原型设计工具比较及实践
目录
- 一、原型设计工具比
- 1.墨刀
- 2.Proto.io
- 3.Axure
- 二、原型设计
- 作品名称
- 特点
- 界面设计
- 界面切换流程
一、原型设计工具比较
1.墨刀
- 适用领域:
作为国内目前广受认可的一款在线原型设计和协同工具,墨刀有内置丰富的UI素材和模板,清爽的界面,让设计原型的过程顺畅高效。墨刀同样支持Sketch设计稿的导入,拖拽式创建交互链接,可以通过链接或者二维码在电脑端或者移动端快捷预览原型。此外,设计师也可以通过墨刀进行自动标注,开发者也可以用墨刀进行切图。 - 优点:
容易学会,内置组件多,可以云端保存工作,通过分享链接就可以分享原型给别人看了,支持sketch文稿导入和自动标注。 - 缺点:
不自由,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
2、Proto.io
- 适用领域
Proto.io是一个专门用于移动应用的产品原型工具——可以构建和部署全交互式的移动应用的原型,并且可以模拟出相似的成品。基于Web的在线环境,它可以让你制作流行的 iPhone,iPad,Android 手机以及任何带有屏幕界面的产品原型。并且它可以运行在大多数的浏览器中,并提供了3个重要的接口:dashboard、编辑器以及播放器。 - 优点
丰富的UI元素,且可以自定义;支持多屏互动和组件交互,可以从Dropbox上传设计图。 - 缺点
不支持实时预览,交互动效较多时动画不够流畅,性价比不高。
3、Axure
- 适用领域
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速产品原型工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。 - 优点
