标签:username models request Django user password id
Django(三)
ORM的增删改查
模板变量的分配
"""第一种方式"""
def ab_render(request): # 模板语法,写在views中
user_dict = {'username': 'lisi', 'password': 123}
return render(request, 'ab_render.html', {'user_dict': user_dict}) # Django中html就是模板文件
"""
在html中用{{ user_dict }}这么使用
作用为在html中可以使用这个字典
"""
"""第二种方式"""
print(locals()) # 会把该函数中所有局部变量都分配到模板文件中
return render(request, 'ab_render.html', locals())
用户数据的修改
# 1. 点击修改按钮,应该跳转一个修改页面
# 2. 页面中应该展示出你修改的这条记录的原来的值
# 3. 点击修改按钮,应该把当前记录的id值传到后端去
# 4. 后端应该接收这个id值,然后拿着这个id值当成查询条件去数据库中查询,得到这条记录的对象
# 5. 把查询出来的数据对象,分配到模板文件中,展示出来
注册登陆删除等操作实例
"""注册页面"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/js/jquery-3.6.4.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<h1 class="text-center">注册页面</h1>
<div class="container">
<div class="row">
<form action="" method="post">
<div class="form-group">
用户名: <input type="text" name="username" class="form-control">
</div>
<div class="form-group">
密码: <input type="password" name="password" class="form-control">
</div>
<div class="form-group text-center">
<input type="submit" value="注册" class="btn btn-primary">
</div>
</form>
</div>
</div>
</body>
</html>
"""注册方法"""
def register(request):
if request.method == 'POST':
username = request.POST.get('username') # 接收网页提交来的用户名
password = request.POST.get('password') # 接收网页提交来的密码
# res = models.Info.objects.create(username=username, password=password) # 返回的是当前插入的对象,第一种注册方式
res = models.Info(username=username,password=password)
res.save() # 第二种注册方式
return redirect('/user_list/')
return render(request, 'register.html')
"""打印出所有用户的列表"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/js/jquery-3.6.4.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">用户列表</h1>
<div class="col-md-10 col-lg-offset-1">
<table class="table table-striped table-hover">
<thead>
<tr>
<td class="text-center">id</td>
<td class="text-center">username</td>
<td class="text-center">password</td>
<td class="text-center">操作</td>
</tr>
</thead>
<tbody>
{% for foo in user_date %}
<tr>
<td class="text-center">{{ foo.id }}</td>
<td class="text-center">{{ foo.username }}</td>
<td class="text-center">{{ foo.password }}</td>
<td class="text-center">
<a href="/edit/?edit_id={{ foo.id }}" class="btn btn-success btn-xs">修改</a>
<a href="/del_user/?del_id={{ foo.id }}" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
"""用户列表方法"""
def user_list(request):
user_date = models.Info.objects.all().filter(is_delete=False) # 查询所有
return render(request, 'user_list.html', locals())
"""修改页面"""
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/js/jquery-3.6.4.min.js"></script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</head>
<body>
<h1 class="text-center">修改页面</h1>
<div class="container">
<div class="row">
<form action="" method="post">
<div class="form-group">
用户名: <input type="text" name="username" class="form-control" value="{{ edit_date.username }}">
</div>
<div class="form-group">
密码: <input type="password" name="password" class="form-control" value="{{ edit_date.password }}">
</div>
<div class="form-group text-center">
<input type="submit" value="修改" class="btn btn-primary">
</div>
</form>
</div>
</div>
</body>
</html>
"""修改方法"""
def edit(request):
edit_id = request.GET.get('edit_id')
edit_date = models.Info.objects.filter(pk=edit_id).first() # 查询的是主键就可以写pk不写具体的字段名
if request.method == 'POST':
username = request.POST.get('username') # 接收网页提交来的用户名
password = request.POST.get('password') # 接收网页提交来的密码
models.Info.objects.filter(pk=edit_id).update(username=username, password=password) # 第一种修改方式
# edit_date.username = username
# edit_date.password = password
# edit_date.save() # 第二种修改方式
return redirect('/user_list/')
return render(request, 'edit.html', locals())
"""删除方法"""
def del_user(request):
del_id = request.GET.get('del_id')
# models.Info.objects.filter(pk=del_id).delete() # 不能直接删除
models.Info.objects.filter(pk=del_id).update(is_delete=True)
return redirect('/user_list/')
ORM创建表关系
"""
一对一
一对多
多对多
"""
图书表 出版社表 作者表 作者详情表
# 作者与作者详情表是一对一的关系
'''外键字段建在任何一方都可以,一般建在查询频率较高 的表'''
info_id = models.OneToOneField(to='info') # 不管位置在哪儿都给对方表加上引号
,on_delete=models.CASCADE # 如果是Django2以上需要在括号里加这句,Django1默认级联更新级联删除
# 图书和作者是多对多的关系
'''外键字段建在第三张表,使用虚拟字段建立第三张表,虚拟字段建在任何一张表中都是可以的,建在查询频率较高的一张表'''
authors = models.ManyToManyField(to='author') # authors是一个虚拟字段,不会在book表中创建出authors字段,作用就是用来告诉Django创建第三张表
# 图书和出版社是一对多的关系
'''外键字段建在多的一方,书是多,外键建在book表中'''
publish_id = models.ForeignKey(to='Publish',to_field='id') # 如果关联的事对方表的主键可以省略不写,否则必须写上to_field='?'
