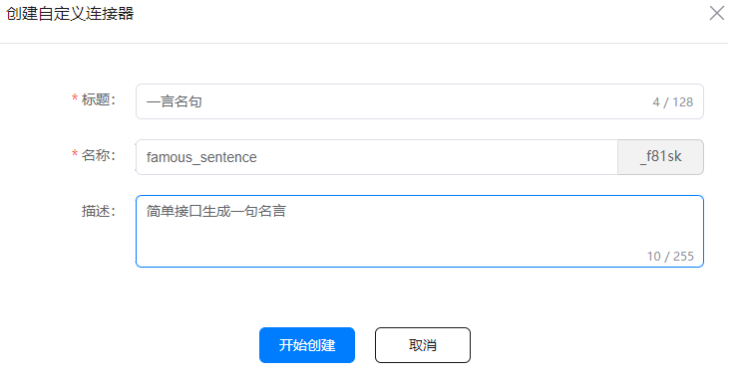
点击新建连接器,开始创建自定义的连接器,这里我们准备的第三方接口很简单,普通的无入参的Get请求,生成一句名言,接口地址:
https://api.apiopen.top/api/sentences

点击页面中的开始创建,在连接器的列表页面会生成一条记录,如下:

点击编辑会进入连接器编辑页面,该页面上方是连接器的一些基础设置,下方是连接器方法:

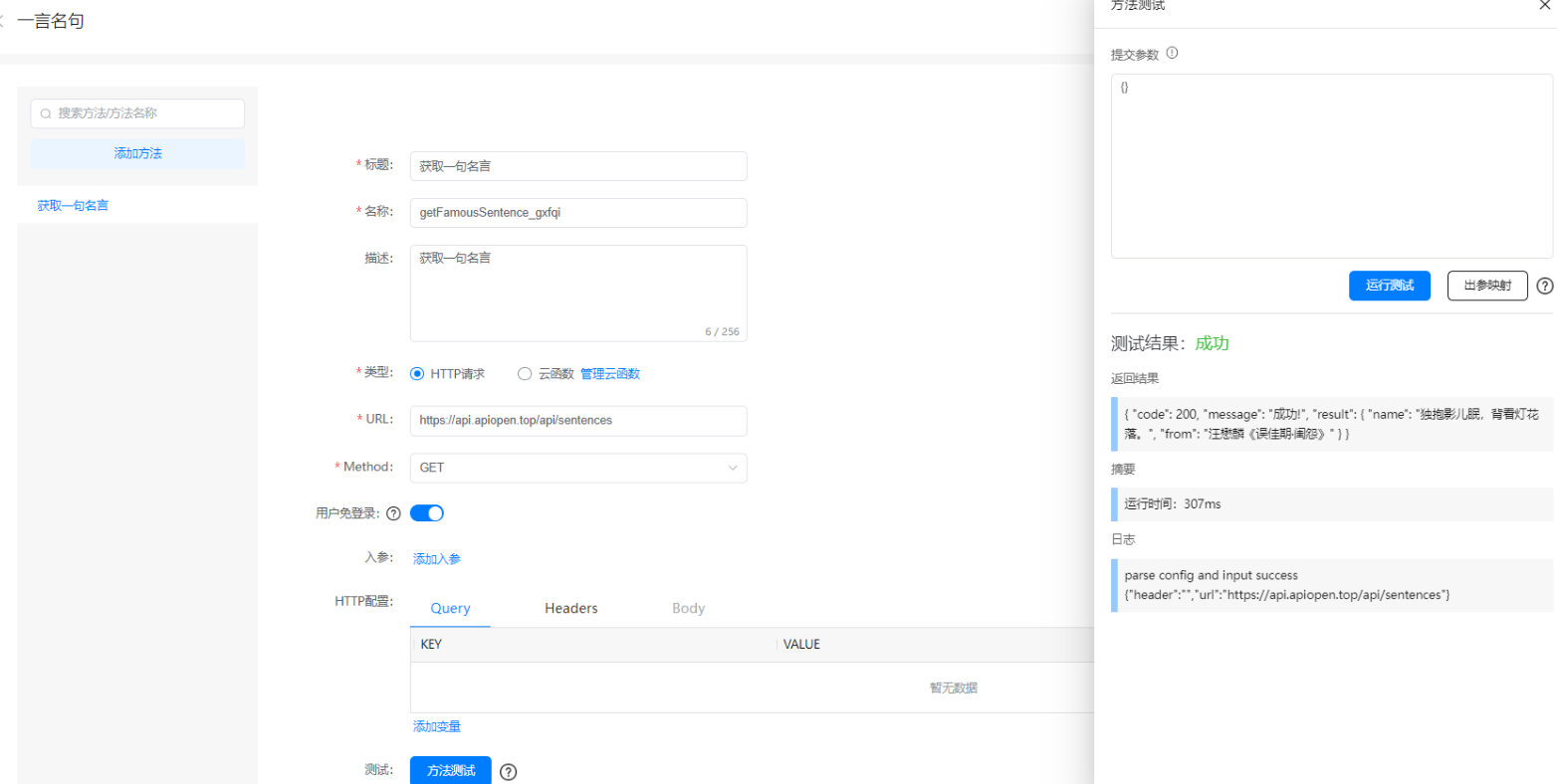
点击连接器方法中的立即新建,开始创建连接器方法:

