探索世界奇观,并体验 Flutter 的强大之处。

Flutter 的愿景是让你能够在空白画布上绘制出不受限制的精美应用。最近,通过与 gskinner 团队的通力合作,我们打造了一个全新的移动应用 Wonderous 来实现这个愿景。我们采用不同以往的设计系统,借助于 Flutter 为 Wonderous 创建出了极具表现力的界面,这个界面为移动设备量身定制并实现了设计者的创意愿景。

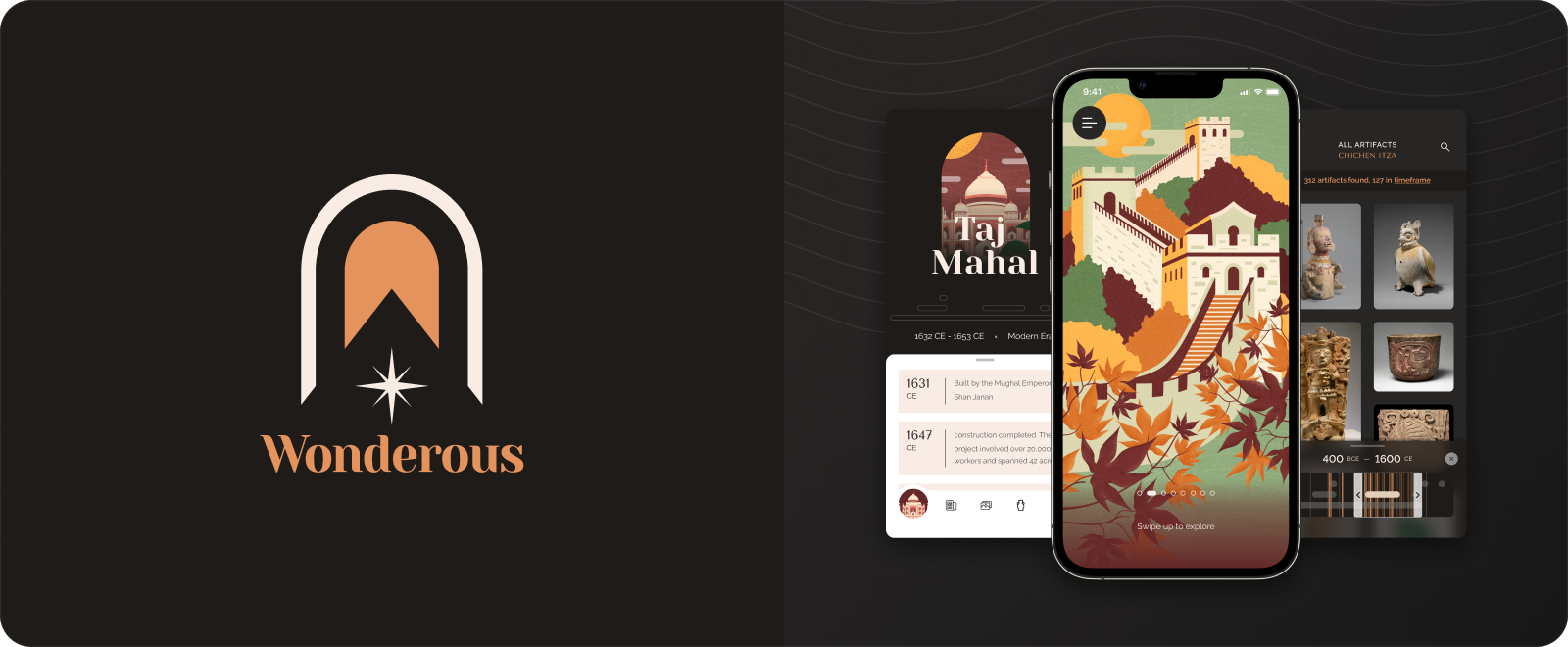
△ Wonderous 应用截图
在开发 Wonderous 时,我们始终关注下列目标:
-
打造一款有用且有趣的应用。通过探索世界的神奇景观,Wonderous 应用可让用户遨游在历史、艺术和文化的交汇之地。当前,很多人都难以出门旅游,但 Wonderous 可利用精美的插图和优化的动画在你的设备上直接为你展现各地奇观。
-
展示高质量的用户体验。我们希望 Wonderous 在质量上可与系统框架中的其他任何应用相媲美。Wonderous 以其量身定制、富有想象力的设计吸引用户,但也使用熟悉的手势和行为来确保无缝的用户体验。
-
创建一个用于测试和基准测试的应用。我们使用 Wonderous 来测试 Impeller,Impeller 是一款新的渲染引擎,现已可在 iOS 系统上进行实验性预览。到目前为止,我们对测试结果感到满意,这将有助于验证我们对 Impeller 可以提高性能的假设。目下在 App Store 上架的这个版本就使用了 Impeller,欢迎下载体验,我们非常期待了解 Impeller 在生产环境中更广泛的 iOS 设备中的表现。
-
提供一个可供参考的、开源的最佳实践应用。我们的 Wonderous 代码 在 GitHub 开源,这是一个拥有自定义的设计、吸引人的交互方式和新颖的动画效果的最佳实践应用,并且将无障碍的功能放在首位。
-
创建其他人可以从中学习的材料及文档。在接下来的几周,gskinner 团队将发布更多关于 Wonderous 的内容,其中包括关于如何创建动画、如何整合无障碍功能以及应用性能最佳实践的具体信息。敬请期待!

在 App Store 或 Google Play 商店中下载 Wonderous 之后,你可能想要探索以下内容:
- Wonders 中左右滑动时的过渡效果,如果不使用 Flutter 可能会比较难以实现;
- 当你在“世界历史年表”中移动时的独特滚动模式;
- 与 Wonderous 设计系统匹配的定制按钮和图标。
该应用已为国内用户提供中文版,请访问 应用官网 或者到 Wonderous 的 GitHub 开源仓库页面 了解更多。
标签:自定义,样例,用户,Impeller,Wonderous,开源,应用,Flutter From: https://www.cnblogs.com/flutterdev/p/16720114.html