跨域的几种解决方案
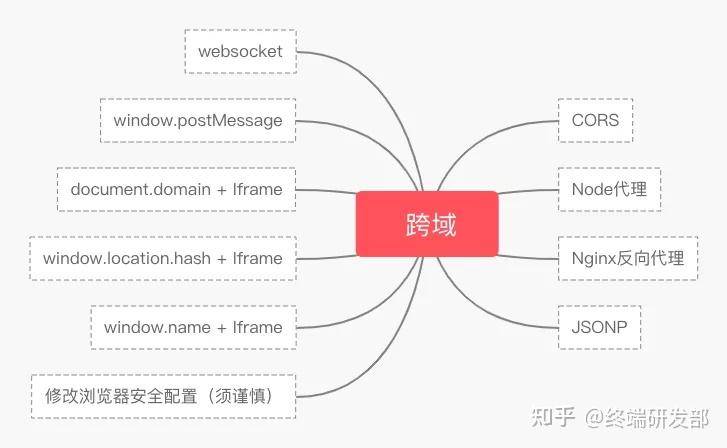
跨域

1.Jsonp跨域
什么是JSONP
jsonp是民间提出的一种跨域解决方案,通过客户端的script标签发送请求方式。
- 原理就是通过添加一个
<script>标签,向服务器请求Json数据,这样就不受同源策略的限制,服务器接收到请求后,将数据放在一个callback({返回数据})传回来,比如axios。不过只支持GET请求,而且不安全,可能遇到XSS攻击,不过它的好处就是向老浏览器或不支持CORS的网址请求数据。 - 服务器:将服务端返回数据封装到指定的函数中返回callback({返回数据})
- 客户端:不管是我们的script标签,还是src还是img标签的src,或者说link标签的href,他们没有被同源策略所限制,比如我们有时候可能使用一个网络上的图片,就可以请求得到:所以利用同源策略的漏洞,将访问地址放在下面的标签路径中。
<script src = "www.baodu.com"></script>, <img src=""/> ,<link href=""/>
来解决跨域问题。
JSONP原理

JSOINP的实现
<img src = xxx>
<link href = xxx>
<script src = xxx>
- 获取客户端发送过来的回调参数的名字
- 得到要通过JSONP形式发送给客户端的数据
- 根据前两部得到的数据,拼接一个函数调用的字符串
- 把上一步拼接得到的字符串,响应给客户端的
<script>标签进行解析执行。
const express = require('express')
const app = express()
const port = 3000
//路由配置
app.get("/user",(req,res)=>{
//1.获取客户端发送过来的回调函数的名字
let fnName = req.query.callback;
//2.得到要通过JSONP形式发送给客户端的数据
const data = {name:'tom'}
//3.根据前两步得到的数据,拼接出个函数调用的字符串
let result = `${fnName}({name:"tom"})`
//4.把上步拼接得到的字符串,响应给客户端的<script> 标签进行解析执行
res.send(result);
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JSONP简单实现</title>
</head>
<body>
<button id="btn">点击发送请求</button>
<script>
function getJsonpData(data) {
console.log("获取数据成功")
console.log(data) //{name:'tom'}
}
var btn = document.getElementById("btn");
btn.onclick = function () {
//创建script标签
var script = document.createElement("script");
script.src = 'http://localhost:3000/user?callback=getJsonpData';
document.body.appendChild(script);
script.onload = function () {
document.body.removeChild(script)
}
}
</script>
</body>
</html>
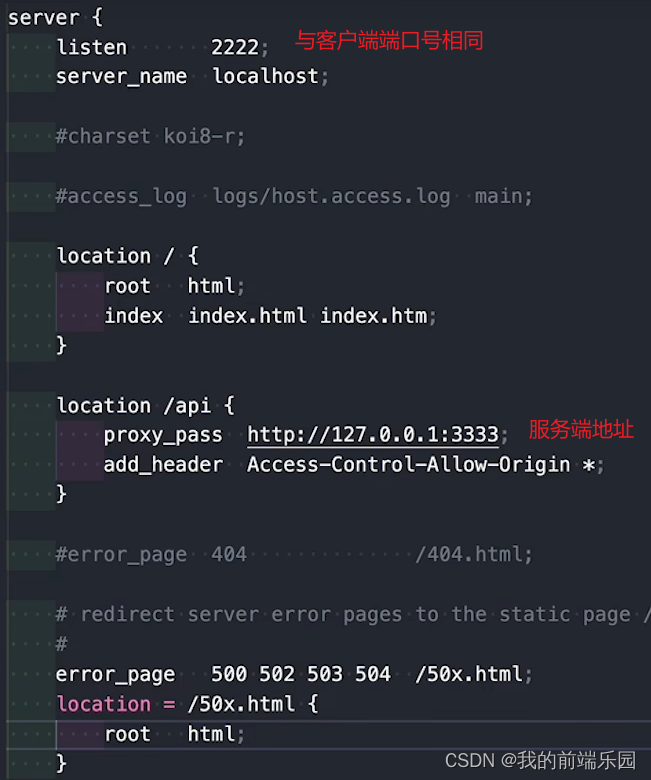
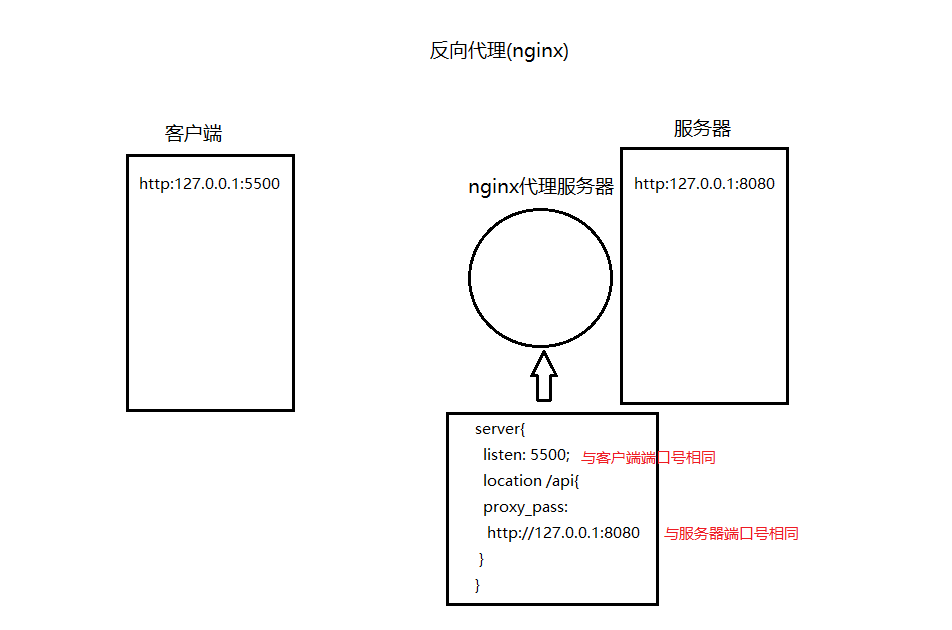
2.nginx反向代理
反向代理和代理很像,都是再服务器和服务器中间假设一个中间代理服务器,不同点在于代理是客户端发送请求,反向代理是代表服务端接受客户端发送的请求。

