详细的DNS
什么是域名
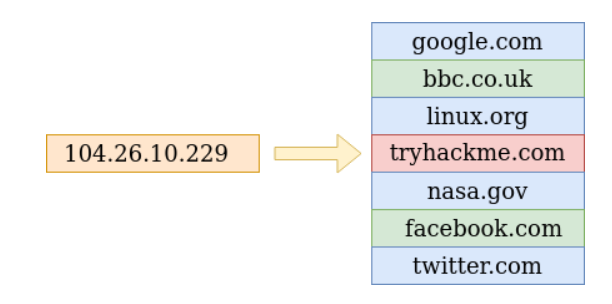
DNS(域名系统)为我们提供了一种简单的方式来与互联网上的设备进行通信,而无需记住复杂的数字。就像每个房子都有一个唯一的地址可以直接向它发送邮件一样,互联网上的每台计算机都有自己唯一的地址来与之通信,称为 IP 地址。IP 地址如下所示104.26.10.229 ,4 组数字范围为 0 - 255,中间用句点分隔。当您想访问一个网站时,记住这组复杂的数字并不是很方便,而这正是DNS可以提供帮助的地方。因此,您可以记住 tryhackme.com,而不是记住 104.26.10.229。
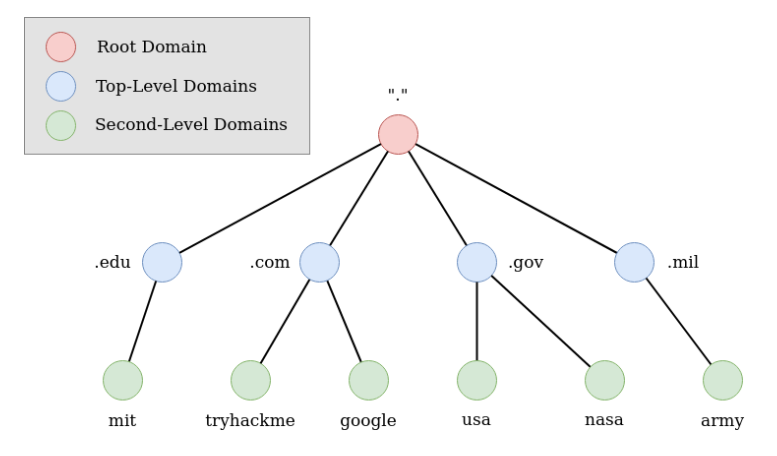
域的层次结构

TLD(顶级域名)
TLD 是域名最右边的部分。因此,例如,tryhackme.com TLD 是.com。TLD 有两种类型,gTLD(通用顶级域名)和 ccTLD(国家代码顶级域名)。从历史上看,gTLD 旨在告诉用户域名的用途。例如,.com 用于商业目的,.org 用于组织,.edu 用于教育,.gov 用于政府。ccTLD 用于地理用途,例如,.ca 用于加拿大的网站,.co.uk 用于英国的网站等。由于这种需求,新 gTLD 大量涌入,包括 .online、.club、.website、.biz 等等。如需 2000 多个 TLD 的完整列表,请单击此处。
二级域名
以tryhackme.com为例,.com部分为TLD,tryhackme为二级域名。注册域名时,二级域名限制为63个字符+TLD,只能使用az 0-9和连字符(不能以连字符开头或结尾,也不能有连续的连字符)。
子域
子域位于二级域的左侧,使用句点分隔;例如,在名称 admin.tryhackme.com 中,管理部分是子域。子域名的创建限制与二级域名相同,限制为 63 个字符,并且只能使用 az 0-9 和连字符(不能以连字符开头或结尾,也不能有连续的连字符)。您可以使用多个以句点分隔的子域来创建更长的名称,例如 jupiter.servers.tryhackme.com。但长度必须保持在 253 个字符以内。您可以为您的域名创建的子域数量没有限制。

DNS记录类型
DNS 不仅适用于网站,还存在多种类型的 DNS 记录。我们将介绍您可能会遇到的一些最常见的问题。
A记录
这些记录解析为 IPv4 地址,例如104.26.10.229
AAAA记录
这些记录解析为 IPv6 地址,例如2606:4700:20::681a:be5
CNAME记录
这些记录解析到另一个域名,例如,TryHackMe 的在线商店有子域名 store.tryhackme.com,它返回一个 CNAME 记录 shopify.com。然后将向 shops.shopify.com 发出另一个 DNS 请求以计算出 IP 地址。
MX记录
这些记录解析为处理您正在查询的域的电子邮件的服务器地址,例如,tryhackme.com 的 MX 记录响应看起来类似于alt1.aspmx.l.google.com 。这些记录还带有优先级标志。这告诉客户端尝试服务器的顺序,这非常适合主服务器出现故障并且需要将电子邮件发送到备份服务器的情况。
TXT记录
TXT 记录是自由文本字段,可以在其中存储任何基于文本的数据。TXT 记录有多种用途,但一些常见的用途是列出有权代表域发送电子邮件的服务器(这有助于打击垃圾邮件和欺骗性电子邮件)。它们还可用于在注册第三方服务时验证域名的所有权。