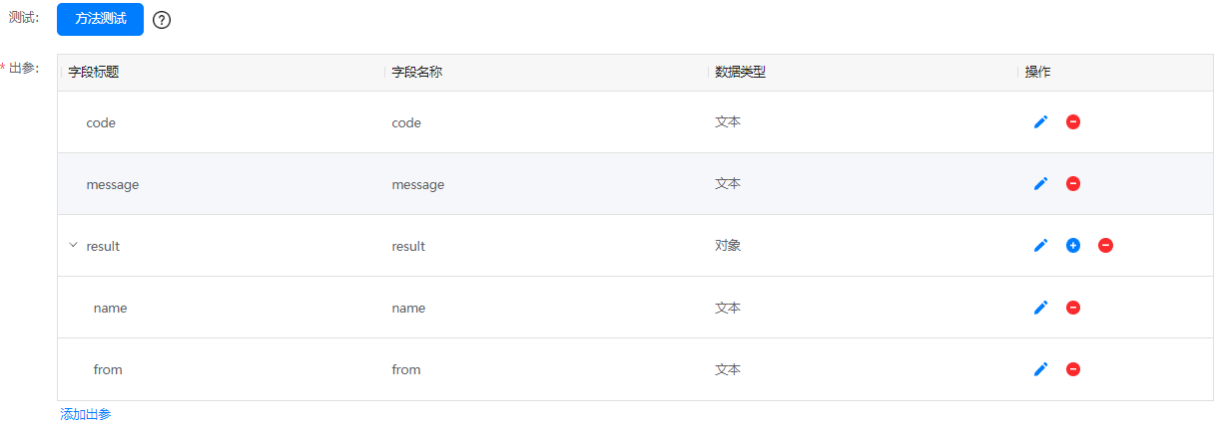
点击方法测试,测试结果显示成功,然后点击出参映射,在出参部分会自动生成出参结果:

然后点击保存,通过以上步骤就成功在云侧添加了一个连接器。
2.3、端云数据绑定
端侧想要实现绑定云侧创建的连接器,同样需要满足两个条件:
①、DevEco Studio需要登录开发者账号:

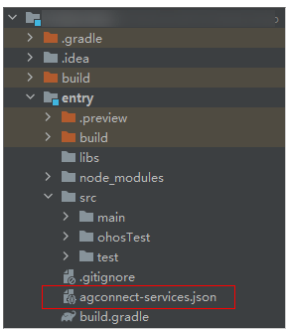
②、下载agconnect-services.json文件置于应用级根目录下:

OK,完成了以上步骤之后,就可以开始绑定云侧连接器的操作啦。
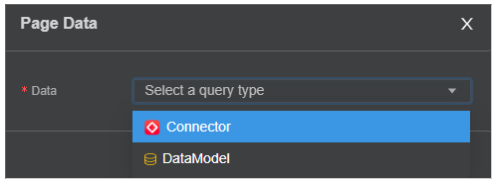
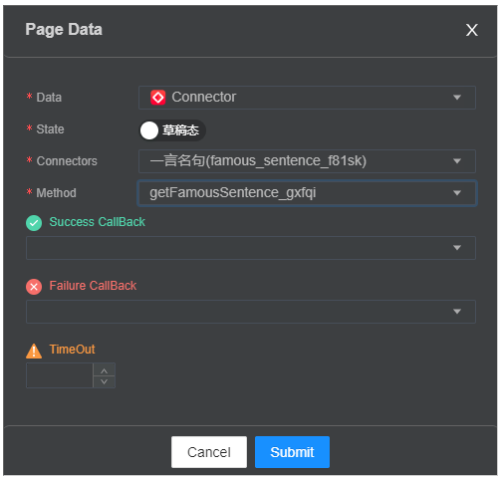
首先在右侧属性样式面板中切换到最下方PageData面板,点击Add Data,选择Connector:

接着选择对应的连接器、状态、方法等信息,点击提交就完成了连接器的添加:

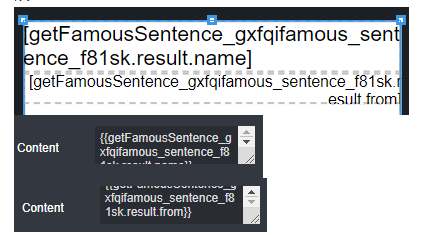
最后在UI界面中选择对应的组件,为其绑定数据,上方Text组件绑定name字段,下方Text组件绑定from字段:

OK,到这里就完成了连接器的数据绑定啦。
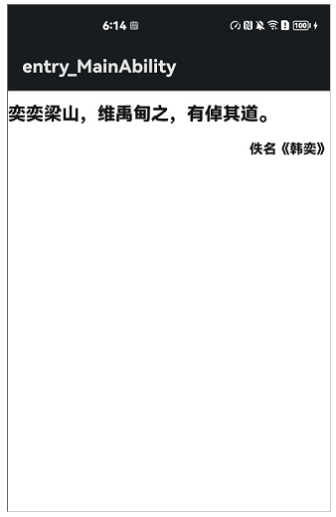
2.4、效果展示
下面运行到手机上,来看一下最终的实现效果:

参考文档:
标签:https,代码,绑定,HarmonyOS,点击,连接器,端云 From: https://www.cnblogs.com/mayism123/p/17457398.html