DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序,该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
请注意:在开始本教程之前,请确保DevExtreme已安装在Angular、Vue、React或jQuery应用程序中。
DevExpress技术交流群7:674691612 欢迎一起进群讨论
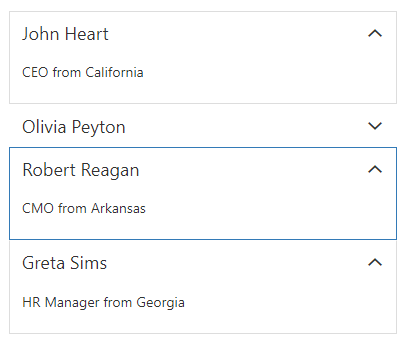
本教程展示如何将Accordion(折叠)添加到页面并配置组件的核心设置,因此开发者将创建以下UI组件:

本教程中的每一节都描述了单个配置步骤,开发者也可以在以下GitHub存储库中找到完整的源代码:getting-started-with-accordion。
在上文中(点击这里回顾>>),我们为大家演示了如何创建一个折叠、以及如何将数据绑定到折叠中,本文将继续讲解如何创建更好的折叠功能。
控制Accordion(折叠)操作
如果不指定其他属性,一次只能展开一个面板。若要更改此操作,请将 collapsible 和 multiple 属性设置为true,也可以使用animationDuration属性来改变面板展开和折叠动画的持续时间。
jQuery
index.js
$(function() {
$("#accordion").dxAccordion({
// ...
collapsible: true,
multiple: true,
animationDuration: 450
});
});
Angular
app.component.html
<dx-accordion ... [collapsible]="true" [multiple]="true" [animationDuration]="450" > </dx-accordion>
Vue
App.vue
<template> <DxAccordion ... :collapsible="true" :multiple="true" :animation-duration="450" /> </template> <script> // ... </script>
React
App.js
// ...
function App() {
return (
<Accordion ...
collapsible={true}
multiple={true}
animationDuration="450"
/>
);
}
export default App;
自定义项目外观
要自定义面板外观,请使用itemTemplate作为面板内容,使用itemTitleTemplate作为面板标题。
jQuery
index.js
$(function() {
$("#accordion").dxAccordion({
// ...
itemTitleTemplate: function (data) {
return data.FirstName + " " + data.LastName;
},
itemTemplate: function (data) {
return data.Position + " from " + data.State;
}
});
});
Angular
app.component.html
<dx-accordion ...
itemTemplate="item"
itemTitleTemplate="title"
>
<div *dxTemplate="let data of 'title'">
{{ data.FirstName + " " + data.LastName }}
</div>
<div *dxTemplate="let data of 'item'">
{{ data.Position + " from " + data.State }}
</div>
</dx-accordion>
Vue
App.vue
<template>
<DxAccordion ...
item-template="item"
item-title-template="title"
>
<template #title="{ data }">
{{ data.FirstName + " " + data.LastName }}
</template>
<template #item="{ data }">
{{ data.Position + " from " + data.State }}
</template>
</DxAccordion>
</template>
<script>
// ...
</script>
React
App.js
// ...
const customTitle = (data) => {
return data.FirstName + " " + data.LastName;
}
const customItem = (data) => {
return data.Position + " from " + data.State;
}
function App() {
return (
<Accordion ...
itemTitleRender={customTitle}
itemRender={customItem}
/>
);
}
export default App;
更多DevExpress线上公开课、中文教程资讯请上中文网获取
标签:function,控件,return,...,App,DevExtreme,使用指南,data,折叠 From: https://www.cnblogs.com/AABBbaby/p/17351636.html