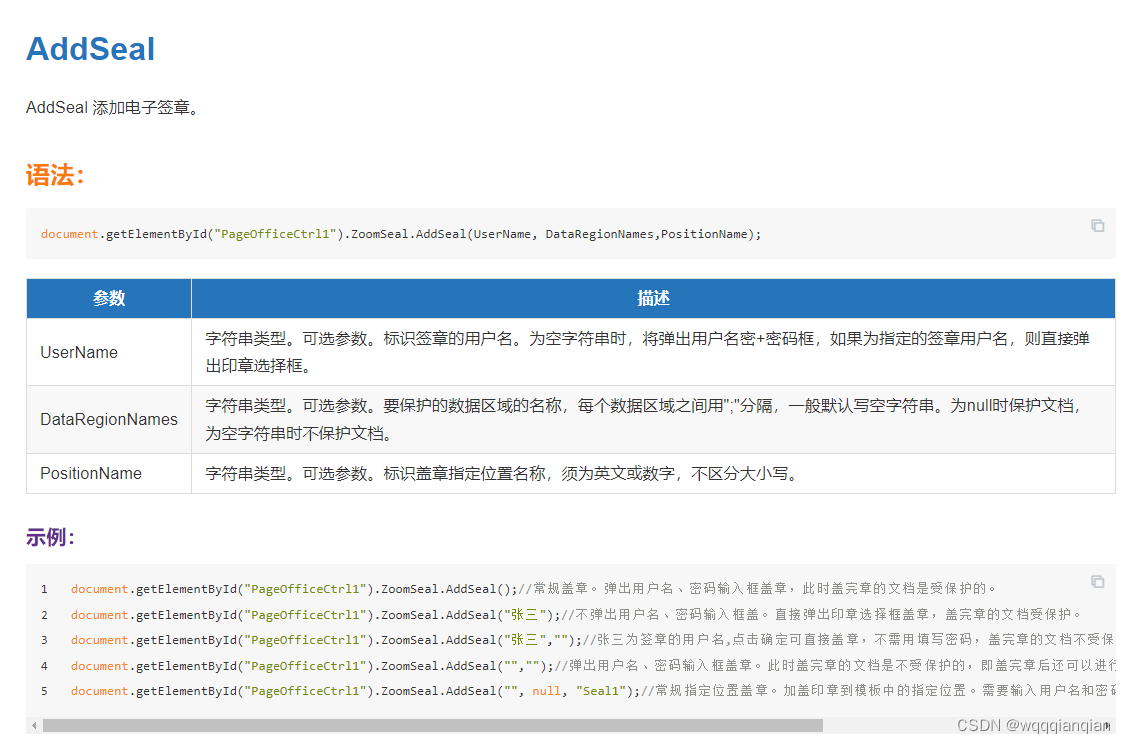
一、加盖印章的 js 方法
二、常见使用场景
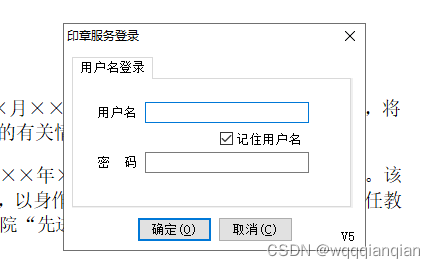
1、常规盖章。弹出用户名、密码输入框,选择对应印章。
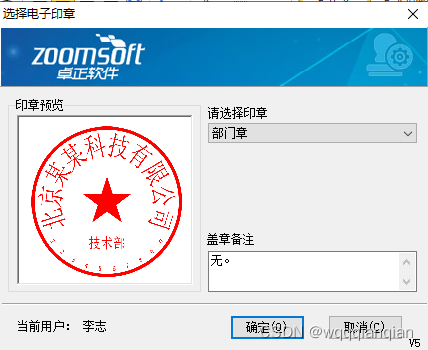
点击盖章按钮弹出用户名密码登录框,登录以后显示选择电子印章。
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSeal();
- 1


2、无需输入用户名、密码盖章。
点击盖章按钮直接显示选择电子印章。
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSeal("张三");
- 1
3、无需输入用户名、密码,且不弹出印章选择框盖章。
点击盖章按钮会直接显示对应的电子印章。
/**
*第一个参数,必填项,标识印章名称(当存在重名的印章时,默认选取第一个印章);
*第二个参数,可选项,标识是否保护文档,为null时保护文档,为空字符串时不保护文档;
*第三个参数,可选项,标识盖章指定位置名称,须为英文或数字,不区分大小写
*/
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSealByName("测试公章", null, null);
- 1
- 2
- 3
- 4
- 5
- 6
4、盖章到指定位置
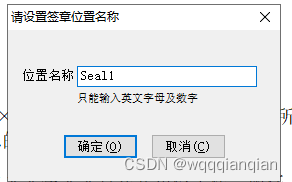
第一步:在模版中添加盖章位置
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSealPosition();
- 1


第二步:常规指定位置盖章,加盖印章到模板中的指定位置
//先定位到印章位置,再在印章位置上盖章
document.getElementById("PageOfficeCtrl1").ZoomSeal.LocateSealPosition("Seal1");
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSeal("", null, "Seal1");
- 1
- 2
- 3
加盖印章到模板中的指定位置的其他场景
//无需输入用户名、密码加盖印章到模板中的指定位置
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSeal("李志", null, "Seal1");
//无需输入用户名、密码,并且不弹出印章选择框加盖印章到模板中的指定位置
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSealByName("李志签名", null, "Seal1");
- 1
- 2
- 3
- 4
- 5
5、特殊需求:盖章以后不需要保护文件,即盖完章后还可以进行编辑等操作。
// 第二个参数为 为null时保护文档,为空字符串时不保护文档。
document.getElementById("PageOfficeCtrl1").ZoomSeal.AddSeal("","");
- 1
- 2