VuePress2.0构建项目文档系统
参考TerraMours 官网。https://terramours.site/
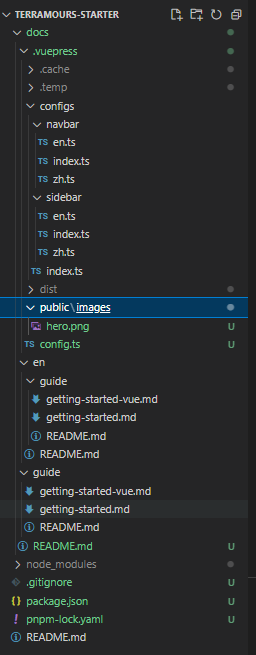
文件结构参考:

1.修改首页README.md
修改项目下的README.md,修改内容:
---
home: true
heroImage: images/hero.png
heroText: TerraMours
actions:
- text: 快速开始
link: /guide/
type: primary
- text: 演示站点
link: http://43.134.164.127:8089/
type: secondary
features:
- title: 简洁高效
details: TerraMours 采用了 Masa的MinimalAPI,通过极简的代码实现了高效的 HTTP API 接口的同时,提供更高的性能和更低的延迟。
- title: 领域驱动设计(DDD)
details: TerraMours 框架实现领域驱动设计(DDD)的落地,提供更好的业务识别和管理,更好的模块划分,更好的数据映射,更好的维护性和可扩展性。
- title: 扩展开发
details: TerraMours 已经实现了用户管理、权限验证、日志管理等基础功能,开发者可以根据业务需求快速开发相关业务系统。
footer: MIT Licensed | Copyright (c) 2023 firstsaofan
---
2.修改package.json
添加脚本:
{
"name": "TerraMours-Starter",
"version": "1.0.0",
"description": "",
"main": "index.js",
"homepage": "https://github.com/vuepress",
"bugs": {
"url": "https://github.com/vuepress/vuepress-next/issues"
},
"repository": {
"type": "git",
"url": "git+https://github.com/vuepress/vuepress-next.git"
},
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@vuepress/client": "2.0.0-beta.62",
"@vuepress/plugin-docsearch": "2.0.0-beta.62",
"vue": "^3.3.4",
"vuepress": "2.0.0-beta.62"
}
}
3.补全.vuepress
在.vuepress下补全配置文件
1.创建配置文件
在.vuepress文件夹下创建文件config.js,内容:
import { defaultTheme } from 'vuepress'
import { docsearchPlugin } from '@vuepress/plugin-docsearch'
import { defineUserConfig} from 'vuepress'
import {
navbarEn,
navbarZh,
sidebarEn,
sidebarZh,
} from './configs/index.js'
// const isProd = process.env.NODE_ENV === 'production'
const isProd = false
export default defineUserConfig({
// set site base to default value
base: '/',
// extra tags in `<head>`
// head,
// site-level locales config
locales: {
'/': {
lang: 'zh-CN',
title: 'TerraMours',
description: 'TerraMours 开源项目',
},
'/en/': {
lang: 'en-US',
title: 'TerraMours',
description: 'TerraMours FrameWork',
},
},
// configure default theme
theme: defaultTheme({
logo: '/images/hero.png',
repo: 'firstsaofan/TerraMours',
docsDir: 'docs',
// theme-level locales config
locales: {
/**
* English locale config
*