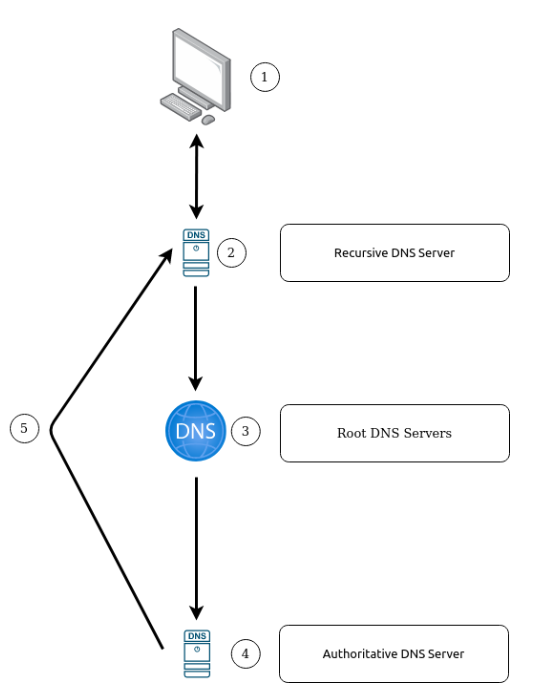
发送请求
- 当您请求域名时,您的计算机首先会检查其本地缓存,看看您最近是否曾经查找过该地址;如果没有,将向您的递归DNS服务器发出请求。
- 递归DNS服务器通常由您的 ISP 提供,但您也可以选择自己的。该服务器还有一个最近查找的域名的本地缓存。如果在本地找到结果,则会将其发送回您的计算机,并且您的请求到此结束(这对于流行且请求频繁的服务很常见,例如 Google、Facebook、Twitter)。如果无法在本地找到请求,则开始寻找正确答案的旅程,从互联网的根 DNS 服务器开始。
- 根服务器充当互联网的DNS主干;他们的工作是根据您的要求将您重定向到正确的顶级域服务器。例如,如果您请求www.tryhackme.com,根服务器将识别 .com 的顶级域,并将您引向处理 .com 地址的正确 TLD 服务器。
- TLD 服务器保存在哪里可以找到权威服务器来回答DNS请求的记录。权威服务器通常也称为域的名称服务器。例如,tryhackme.com的名称服务器是kip.ns.cloudflare.com和uma.ns.cloudflare.com。您经常会发现一个域名的多个名称服务器可以充当备份,以防其中一个出现故障。
- 权威DNS服务器是负责存储特定域名的 DNS 记录以及对您的域名 DNS 记录进行任何更新的服务器。根据记录类型,DNS 记录然后被发送回递归 DNS 服务器,本地副本将被缓存以供将来请求使用,然后转发回发出请求的原始客户端。DNS 记录都带有 TTL(生存时间)值。此值是一个以秒为单位的数字,在您必须再次查找之前,应将响应保存在本地。每次与服务器通信时,缓存都无需发出 DNS 请求。

详细的http
什么是http
什么是 HTTP?(超文本传输协议)
HTTP是您浏览网站时使用的,由 Tim Berners-Lee 和他的团队在 1989-1991 年间开发。HTTP 是用于与网络服务器通信以传输网页数据的一组规则,无论是 HTML、图像、视频等。
什么是 HTTPS?(超文本传输协议安全)
HTTPS 是 HTTP 的安全版本。HTTPS 数据经过加密,因此它不仅可以阻止人们看到您正在接收和发送的数据,而且还可以确保您正在与正确的 Web 服务器通信,而不是冒充它的东西。
请求和响应
当我们访问网站时,您的浏览器将需要向 Web 服务器发出请求以获取 HTML、图像等资产,并下载响应。在此之前,您需要明确告诉浏览器如何以及在何处访问这些资源,这是 URL 的用武之地。
什么是网址?(统一资源定位器)URL
如果您使用过互联网,那么您之前就使用过 URL。URL 主要是关于如何访问 Internet 上的资源的说明。下图显示了一个 URL 的外观及其所有功能(它不会在每个请求中使用所有功能)。
URL就是网站地址,比如www.baidu.com
方案:这指示使用什么协议来访问资源,例如HTTP、HTTPS、FTP(文件传输协议)。
用户:有些服务需要身份验证才能登录,您可以在URL中输入用户名和密码进行登录。
主机:您要访问的服务器的域名或IP地址。
端口:您要连接到的端口,对于HTTP通常为 80 ,对于 HTTPS 通常为 443,但这可以托管在 1 - 65535 之间的任何端口上。
路径:您尝试访问的资源的文件名或位置。
查询字符串:可以发送到请求路径的额外信息位。例如,/博客?id=1将告诉博客路径您希望接收 id 为 1 的博客文章。
