前言
唯杰地图VJMAP 为CAD图或自定义地图格式WebGIS可视化显示开发提供的一站式解决方案,支持的格式如常用的AutoCAD的DWG格式文件、GeoJSON等常用GIS文件格式,它使用 WebGL矢量图块和自定义样式呈现交互式地图, 提供了全新的大数据可视化可视化功能。
唯杰地图可视化平台旨在打造出一个直观、易于操作的地图展示界面, 为用户提供一种简便、高效、精准的CAD地图Web可视化方案,打造出CAD图WEBGIS低码平台。
视频示例教程 唯杰地图可视化之停车场路径规划 https://www.bilibili.com/video/BV1oX4y1r7L3/
唯杰地图可视化平台(vue3+ts)源码可免费下载!!!
概念
一个地图通常由底图、数据源、图层、UI控件所组成。
-
底图
底图指处于所有图层和图形最下方的一个图层。 底图可以是CAD做为底图,也可以用互联网地图如天地图、高德地图做为底图
-
数据源
地图将数据供给和图层渲染做了解耦,数据源用于定义底层数据的数据格式和加载方式,基于数据源请求的数据内容,不同的图层将其中全部或部分数据进行可视化渲染,以此完成整张地图的绘制。
数据源包括: GeoJSON、栅格瓦片地址、矢量瓦片地址、视频地址、图像地址等
-
图层
图层是构成地图的基本单元之一,它们用于定义地图的外观和行为。图层是一组用于显示数据的可视元素。每个图层都可以包含不同类型的地理数据,并使用各种绘制样式呈现。
图层包括: 矢量数据图层、栅格图层、热力图图层、背景图层等