'''用ORM创建以上三种关系'''
# 创建外键关系的时候,先创建一张表中得基础字段,在创建外键字段
'''在django1中,默认是级联删除级联更新'''
'''在django2中,现在的创建代码就不行了'''
on_delete参数
on_delete
当删除关联表中的数据时,当前表与其关联的行的行为。
models.CASCADE
删除关联数据,与之关联也删除
models.DO_NOTHING
删除关联数据,引发错误IntegrityError
models.PROTECT
删除关联数据,引发错误ProtectedError
models.SET_NULL
删除关联数据,与之关联的值设置为null(前提FK字段需要设置为可空)
models.SET_DEFAULT
删除关联数据,与之关联的值设置为默认值(前提FK字段需要设置默认值)
models.SET
删除关联数据,
a. 与之关联的值设置为指定值,设置:models.SET(值)
b. 与之关联的值设置为可执行对象的返回值,设置:models.SET(可执行对象)
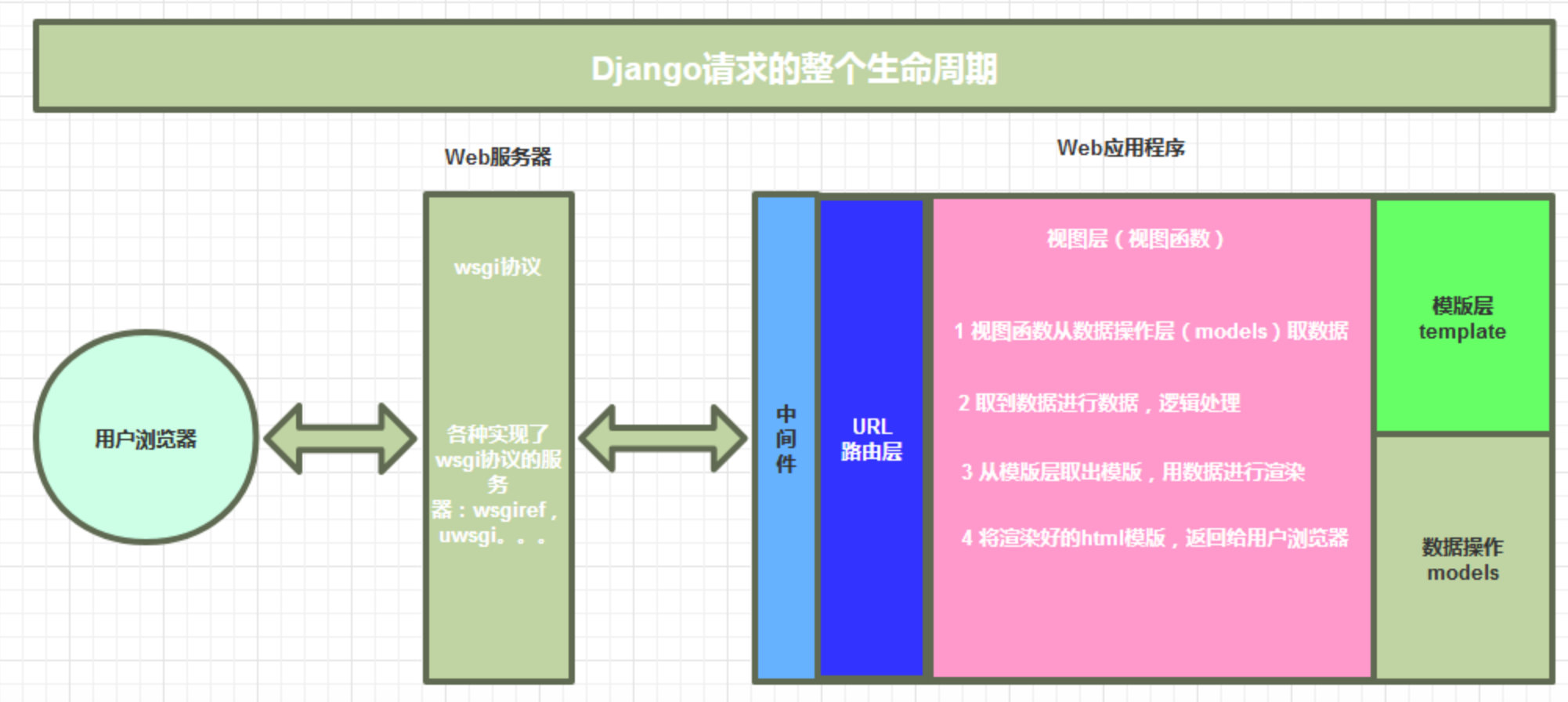
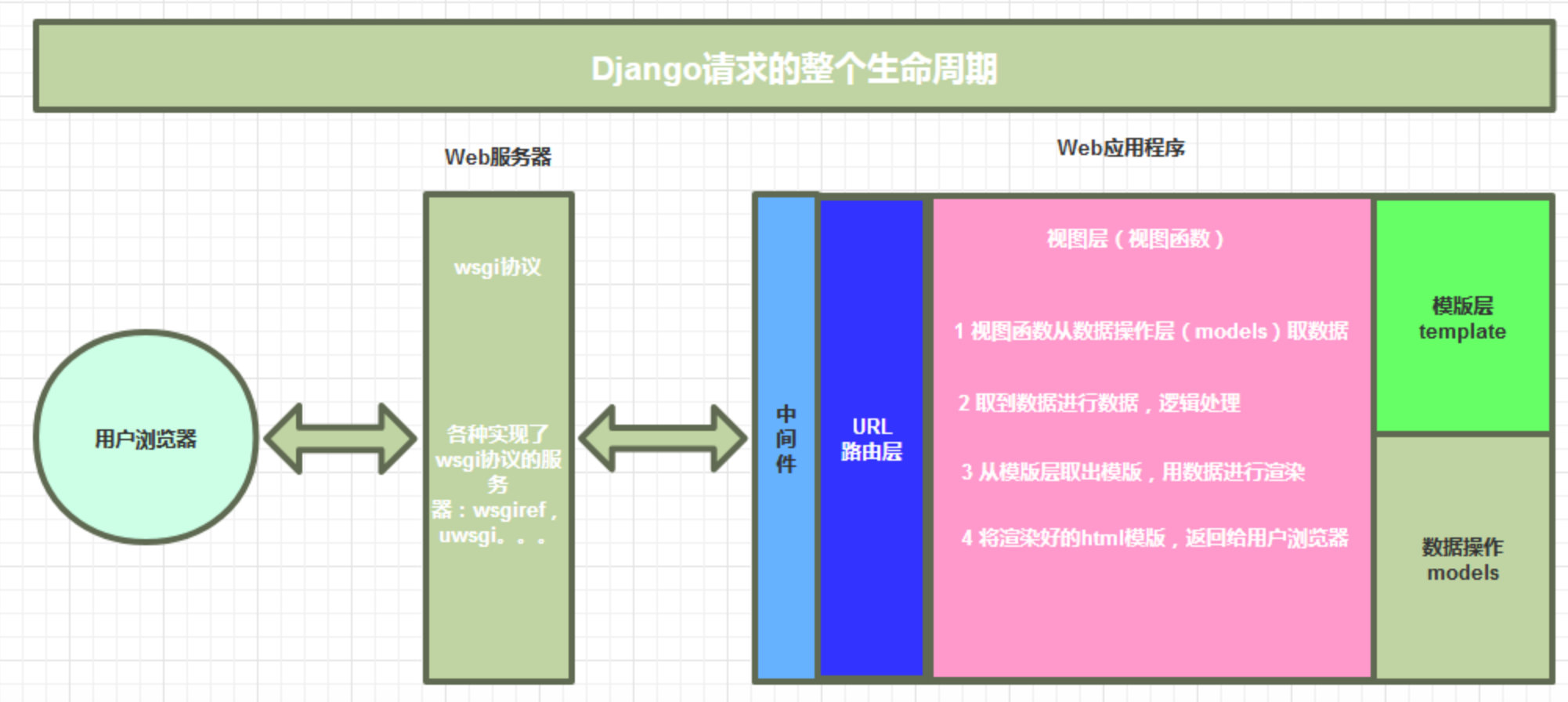
Django请求生命周期

WSGI, uWSGI, uwsgi一文搞
# WSGI是一个协议,wsgi server (比如uWSGI) 要和 wsgi application(比如django )交互,uwsgi需要将过来的请求转给django 处理,那么uWSGI 和 django的交互和调用就需要一个统一的规范,这个规范就是WSGI WSGI(Web Server Gateway Interface)
标签:username,
models,
request,
Django,
user,
password,
id
From: https://www.cnblogs.com/juzixiong/p/17347665.html