片段:这是对请求的实际页面上某个位置的引用。这通常用于内容较长的页面,并且可以将页面的某个部分直接链接到它,因此用户一访问页面就可以看到它。
发出请求
可以只用一行“ GET / HTTP/1.1 ”向网络服务器发出请求
但是为了获得更丰富的网络体验,您还需要发送其他数据。其他数据在所谓的标头中发送,其中标头包含额外信息以提供给您正在与之通信的 Web 服务器,但我们将在标头任务中对此进行更多介绍。
示例请求:
GET / HTTP/1.1 Host: tryhackme.com User-Agent: Mozilla/5.0 Firefox/87.0 Referer: https://tryhackme.com/
要细分此请求的每一行:
第 1 行:此请求发送 GET 方法(在HTTP方法任务中对此有更多介绍),使用 / 请求主页并告诉 Web 服务器我们正在使用 HTTP 协议版本 1.1。
第 2 行:我们告诉 Web 服务器我们想要网站 tryhackme.com
第 3 行:我们告诉 Web 服务器我们正在使用 Firefox 87 版浏览器
第 4 行:我们告诉网络服务器将我们引向这个网页的网页是https://tryhackme.com
第 5 行:HTTP请求总是以空行结束,以通知 Web 服务器请求已完成。
示例响应:
HTTP/1.1 200 OK
Server: nginx/1.15.8
Date: Fri, 09 Apr 2021 13:34:03 GMT
Content-Type: text/html
Content-Length: 98
<html>
<head>
<title>TryHackMe</title>
</head>
<body>
Welcome To TryHackMe.com
</body>
</html>
要细分响应的每一行:
第 1 行:HTTP 1.1 是服务器正在使用的 HTTP 协议版本,然后是 HTTP 状态代码,在本例中为“200 Ok”,它告诉我们请求已成功完成。
第 2 行:这告诉我们 Web 服务器软件和版本号。
第 3 行: Web 服务器的当前日期、时间和时区。
第 4 行:Content-Type 标头告诉客户端要发送什么类型的信息,例如 HTML、图像、视频、pdf、XML。
第 5 行: Content-Length 告诉客户端响应的长度,这样我们就可以确认没有数据丢失。
第 6 行:HTTP响应包含一个空行以确认 HTTP 响应结束。
第 7-14 行:已请求的信息,在本例中为主页。
http请求
HTTP方法是客户端在发出 HTTP 请求时显示其预期操作的一种方式。有很多 HTTP 方法,但我们将介绍最常见的方法,尽管大多数情况下您将处理 GET 和 POST 方法。
get请求
这用于从 Web 服务器获取信息。
POST请求
这用于向 Web 服务器提交数据并可能创建新记录
PUT请求
这用于向网络服务器提交数据以更新信息
delete请求
这用于从网络服务器中删除信息/记录。
http状态代码
HTTP状态代码:
在上一个任务中,您了解到当HTTP服务器响应时,第一行始终包含一个状态代码,通知客户端请求的结果以及可能的处理方式。这些状态代码可以分为 5 个不同的范围:
|
100-199 - 信息响应 |
发送这些消息是为了告诉客户他们的请求的第一部分已被接受,他们应该继续发送请求的其余部分。这些代码不再很常见。 |
|
200-299 - 成功 |
此范围的状态代码用于告诉客户端他们的请求已成功。 |
|
300-399 - 重定向 |