某些图层的数据需要和数据源相绑定,当数据源中的数据发生变化了,相应的图层显示也会发生变化。
-
UI控件 主要用于与地图的交互或信息的展示。如导航条控件、缩放控件、全屏控件、绘图控件、小地图控件等。
唯杰地图可视化平台介绍
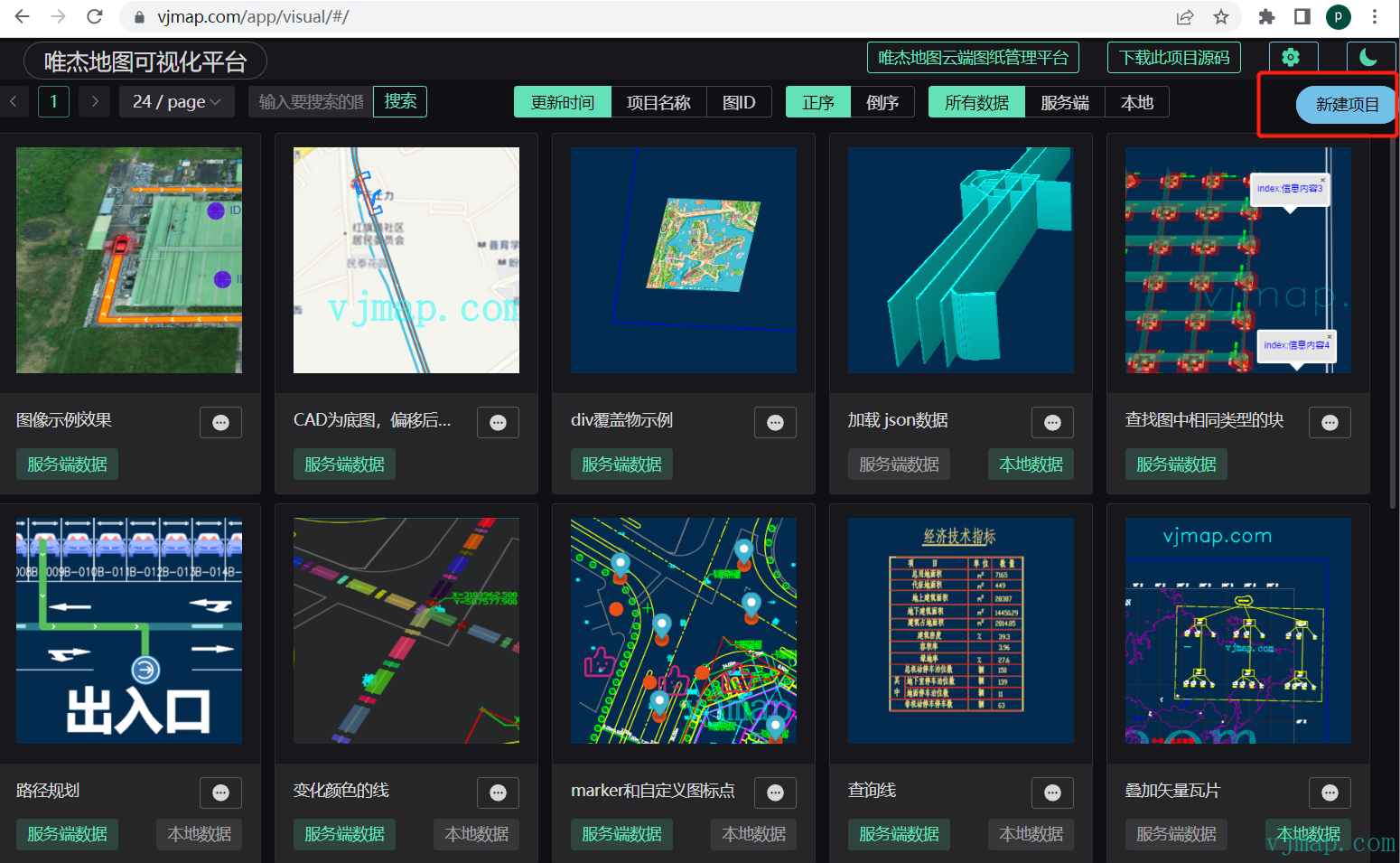
新建

选择底图

选择底图后,可以在地图样式中对地图样式进行设置, 在地图选项对地图的初始显示位置进行设置。
