Opera 日前推出了一款名为 Opera One 的新浏览器,该浏览器正处于开发者预览阶段,用户可以访问官网下载试用(链接)。这个浏览器的终极目标是在今年晚些时候取代其当家的 Opera 浏览器。

Opera One 遵循 "模块化设计理念",并使用新的多线程合成器(Multithreaded Compositor)来处理网页上显示的不同内容。Opera 声称自己是第一个基于 Chromium,并可以做到这一点的浏览器。

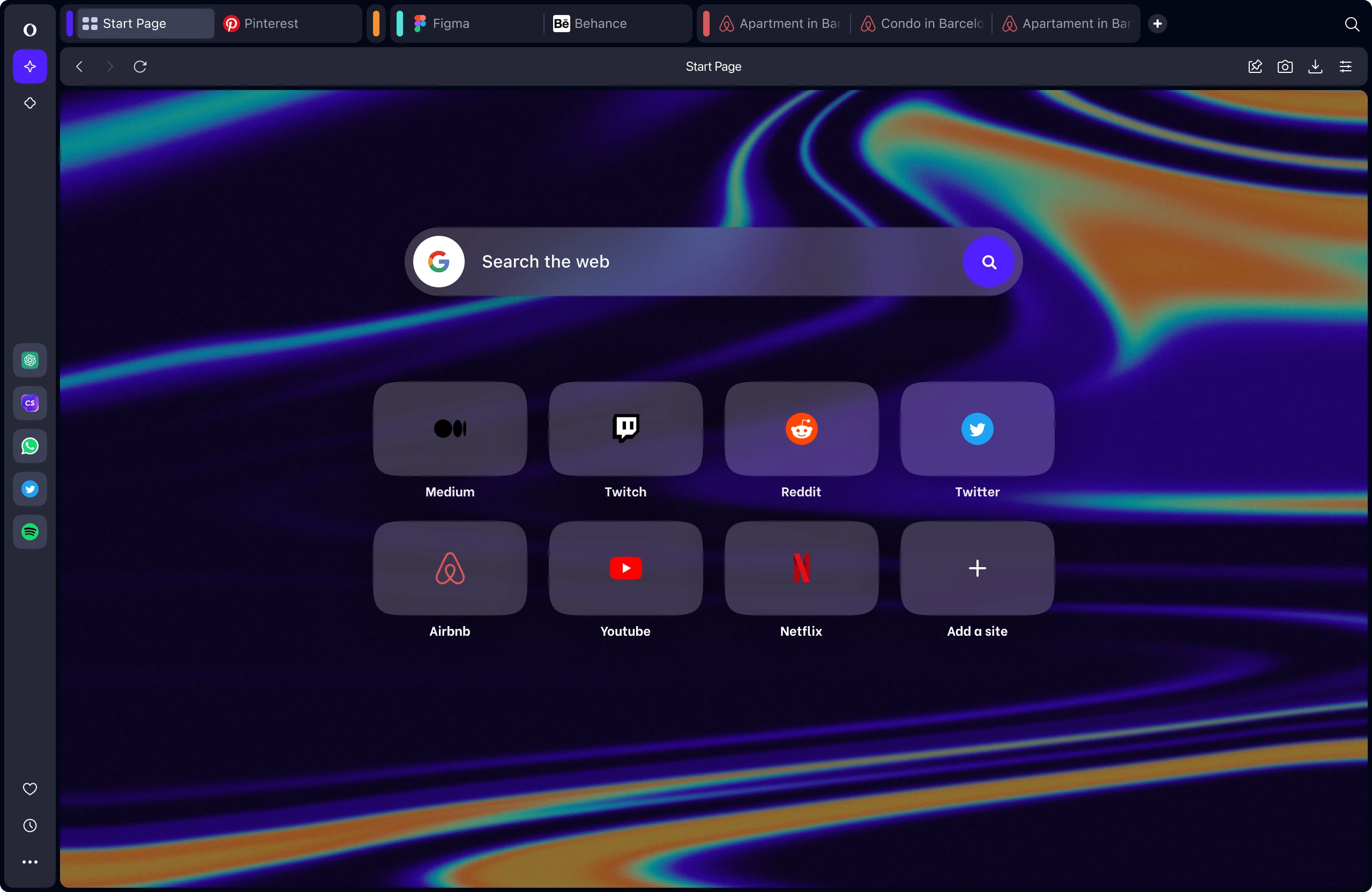
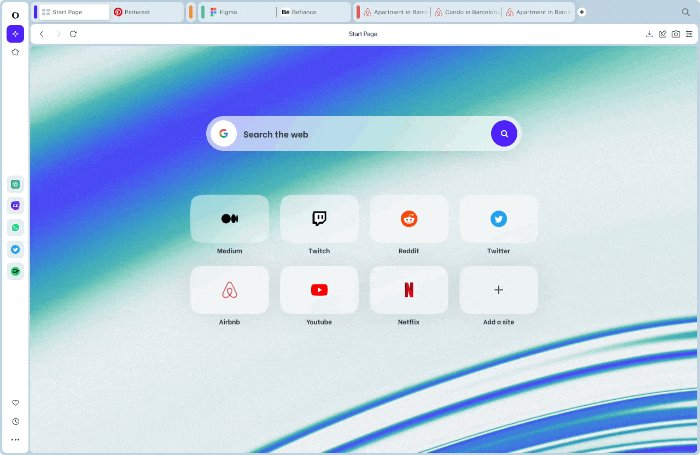