原理

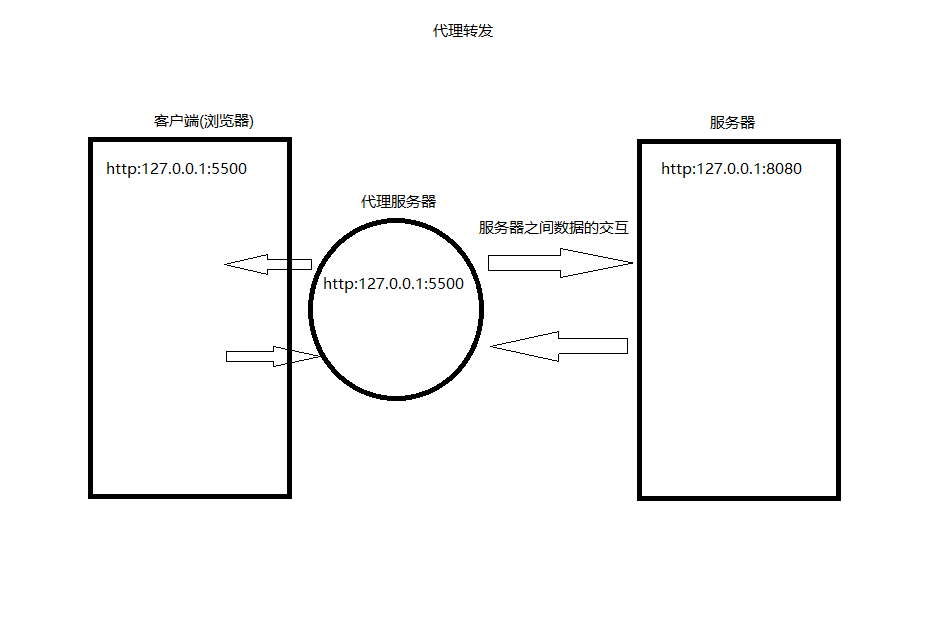
3.代理转发
Vue就是使用的代理转发,在vue中我们可以在vue.confit.js中配置代理服务器。代理服务器和客户端同源,而服务器和服务器之间的网络请求并不会收到浏览器的拦截,所以这也是此方法可行的原因。

4.document.domain + iframe
注意:只能在
主域相同的时候,才能使用该方法。
<iframe id="iframe" src="http://child.domain.com/b.html"></iframe>
<script>
document.domain = 'domain.com';
var user = 'admin';
</script>
document.domain = 'domain.com';
// 获取父窗口中变量
alert('get js data from parent ---> ' + window.parent.user);