CSS基础
CSS(cascading style sheet) 汉译为层叠样式表,是用于控制网页样式
WEB标准中的表现标准语言,在网页中主要对网页信息的显示进行控制。
目前推荐遵循的是W3C发布的CSS3.0版本;
用来表现HTML或者XHTML等样式文件的计算机语言。
1998年5月21日由w3C正式推出的css2.0
HTML + CSS
弥补html语言的不足
缩减页面代码,提高访问速度;
代码减少,页面文件就会小,占用网络带宽就少,客户端打开速度就快,用户体验就会更好
结构清晰,有利于seo优化
有利于搜索引擎优化
缩短改版时间
对网站的重构有很好的支持
CSS语法
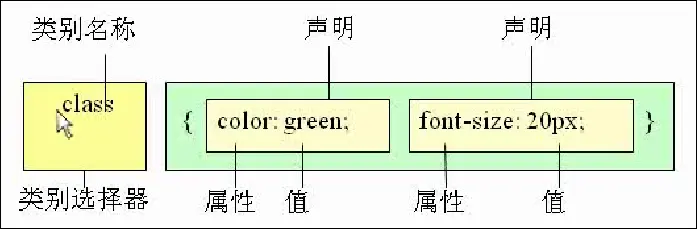
CSS语法由两部分组成:选择符、声明。
声明包括:属性和属性值
选择符 {属性: 属性值 ;属性:属性值}
选择符说明:CSS选择符(选择器)
选择符表示要定义样式的对象(标签名字),可以是元素本身,也可以是一类元素或者制定名称的元素,简单来说就是给对应的元素起个名称。
1)每个CSS样式由两部分组成,即选择符和声明,声明又分为属性和属性值;
2)属性必须放在花括号中,属性与属性值用冒号连接。
3)每条声明用分号结束。
4)当一个属性有多个属性值的时候,属性值与属性值不分先后顺序,用空格隔开。
5)在书写样式过程中,空格、换行等操作不影响属性显示。
CSS样式表
1:内部样式表
语法:
<style type="text/css">
css语句
</style>
注:使用style标记创建样式时,最好将该标记写在<head></head>;
2:外部样式
(1) 语法:<link rel="stylesheet" type="text/css" href="目标文件的路径及文件名全称" />
说明:使用link元素导入外部样式表时,需将该元素写在文档头部,即<head>与</head>之间。
rel:用于定义文档关联,表示关联样式表;
type:定义文档类型;
(2)、导入外部样式表
<style type="text/css">
@import url("目标文件的路径及文件名全称");
</style>
说明:@和import之间没有空格 url和小括号之间也没有空格;括号内部加引号,必须结尾以分号结束;
link @import区别
差别1:老祖宗的差别:link属于XHTML标签,而@import完全是CSS提供的一种方式。 link标签除了可以加载CSS外,还可以做很多其它的事情,比如定义RSS,定义rel连接属性等,@import就只能加载CSS。
差别2:加载顺序的差别:当一个页面被加载的时候(就是被浏览者浏览的时候),link引用的CSS会同时被加载,而@import引用的CSS 会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式。
差别3:兼容性的差别。:@import是CSS2.1提出的,所以老的浏览器不支持,@import只在IE5以上的才能识别,而link标签无此问题。
差别4:使用dom控制样式时的差别:当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的.
