创建函数
此过程向您展示如何使用 CloudFront 控制台创建一个将查看器重定向到不同 URL 并返回自定义响应标头的简单函数。
在 CloudFront 控制台中创建函数
-
登录 AWS 管理控制台并在 https://console.aws.amazon.com/cloudfront/v3/home打开 CloudFront 控制台.
-
在导航窗格中,选择Functions。然后选择 创建函数。
-
输入函数名称,然后选择Continue。
-
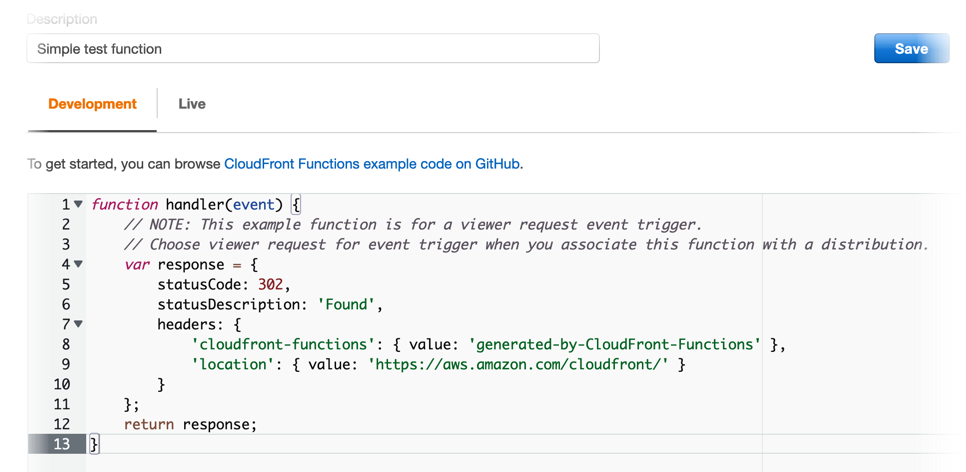
(可选)对于Comment,输入函数的描述。例如,输入
Simple test function。 -
复制以下功能代码,然后粘贴到控制台的代码编辑器中,替换编辑器中的默认代码。
function handler(event) { // NOTE: This example function is for a viewer request event trigger. // Choose viewer request for event trigger when you associate this function with a distribution. var response = { statusCode: 302, statusDescription: 'Found', headers: { 'cloudfront-functions': { value: 'generated-by-CloudFront-Functions' }, 'location': { value: 'https://aws.amazon.com/cloudfront/' } } }; return response; }
-
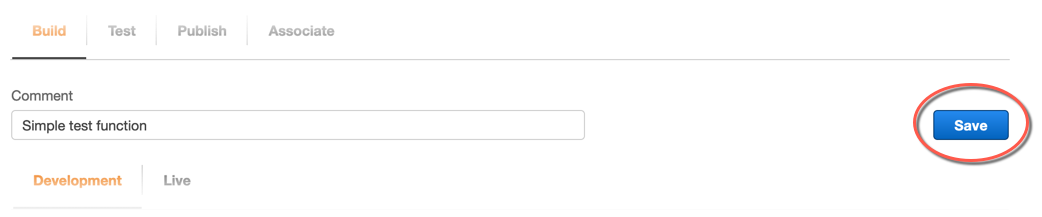
选择保存以使用您粘贴的示例代码创建函数。此函数代码将查看器重定向到不同的 URL,并返回自定义响应标头。

成功后,您会在页面顶部看到一个标语,上面写着
Function namesaved successfully。提示
您可以选择在发布函数之前对其进行测试。本教程不介绍如何测试函数,但有关详细信息,请参阅测试函数。
-
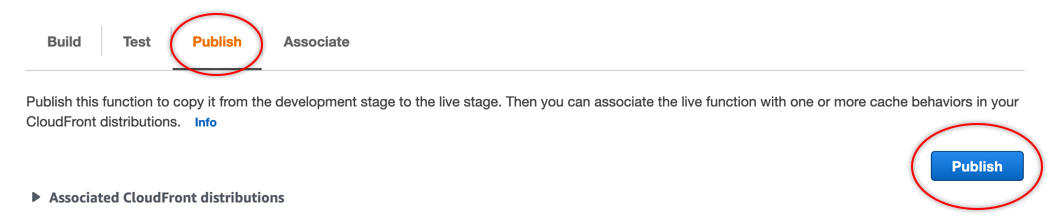
选择Publish选项卡,然后选择 Publish按钮发布函数。您必须先发布该函数,然后才能将其与您的 CloudFront 分配相关联。

成功后,您会在页面顶部看到一个标语,上面写着
Function namepublished successfully。 -
选择关联选项卡。然后执行以下操作:
警告
在以下步骤中,选择用于测试的分发或缓存行为。不要将此演示功能与生产中使用的分发或缓存行为相关联。
-
对于Distribution,选择要与此函数相关联的分布。
-
对于Event type,保留默认选择 ( Viewer Request )。
-
对于Cache behavior,选择一个缓存行为来关联这个函数。
-
选择添加关联。然后,在 Associate function to cache behavior弹出窗口中,选择Associate。

-
成功后,您会在页面顶部看到一条横幅,上面写着 Function name关联成功,关联的 CloudFront 分配表显示关联的分配。在验证您的函数是否正常工作之前,请等待几分钟,以便关联的分发完成部署。要检查分配的状态,请选择关联的分配,然后选择View distribution。

当分配的状态为Deployed时,您就可以验证函数是否正常工作了。
验证功能
https://d111111abcdef8.cloudfront.net要查看正在运行的函数并验证它是否有效,请在 Web 浏览器中转到您的分配域名(例如, )。该函数返回到浏览器的重定向,因此浏览器会自动转到 https://aws.amazon.com/cloudfront/.
如果您使用curl之类的工具向您的分配域名发送请求 ,您会看到重定向响应 ( 302 Found) 和该函数添加的自定义响应标头,如以下示例中所强调的。
curl -v https://d111111abcdef8.cloudfront.net/
> GET / HTTP/1.1
> Host: d111111abcdef8.cloudfront.net
> User-Agent: curl/7.64.1
> Accept: */*
>
< HTTP/1.1 302 Found
< Server: CloudFront
< Date: Tue, 16 Mar 2021 18:50:48 GMT
< Content-Length: 0
< Connection: keep-alive
< Location: https://aws.amazon.com/cloudfront/
< Cloudfront-Functions: generated-by-CloudFront-Functions
< X-Cache: FunctionGeneratedResponse from cloudfront
< Via: 1.1 3035b31bddaf14eded329f8d22cf188c.cloudfront.net (CloudFront)
< X-Amz-Cf-Pop: PHX50-C2
< X-Amz-Cf-Id: ULZdIz6j43uGBlXyob_JctF9x7CCbwpNniiMlmNbmwzH1YWP9FsEHg==