* As the default locale of @vuepress/theme-default is English,
* we don't need to set all of the locale fields
*/
'/': {
// navbar
navbar: navbarZh,
selectLanguageName: '简体中文',
selectLanguageText: '选择语言',
selectLanguageAriaLabel: '选择语言',
// sidebar
sidebar: sidebarZh,
// page meta
editLinkText: '在 GitHub 上编辑此页',
lastUpdatedText: '上次更新',
contributorsText: '贡献者',
// custom containers
tip: '提示',
warning: '注意',
danger: '警告',
// 404 page
notFound: [
'这里什么都没有',
'我们怎么到这来了?',
'这是一个 404 页面',
'看起来我们进入了错误的链接',
],
backToHome: '返回首页',
// a11y
openInNewWindow: '在新窗口打开',
toggleColorMode: '切换颜色模式',
toggleSidebar: '切换侧边栏',
},
/**
* Chinese locale config
*/
'/en/': {
// navbar
navbar: navbarEn,
// sidebar
sidebar: sidebarEn,
// page meta
editLinkText: 'Edit this page on GitHub',
},
},
themePlugins: {
// only enable git plugin in production mode
git: isProd,
// use shiki plugin in production mode instead
prismjs: !isProd,
},
}),
// use plugins
plugins: [
docsearchPlugin({
appId: '34YFD9IUQ2',
apiKey: '9a9058b8655746634e01071411c366b8',
indexName: 'vuepress',
searchParameters: {
facetFilters: ['tags:v2'],
},
locales: {
'/': {
placeholder: '搜索文档',
translations: {
button: {
buttonText: '搜索文档',
buttonAriaLabel: '搜索文档',
},
modal: {
searchBox: {
resetButtonTitle: '清除查询条件',
resetButtonAriaLabel: '清除查询条件',
cancelButtonText: '取消',
cancelButtonAriaLabel: '取消',
},
startScreen: {
recentSearchesTitle: '搜索历史',
noRecentSearchesText: '没有搜索历史',
saveRecentSearchButtonTitle: '保存至搜索历史',
removeRecentSearchButtonTitle: '从搜索历史中移除',
favoriteSearchesTitle: '收藏',
removeFavoriteSearchButtonTitle: '从收藏中移除',
},
errorScreen: {
titleText: '无法获取结果',
helpText: '你可能需要检查你的网络连接',
},
footer: {
selectText: '选择',
navigateText: '切换',
closeText: '关闭',
searchByText: '搜索提供者',
},
noResultsScreen: {
noResultsText: '无法找到相关结果',
suggestedQueryText: '你可以尝试查询',
reportMissingResultsText: '你认为该查询应该有结果?',
reportMissingResultsLinkText: '点击反馈',
},
},
},
},
},
}),
],
})
2.添加public文件夹
存放一些公共文件,比如图标,xml等
1.添加images文件夹
保存图片,将logo放在文件夹下
3.添加configs文件夹
存放配置
1.添加navbar文件夹
导航栏配置
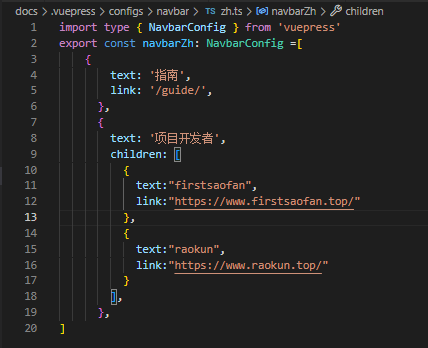
1.添加zh.ts(中文配置)