3:内联样式表
<标签 style="属性1:值1;属性2:值2; ……"></标签>CSS样式表的权重关系
1)内联样式表的优先级别最高
2)内部样式表与外部样式表的优先级和书写的顺序有关,后书写的优先级别高。
3)同在一个样式表中的优先级和书写的顺序也有关,后书写的优先级别高。(被覆盖的只是相同属性的样式)
CSS选择符
CSS基本选择符:
类型选择符、id选择符、class选择符(类选择符)
Css选择符分类:
类型选择符(标记选择器)
类选择符 (class选择符)
ID选择符 (id选择器)
伪类选择器
通配符(*)设置全局属性
群组选择符(集合选择器)
包含选择符(后代选择器)
属性选择符
伪对象选择符
类型选择符
类型选择符是根据html语言中的标记来直接定义
语法:标签名称 {属性:属性值;}
a)类型选择符就是以文档对象html中的标签作为选择符,即使用结构中元素名称作为选择符。例如body、div、p,img,em,strong,span......等。
b)所有的页面元素都可以作为选择符;
用法:
(1)如果想改变某个元素的默认样式时,可以使用类型选择符;(如:改变一个p段落样式)
(2)当统一文档某个元素的显示效果时,可以使用类型选择符;(如:改变文档所有p段落样式)
类(class)选择符

语法 : .class名{属性:属性值;}
用法:class选择符更适合定义一类样式;
(1)当我们使用类选择符时,应先为每个元素定义一个类名称,
(2)类选择符的语法格式:
如:<div class="top"></div>
.top{属性:属性值;}
ID选择符
语法: <标签 id=“名”></标签>
#id名{属性:属性值;}
(1)可以给每个元素使用id选择符,但id是元素的唯一标识符,不可出现重复的id名;
如:<div id="top"></div>
(2)id选择符的语法格式是“#”加上自定义的id名
如:#box{width:300px; height:300px;}
(3)起名时要取英文名,不能用关键字:(所有的标记和属性都是关键字)
如:div标记
(4)一个id名称只能在文档中出现一次,因为id是唯一的
(5)最大的用处:创建网页的外围结构。(唯一性、起名字不能使用关键字)
伪类选择器
a:link {color: red;} /* 未访问的链接状态 */
a:visited {color: green;} /* 已访问的链接状态 */
a:hover {color: blue;} /* 鼠标滑过链接状态 */
a:active {color: yellow;} /* 鼠标按下去时的状态 /
说明:
1)当这4个超链接伪类选择符联合使用时,应注意他们的顺序,正常顺序为:
a,a:link,a:visited,a:hover,a:active,错误的顺序有时会使超链接的样式失效;
2)为了简化代码,可以把伪类选择符中相同 的声明提出来放在a选择符中;
例如:a{color:red;} a:hover{color:green;}
表示超链接的三种状态都相同,只有鼠标划过变化颜色
通配符
语法:*{属性:属性值;}
说明:通配选择符的写法是“*”,其含义就是所有标签;
表示该样式适用所有网页元素;
用法:常用来重置样式。
例:*{margin:0;padding:0;}
群组选择符
语法:选择符1,……,选择符5 {属性:属性值;}
说明:当有多个选择符应用相同的样式时,可以将选择符用“,”分隔的方式,合并为一组。
实例:.top, #nav, p{width:100px;}
包含选择器(后代选择器)
语法:选择符1(父) 选择符2(后代){属性:属性值;}
选择符父级 选择符子级{属性:属性值;}
说明:选择符1和选择符2用空格隔开,含义就是选择符1中包含的所有选择符2;
实例: div ul li{height:200px;}
选择符权重
css中用四位数字表示权重,
权重的表达方式如:0,0,0,0;
权重规则:HTML标签(类型选择符)的权重是1,class的权重是10,id的权重是100。
类型选择符的权重为0001
class选择符的权重为0010
id选择符的权重为0100
属性选择符的权重为0010
伪类选择符的权重为0010
伪元素(对象)选择符的权重为0001
包含选择符的权重:为包含选择符的权重之和
内联样式的权重为1000
继承样式的权重为0000
群组集合选择符权重为他本身
注:如果权重相同时,则执行后写的样式;
css层叠性
css层叠指的是样式的优先级,当产生冲突时以优先级高的为准。标签:权重,样式,基础知识,选择符,样式表,属性,CSS,大全 From: https://www.cnblogs.com/qian-fen/p/17358782.html
1. 开发者样式>读者样式>浏览器样式(除非使用!important标记 )
2. id选择符>(伪)类选择符>元素选择符
3. 权重相同时取后面定义的样式