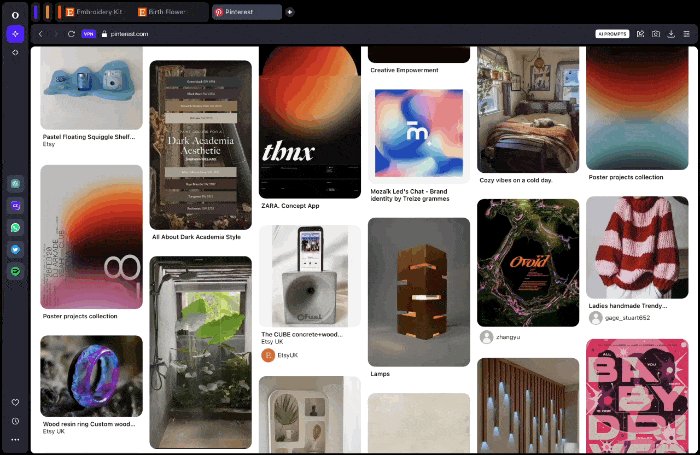
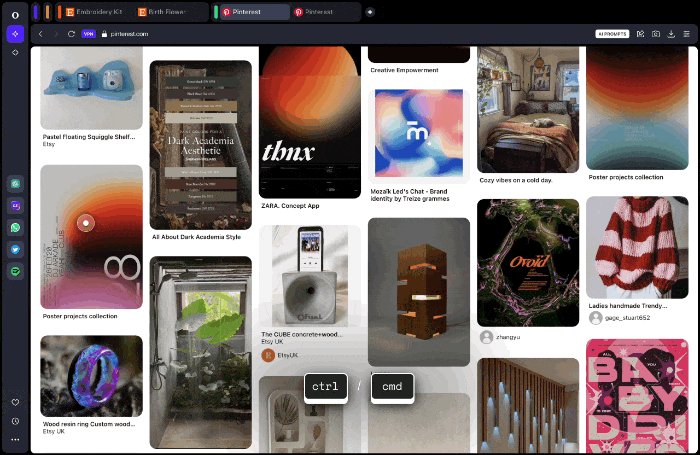
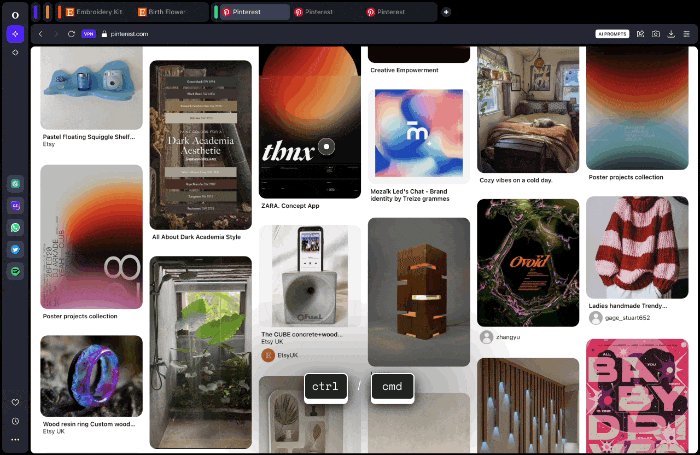
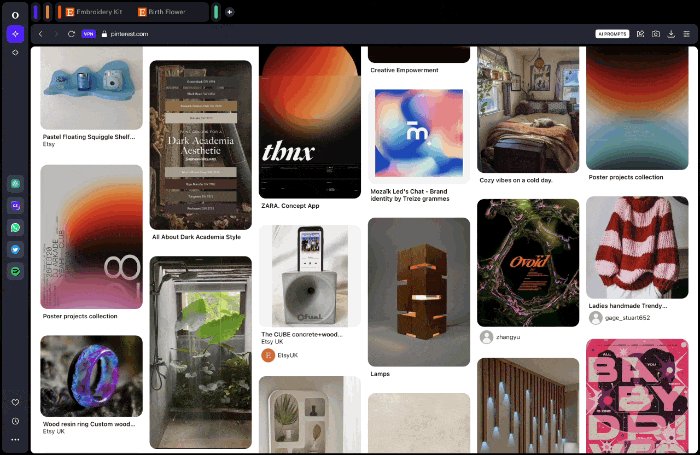
Opera One 的外观完全基于模块化设计进行了重构。从上面的动图可以看出,Opera One 的侧边栏和标签页栏模块是最为明显的,当用户在侧边栏添加功能或打开标签页时,相应模块中的元素会自动调整以腾出空间。这种用户友好的设计使界面变得整洁,并保持流畅。

