一、改变原数组方法
push() 、pop()、 shift()、 unshift()、reverse()、 sort()、 splice()
二、数组操作方法
ps:新增返回lenth, 删除返回当前元素
1、push() 将一个或多个元素添加到数组的末尾,并返回该数组的新长度。此方法修改原有数组。
var arr = ['a','b','c'];
var ele = arr.push('d');
// ele结果为: 4;
// arr数组被修改: ['a','b','c','d'];
2. pop(),从数组中删除最后一个元素,并返回该元素的值。如果数组为空,则返回undefined。此方法修改原有数组。
var arr = ['a','b','c','d']; var ele = arr.pop(); // ele结果为: 'd'; // arr数组被修改: ['a','b','c'];
3. shift(),从数组中删除第一个元素,并返回该元素的值。此方法修改原有数组。
var arr = ['a','b','c','d']; var ele = arr.shift(); // ele结果为: a; // arr数组被修改: ['b''c','d'];
4. unshift(),将一个或多个元素添加到数组的开头,并返回该数组的新长度。此方法修改原有数组。
var arr = ['a','b','c'];
var ele = arr.unshift('d');
// ele结果为: 4;
// arr数组被修改: ['d','a','b','c'];
5. slice(begin?,end?),返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变
var aa = [1,2,3,4,5,6]; console.log(aa.slice(2)); //[3,4,5,6] console.log(aa.slice(2,8)); //[3,4,5,6] 超过最大长度,只显示到最后结果 console.log(aa.slice(2,5)); //[3,4,5] console.log(aa.slice(2,-1)); //[3,4,5] 相对于倒数第一个之前 console.log(aa.slice(2,-2)); //[3,4] 相对于倒数第二个之前 console.log(aa.slice(3)); //[4,5,6] 一个参数从第三个到最后 console.log(aa.slice(-2));//[5,6] 一个参数负值从倒数第二个到最后
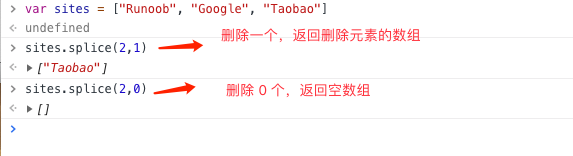
6. splice(start,deleteCount?,item1?) ,通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容(如果只删除了一个元素,则返回只包含一个元素的数组。如果没有删除元素,则返回空数组)。此方法修改原数组。
定义和用法
splice() 方法用于添加或删除数组中的元素。
注意:这种方法会改变原始数组。
返回值
如果删除一个元素,则返回一个元素的数组。 如果未删除任何元素,则返回空数组。

- 语法:array.splice(index,howmany,item1,…,itemX)
- splice( ) 方法:没有参数,返回空数组,原数组不变;一个参数,从该参数表示的索引位开始截取,直至数组结束,返回截取的 数组,原数组改变;两个参数,第一个参数表示开始截取的索引位,第二个参数表示截取的长度,返回截取的 数组,原数组改变;三个或者更多参数,第三个及以后的参数表示要从截取位插入的值。
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.splice(2,2); console.log(fruits )//Banana,Orange
splice方法可以用来对js的数组进行删除,添加,替换等操作。
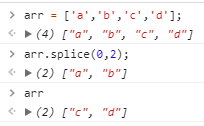
1. 删除功能,第一个参数为第一项位置,第二个参数为要删除几个。
用法:array.splice(index,num),返回值为删除内容,array为结果值。

2. 插入功能,第一个参数(插入位置),第二个参数(0),第三个参数(插入的项)。
用法:array.splice(index,0,insertValue),返回值为空数组,array值为最终结果值。

3. 替换功能,第一个参数(起始位置),第二个参数(删除的项数),第三个参数(插入任意数量的项)。
用法:array.splice(index,num,insertValue),返回值为删除内容,array为结果值。