这些用于将客户端的请求重定向到另一个资源。这可以是不同的网页或完全不同的网站。 |
|
400-499 - 客户端错误 |
用于通知客户他们的请求有错误。 |
|
500-599 - 服务器错误 |
这是为服务器端发生的错误保留的,通常表示服务器处理请求时出现了相当大的问题。 |
常见的HTTP状态代码:
有很多不同的 HTTP 状态代码,这还不包括应用程序甚至可以定义自己的状态代码,我们将介绍您可能遇到的最常见的 HTTP 响应:
|
200 - 确定 |
请求已成功完成。 |
|
201 - 创建 |
已创建资源(例如新用户或新博客文章)。 |
|
301 - 永久重定向 |
这会将客户端的浏览器重定向到一个新网页或告诉搜索引擎该页面已移动到其他地方并改为查看那里。 |
|
302 - 临时重定向 |
类似于上面的永久重定向,但顾名思义,这只是暂时的改变,不久的将来可能会再次改变。 |
|
400 - 错误请求 |
这告诉浏览器他们的请求中有错误或缺失。如果正在请求的 Web 服务器资源需要客户端未发送的特定参数,则有时可以使用此方法。 |
|
401 - 未授权 |
在您通过网络应用程序获得授权之前,目前不允许您查看此资源,最常见的是使用用户名和密码。 |
|
403 - 禁止 |
无论您是否登录,您都无权查看此资源。 |
|
405 - 方法不允许 |
资源不允许此方法请求,例如,当它期望 POST 请求时,您向资源 /create-account 发送了 GET 请求。 |
|
404页面不存在 |
您请求的页面/资源不存在。 |
|
500 - 内部服务错误 |
服务器在您的请求中遇到了某种错误,它不知道如何正确处理。 |
|
503服务不可用 |
此服务器无法处理您的请求,因为它超载或停机维护。 |
标头
标头是您在发出请求时可以发送到 Web 服务器的额外数据位。
虽然在发出HTTP请求时没有严格要求标头,但您会发现很难正确查看网站。
通用请求标头
这些是从客户端(通常是您的浏览器)发送到服务器的标头。
Host:一些 Web 服务器托管多个网站,因此通过提供主机标头,您可以告诉它您需要哪个网站,否则您只会收到服务器的默认网站。
User-Agent:这是你的浏览器软件和版本号,告诉网络服务器你的浏览器软件帮助它为你的浏览器正确格式化网站,而且 HTML、JavaScript 和 CSS 的一些元素只在某些浏览器中可用。
Content-Length:当向 Web 服务器发送数据时,例如在表单中,内容长度告诉 Web 服务器在 Web 请求中期望有多少数据。这样服务器可以确保它不会丢失任何数据。
Accept-Encoding:告诉网络服务器浏览器支持什么类型的压缩方法,这样数据就可以变小以便通过互联网传输。
Cookie:发送到服务器以帮助记住您的信息的数据(有关更多信息,请参阅 cookie 任务)。
通用响应头
这些是请求后从服务器返回给客户端的标头。
Set-Cookie:要存储的信息,在每次请求时都会发送回 Web 服务器(有关更多信息,请参阅 cookies 任务)。
Cache-Control:响应内容在再次请求之前在浏览器缓存中存储多长时间。
Content-Type:这告诉客户端返回的数据类型,即 HTML、CSS、JavaScript、图像、PDF、视频等。使用内容类型标头,浏览器然后知道如何处理数据。
Content-Encoding:在通过 Internet 发送数据时,使用什么方法压缩数据以使其更小。
cookie
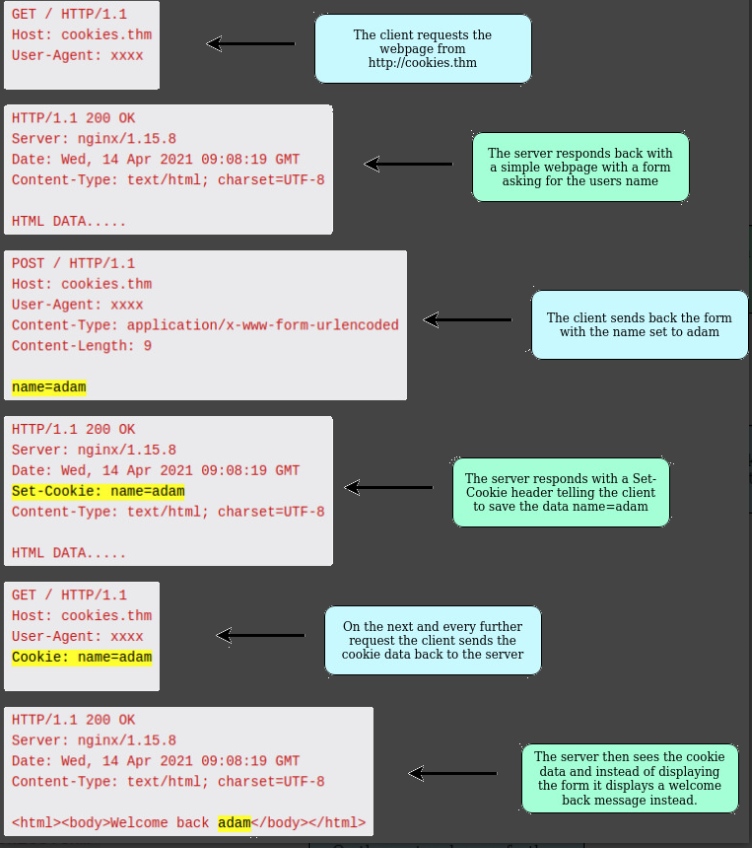
