下载node.js
官网

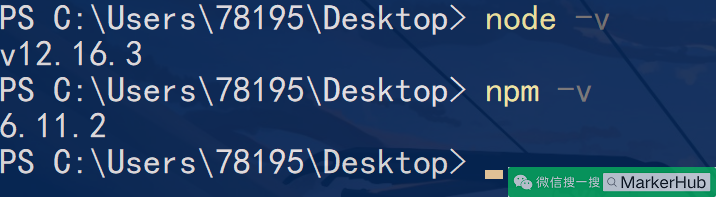
检查安装完成之后的版本信息

安装vue环境
安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装vue-cli脚手架
cnpm install --g vue-cli
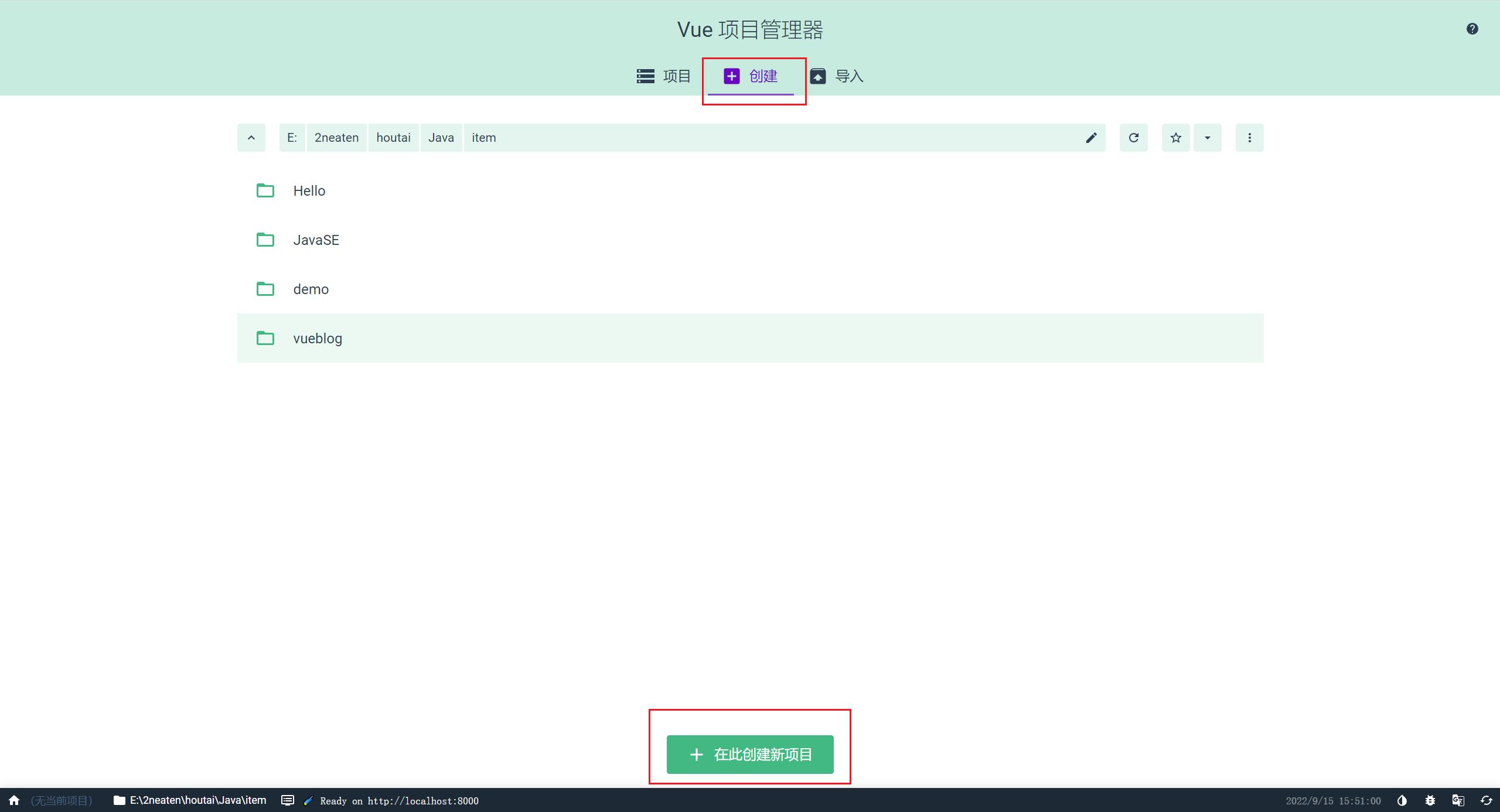
