wordpress强大之处在于有很强的可自定义性,使得插件、主题的开发变得及其便利。就拿我们今天要说的自定义文章添加自定义字段来说,就很便捷。
比如我们要录入一个客户信息到wordpress中,那么需要的字段可不仅仅是什么标题、内容、摘要这么简单了,我们可能需要录入客户的性别、姓名、电话、邮件等等。又比如产品,需要额外的产品价格、产品大小等属性,那么就需要给文章类型添加Meta Box,通俗点理解就是自定义字段表单,下面我们以添加产品价格为例进行说明。
自定义Meta Box需要用到add_meta_box函数,其新增的信息会保存到数据库wp_postmeta表。
add_meta_box函数说明:
add_meta_box( $id, $title, $callback, $post_type, $context,$priority, $callback_args );$id:字段id,唯一
$title:标题名称
$callback:回调函数
$post_type:文章类型
$context:显示位置
$priority:优先级
接下来开始从0写一个字段吧
1、注册一个 Meta Box 示例:
add_action( 'add_meta_boxes', 'product_director' );//创建字段,注册作用 function product_director() {//创建字段时调用的函数 add_meta_box( 'product_director',//字段的唯一ID吧 '产品价格',//字段的名称,在表单上方显示 'product_director_meta_box',//回调函数 'product',//所添加的文章类型 'side', 'low' ); }2、创建回调函数product_director_meta_box
配置参数里面指定了回调函数product_director_meta_box,需要在这个函数里面创建表单:
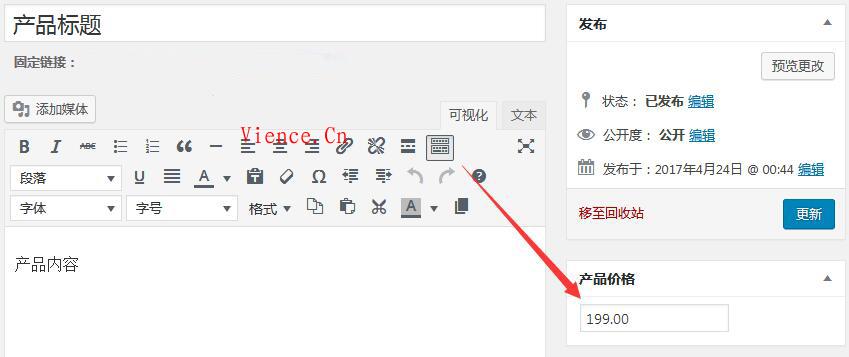
function product_director_meta_box($post) { // 创建临时隐藏表单,为了安全 wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' ); // 获取之前存储的值 $value = get_post_meta( $post->ID, '_product_director', true ); ?> <label for="product_director"></label> <input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格"> <?php }3、提示:添加上面代码后,新建文章时,在右则就可以看到一个产品价格的输入框。 这时候表单还不能用,因为提交文章之后并没有保存这个 Meta Box 的内容,下面是验证保存内容的代码:
add_action( 'save_post', 'product_director_save_meta_box' );//在保存文章时,执行回调函数 function product_director_save_meta_box($post_id){//回调函数,显示表单,用于新建和编辑显示表单 // 安全检查 // 检查是否发送了一次性隐藏表单内容(判断是否为第三者模拟提交) if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) {//安全判断 return; } // 判断隐藏表单的值与之前是否相同 if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) {//主要是修改时,判断product_director_meta_box函数提交过来的是不是和之前的一样,一样就不再次提交了 return; } // 判断该用户是否有权限 if ( ! current_user_can( 'edit_post', $post_id ) ) {//判断有没有权限进行新建、编辑。。。。 return; } // 判断 Meta Box 是否为空 if ( ! isset( $_POST['product_director'] ) ) {//提交的字段为空字段 return; } $product_director = sanitize_text_field( $_POST['product_director'] );//过滤净化表单数据 update_post_meta( $post_id, '_product_director', $product_director );//这句就是sql语句吧,_product_director为保存在数据库的meta_key字段把上面的代码按顺序添加到主题的functions.php文件,至此,Meta Box注册完成,就可以开始添加参数了。

4、如何调用?
