【关键字】
本地html、多媒体、路由
【问题背景】
快应用中的web组件无法打开本地的html文件,仅支持加载http和https格式的链接,那么快应用中如何查看手机中的本地html文件呢?
【解决方案】
快应用中虽然不能通过web组件打开的本地html文件,但是我们以通过media.pickFile方法选取本地要打开的html文件,然后调用router.push打开。router接口中的uri是可以填写为internal地址的,会根据uri的文件扩展名来确定文件类型,再调用系统中的应用打开文件。我们只需要调用media接口去选中文件拿到uri就可以打开了。
获取流程:
Step1:
select() {
var that = this
media.pickFile({
success: function (data) {
console.log('handling success: ' + data.uri);
that.fileUrl = data.uri
},
fail: function (data) {
console.log('handling fail: code' + data.code);
}
})
},
Step2:
go() {
router.push({
uri: this.fileUrl,
})
}
日志:
handling success: internal://tmp/e6707c59-f550-4f64-998a-ec2da98686e2/test1.html
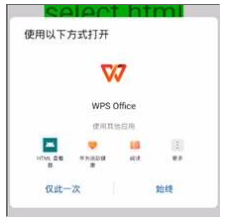
截图:


欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:文件,uri,html,应用,手机,打开,data From: https://www.cnblogs.com/developer-huawei/p/17275642.html