变化多端的操作,自带组件库并支持强大的第三方组件库,提供强大的交互支持,完整的教程及支持文档,支持原型预览。 - 缺点
学习曲线较高,性价比不高,专业需求度高。
二、原型设计
1.主题名称
——简洁的听歌app
2.功能
- 可以在线听歌,并对歌曲进行分享和评论。
- 可以查看歌手主页,并根据歌手查找歌曲。
- 有推荐歌单,可以在歌单发现新的歌曲。
3.界面设计考虑因素
- 主风格为简约风格,主色调为淡粉色。
- 界面要有足够的按钮用来到各个功能和界面,但是也不能太多以免影响整体观感。
- 过渡动画要符合逻辑、连贯。
4.切换界面
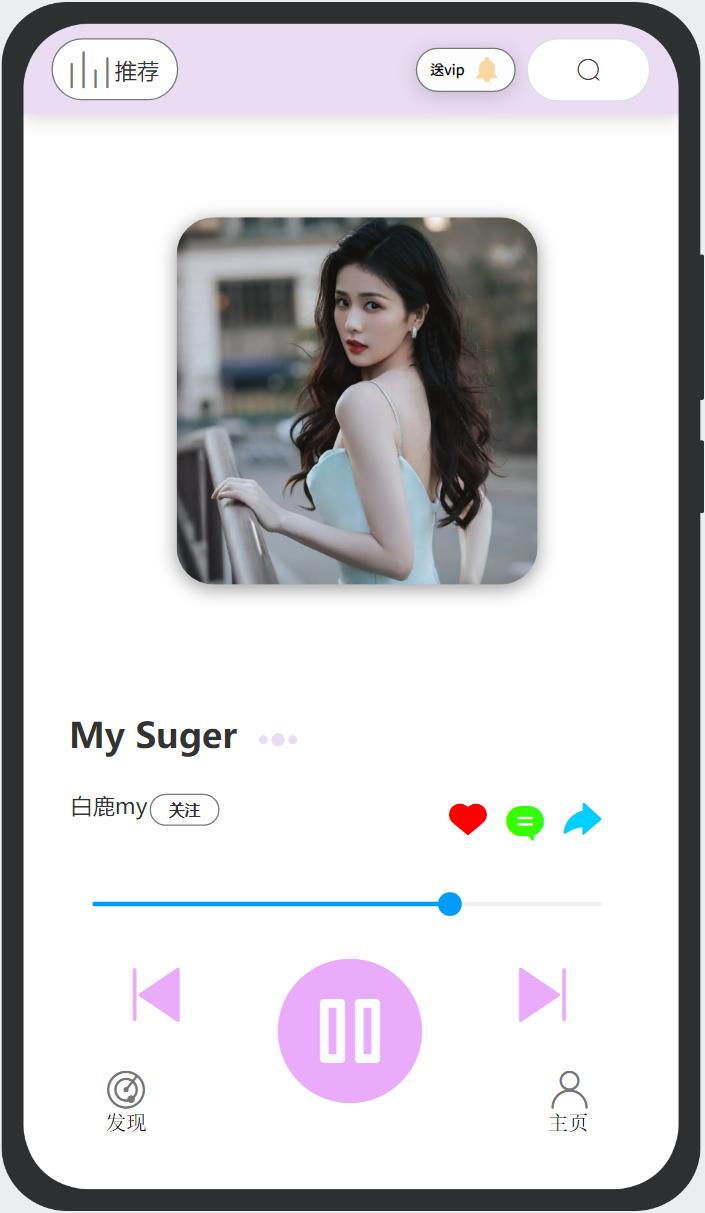
- 主界面

-
界面功能
- 播放音乐
- 进入歌曲评论
- 分享歌曲
- 进入歌手主页
- 进入我的歌单
- 进入VIP中心
-
界面组成
- 专辑图
- 歌曲播放、暂停键,歌曲上一首、下一首按键。
- 用户主页按钮
- 发现按钮
- 歌手主页按钮fedan
- 我的歌单按钮、搜索和推荐按钮
- 评论和分享按钮
- VIP中心和消息按钮
-
前置条件
- 打开APP
- 打开APP
-
后置条件
- 登陆软件
- 登陆软件
-
操作步骤
- 输入账号和密码登录,点击登录按钮
- 进入主页
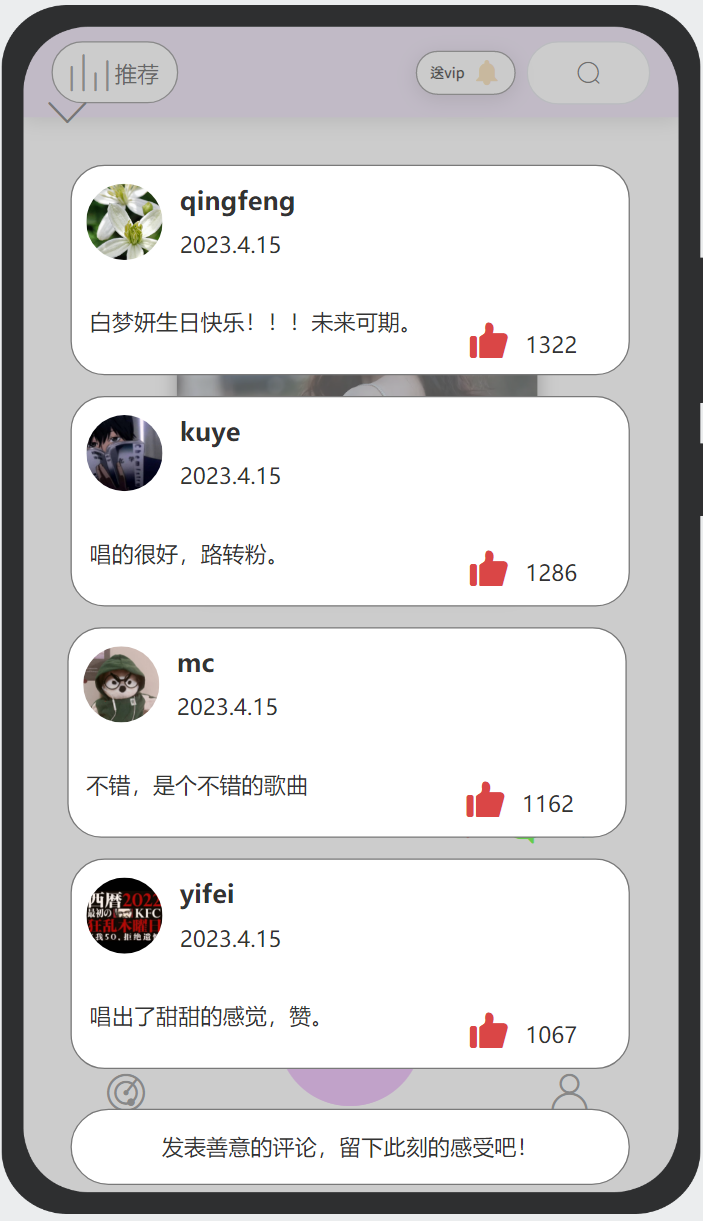
- 评论和分享

- 界面功能
- 发表评论
- 查看歌曲评论
- 点赞评论
- 界面组成
- 各个用户的评论,带头像和昵称。
- 点赞按钮
- 评论按钮
- 前置条件
- 登陆软件
- 登陆软件
- 后置条件
- 点击评论按钮
- 点击评论按钮
- 操作步骤
- 在主页面点击评论按钮
- 点击评论框
标签:界面,实践,设计,原型,按钮,评论,工具,墨刀 From: https://www.cnblogs.com/wang-slf/p/17327888.html