简介
原文链接:https://culturesun.site/index.php/archives/507.html#cl-2
这是前几天阅读公众号文章遇到的一篇文章,灰常有意思,记录一下。
JavaScript不愧是弱类型语言,换成其他语言,这肯定报错吧。
详解
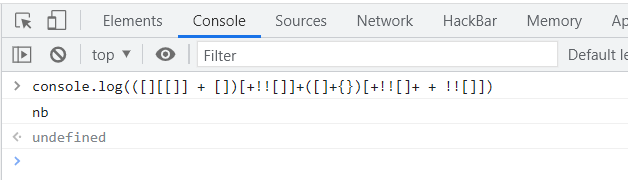
直接上图:

nb吧。
先把这个字符串分割,依次计算值。
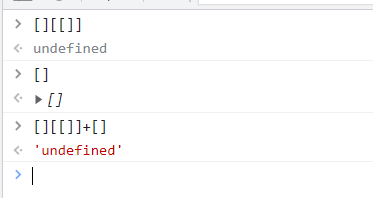
先计算前面这个小括号----[][[]] + []

[][[]]返回undefined。第一个[]相当于定义了一个空数组,[[]]相当于是返回是返回这个数组中key为[]的值,也就是返回空数组中key为空数组的值,因为没有定义所以返回的是undefined;类型。
[][[]]加了一个[]空数组。
[note type="success flat"]除了两个数值相加,其他类型相加都会转成字符串相加[/note]
空数组转成空字符串----'',[][[]]转成字符串'undefined'。
所以[][[]] + []返回字符串'undefined'
原式子就变成这个'undefined'[+!![]]+([]+{})[+!![]+ + !![]]
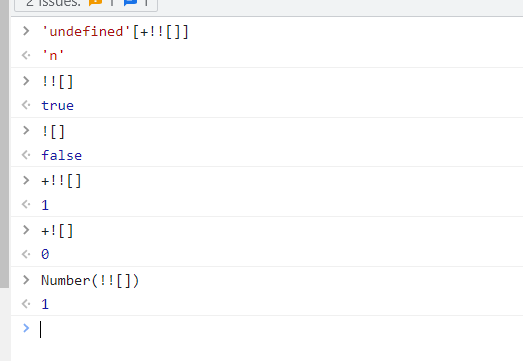
再计算undefined[+!![]]

直接返回了n。
[note type="success flat"]!是非操作符,有非操作符就会返回一个布尔类型[/note]
空数组转成布尔类型就是true,加一个!就变成false,再加一个就变成true。
[note type="success flat"]一元+相当于使用Number()函数,将对象转换成数值。true的数值是1,false的数值是0。(大多数语言就是true是,false是0)[/note]
所以undefined[+!![]]返回n
原式子就变成这个'n'+([]+{})[+!![]+ + !![]],再计算([]+{})
{}是空对象,转成字符串'[object Object]'。
所以[]+{}返回'[object Object]'
原式子就变成这个'n'+'[object Object]'[+!![]+ + !![]],再计算+!![]+ + !![]
其实就是两个+!![]相加,这个之前已经算出值了,是数值1
所以+!![]+ +!![]返回的是数值2
原式子就变成这个'n'+'[object Object]'2
这结果就很一目了然。
标签:返回,输出,console,log,Object,note,数组,字符串,undefined From: https://www.cnblogs.com/culturesun/p/17357487.html