数据源

-
GeoJson数据源:
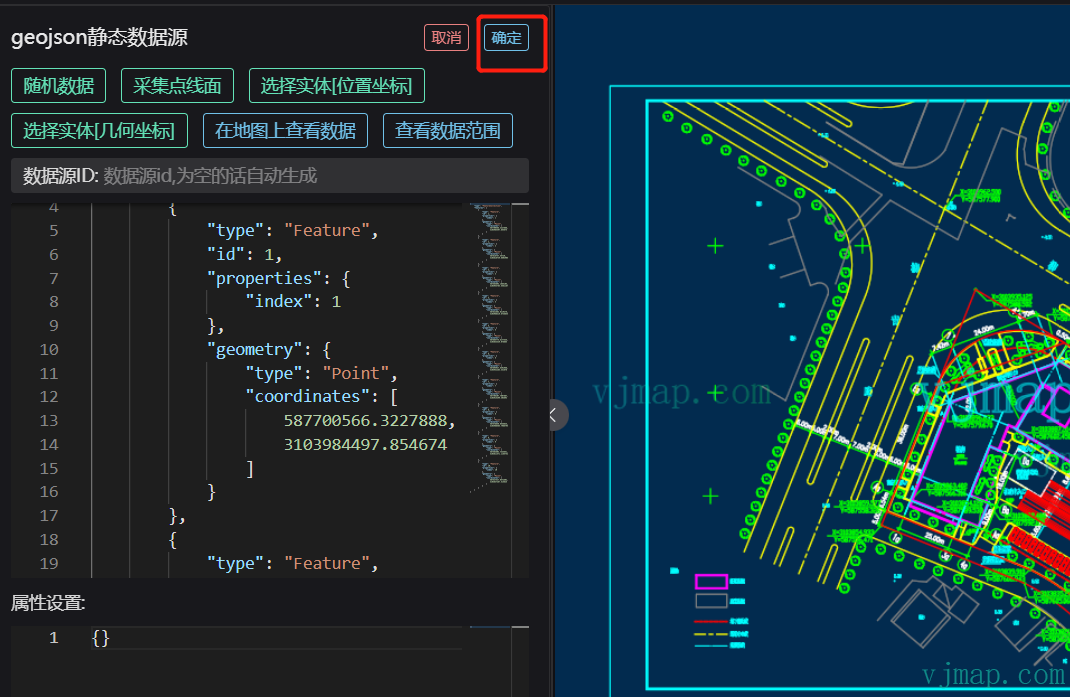
静态数据:静态的geojson数据,可以直接输入或者在图上拾取获取、或随机生成;
图形查询数据:通过后台查询CAD图的数据获取得指定条件的GeoJSON数据;
图形绘制数据:通过在图上绘制不同的图形获取到绘制的GeoJSON数据;
动态数据:动态数据是指对Geojson进行一定的处理或定时处理后的GeoJSON数据;
