就在前不久,华为发布了搭载HarmonyOS 3.1系统的HUAWEI P60系列,精致内核搭配典雅外观,一亮相就获得了众多用户的喜爱。而笔者拿到真机进行上手后,发现HarmonyOS 3.1在UX交互体验和视觉感观的打磨上都下足了功夫,包括了系统动效的全面优化,图标圆角细节的打磨,个性化AOD随心设置等等。接下来就让笔者为大家介绍一起HarmonyOS 3.1到底都带来了哪些升级和改变。

视觉触觉双升级 HarmonyOS 3.1动效全面优化
HarmonyOS一直致力于打造流畅的用户体验,其中丝滑的动效设计是非常重要的一环。
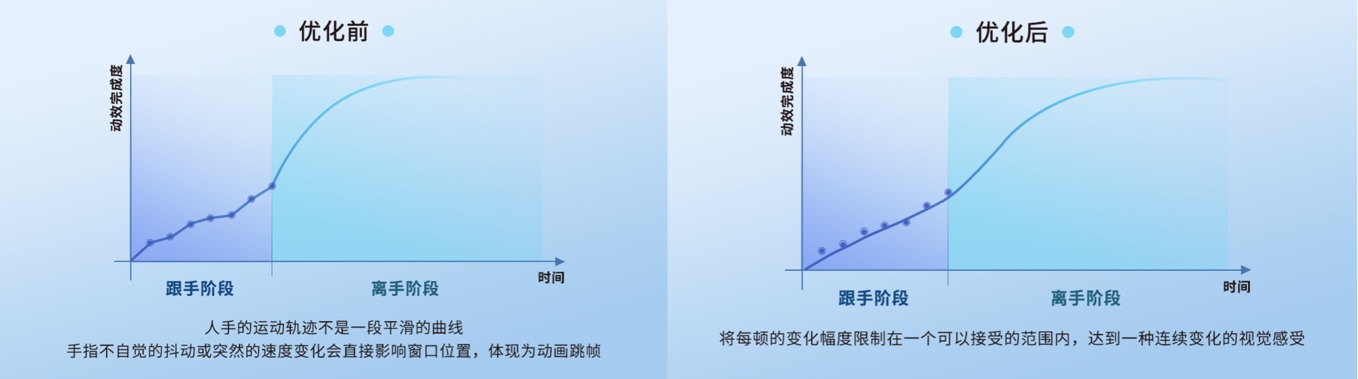
最新的HarmonyOS 3.1在应用启动退出过程中,通过发挥动画物理引擎优势,将应用启动时手滑的过程也整合至物理引擎内,使跟手、抬手、动画形成一个有机的整体,达到了整个操作过程中动画的平滑流畅。
在新版本的动画设计上,系统会根据手指位置的点,自动生成一段平滑的曲线,通过限制每一帧画面间变化的幅度,避免曲线出现突兀的“毛刺”。从人因角度,就是将每帧的变化幅度限制在一个可以接受的范围内,来达到一种人眼观察时自然连续的视觉感受。

此外,还有一个细节的变化点是HarmonyOS 3.1上对动画的时长做了重新设计。动画如果时长太短,往往会让人觉得它闪跳突变,而如果时长太长,又会让人觉得它缓慢拖沓。据悉,HarmonyOS的研发团队从反馈及时性、流畅感、应用加载速度等多个维度综合梳理出了合理的时长范围,再进一步通过系统的物理引擎在范围内根据用户操作的手速、滑动距离等因素动态计算出最合适的时长,打造出最符合用户直觉的动画变化速度。

最后,HarmonyOS 3.1也带来了可打断的动画。这个功能顾名思义,就是用户在误触应用想要快速关闭时,系统会将手的操作与当前动画的状态进行实时计算与整合,绘制出退出应用的动画效果。整个操作过程一气呵成,用户会有“指哪打哪”的流畅体验。
图标圆角圆滑一点点 视觉显示精致一点点
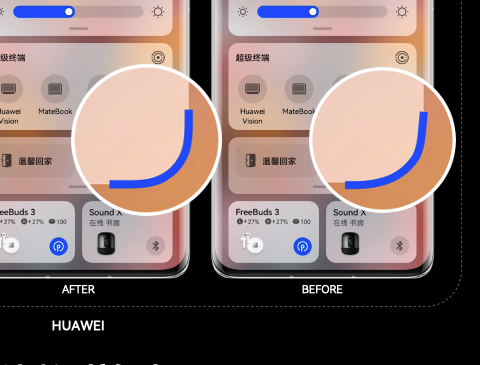
在HarmonyOS 3.1上笔者发现了桌面图标和万能卡片变得愈加精致。原来新版本对图标圆角边缘弧线进行了细致的修改,让图标圆角的过渡更圆滑,放大观看也不会出现锯齿转角。肉眼或许很难看出细节上的不同,但整体视觉效果相对就会更舒服,屏幕画面也会更清晰,让视觉效果更上一层楼!

熄屏显示一镜到底 个性设置随心切换
在这次HarmonyOS 3.1的升级中,个性AOD显示部分尤为亮眼。首先我们可以挑选自己喜欢的照片,在HarmonyOS 3.1所提供的多款视窗中选择自己最中意的那一款进行搭配,设置成专属自己的熄屏显示。手机解锁后,HarmonyOS 3.1还会通过一镜到底的方式进入功能页面,完美实现顺滑过渡。除了个性熄屏显示,3D动态天气提醒也是另一个亮眼。HarmonyOS 3.1将天气的状态绘制成了3D动态效果,设置成熄屏状态后,我们依然能通过手机屏幕实时看到到外面环境天气的变化,近距离感受白天和夜晚,晴天和雨天的交替变化。

从上述用户界面细节打磨的更新来看,笔者感受到了HarmonyOS 3.1对用机过程中细节的用心雕琢。HarmonyOS经过多个版本的迭代,已经日趋完善和成熟。不难看出从这个版本开始,华为开始逐步打磨交互界面的细节,注重用户的实际使用感受。不知道各位新机用户是否已经感受到了HarmonyOS 3.1所带来的这些诚意满满的小细节呢?
标签:动画,用户,HarmonyOS,细节,3.1,隐藏,图标 From: https://www.cnblogs.com/1zhang/p/17359287.html