您以前可能听说过 cookie,它们只是存储在您计算机上的一小段数据。当您从网络服务器收到“Set-Cookie”标头时,Cookie 将被保存。然后,您发出的每一个进一步请求,都会将 cookie 数据发送回网络服务器。由于HTTP是无状态的(不跟踪您之前的请求),cookie 可用于提醒网络服务器您的身份、网站的一些个人设置或您以前是否访问过该网站。让我们看一下这个 HTTP 请求示例:

Cookie 可用于多种用途,但最常用于网站身份验证。cookie 值通常不是可以在其中看到密码的明文字符串,而是一个令牌(人类不容易猜到的唯一密码)。
如何查看您的 Cookie
您可以使用浏览器中的开发人员工具轻松查看您的浏览器向网站发送了哪些 cookie。如果您不确定如何在浏览器中访问开发人员工具,请单击此任务顶部的“查看站点”按钮以获取操作指南。
打开开发人员工具后,单击“网络”选项卡。此选项卡将向您显示您的浏览器请求的所有资源的列表。您可以单击每一个以接收请求和响应的详细分类。如果您的浏览器发送了 cookie,您将在请求的“Cookie”选项卡上看到这些。
网站如何运作
网站如何运作
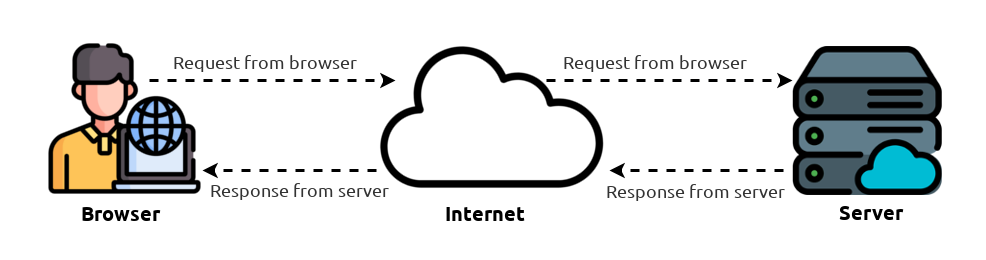
当您访问网站时,您的浏览器(如 Safari 或 Google Chrome)会向网络服务器发出请求,询问有关您正在访问的页面的信息。它将响应您的浏览器用于向您显示页面的数据;Web 服务器只是世界上其他地方处理您的请求的专用计算机。

网站有两个主要组成部分:
- 前端(客户端)- 浏览器呈现网站的方式。
- 后端(服务器端)- 处理您的请求并返回响应的服务器。
浏览器向 Web 服务器发出请求还涉及许多其他进程,但现在,您只需要了解您向服务器发出请求,它会响应您的浏览器用于向您呈现信息的数据。
HTML
网站主要使用以下方式创建:
- HTML,用于构建网站并定义其结构
- CSS,通过添加样式选项使网站看起来漂亮
- JavaScript,使用交互性在页面上实现复杂功能
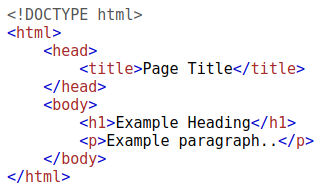
超文本标记语言(HTML) 是编写网站的语言。元素(也称为标签)是 HTML 页面的构建块,它告诉浏览器如何显示内容。下面的代码片段显示了一个简单的 HTML 文档,每个网站的结构都是相同的:

HTML 结构(如屏幕截图所示)具有以下组件:
- 定义页面是 HTML5 文档。这有助于跨不同浏览器的标准化,并告诉浏览器使用 HTML5 来解释页面。<!DOCTYPE html>
- 该元素是 HTML 页面的根元素 - 所有其他元素都在该元素之后。<html>
- 该元素包含有关页面的信息(例如页面标题)<head>
- 该元素定义了 HTML 文档的主体;浏览器中仅显示主体内部的内容。<body>
- 该元素定义了一个大标题<h1>
- 该元素定义一个段落<p>
- 还有许多用于不同目的的其他元素(标签)。例如,有用于按钮 ( )、图像 ( )、列表等的标签。 <button><img>
标签可以包含属性,例如可用于设置元素样式的 class 属性(例如,使标签具有不同的颜色),或 用于图像以指定图像位置的src属性:一个元素可以具有多个属性每个都有自己独特的用途,例如 <p attribute1="value1" attribute2="value2"> 。<p class="bold-text"><img src="img/cat.jpg">.
