【关键词】
多语言,$t
【问题背景】
快应用平台的能力会覆盖多个国家地区,平台支持多语言的能力后,可以让一个快应同时支持多个语言版本的切换,开发者无需开发多个不同语言的源码项目,避免给项目维护带来困难。使用系统默认的语言,开发者配置多语言的方式非常简单,只需要定义资源与引用资源两个步骤即可
【实现方案】
多语言的实现主要分为两步:
1、资源文件的定义,即资源文件的创建
资源文件用于存放多个语言的业务信息定义,快应用平台使用JSON文件保存资源定义。
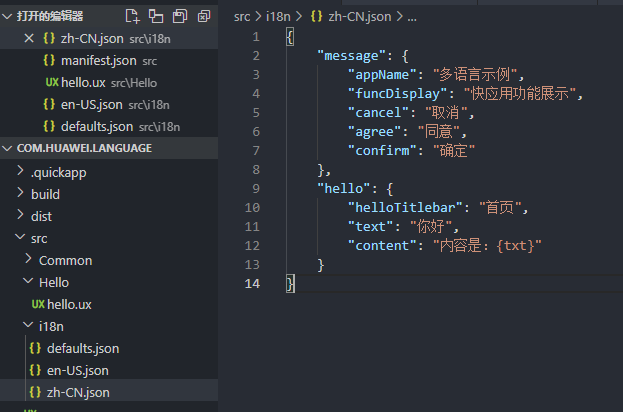
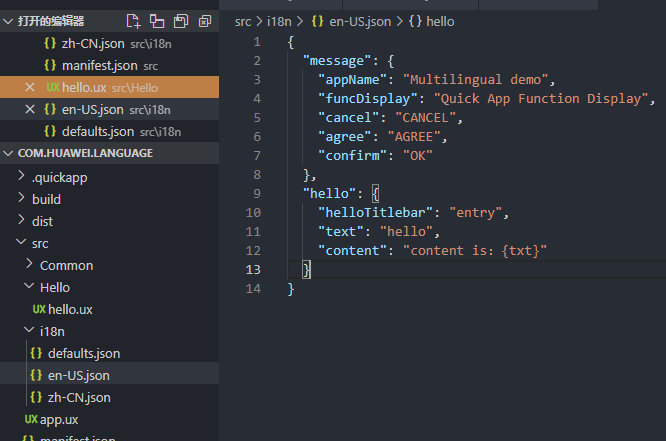
在项目源码src目录下定义i18n文件夹,内部放置每个语言地区下的资源定义文件即可。多个资源文件会按一定顺序进行匹配,例如:对于zh-CN,则按zh-CN -> zh -> zh-* -> defaults的顺序匹配,其中zh-*匹配到多个,则按字母升序区分大小写排序。
如下图所示:
zh-CN.json

en-US.json

2、 多语言的引用方式
2.1、Ux页面中使用;
可以template中使用$t("hello.text")方式直接使用json文件中配置的,也可以通过{{ $t("hello.content", { txt: data }) }}使用变量data的方式去使用。
<template>
<!-- Only one root node is allowed in template. -->
<div class="container">
<text class="title">{{ $t("hello.text") }}</text>
<text>{{ $t("hello.content", { txt: data }) }}</text>
</div>
</template>
<style>
.container {
flex-direction: column;
justify-content: center;
align-items: center;
}
.title {
font-size: 100px;
}
</style>
<script>
import configuration from '@system.configuration'
module.exports = {
data: {
componentData: {},
data: ""
},
onShow(options) {
console.log(this.$t("hello.text"));
const locale = configuration.getLocale()
console.log(locale.language)
if (locale.language === "zh") {
this.data = "欢迎使用多语言示例"
} else if (locale.language === "en") {
this.data = "welcome to use Multilingual demo"
}
},
}
</script>
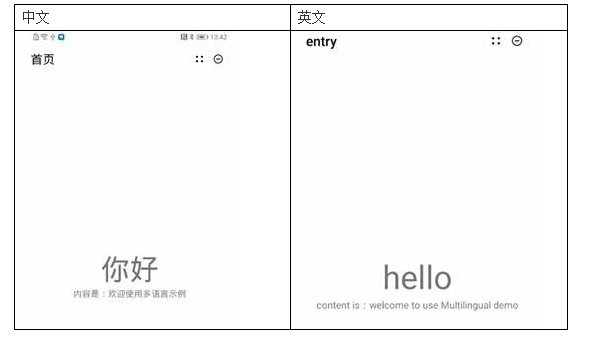
截图:

2.2、Manifest文件中配置,用法是${xxx.xxx}形式,下面展示了在manifest文件中应用名称和页面标题的多语言配置,对应的配置可以看上图的json文件。
{
"package": "com.huawei.language",
"name": "${message.appName}",
"versionName": "1.0.0",
"versionCode": 1,
"icon": "/Common/logo.png",
"minPlatformVersion": 1100,
"features": [],
"config": {},
"router": {
"entry": "Hello",
"pages": {
"Hello": {
"component": "hello"
}
}
},
"display": {
"pages": {
"Hello": {
"titleBarText": "${hello.helloTitlebar}"
}
}
}
}
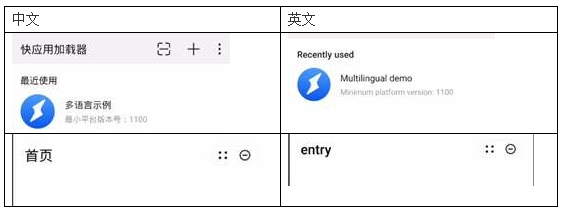
截图:

欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:文件,zh,语言,locale,适配,案例,data,hello From: https://www.cnblogs.com/developer-huawei/p/17443207.html