-
WMS数据源:
是指通过WMS叠加CAD图或互联网图的栅格或矢量瓦片地址数据源
-
栅格瓦片数据源
-
矢量瓦片数据源
-
图像数据源
-
视频数据源
做为示例,我们选择geojson静态数据,随机生成了一些geojson点数据


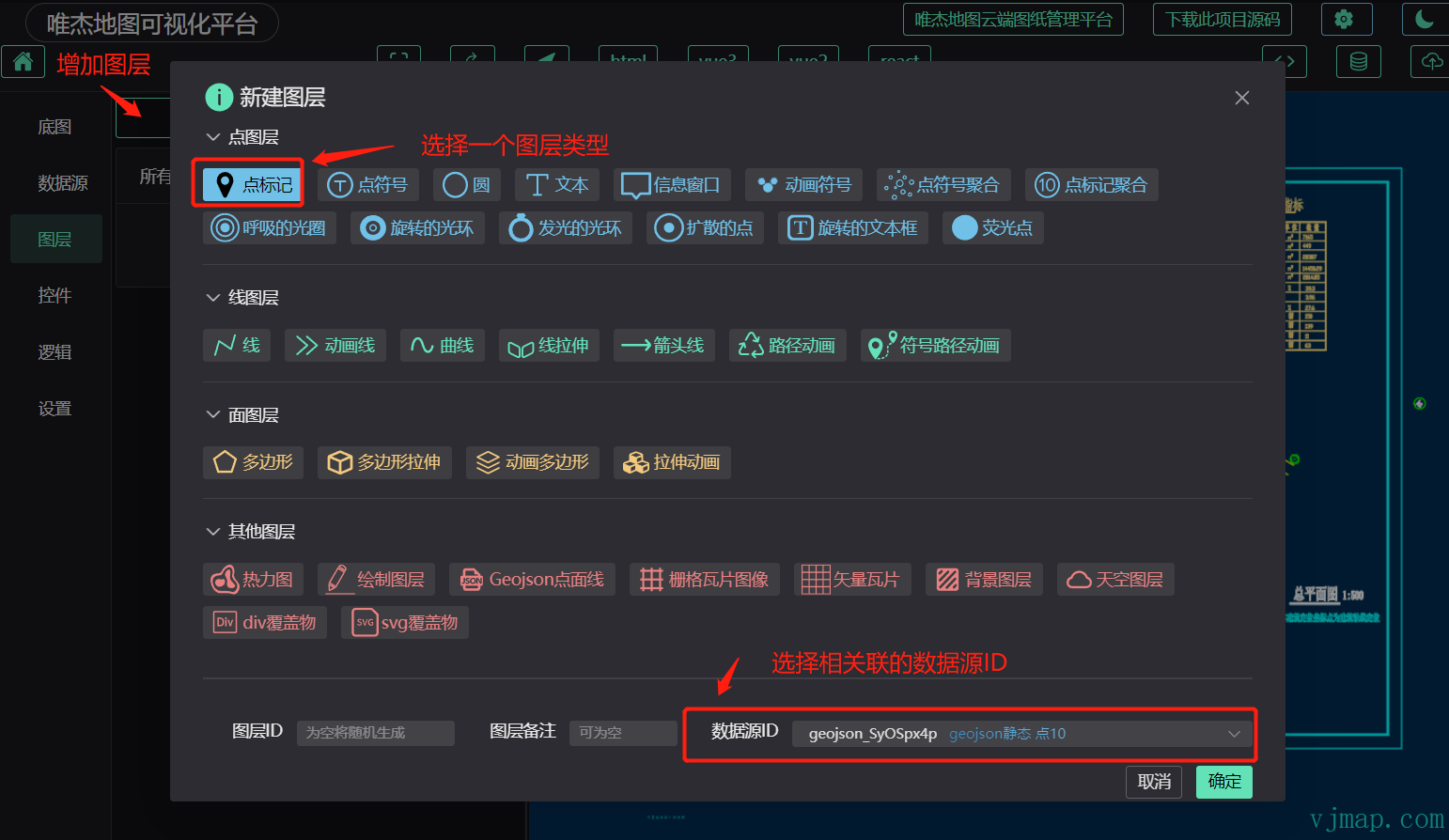
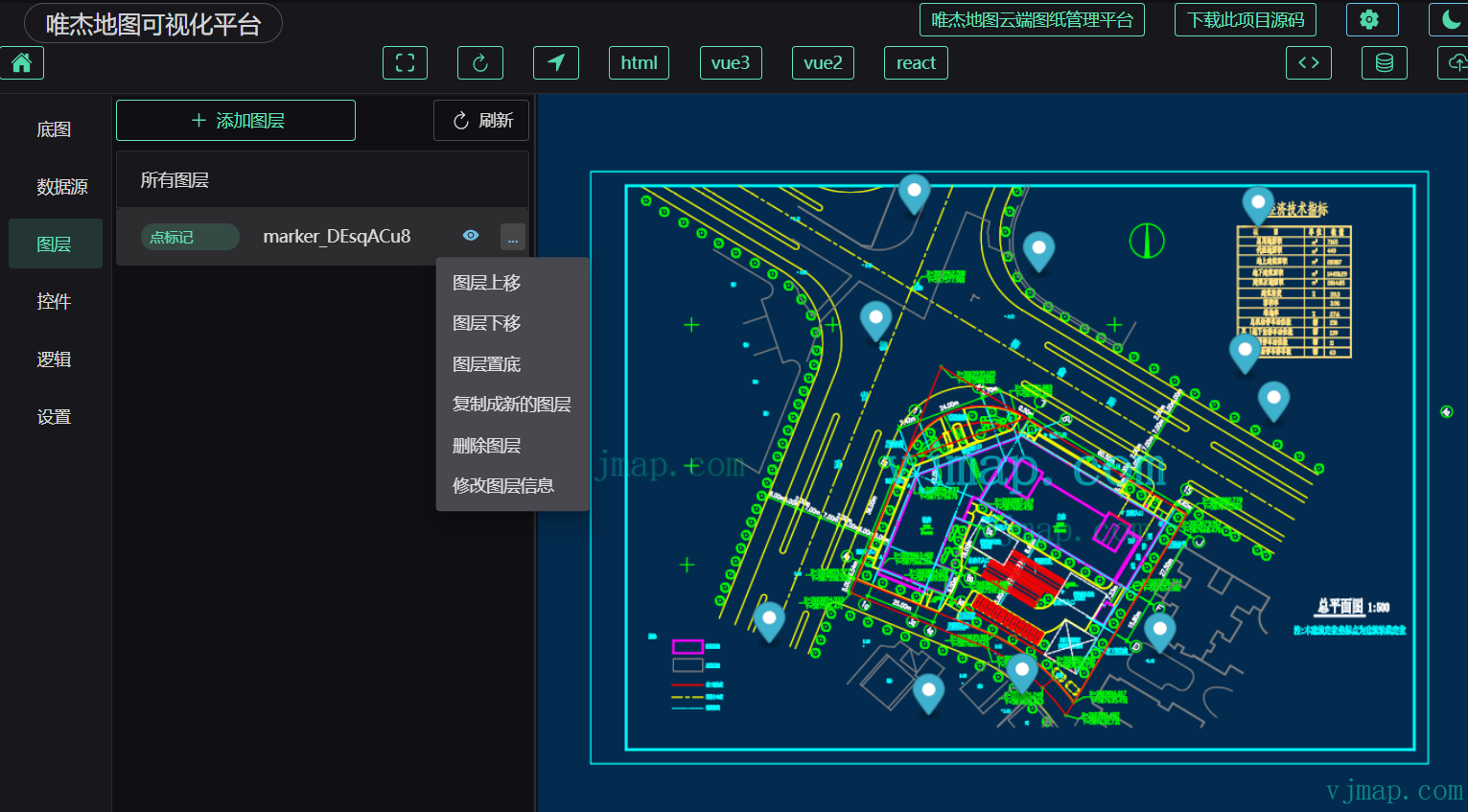
图层

选择确定后