元素也可以有一个 id 属性 ( ),它对元素是唯一的。与 class 属性不同,其中多个元素可以使用相同的类,一个元素必须具有不同的 id 才能 唯一地标识它们。元素 id 用于设置样式并通过 JavaScript 对其进行识别。<p id="example">
您可以通过右键单击并选择“查看页面源代码”(Chrome)/“显示页面源代码”(Safari)来查看任何网站的 HTML。
JavaScript
JavaScript (JS) 是世界上最流行的编码语言之一,它允许页面变得交互。HTML 用于创建网站结构和内容,而 JavaScript 用于控制网页的功能 - 没有 JavaScript,页面将没有交互元素并且始终是静态的。JS 可以实时动态更新页面,提供在页面上发生特定事件(例如当用户单击按钮时)时更改按钮样式或显示移动动画的功能。
JavaScript 添加到页面源代码中,可以在标签中加载,也可以通过 src 属性远程包含:<script><script src="/location/of/javascript_file.js"></script>
以下 JavaScript 代码在页面上找到一个 id 为“demo”的 HTML 元素,并将该元素的内容更改为“Hack the Planet”: document.getElementById("demo").innerHTML = "Hack the Planet";
HTML 元素也可以有事件,例如“onclick”或“onhover”,当事件发生时执行 JavaScript。以下代码将具有演示 ID 的元素的文本更改为 Button Clicked: - onclick 事件也可以在 JavaScript 脚本标记内定义,而不是直接在元素上定义。 <button onclick='document.getElementById("demo").innerHTML = "Button Clicked";'>Click Me!</button>
敏感数据暴露
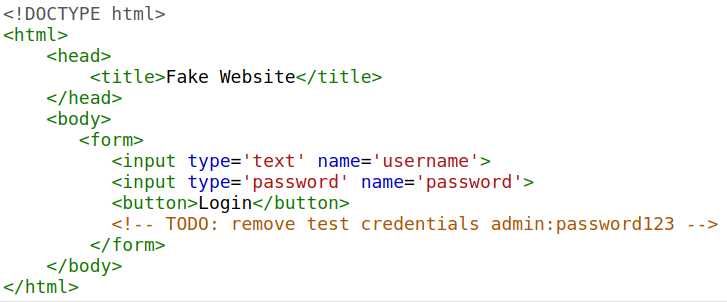
当网站没有正确保护(或删除)最终用户的敏感明文信息时,就会发生敏感数据泄露;通常在站点的前端源代码中找到。
我们现在知道网站是使用许多 HTML 元素(标签)构建的,所有这些我们只需“查看页面源代码”就可以看到。网站开发人员可能忘记删除登录凭据、指向网站隐私部分的隐藏链接或以 HTML 或 JavaScript 显示的其他敏感数据。
 敏感信息可能会被用来进一步让攻击者访问 Web 应用程序的不同部分。例如,可能有带有临时登录凭据的 HTML 评论,如果您查看页面的源代码并找到它,您可以使用这些凭据在应用程序的其他地方登录(或者更糟,用于访问站点的其他后端组件) ).
敏感信息可能会被用来进一步让攻击者访问 Web 应用程序的不同部分。例如,可能有带有临时登录凭据的 HTML 评论,如果您查看页面的源代码并找到它,您可以使用这些凭据在应用程序的其他地方登录(或者更糟,用于访问站点的其他后端组件) ).