新建项目
打开vue的可视化管理工具页面
vue ui
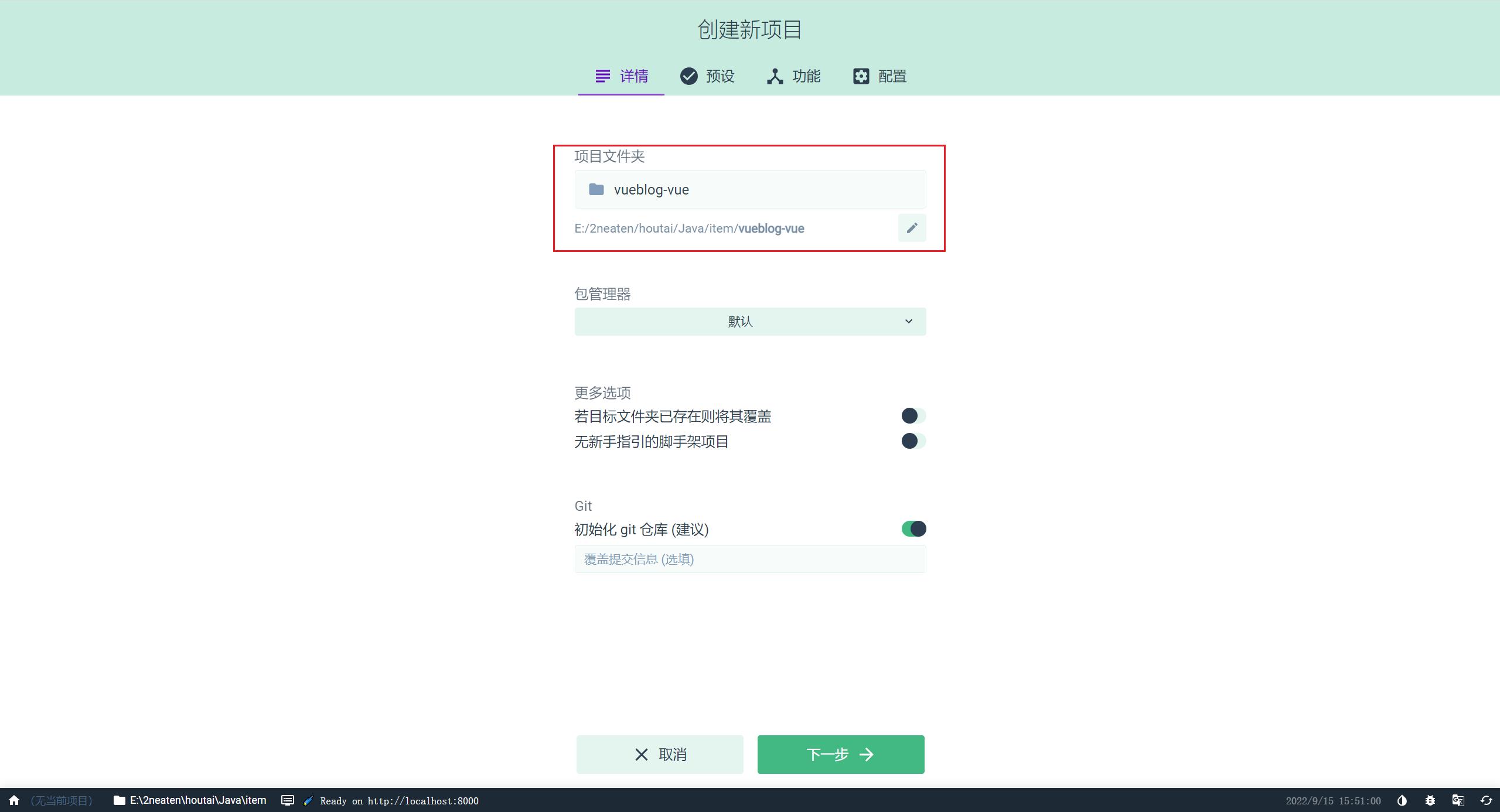
- 选择创建,根据选择的路径创建项目

- 输入项目名称

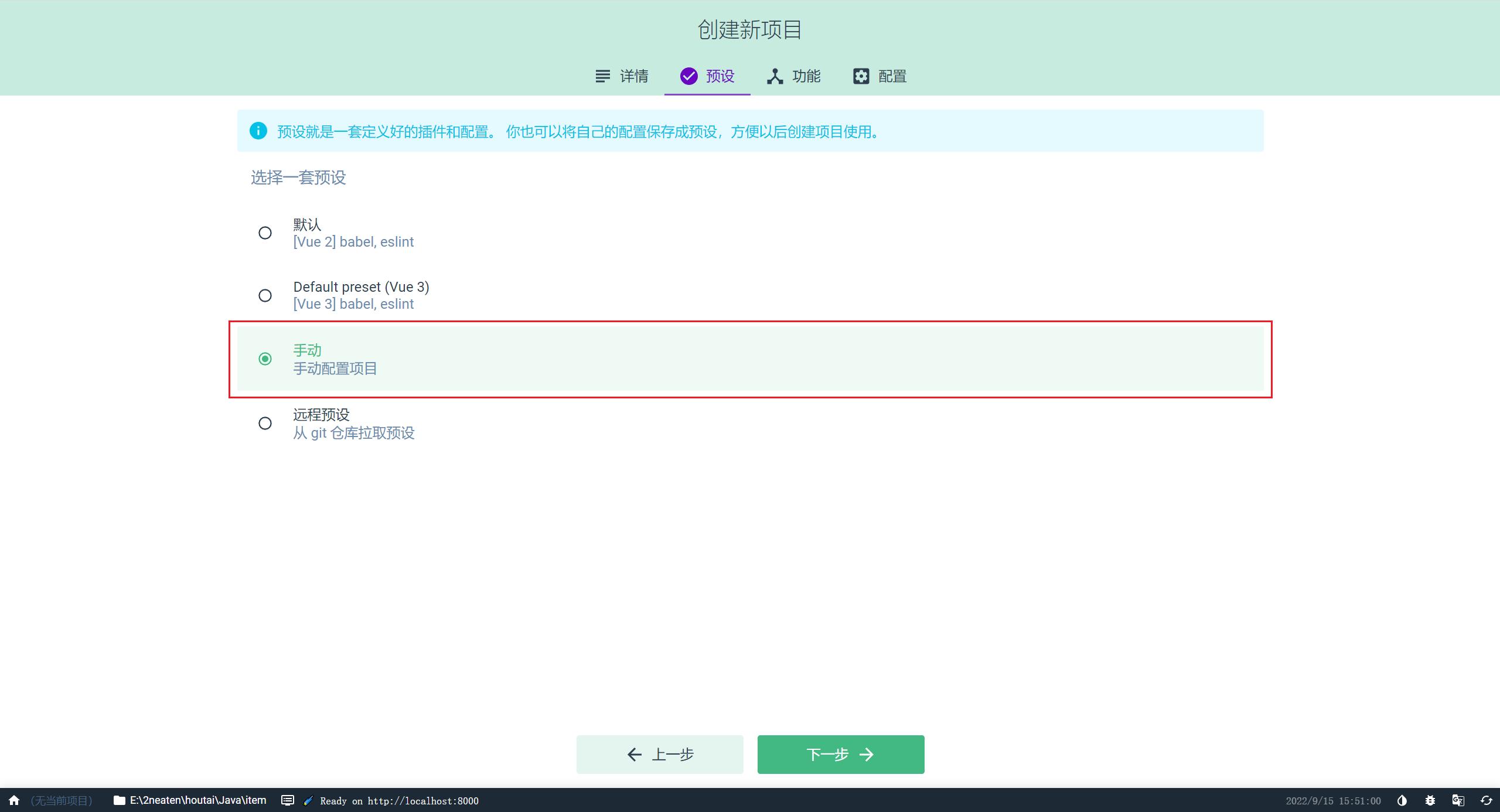
- 预设选择手动

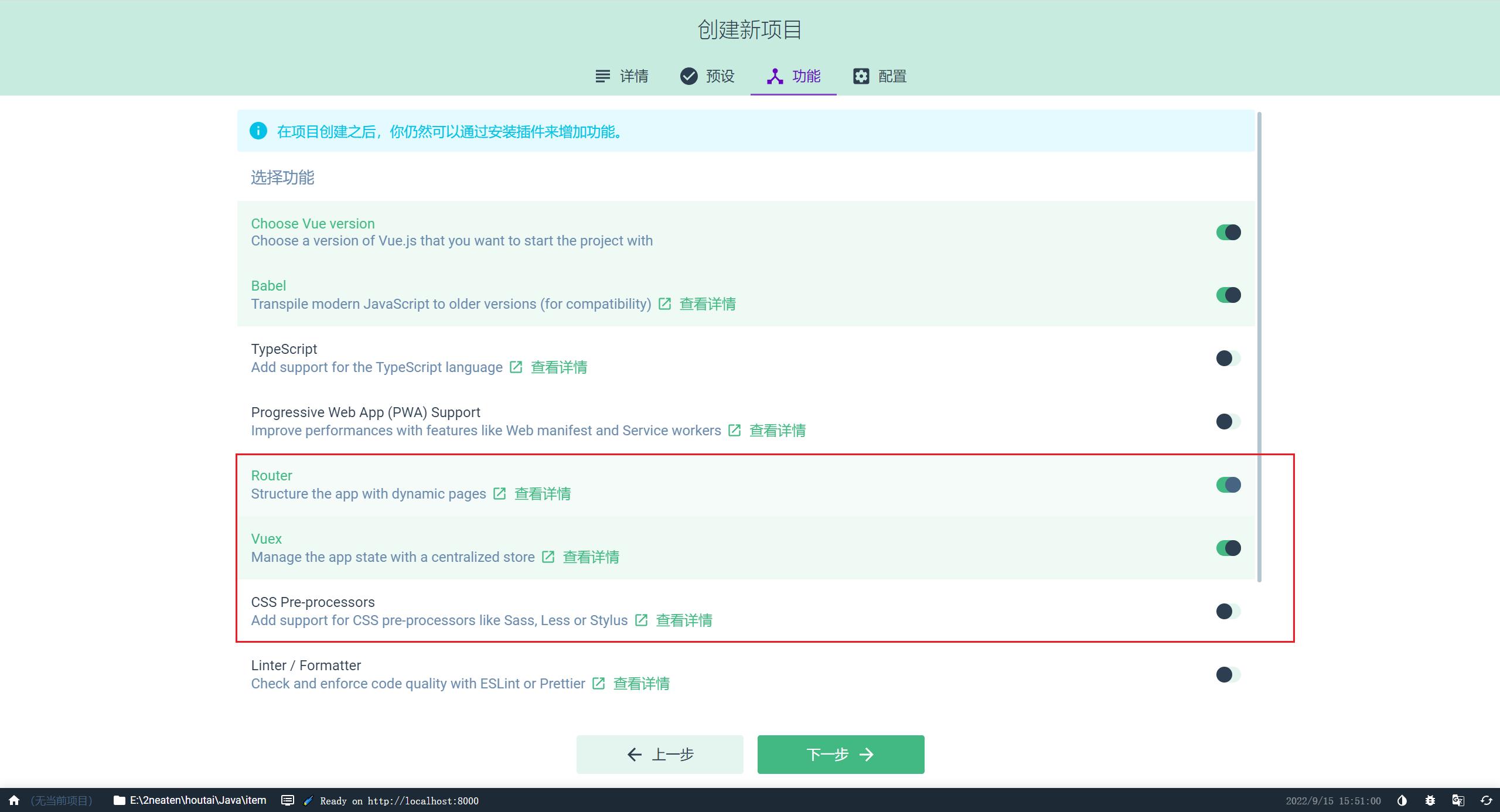