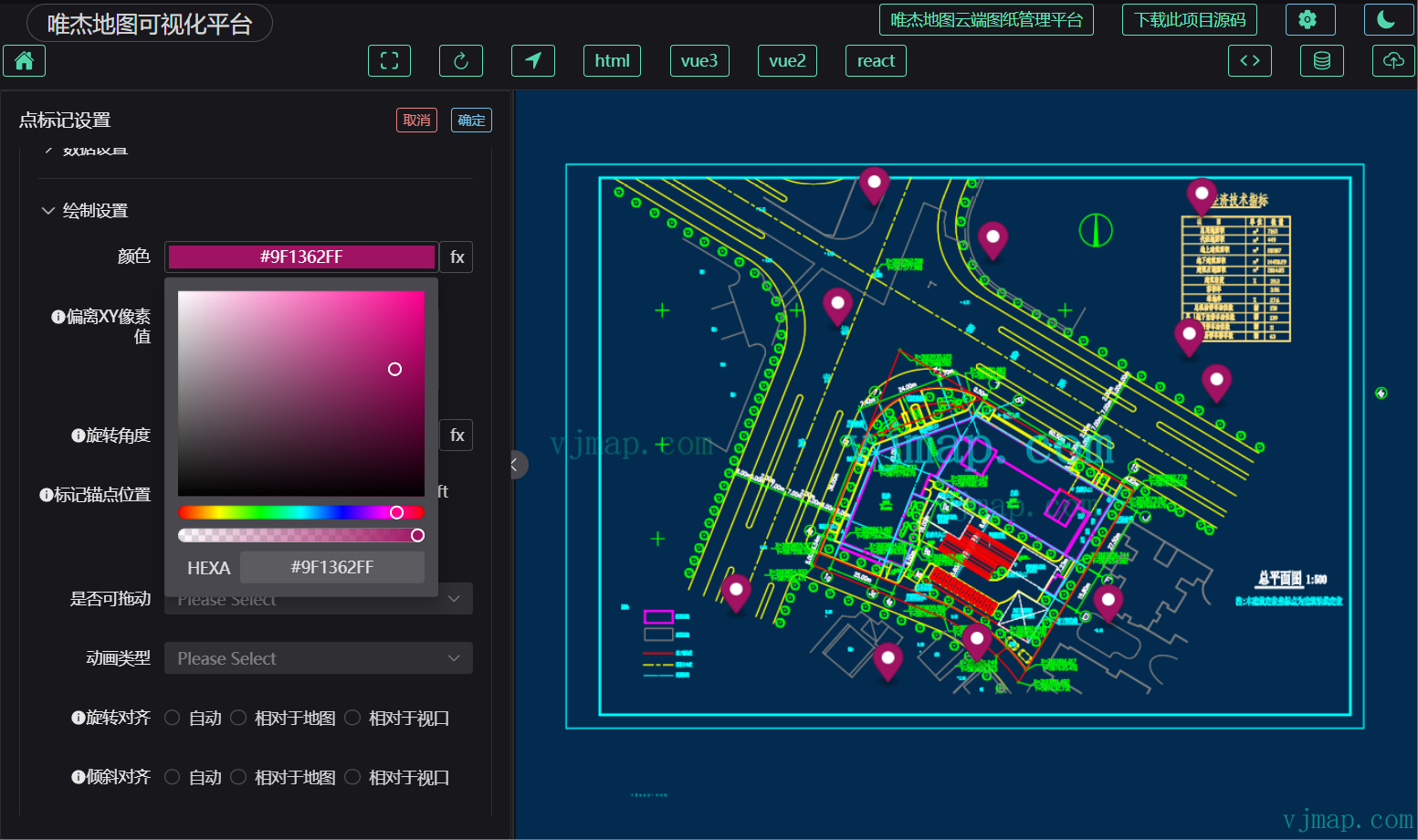
点击图层,可进入图层详细设置界面

控件

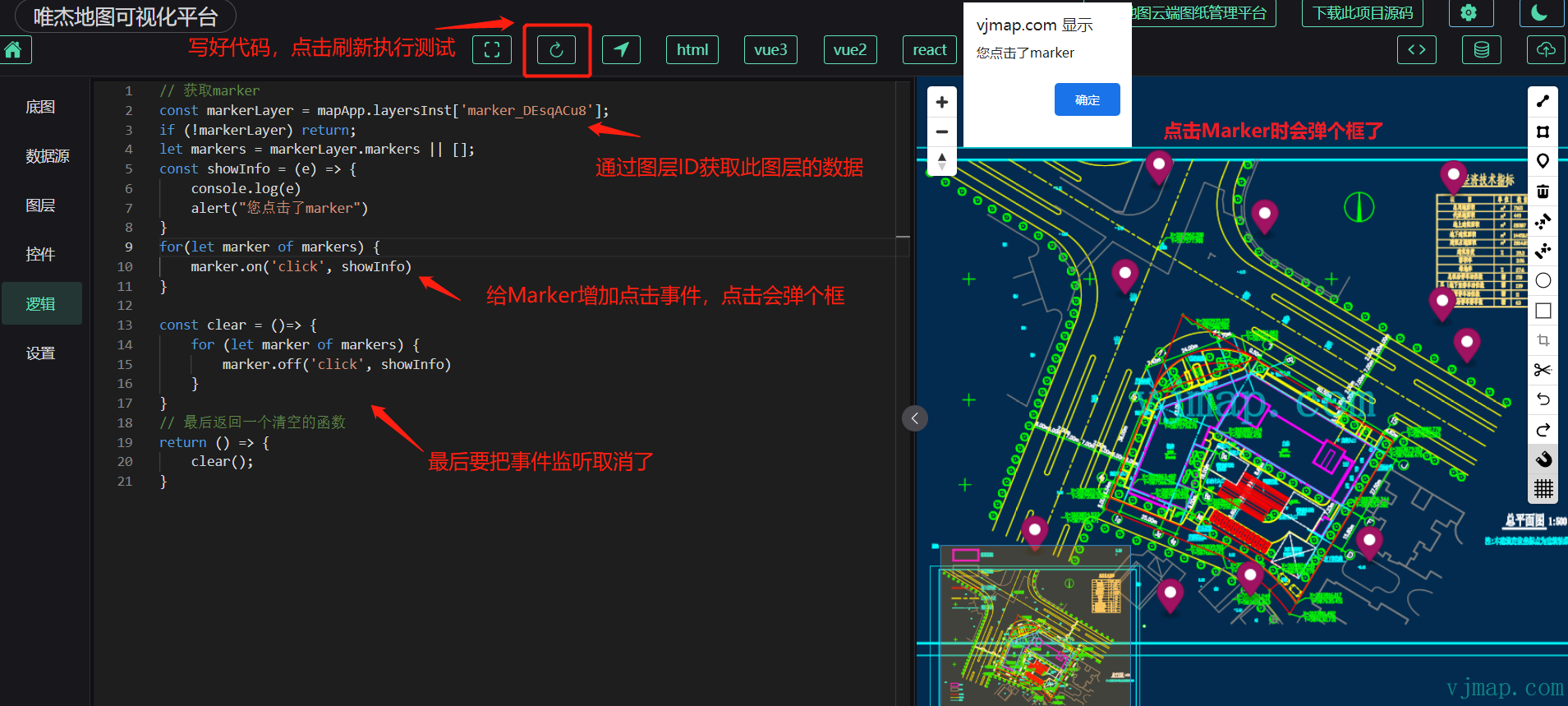
逻辑
通过可视化无法配置的逻辑部分,需编写逻辑代码

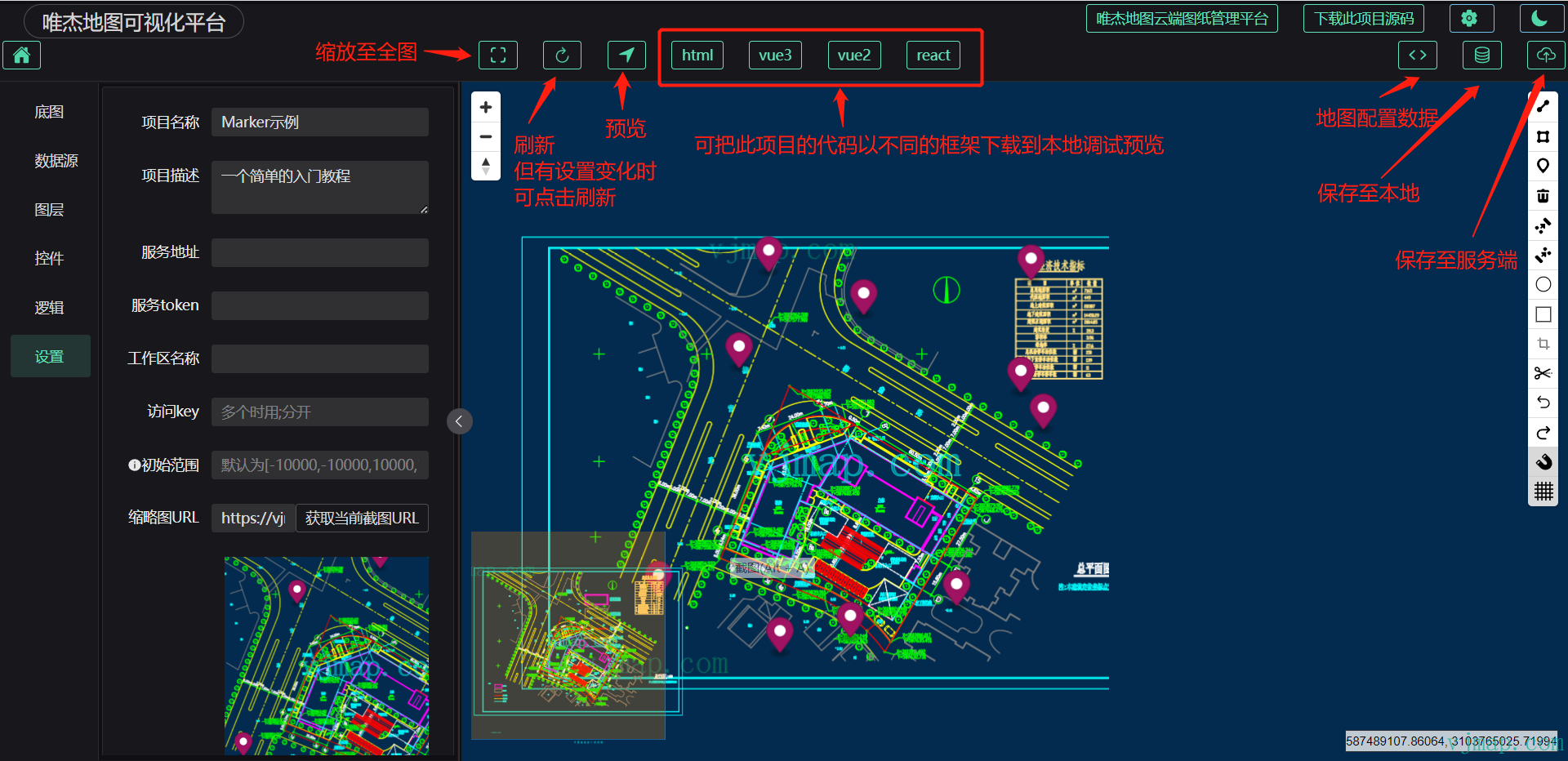
也可以通过工具栏上面下载html,vue等相关代码工程,在vscode等编辑器中实现逻辑代码编写,这样语法提示,调试体验更佳些。