内容:
import type { NavbarConfig } from 'vuepress'
export const navbarZh: NavbarConfig =[
{
text: '指南',
link: '/guide/',
},
{
text: '项目开发者',
children: [
{
text:"firstsaofan",
link:"https://www.firstsaofan.top/"
},
{
text:"raokun",
link:"https://www.raokun.top/"
}
],
},
]
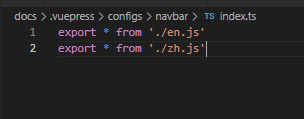
2.添加index.ts(配置引用)

内容:
export * from './en.js'
export * from './zh.js'
3.添加en.ts(英文配置)
同zh.ts
2.添加sidebar文件夹
侧边栏配置
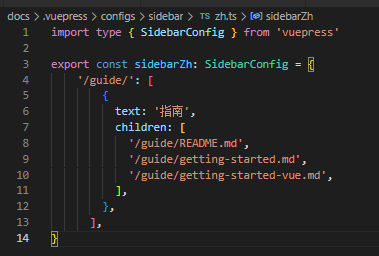
1.添加zh.ts(中文配置)

2.添加index.ts(配置引用)

3.添加en.ts(英文配置)
同zh.ts
4.创建md文件
参考结构图,新增自己的MD文件,然后在sidebar的配置中添加对应的文件路径配置
5.启动项目命令
pnpm docs:dev
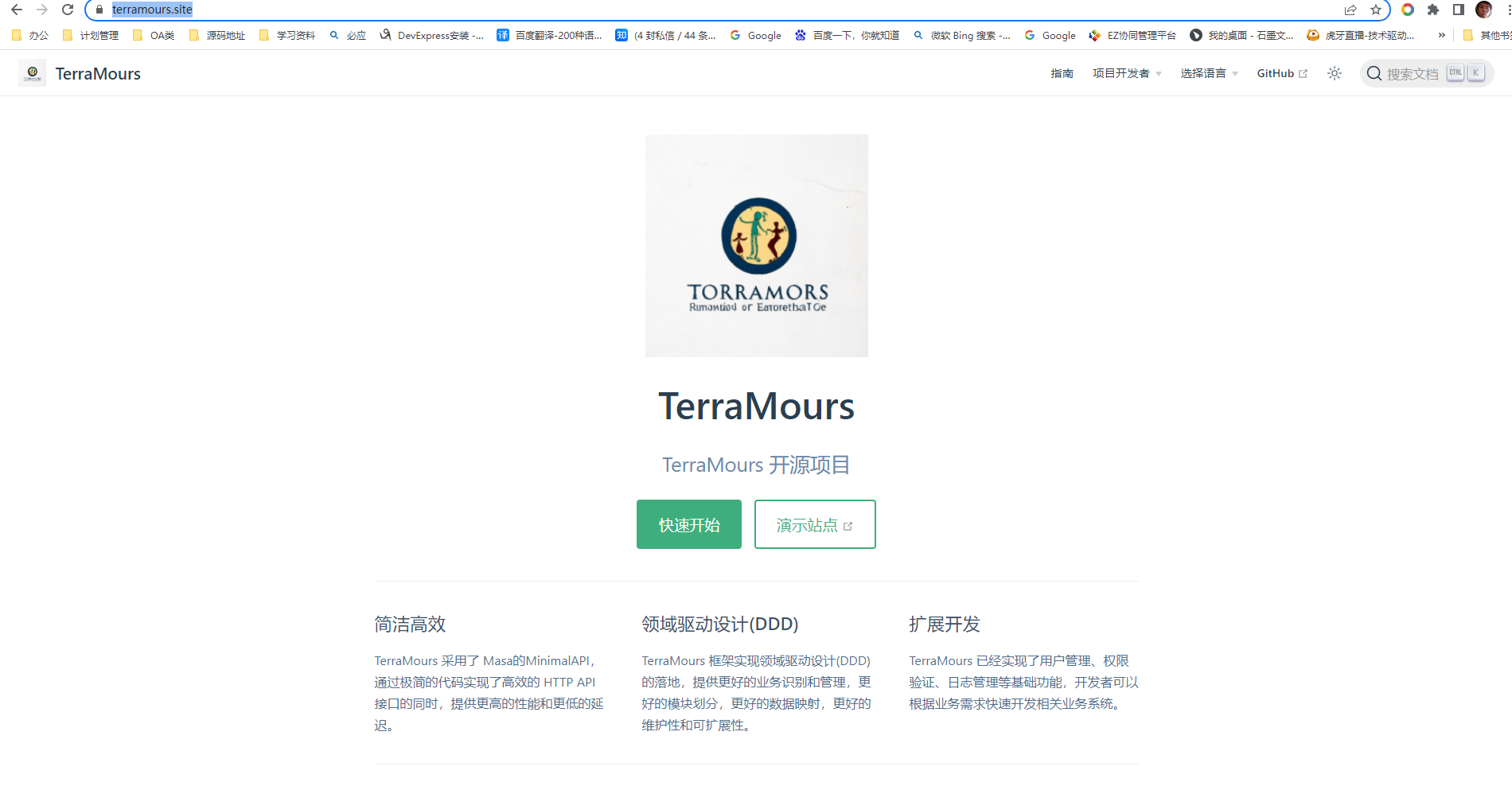
6.项目展示
参考TerraMours 官网。https://terramours.site/

额外配置:全局查找
https://v2.vuepress.vuejs.org/zh/reference/plugin/docsearch.html
使用方法
pnpm i -D @vuepress/plugin-docsearch@next
import { docsearchPlugin } from '@vuepress/plugin-docsearch'
export default {
plugins: [
docsearchPlugin({
// 配置项
}),
],
}