每当您评估 Web 应用程序的安全问题时,您应该做的第一件事就是查看页面源代码,看看是否可以找到任何暴露的登录凭据或隐藏的链接。
HTML注入
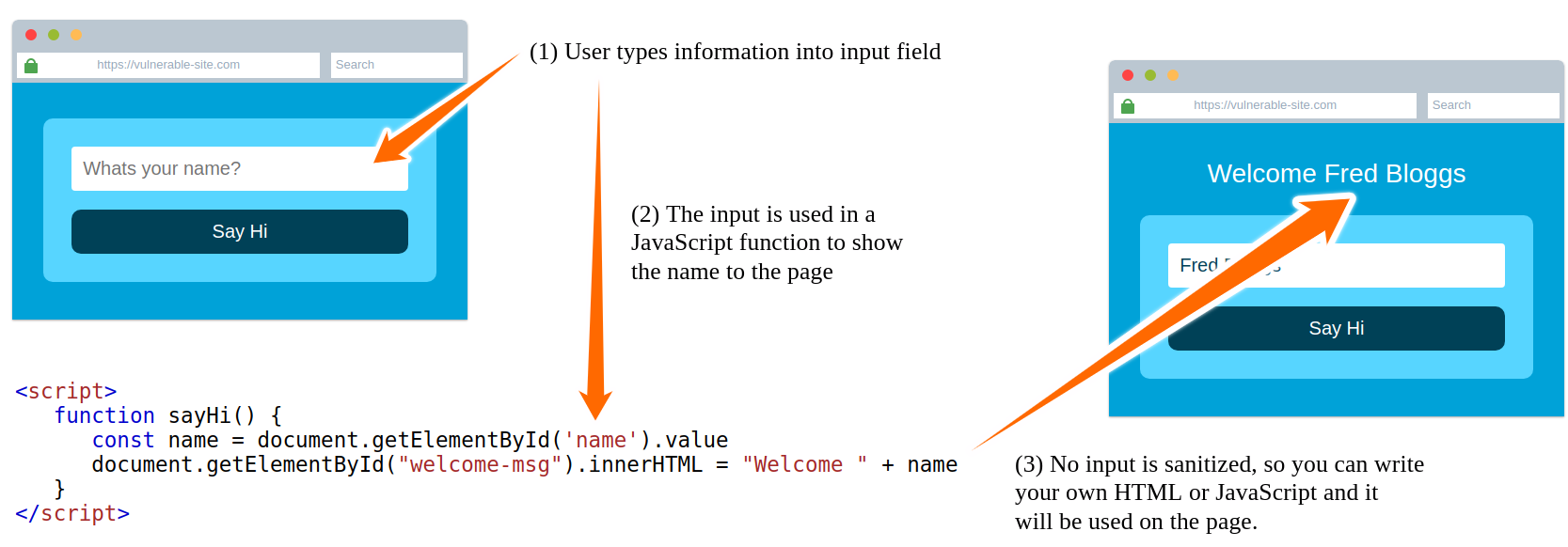
HTML 注入是在页面上显示未经过滤的用户输入时发生的漏洞。 如果网站未能净化用户输入(过滤用户输入到网站的任何“恶意”文本),并且在页面上使用了该输入,则攻击者可以将 HTML 代码注入易受攻击的网站。
输入清理对于保持网站安全非常重要,因为用户输入网站的信息通常用于其他前端和后端功能。您将在另一个实验室中探索的一个漏洞是数据库注入,您可以在其中通过控制查询中直接使用的输入来操纵数据库查找查询以作为另一个用户登录 - 但现在,让我们关注 HTML 注入(这是客户端)。
当用户可以控制其输入的显示方式时,他们可以提交 HTML(或 JavaScript)代码,浏览器将在页面上使用它,从而允许用户控制页面的外观和功能。

上图显示了表单如何将文本输出到页面。无论用户在“你的名字是什么”字段中输入什么,都会传递给 JavaScript 函数并输出到页面,这意味着如果用户在该字段中添加自己的 HTML 或 JavaScript,它会在 sayHi 函数中使用并添加到页面 - 这意味着您可以添加自己的 HTML(例如 <h1> 标签),它会将您的输入输出为纯 HTML。
一般规则是永远不要相信用户输入。为防止恶意输入,网站开发人员应在将用户输入的所有内容用于 JavaScript 函数之前对其进行清理;在这种情况下,开发人员可以删除任何 HTML 标签。
组件
主要组件
当您请求一个网站时,您的计算机需要知道它需要与之通信的服务器的 IP 地址;为此,它使用DNS。然后,您的计算机使用一组称为 HTTP 协议的特殊命令与 Web 服务器通信;网络服务器然后返回 HTML、JavaScript、CSS、图像等,然后您的浏览器使用它们来正确格式化并向您显示网站。
其他组件
负载均衡器
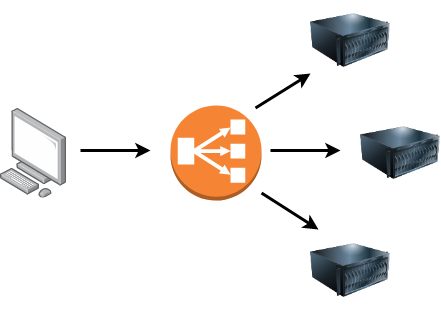
当网站的流量开始变得相当大或正在运行需要具有高可用性的应用程序时,一台 Web 服务器可能不再能胜任这项工作。负载平衡器提供两个主要功能,确保高流量网站可以处理负载并在服务器无响应时提供故障转移。
当你请求一个有负载均衡器的网站时,负载均衡器会先接收你的请求,然后转发给它后面的多个服务器中的一个。负载均衡器使用不同的算法来帮助它决定哪个服务器最适合处理请求。这些算法的几个例子是 round-robin,它依次将它发送到每个服务器,或 weighted,它检查服务器当前正在处理多少请求并将其发送到最不繁忙的服务器。
负载平衡器还对每台服务器进行定期检查,以确保它们正常运行;这称为 健康检查。如果服务器没有适当响应或没有响应,负载均衡器将停止发送流量,直到它再次做出适当响应。

CDN(内容分发网络)
CDN 是减少繁忙网站流量的绝佳资源。它允许您从您的网站托管静态文件,例如 JavaScript、CSS、图像、视频,并将它们托管在全球数千台服务器上。当用户请求其中一个托管文件时,CDN 会计算出最近的服务器的物理位置并将请求发送到那里,而不是潜在的世界另一端。
数据库
网站通常需要一种为其用户存储信息的方法。网络服务器可以与数据库通信以存储和调用数据库中的数据。数据库的范围可以从简单的纯文本文件到提供速度和弹性的多个服务器的复杂集群。您会遇到一些常见的数据库:MySQL、MSSQL、MongoDB、GraphQL、Postgres 等等;每个都有其特定的功能。
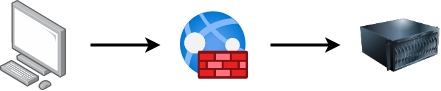