7. concat(),于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var arr1 = ['a', 'b', 'c', 'd']; var arr2 = ['e','f'] var arr3 = arr1.concat(arr2); // arr3数组为: ['a', 'b', 'c', 'd','e','f']
8. join(),将一个数组(或一个类数组对象)的所有元素连接成一个字符串并返回这个字符串。如果数组只有一个项目,那么将返回该项目而不使用分隔符(默认使用’,'分隔,如果使用"",则所有元素之间都没有任何字符)。
var arr = ['a','b','c','d'];
var str = arr.join("-")
// str结果为: "a-b-c-d"
9. sort(),对数组的元素进行排序。此方法修改原数组。
var arr = [1,5,2,4,3] arr.sort() // arr数组被修改: [1,2,3,4,5]
10. reverse(),将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。该方法修改原数组。
var arr = [1,2,3,4,5]; arr.reverse(); // arr数组被修改: [5,4,3,2,1]
11. forEach(function(currentValue,index?,array?),thisValue?),对数组的每个元素执行一次给定的函数。
currentValue 必选 当前元素的值
index 可选 当前元素的索引值
array 可选 当前元素属于的数组对象
thisValue 可选 执行callback函数时值被用作 this。如果省略或传入null,undefined那么callback函数的this为全局对象
function logArrayElements(element, index, array) {
console.log('a[' + index + '] = ' + element);
}
// 注意索引 2 被跳过了,因为在数组的这个位置没有项
[2, 5, , 9].forEach(logArrayElements);
// logs:
// a[0] = 2
// a[1] = 5
// a[3] = 9
12. map(function(currentValue,index?,array?),thisValue?),创建一个新数组,其结果是该数组中的每个元素是调用一次提供的函数后的返回值。
// 使用 map 重新格式化数组中的对象
var kvArray = [{key: 1, value: 10},
{key: 2, value: 20},
{key: 3, value: 30}];
var reformattedArray = kvArray.map(function(obj) {
var rObj = {};
rObj[obj.key] = obj.value;
return rObj;
});
// reformattedArray 数组为: [{1: 10}, {2: 20}, {3: 30}],
// kvArray 数组未被修改:
// [{key: 1, value: 10},
// {key: 2, value: 20},
// {key: 3, value: 30}]
13. filter(function(currentValue,index,arr), thisValue),创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
// 筛选出字符串数组中长度大于6的字符串 const words = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']; const result = words.filter(word => word.length > 6); console.log(result); // log: ["exuberant", "destruction", "present"]
14. every(function(currentValue,index,arr), thisValue),测试一个数组内的所有元素是否都能通过某个指定函数的测试。它返回一个布尔值(若收到一个空数组,此方法在一切情况下都会返回 true)。
// 检查是否数组中的所有数字都小于40 const isBelowThreshold = (currentValue) => currentValue < 40; const array1 = [1, 30, 39, 29, 10, 13]; console.log(array1.every(isBelowThreshold)); // log: true
15. some(function(currentValue,index,arr), thisValue),测试数组中是不是至少有1个元素通过了被提供的函数测试。它返回的是一个Boolean类型的值(如果用一个空数组进行测试,在任何情况下它返回的都是false)
// 检测数组中是否至少有一个数字大于 18:
var ages = [3, 10, 18, 20];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.some(checkAdult);
}
16. find(function(currentValue,index,arr), thisValue),返回数组中满足提供的测试函数的第一个元素的值。否则返回 undefined。
// 获取数组中第一个大于10的值 const array1 = [5, 12, 8, 130, 44]; const found = array1.find(element => element > 10); console.log(found); // expected output: 12
17. flat(depth?),按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。此方法不会改变原数组。
depth 可选 指定要提取嵌套数组的结构深度,默认值为 1。
const arr1 = [0, 1, 2, [3, 4]]; console.log(arr1.flat()); // log: [0, 1, 2, 3, 4] const arr2 = [0, 1, 2, [[[3, 4]]]]; console.log(arr2.flat(2)); // log: [0, 1, 2, [3, 4]]
标签:返回,arr,log,元素,JS,数组,var,操作 From: https://www.cnblogs.com/mc-congxueda/p/16722170.html