<?php if(get_post_meta($post->ID,'_product_director',true)){ echo get_post_meta($post->ID,'_product_director',true); } ?>
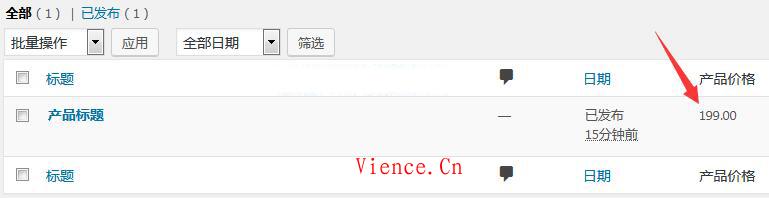
5、把Meta Box添加把后台所有产品列表字段中显示,通过manage_$post_type_posts_custom_column实现。
add_action("manage_posts_custom_column", "product_custom_columns"); add_filter("manage_edit-product_columns", "product_edit_columns"); function product_custom_columns($column){ global $post; switch ($column) { case "product_director": echo get_post_meta( $post->ID, '_product_director', true ); break; } } function product_edit_columns($columns){ $columns['product_director'] = '产品价格'; return $columns; }
上面的全部代码:
add_action( 'add_meta_boxes', 'product_director' ); function product_director() { add_meta_box( 'product_director', '产品价格', 'product_director_meta_box', 'product', 'side', 'low' ); } function product_director_meta_box($post) { // 创建临时隐藏表单,为了安全 wp_nonce_field( 'product_director_meta_box', 'product_director_meta_box_nonce' ); // 获取之前存储的值 $value = get_post_meta( $post->ID, '_product_director', true ); ?> <label for="product_director"></label> <input type="text" id="product_director" name="product_director" value="<?php echo esc_attr( $value ); ?>" placeholder="输入产品价格"> <?php } add_action( 'save_post', 'product_director_save_meta_box' ); function product_director_save_meta_box($post_id){ if ( ! isset( $_POST['product_director_meta_box_nonce'] ) ) { return; } if ( ! wp_verify_nonce( $_POST['product_director_meta_box_nonce'], 'product_director_meta_box' ) ) { return; } if ( ! current_user_can( 'edit_post', $post_id ) ) { return; } if ( ! isset( $_POST['product_director'] ) ) { return; } $product_director = sanitize_text_field( $_POST['product_director'] ); update_post_meta( $post_id, '_product_director', $product_director ); } add_action("manage_posts_custom_column", "product_custom_columns"); add_filter("manage_edit-product_columns", "product_edit_columns"); function product_custom_columns($column){ global $post; switch ($column) { case "product_director": echo get_post_meta( $post->ID, '_product_director', true ); break; } } function product_edit_columns($columns){ $columns['product_director'] = '产品价格'; return $columns; }别人写的例子:
页面添加自定义字段的
<?php /** * Custom Post metadata functions * * @package Bravada */ // Add Layout Meta Box function bravada_add_meta_boxes( $post ) { global $wp_meta_boxes; $layout_context = apply_filters( 'bravada_layout_meta_box_context', 'side' ); // 'normal', 'side', 'advanced' $layout_priority = apply_filters( 'bravada_layout_meta_box_priority', 'default' ); // 'high', 'core', 'low', 'default' // Add page layouts add_meta_box( 'bravada_layout', __( 'Static Page Layout', 'bravada' ), 'bravada_layout_meta_box', 'page', $layout_context, $layout_priority ); } // bravada_add_meta_boxes() // Hook meta boxes into 'add_meta_boxes' add_action( 'add_meta_boxes', 'bravada_add_meta_boxes' ); // Define Layout Meta Box function bravada_layout_meta_box() { global $post; global $bravada_big; $options = $bravada_big['options'][0]; $custom = ( get_post_custom( $post->ID ) ? get_post_custom( $post->ID ) : false ); $layout = ( isset( $custom['_cryout_layout'][0] ) ? $custom['_cryout_layout'][0] : '0' ); ?> <p> <?php foreach ($options['choices'] as $value => $data ) { $data['url'] = sprintf( $data['url'], get_template_directory_uri() ); ?> <label> <input type="radio" name="_cryout_layout" <?php checked( $value == $layout ); ?> value="<?php echo esc_attr( $value ); ?>" /> <span><img src="<?php echo esc_url( $data['url'] ) ?>" alt="<?php echo esc_html( $data['label'] ) ?>" title="<?php echo esc_html( $data['label'] ) ?>"/></span> </label> <?php } ?> <label id="cryout_layout_default"> <input type="radio" name="_cryout_layout" <?php checked( '0' == $layout ); ?> value="0" /> <span><img src="<?php echo esc_url( get_template_directory_uri() ) ?>/admin/images/0def.png" alt="<?php _e( 'Default Theme Layout', 'bravada' ); ?>" title="<?php _e( 'Default Theme Layout', 'bravada' ); ?>" /></span> </label> </p> <?php } //bravada_layout_meta_box() function bravada_meta_style( $hook ) { if ( 'post.php' != $hook && 'post-new.php' != $hook && 'page.php' != $hook ) { return; } wp_enqueue_style( 'bravada_meta_style', get_template_directory_uri() . '/admin/css/meta.css', NULL, _CRYOUT_THEME_VERSION ); } add_action( 'admin_enqueue_scripts', 'bravada_meta_style' ); /** * Validate, sanitize, and save post metadata. * */ function bravada_save_custom_post_metadata() { // Don't break on quick edit global $post; if ( ! isset( $post ) || ! is_object( $post ) ) { return; } global $bravada_big; $valid_layouts = $bravada_big['options'][0]['choices']; $layout = ( isset( $_POST['_cryout_layout'] ) && array_key_exists( sanitize_text_field( $_POST['_cryout_layout'] ), $valid_layouts ) ? sanitize_text_field( $_POST['_cryout_layout'] ) : '0' ); // Layout - Update update_post_meta( $post->ID, '_cryout_layout', $layout ); } //bravada_save_custom_post_metadata() // Hook the save post custom meta data into add_action( 'publish_page', 'bravada_save_custom_post_metadata' ); add_action( 'draft_page', 'bravada_save_custom_post_metadata' ); add_action( 'future_page', 'bravada_save_custom_post_metadata' ); // FIN 标签:box,product,自定义,director,add,meta,wordpress,文章,post From: https://www.cnblogs.com/alleyonline/p/17390053.html