Opera One 还引入了名为 Tab Islands(标签岛?)的功能,Tab Islands 就是标签页分组功能,通过将相关的标签页划分成不同的分组(Opera 称为岛),将用户从杂乱的标签页中解放出来。例如 Arc、Vivaldi 这些浏览器都有这个功能,各家在形式上各有特色,但总体差别都不太大。

- 标签页根据上下文自动排列到专用的岛中,无需用户手动调整(用户也可以手动调整)
- 单击一下即可折叠或展开岛,以隐藏或显示内容;
- 购物、学习、工作、娱乐 —— 在不同的岛之间切换并保持专注。

Opera One 不光重新设计了用户界面,还集成了多线程合成器(Multithreaded Compositor),可以处理高级动画和过渡,获得迄今为止最流畅、响应最快的界面。
通过使用完全在合成器线程而不是 UI 线程中运行的基于层的动画,即使 UI 进程中断,动画也会继续运行,从而实现不间断的 UI 动画、无缝的视觉效果和流畅的体验。
最后,Opera 还在其侧边栏功能中集成了 ChatGPT 和 ChatSonic,让用户可以在侧边的小窗口中打开这两种 AI 服务。Opera One 还集成了一个 AI Prompts 功能,可以使用上述服务提供有关缩短文章、突出重点、创建推文等关于当前页面内容的建议,并且这些选项会根据页面而变化。
除此之外,目前的 Opera One 与现有的 Opera 浏览器并没有太大的不同,该浏览器目前提供了开发者预览版,Opera One 正式版将在今年晚些时候推出,并将取代适用于 Windows、macOS 和 Linux 的标准 Opera。
标签:动画,取代,浏览器,Opera,标签,用户,侧边 From: https://www.cnblogs.com/lzhdim/p/17359896.html