主要使用position的绝对定位absolute来做。
<!doctype html>
<head>
<style>
body {
font-family: Helvetica, Arial, sans-serif;
min-height: 200vh;
margin: 0;
}
.container {
width: 80%;
max-width: 1000px;
margin: 1em auto
}
.dropdown {
display: inline-block;
position: relative;
}
.dropdown-label {
padding: 0.5em 1.5em;
border: 1px solid #ccc;
background-color: #eee;
}
.dropdown-menu {
display: none;
position: absolute;
left: 0;
top: 2.1em;
min-width: 100%;
background-color: #eee;
}
.dropdown:hover .dropdown-menu {
display: block;
}
.submenu {
padding-left: 0;
margin: 0;
list-style-type: none;
border: 1px solid #999;
}
.submenu > li + li {
border-top: 1px solid #999;
}
.submenu > li > a {
display: block;
padding: 0.5em 1.5em;
background-color: #eee;
color: #369;
text-decoration: none;
}
.submenu > li > a:hover {
background-color: #fff;
}
</style>
</head>
<body>
<div class="container">
<nav>
<div class="dropdown">
<div class="dropdown-label">Main Menu</div>
<div class="dropdown-menu">
<ul class="submenu">
<li><a href="/">Home</a></li>
<li><a href="/coffees">Coffees</a></li>
<li><a href="/brewers">Brewers</a></li>
<li><a href="/specials">Specials</a></li>
<li><a href="/about">About us</a></li>
</ul>
</div>
</div>
</nav>
</div>
</body>
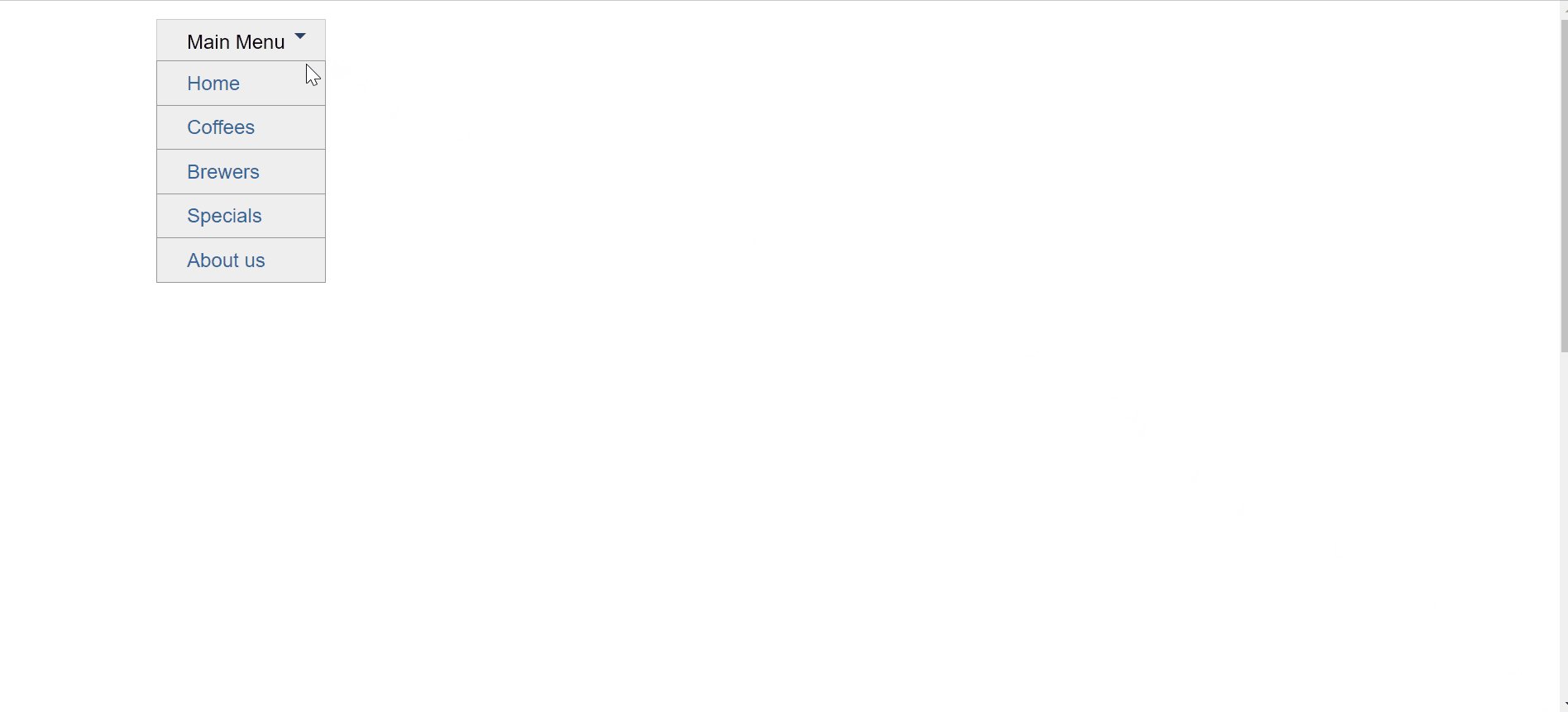
以上代码实现了下拉框的功能但是在用户体验上还是有些欠缺,添加一个三角形来提高用户体验。
修改以下代码:
<style>
.dropdown-label {
padding: 0.5em 2em 0.5em 1.5em; /* 给右边的三角形预留位置 */
border: 1px solid #ccc;
background-color: #eee;
}
</style>
添加以下代码:
.dropdown-label::after{
content: "";
position: absolute;
right: 1em;
top: 1em;
border: 0.3em solid; /* 构造三角形 */
border-color: black transparent transparent;
}
.dropdown:hover .dropdown-label::after{
top:0.7em; /* 鼠标停留三角形稍微上移 */
border: transparent transparent black;
}
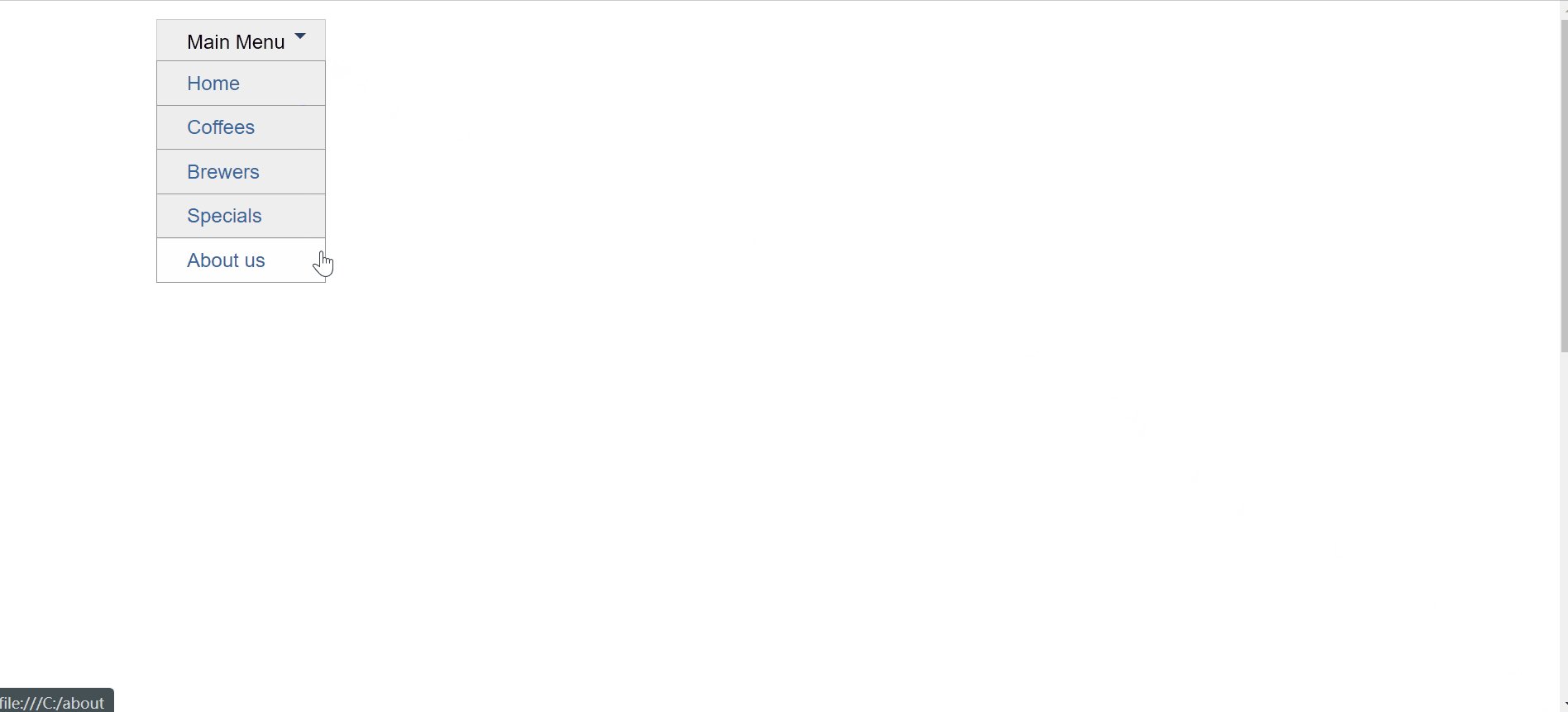
最终效果