如今,我们发现自己正在以前所未有的速度消耗大量信息。从在线交易到社交媒体互动,再到科学研究,数据的复杂性呈指数级增长。这揭示了一个挑战——如何将这些原始数据转化为可操作的洞察力。
这就是数据可视化的用武之地。数据可视化是我们在为用户设计时都应该考虑的一个非常重要的概念。
在本文中,您将了解什么是数据可视化、它与用户体验设计的关系,以及在设计数据可视化时面临的挑战。
(更多教程:https://www.java567.com/search.html?sWord=%E6%95%B0%E6%8D%AE&v=2306033)
什么是数据可视化?
数据可视化可以定义为能够在设计中查看数据。这可以使用图表、地图、表格等来完成。数据可视化只是让用户能够查看和理解数据,而无需对他们的头部或眼睛造成压力。
通过利用视觉感知的力量,数据可视化使个人和组织能够获得更深入的洞察力,并做出明智的决策。
数据可视化如何与用户体验设计相关?
您可能想知道数据可视化是否以及如何与用户体验设计相关。毕竟,数据不就是数字吗?
他们确实有关系!你看,数据可视化不仅仅是数字。它是以一种对用户有意义的方式来表示这些数字,并帮助他们做出决定。
作为用户体验设计师,我们的主要目标是为用户解决问题。当我们设计数据可视化时,我们正在为用户减轻处理大量数据的压力,并通常使他们的生活更轻松。
为什么数据可视化很重要?
数据可视化很重要,原因有很多,其中一些是:
-
增强理解:仅发布数据可能会使特定用户或客户感到困惑。使用视觉效果来解释数据可以让用户更轻松、更有趣。
-
洞察力的交流:数据可视化有助于在数字平台上交流洞察力。用户将能够了解数据、数据来源以及数据的分析方式。
-
更好的用户体验:总的来说,数据可视化有助于确保您的用户在与您的平台交互时拥有更好的体验。您通常是在努力让他们的生活更轻松并减少信息过载。
-
明智的决策:帮助用户更好地理解数据,让他们了解情况,并帮助他们做出更好的决策,从而促进他们的业务发展。
数据可视化设计的挑战
数据可视化很容易出错。由于数据的微妙性质及其显示范围的广泛性,设计人员在尝试帮助用户可视化数据时可能会面临一些挑战。其中一些挑战包括:
-
庞大/复杂的数据:数据的庞大性质可能使得难以使用视觉来表示数据。此外,在不丢失信息的情况下简化数据可能非常棘手。
-
