创建Revit插件示例
以下示例基于 Revit 2018 完成
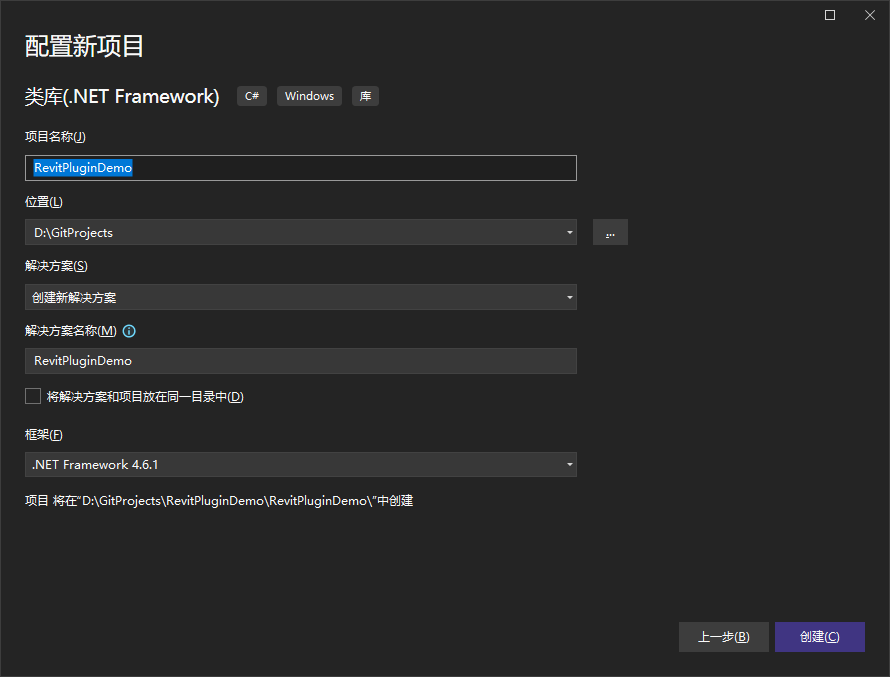
新建Demo类库项目
使用 Visual Studio 创建名为 RevitPluginDemo 的类库项目,使用 Framework 4.6.1

添加Revit相关DLL引用
注:需要本地先安装Revit软件
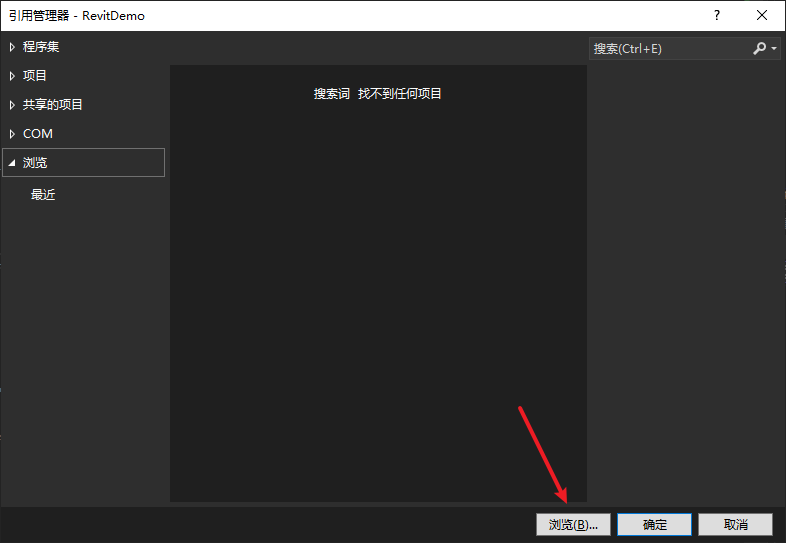
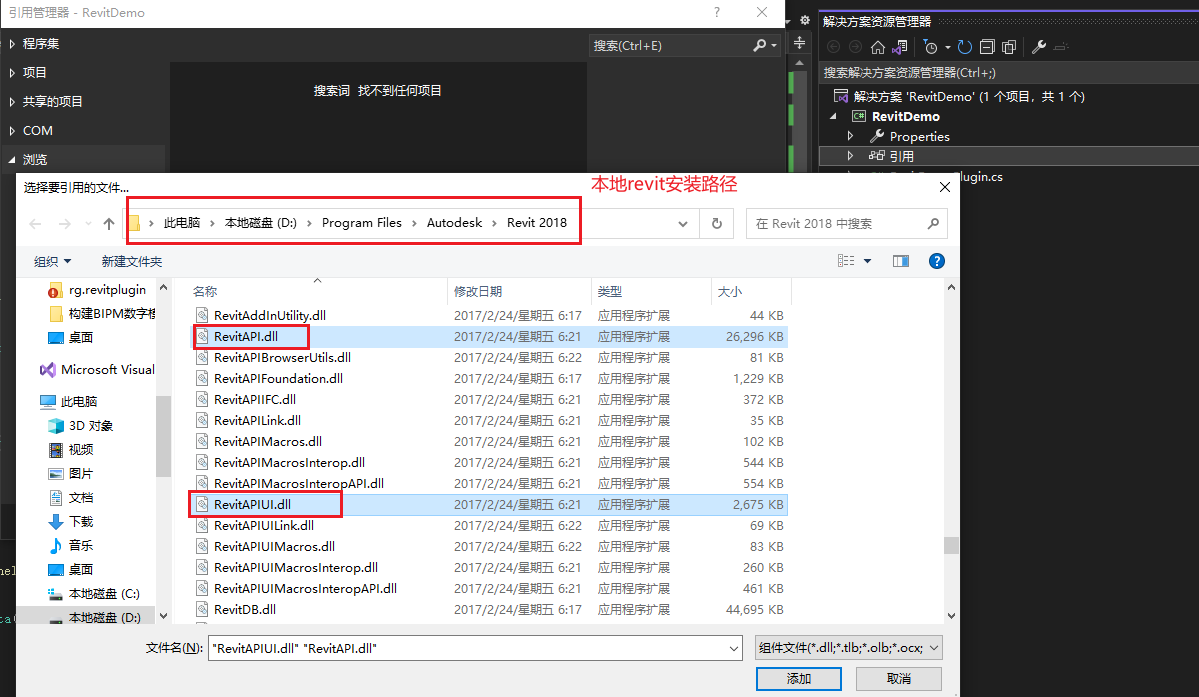
右击引用,添加引用,点击浏览按钮,查找本地revit安装路径下的 RevitAPI.dll 和 RevitAPIUI.dll ,添加引用到项目。


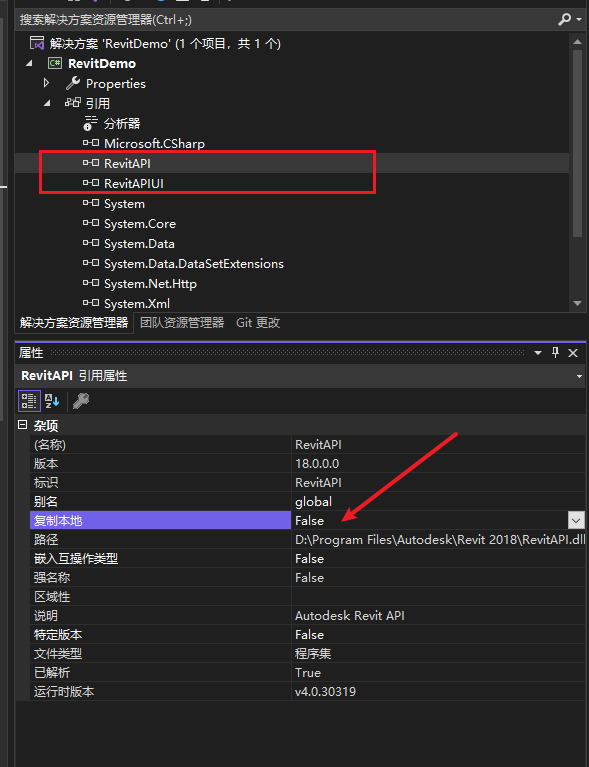
设置引用属性,不复制到本地

添加类文件
添加 RevitPluginDemo.cs
using Autodesk.Revit.Attributes;
using Autodesk.Revit.UI;
using System;
using System.Reflection;
namespace RevitDemo
{
[Transaction(TransactionMode.Manual)]
[Regeneration(RegenerationOption.Manual)]
public class RevitPluginDemo : IExternalApplication
{
public Result OnShutdown(UIControlledApplication application)
{
return Result.Succeeded;
}
public Result OnStartup(UIControlledApplication application)
{
try
{
var tabName = $"Revit Plugin Demo";
