Vue+element-ui实现表格数据渲染+分页
具体属性请看官方文档:Table 表格
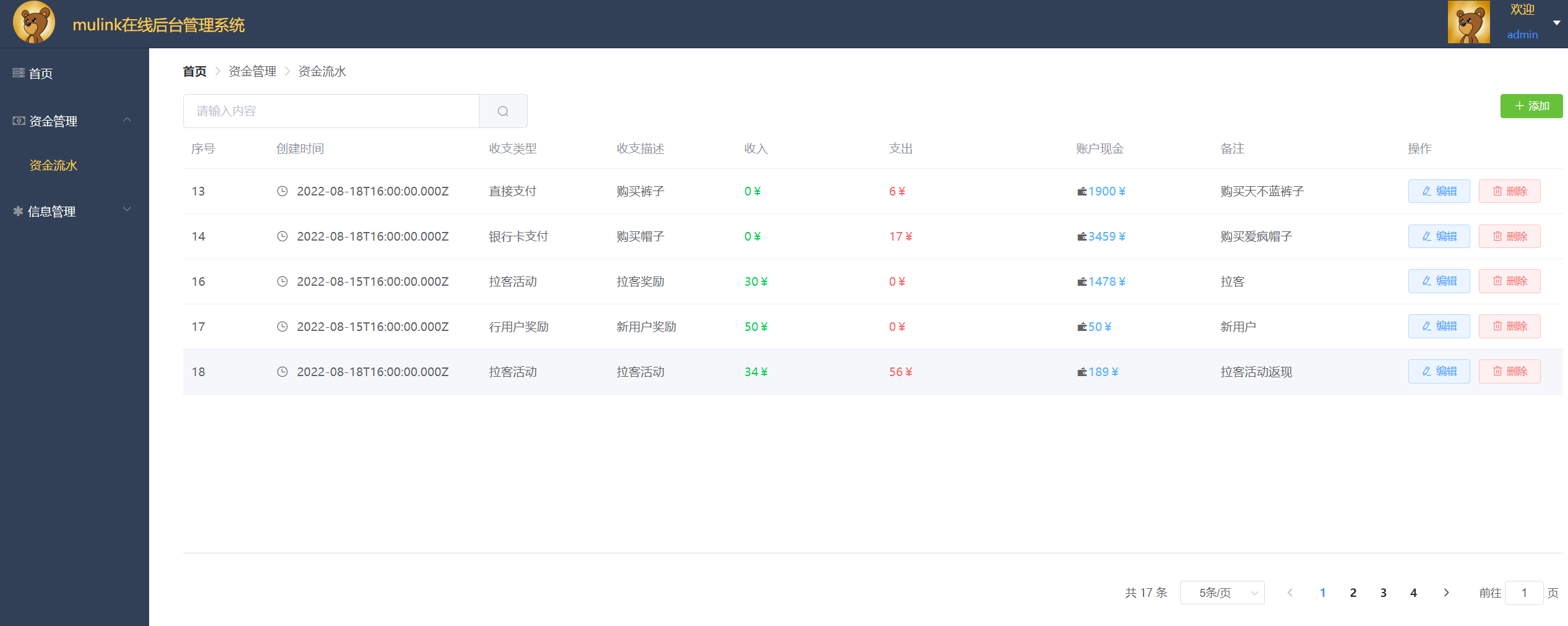
这里给大家看一个比较不错的表格数据渲染的例子,也是我目前所写的项目中的一部分。

这里呢我们就不给大家说顶栏和侧边栏
Aside部分了,我们就只说表格数据是怎么渲染出来的,以及分页是如何实现的。
渲染表格
表格这块当然是<el-table>,它有几个属性.