杂乱的界面:与前一点有点相关,数据的压倒性本质会使设计看起来杂乱无章。因为您正在设计大量数据,所以您可能最终会得到一个混乱的界面,同时试图将它们全部显示在屏幕上。您必须找到一种方法来确保您的用户界面不会因信息过载而显得杂乱无章。
-
颜色的使用:尽管我们希望界面看起来具有视觉吸引力,但我们必须考虑这样一个事实,即颜色会分散用户对整体意图的注意力,即向用户传达数据。因此,我们应该想办法取得平衡,尤其是在区分颜色类别和突出重要信息时。
-
目标受众的背景:您还应该考虑目标受众的背景和理解。有些用户可能没有技术知识,所以在为他们设计时最好不要使用行话。
如何高效设计数据可视化
要有效地设计数据可视化并为您的用户正确解释数据,您应该考虑以下提示:
定义目的
首先,您需要定义设计目的。这是大多数设计中的常见步骤。您需要了解可视化的目的——是为了传达趋势、监控业务增长等等。
此外,还要考虑域、要求和可能的约束。这将帮助您确定要使用的最佳可视化类型。
例如,假设您正在为社交媒体跟踪平台设计数据可视化。此处的目的是跟踪社交媒体帐户的增长,记录最受关注的帖子,并基本上提供可操作的见解以帮助用户做出进一步提升帐户的决策。
了解你的听众
有效设计的另一个技巧是了解您的听众。在弄清楚如何帮助他们之前,您必须了解您的听众需要什么。
您可以对将在您所从事的领域中使用数据可视化工具的人员类型进行一些研究。
使用与第一个提示相同的示例,您的受众通常是社交媒体经理、品牌大使或其他主要在社交媒体领域工作的人。请注意,观众可能在年龄、专业知识和个人喜好方面有所不同。
选择可视化类型
在这里,您可以选择最好的可视化类型来传达您的信息。您可以决定使用条形图、表格、图形等来表示您的数据。
继续我们的示例,您可能希望选择能够有效表示随时间变化的进度的可视化效果,例如条形图、进度图等。您可能还想分析关键数据,例如活跃的关注者。您会使用条形图还是折线图来这样做?这就是选择可视化类型所需要的。
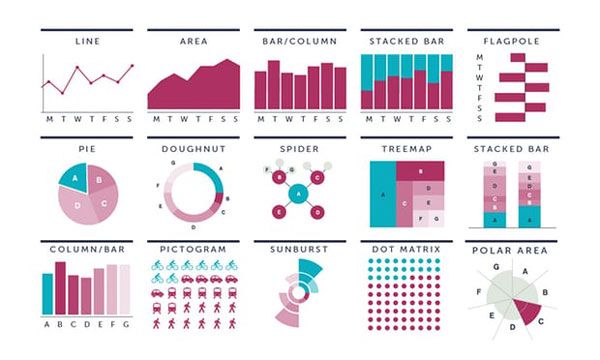
 一些数据可视化图表的示例。图片来自
一些数据可视化图表的示例。图片来自
有一个直观和简单的布局
在这里,您必须考虑要用于设计的布局类型。您会想要一个简单的布局,以帮助您的用户轻松理解视觉效果。
对于社交媒体数据可视化,您可能想要:
-
使用大小、颜色和位置来合并元素的清晰层次结构。