application.CreateRibbonTab(tabName);
var panel = application.CreateRibbonPanel(tabName, "面板一");
//添加按钮
var roomEditBtnData = new PushButtonData("test", "测试按钮", Assembly.GetExecutingAssembly().Location, typeof(SayHello).FullName);
panel.AddItem(roomEditBtnData);
panel.AddSeparator();
return Result.Succeeded;
}
catch (Exception)
{
return Result.Failed;
}
}
}
}
添加 SayHello.cs
using Autodesk.Revit.Attributes;
using Autodesk.Revit.DB;
using Autodesk.Revit.UI;
namespace RevitDemo
{
[Transaction(TransactionMode.Manual)]
[Regeneration(RegenerationOption.Manual)]
public class SayHello : IExternalCommand
{
public Result Execute(ExternalCommandData commandData, ref string message, ElementSet elements)
{
TaskDialog.Show("提示", "Hello Revit!!!");
return Result.Succeeded;
}
}
}
添加插件描述文件
在本地路径 C:\ProgramData\Autodesk\Revit\Addins\2018 下添加 RevitPluginDemo.addin 文件
若安装的 Revit 软件为其他版本,在对应版本的目录下添加
文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RevitAddIns>
<AddIn Type="Application">
<Name>RevitPluginDemo</Name>
<Assembly>D:\GitProjects\RevitDemo\RevitDemo\bin\Debug\RevitDemo.dll</Assembly>
<ClientId>c71dfd42-a3db-2b42-08e0-316ec4ff4cb2</ClientId>
<FullClassName>RevitDemo.RevitPluginDemo</FullClassName>
<VendorId>programmer.zheng</VendorId>
<VendorDescription>programmer.zheng</VendorDescription>
</AddIn>
</RevitAddIns>
| 标签 | 解释 |
|---|---|
| Name | 插件名称 |
| Assembly | 插件对应的程序集所属位置,可使用绝对路径或相对路径,相对路径为 .addin相对位置 |
| ClientId | 插件ID,可随意生成Guid,不要与其他插件重复即可 |
| FullClassName | 插件入口完全名称(命名空间 + 类名) |
| VendorId | 插件供应商名称 |
| VendorDescription | 插件供应商描述 |
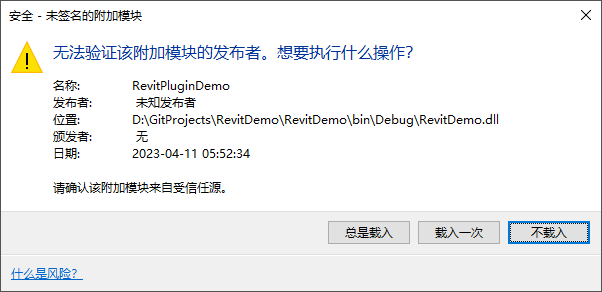
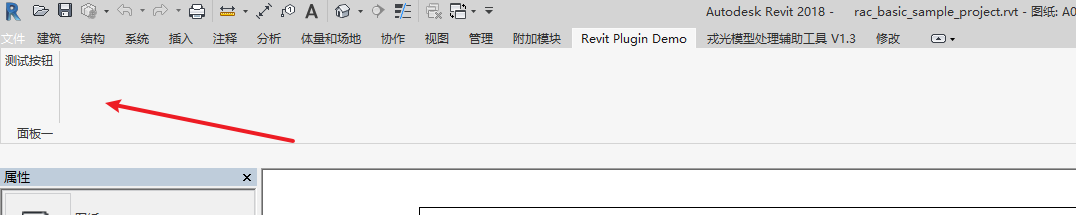
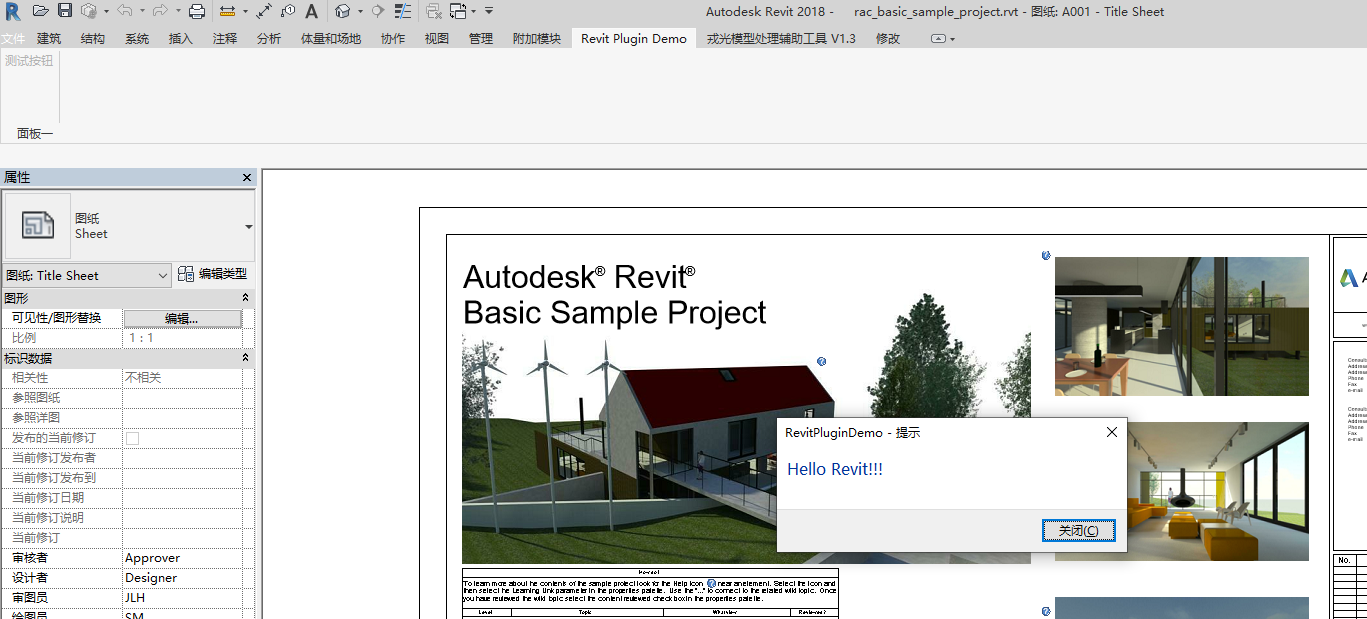
插件加载效果
完成上述步骤后,打开 Revit ,即可看到插件加载效果