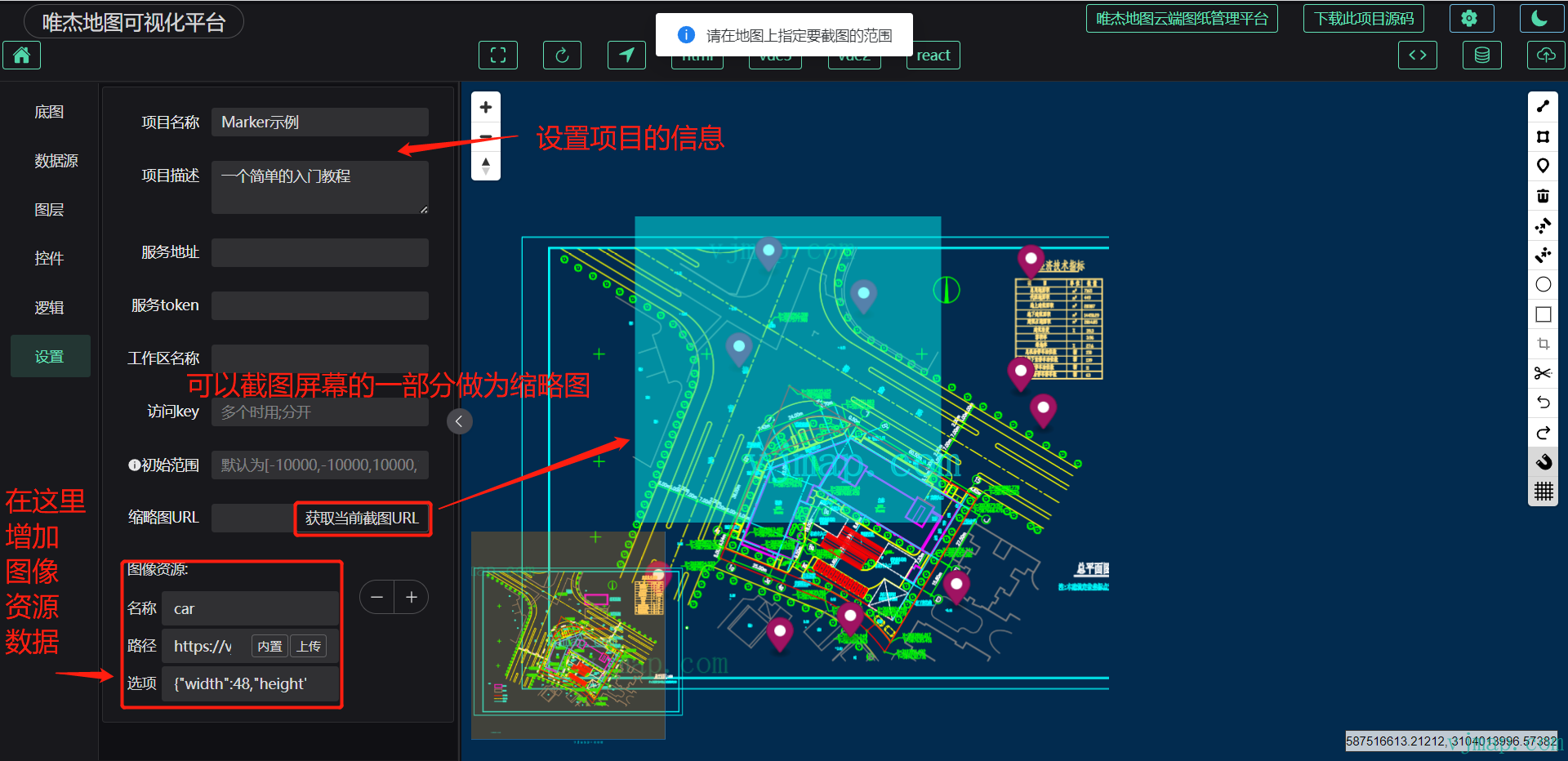
设置

发布和导出

临时修改时,可保存至本地。发布时将数据保存至服务端即可。
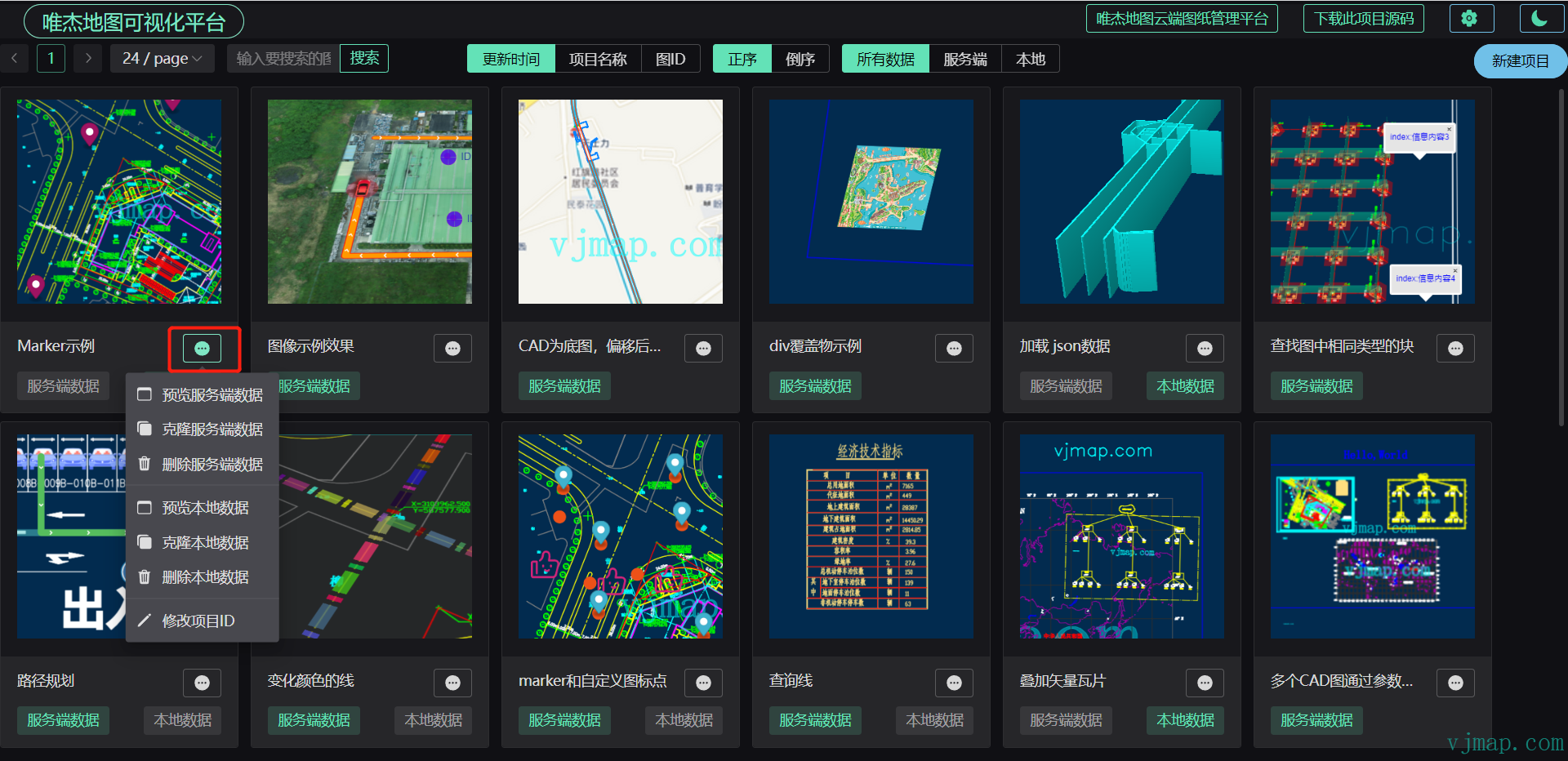
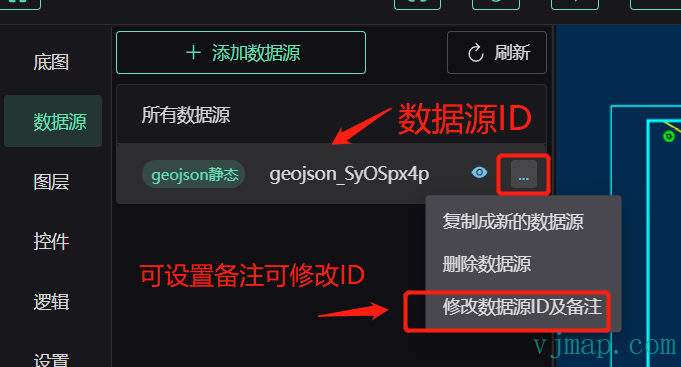
项目管理
回至唯杰地图可视化首页,点击操作按钮,可以对相应项目进行管理