- 功能模块 勾选Router、Vuex、将原本勾选的CSS Pre-processors去掉

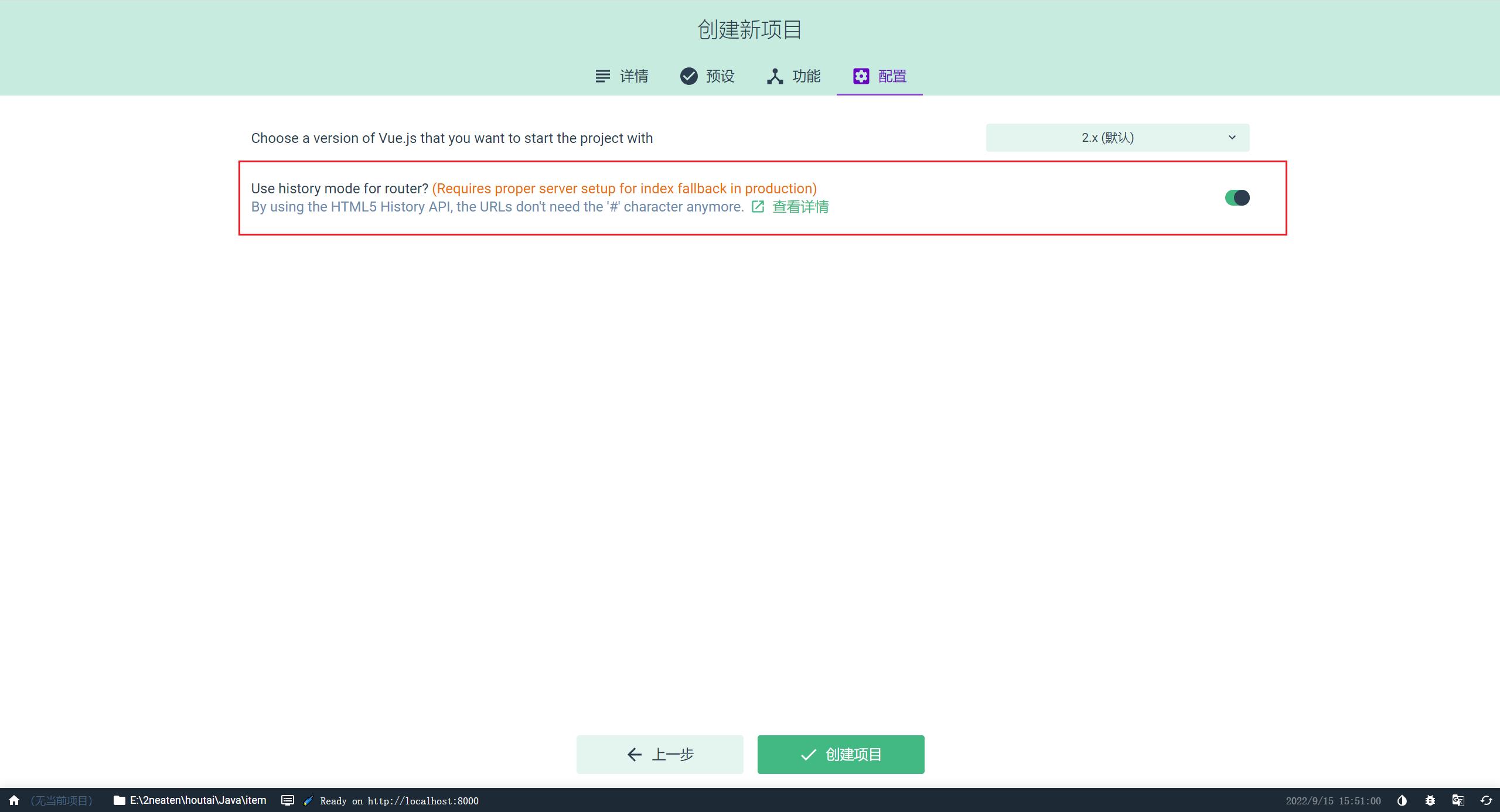
- 配置选中

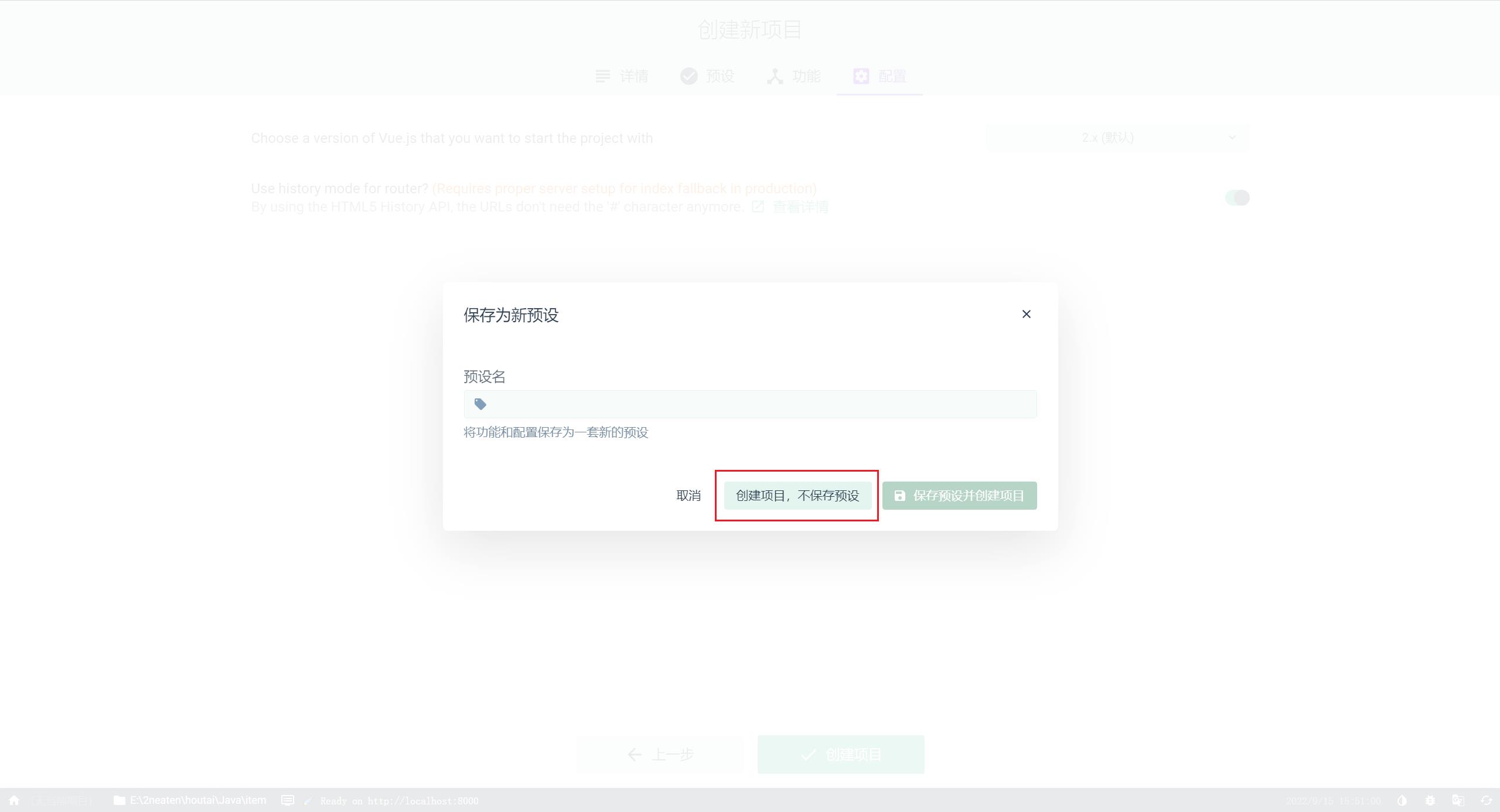
- 创建项目,不保存预设

安装element-ui
切换到项目路径安装element-ui
安装:
npm install element-ui --save
在main.js的主入口文件中增加以下配置信息
import Element from 'element-ui'
import "element-ui/lib/theme-chalk/index.css"
Vue.use(Element)
安装axios
安装命令
npm install axios --save
在main.js的主入口文件中增加以下配置信息
import axios from 'axios'
Vue.prototype.$axios = axios
安装markdown编辑器
npm install mavon-editor --save
解析markdown文档
npm install markdown-it --save
md样式
npm install github-markdown-css
在main.js的主入口文件中增加以下配置信息
标签:npm,axios,markdown,整合,--,VUE2,ui,install From: https://www.cnblogs.com/mmfOnly/p/16729859.htmlimport mavonEditor from 'mavon-editor'
import "element-ui/lib/theme-chalk/index.css"
Vue.use(mavonEditor)