-
使用图标或符号等熟悉的模式来表示不同的社交媒体指标。
-
通过仅显示基本信息来采用极简主义方法。
-
设计一个清晰的导航系统,以便用户始终了解他们在应用程序上的当前位置。
拥有直观的布局有助于减少用户的信息过载。当元素按逻辑排列,可视化简单且没有杂乱时,您的用户一定会获得出色的体验。
使用易于访问的颜色
接下来,选择适合眼睛的颜色。除了背景色和原色之外,您还可以使用颜色编码来区分不同的指标/元素。
例如,您可能决定获取社交媒体帐户受众的性别人口统计数据。为了表示这些数据,您可以使用圆形图(甜甜圈),并选择不同的颜色来表示性别。
 圆图示例,每个元素按颜色区分。
圆图示例,每个元素按颜色区分。
请注意,辅助功能不仅适用于残障人士。确保使用的颜色不会分散用户对重要元素和信息的注意力。您可以使用60-30-10 规则来选择能够提高理解力和帮助解释的调色板。
数据可视化仪表板
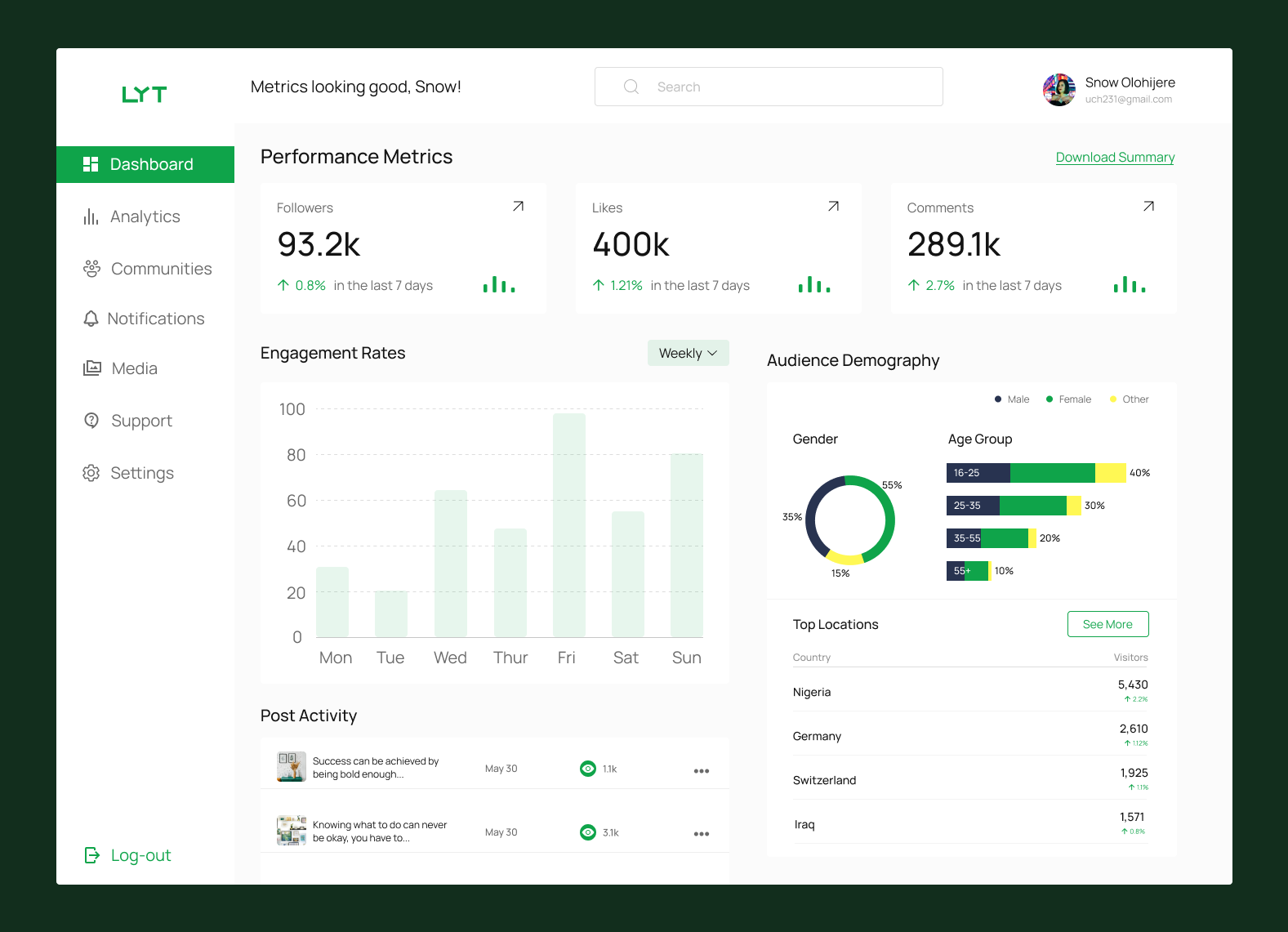
 数据可视化工具的仪表板示例
数据可视化工具的仪表板示例
上图显示了社交媒体数据可视化工具的仪表板。仪表板包含性能指标、点赞分析、关注者和帐户评论。仪表板还包含受众人口统计数据、参与率和帖子活动。
所有这些都是对帐户所有者有用的重要数据分析信息。
您可以看到如何使用图表和条形图来解释数据。想象一下,有一个大列表,其中包含每个用户的人口统计信息、每个喜欢和发表的评论、参与每个帖子的每个人等等。这会有点让人不知所措,而且很难筛选以找到见解。
结论
一般人每天消耗大约 40-75 GB 的数据。现在,这是相当多的。想象一下,必须通过杂乱无章的界面接收如此大量的数据。这将使理解和解释数据变得困难。
作为设计师,我们的工作是在用户与我们的产品交互时减轻用户体验。我们必须将我们的设计选择与目的和受众结合起来,并不断评估我们的可视化效果,以确保它们有效地传达见解并适当地告知观众。请记住,这会随着练习变得更好。
感谢您的阅读!
(更多教程:https://www.java567.com/search.html?sWord=%E6%95%B0%E6%8D%AE&v=2306034)
标签:社交,使用,用户,可视化,体验,设计,数据 From: https://www.cnblogs.com/web-666/p/17453305.html