WAF(网络应用防火墙)
WAF 位于您的 Web 请求和 Web 服务器之间;其主要目的是保护网络服务器免受黑客攻击或拒绝服务攻击。它分析常见攻击技术的 Web 请求,判断请求是否来自真实浏览器而不是机器人。它还通过使用称为速率限制的东西检查是否正在发送过多的 Web 请求,这将只允许每秒来自 IP 的一定数量的请求。如果一个请求被认为是潜在的攻击,它将被丢弃并且永远不会发送到网络服务器。

Web 服务器如何工作。
什么是网络服务器?
Web 服务器是一种侦听传入连接然后利用HTTP协议向其客户端传送 Web 内容的软件。您会遇到的最常见的 Web 服务器软件是 Apache、Nginx、IIS 和 NodeJS。Web 服务器从所谓的根目录传送文件,该目录在软件设置中定义。例如,Nginx 和 Apache 在 Linux 操作系统中共享相同的默认位置 /var/www/html,而 IIS 在 Windows 操作系统中使用 C:\inetpub\wwwroot。因此,例如,如果您请求文件 http://www.example.com/picture.jpg,它将从其本地硬盘驱动器发送文件 /var/www/html/picture.jpg。
虚拟主机
Web服务器可以托管多个不同域名的网站;为此,他们使用虚拟主机。Web 服务器软件检查从HTTP标头请求的主机名,并将其与其虚拟主机进行匹配(虚拟主机只是基于文本的配置文件)。如果找到匹配项,将提供正确的网站。如果未找到匹配项,将提供默认网站。
虚拟主机可以将它们的根目录映射到硬盘驱动器上的不同位置。例如,one.com被映射到/var/www/website_one,two.com被映射到 /var/www/website_two
您可以在网络服务器上托管的不同网站的数量没有限制。
静态与动态内容
顾名思义,静态内容是永不改变的内容。这方面的常见示例是图片、javascript、CSS 等,但也可以包括永不更改的 HTML。此外,这些文件是直接从网络服务器提供的,没有对它们进行任何更改。
另一方面,动态内容是可以随不同请求而改变的内容。以博客为例。在博客的主页上,它会显示最新的条目。如果创建了新条目,则主页会更新为最新条目,或者第二个示例可能是博客上的搜索页面。根据您搜索的词,将显示不同的结果。
您最终看到的这些更改是在所谓的“ 后端”中 使用编程和脚本语言完成的。之所以称为后端,是因为所做的一切都是在幕后完成的。您无法查看网站的 HTML 源代码并查看后端发生了什么,而 HTML 是后端处理的结果。您在浏览器中看到的一切都称为 前端。
脚本和后端语言
后端语言可以实现的功能没有太多限制,这些是使网站与用户交互的原因。这些语言的一些示例(排名不分先后 :p)是PHP、Python、Ruby、NodeJS、Perl 等等。这些语言可以与数据库交互、调用外部服务、处理来自用户的数据等等。一个非常基本的 PHP 示例是,如果您请求网站 http://example.com/index.php?name=adam
如果 index.php 是这样构建的:
<html><body>Hello <?php echo $_GET["name"]; ?></body></html>
它将向客户端输出以下内容:
<html><body>Hello adam</body></html>
您会注意到客户端看不到任何PHP代码,因为它位于Backend上 。这种交互性为尚未安全创建的 Web 应用程序带来了更多安全问题。
标签:Web,HTTP,请求,工作,网站,网络,如何,HTML,服务器 From: https://www.cnblogs.com/mushika/p/17441928.html