| 属性 | 说明 | 类型 |
|---|---|---|
| height | 固定列和表头 | string/number |
| border | 是否带有纵向边框 | boolean |
| max-height | Table 的最大高度。合法的值为数字或者单位为 px 的高度。 | string/number |
| lazy | 是否懒加载子节点数据 | Boolean |
| data | 显示的数据 | array |
你可以去element-ui中找一个合适的数据表格。
<el-table
v-if="tableData.length > 0"
height="500px"
:data="tableData"
style="width: 100%"
>
<el-table-column prop="id" label="序号" width="100"> </el-table-column>
<el-table-column prop="date" label="创建时间" width="250">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<span style="margin-left: 10px">{{ scope.row.date }}</span>
</template>
</el-table-column>
<el-table-column prop="type" label="收支类型" width="150">
</el-table-column>
<el-table-column prop="crash" label="账户现金" width="170">
<template slot-scope="scope">
<i class="el-icon-s-finance"></i>
<span style="color: #4db3ff">{{ scope.row.crash }}¥</span>
</template>
</el-table-column>
<el-table-column label="操作" prop="operation">
<template slot-scope="scope">
<el-button
type="primary"
size="mini"
plain
icon="el-icon-edit"
@click="handleEdit(scope.$index, scope.row)"
v-if="user.identity == 'manager'"
>编辑</el-button
>
<el-button
type="danger"
size="mini"
icon="el-icon-delete"
plain
@click="handleDelete(scope.$index, scope.row)"
v-if="user.identity == 'manager'"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
说明:
你要先绑定数据,比如这个表单中,
< el-table>标签中,我绑定了tableData数据,该数据用来保存后端传过来的表单数据。请务必注意
< el-table-column>里的prop属性,要与tableData中的属性字段一致,这样才可以成功渲染。你也可以在表格中使用
< template>标签来添加你想要的任何小玩意(图标,按钮,输入框等)。
我们可以创建一个函数,让Vue在执行created钩子函数时,调用此方法,将表格渲染出来。
- data中定义保存表格数据的
allTableData
allTableData: [],
- 钩子函数调用
created() {
this.getProfile();
},
- 在methods里书写getProfile函数
getProfile() {
this.$axios
.get("xxx")
.then((res) => {
this.allTableData = res.xxx;
//设置分页数据,该方法下面会讲到
this.setPaginations();
})
.catch((err) => {
console.log(err);
});
},
博主使用的是axios发起请求获取数据,博主之前写过一篇讲axios的文章,点击这里跳转。
分页
我们可以找一个分页Pagination
思想思路:先将表格数据放到一个变量中,之后再使用filter方法得到我们需要的数据后再放到要渲染的数据上,这样就完成了分页。
- data
tableData: [],
allTableData: [],
tableData用来存放需要渲染的数据,allTableDate用来存放所有数据(未过滤的数据)
这两个数据大家在看的时候要注意。
在官网的例子中,找一个你喜欢的,我选的这款。
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
这款包含完整功能,分页,跳转什么的就都有了。
current-page:当前页。
page-sizes:每页显示多少条,这里是数组。
page-size:一页显示多少数据
layout:组件布局,子组件名用逗号分隔
size-change:pageSize 改变时会触发,当改变每页条数时,会回调。
current-change:当前页发送改变时会回调。
当然你也可以把这些数据写到data里,然后使用v-bind渲染到页面中:
- data中配置相关对象
paginations: {
page_index: 1, //当前位于哪页
total: 0, //数据总数
page_size: 5, //一页显示多少条
page_sizes: [5, 10, 15, 20], //每页显示多少条
layout: "total, sizes, prev, pager, next, jumper", //翻页属性
},
- 使用v-bind绑定属性
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page.sync="paginations.page_index"
:page-sizes="paginations.page_sizes"
:page-size="paginations.page_size"
:layout="paginations.layout"
:total="paginations.total"
>
</el-pagination>
这里注意
handleSizeChange和handleCurrentChange,setPaginations这是我们一会要定义的三个实现分页的重要方法。
setPaginations用来实现初始化。
//设置分页属性
setPaginations() {
//初始化
this.paginations.total = this.allTableData.length;
this.paginations.page_index = 1;
this.paginations.page_size = 5;
//设置默认的分页数据
this.tableData = this.allTableData.filter((item, index) => {
return index < this.paginations.page_size;
});
},
这块实现了初始化,并设置了默认的分页数据
handleCurrentChange当前页发生改变时的回调
//分页方法
handleCurrentChange(page) {
//获取当前页
let index = this.paginations.page_size * (page - 1);
//获取数据总数
let nums = this.paginations.page_size * page;
//容器
let tables = [];
for (let i = index; i < nums; i++) {
if (this.allTableData[i]) {
tables.push(this.allTableData[i]);
}
this.tableData = tables;
}
},
handleSizeChange当显示条数发生改变时的回调
handleSizeChange(page_size) {
this.paginations.page_index = 1;
this.paginations.page_size = page_size;
this.tableData = this.allTableData.filter((item, index) => {
return index < page_size;
});
},
标签:Vue,分页,表格,element,ui,allTableData,数据,page,size From: https://www.cnblogs.com/liyublogs/p/16593367.html这块的逻辑就不和大家细说了,如果想看示例的话,项目仓库链接